 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Eine kurze Diskussion zur Lösung des Problems der Diagrammanzeige beim Wechseln der Registerkarten in Bootstrap Tab
Eine kurze Diskussion zur Lösung des Problems der Diagrammanzeige beim Wechseln der Registerkarten in Bootstrap Tab
Eine kurze Diskussion zur Lösung des Problems der Diagrammanzeige beim Wechseln der Registerkarten in Bootstrap Tab
In diesem Artikel erfahren Sie, wie Sie das Problem der Tab-Switching-Diagrammanzeige während der Entwicklung von Bootstrap lösen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Bei der Erstellung responsiver Seiten ist es häufig erforderlich, die Schnittstellenkompatibilität von Geräten größerer Größe zu berücksichtigen. Im Allgemeinen können Pixel nicht fest codiert werden, sodass die Schnittstellenelemente dynamisch an verschiedene Geräte angepasst werden können, manchmal jedoch Ich bin immer noch auf einige Probleme gestoßen, z. B. dass die erste Seite der Tab-Registerkarte normal angezeigt wird, der Anzeigeinhalt jedoch beim Wechseln zu anderen Seiten nicht dynamisch angepasst wird. In diesem Aufsatz wird erläutert, wie das Problem der Diagrammanzeige beim Wechseln der Tab-Registerkarten gelöst werden kann. und die Diagrammsteuerung kann dynamische Änderungen in der Fenstergröße vornehmen. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
1. Herkömmliche Diagrammverarbeitung
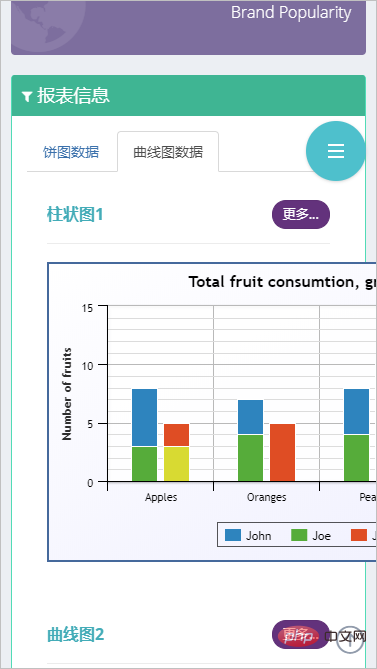
Zum Beispiel gibt es in der Benutzeroberfläche unten zwei Registerkarten, und die erste Registerkarte wird normal angezeigt.

Ein Teil des Schnittstellencodes lautet wie folgt:
<div class="portlet-body">
<div class="tab-char" id="lineContainer1" style="height:300px;max-width:500px;"></div>
</div>Wenn wir die Größe des simulierten Geräts basierend auf dem IPhone betrachten, werden wir feststellen, dass das Bild nicht effektiv skaliert und auf die richtige Weise angezeigt werden kann, dh umgeschaltet wird Zwischen Tab-Tabs wird die Größe des Diagramms auf dem zweiten Tab nicht richtig skaliert.

Wenn wir dann beim Wechseln der Registerkarte den richtigen Effekt erzielen möchten, müssen wir das Ereignis zum Wechseln der Registerkarte zur Verarbeitung verfolgen.
Ich habe im Internet nach Lösungen gesucht, und einer der Aufsätze „Lösung des Problems, dass die Echarts beim Umschalten des Bootstrap-Tab-(Tab)-Plug-Ins nicht angezeigt werden“ ist auch sehr gut.
Allerdings habe ich einige Fusionen und Transformationen vorgenommen, die tatsächlich mehrere wichtige Punkte erreichten, die er erwähnte, aber es wurde vereinfacht:
1. Bootstrap implementiert responsives Layout
2. Highcharts implementiert adaptives
3. Tab-Wechsel und Zoomen werden normal angezeigt
Ich verwende hier das HighChart-Diagrammsteuerelement, aber das Prinzip ist dasselbe. Wir müssen die Diagrammsammlung durchlaufen, aber die Durchlaufverarbeitung kann die bequemere JQuery-Dokumentsuchmethode verwenden.
2. Lösen Sie das Problem der Diagrammanzeige beim Wechseln der Registerkarten.
Meine Diagrammdeklaration und der Code zum dynamischen Abrufen von Diagrammdaten lauten beispielsweise wie folgt:
//初始化对象
$(function () {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: '集团分子公司人员组成'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
},
//showInLegend: true
}
},
series: [{
type: 'pie',
name: '人员数量',
data: []
}]
});
//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});Dieser Teil kann als Referenz zum Verständnis verwendet werden. Dies sind nicht wirklich funktionierende Codes.
Was wirklich funktioniert, ist, dass wir das Tab-Änderungsereignis von Boosttrap verwenden, um damit umzugehen, wie unten gezeigt.
//TAB页面变化的时候,调整图表宽度
$('.grid_tab').on('shown.bs.tab', function () {
var target = $(this).attr('href');
var controls = $(target).find('.tab-char');
for(var i=0;i<controls.length; i++)
{
$(controls[i]).highcharts().reflow();
}
});
//窗口大小变化的时候,调整图表宽度
$(window).resize(function () {
var controls = $(document).find('div.tab-char');
for (var i = 0; i < controls.length; i++) {
$(controls[i]).highcharts().reflow();
}
});Das obige JS verwendet JQuery, um das entsprechende Highcharts-Objekt dynamisch zu durchlaufen, und ruft dann seine Funktion .reflow() auf, um es zu aktualisieren.
Beziehen Sie sich auf den HTML-Code der Tab-Tab-Seite des Diagramms unten. Wir haben die beiden p-Ebenen von class="tab-pane" und class="tab-char" bemerkt. Dies sind die Diagrammsteuerelemente, die wir dynamisch verwenden Schlüssel finden und verarbeiten.
<div class="tab-pane fade active in" id="tab_2_1">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">图表1</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">3D图表2</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...
</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container2" style="height: 300px;max-width:500px"></div>
</div>
</div>
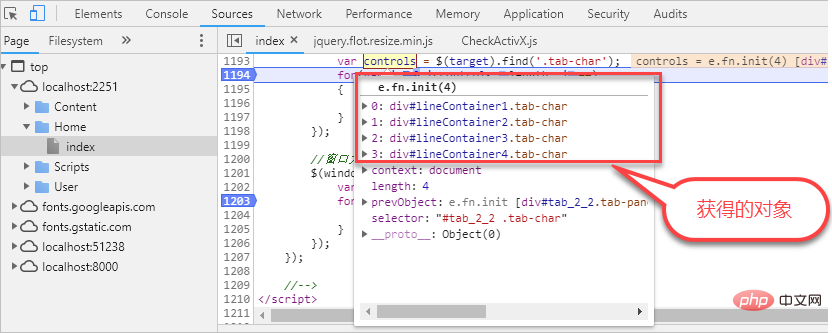
</div>Wenn wir bei der Verarbeitung von jS nicht feststellen können, ob es ordnungsgemäß ausgeführt wird, können wir die Funktion und das entsprechende Objekt verfolgen. Wie unten gezeigt, habe ich die Ergebnisse in Chrome verfolgt und kann jeden Schritt verfolgen.

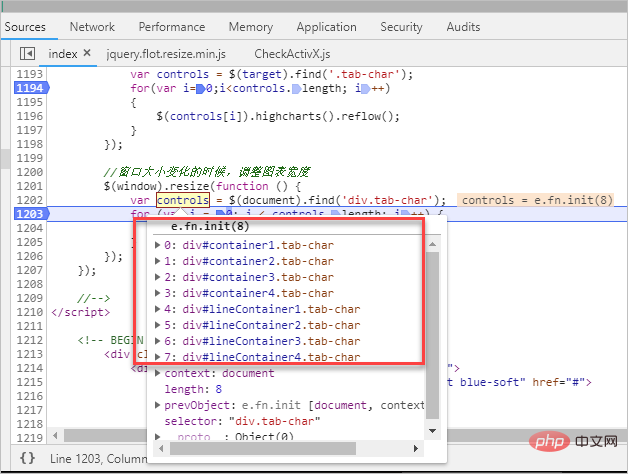
Oder Sie können sich die Objekte ansehen, die wir erfassen, wenn sich das Fenster ändert.

Nachdem wir das Objekt erhalten haben, konvertieren wir es in das entsprechende Steuerelement und rufen dann seine Schnittstelle auf, um es zu aktualisieren.
$(controls[i]).highcharts().reflow();
Das Obige ist unsere Implementierungsidee und Tracking-Verarbeitungsmethode. Schließlich veranschaulicht das Bild oben die Lösung des Problems.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur Lösung des Problems der Diagrammanzeige beim Wechseln der Registerkarten in Bootstrap Tab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



