settings.json hinzufügen: "bracket-pair-colorizer-2.showBracketsInGutter": true, was bedeutet, dass vor der Zeilennummer angezeigt wird gepaarte Halterungen zur einfachen Positionierung. Es sind keine weiteren Einstellungen notwendig. Denken Sie daran, vscode neu zu starten, nachdem Sie setting.json geändert haben! 🎜🎜🎜🎜🎜🎜5. Dateigröße anzeigen🎜🎜🎜Nach der Installation des 🎜filesize🎜-Plugins wird die aktuelle Dateigröße in der Statusleiste angezeigt. 🎜🎜🎜🎜🎜🎜🎜6. 缩进高亮" >🎜4. Klammerfärbung🎜🎜🎜Setzen Sie unterschiedliche Farbhervorhebungen für Klammerpaare im Code, um das Lesen zu erleichtern. 🎜🎜 🎜🎜Installation Bracket Pair Colorizer 2🎜 Plugin (ähnlich Bracket Pair Colorizer 2 bietet eine bessere Leistung als Bracket Pair Colorizer. 🎜🎜Falls konfiguriert, können Sie diese Zeile in
🎜🎜Installation Bracket Pair Colorizer 2🎜 Plugin (ähnlich Bracket Pair Colorizer 2 bietet eine bessere Leistung als Bracket Pair Colorizer. 🎜🎜Falls konfiguriert, können Sie diese Zeile in settings.json hinzufügen: "bracket-pair-colorizer-2.showBracketsInGutter": true, was bedeutet, dass vor der Zeilennummer angezeigt wird gepaarte Halterungen zur einfachen Positionierung. Es sind keine weiteren Einstellungen notwendig. Denken Sie daran, vscode neu zu starten, nachdem Sie setting.json geändert haben! 🎜🎜🎜🎜🎜🎜5. Dateigröße anzeigen🎜🎜🎜Nach der Installation des 🎜filesize🎜-Plugins wird die aktuelle Dateigröße in der Statusleiste angezeigt. 🎜🎜🎜🎜🎜🎜🎜6. 缩进高亮
Alt nach Auswahl des Textes + W, um ein äußeres Tag zu erstellen. Wenn Sie das Standard-p-Tag nicht verwenden möchten, können Sie die Konfiguration selbst ändern: "htmltagwrap.tag": "p". 🎜🎜34. JS-Code-Refactoring🎜🎜🎜 🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach
🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach editor.action.quickFix und konfigurieren Sie es als gewohnte Tastenkombination. 🎜🎜 🎜
🎜🎜35. jsdoc-Kommentare🎜🎜🎜Generieren Sie Funktionskommentare im jsdoc-Stil mit einem Klick. 🎜🎜 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试" >🎜33. Wrapping-Tag 🎜🎜🎜Wickeln Sie eine Ebene von HTML-Tags um den ausgewählten Text (Standard ist p-Tag, konfigurierbar). 🎜🎜 🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination
🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination Alt nach Auswahl des Textes + W, um ein äußeres Tag zu erstellen. Wenn Sie das Standard-p-Tag nicht verwenden möchten, können Sie die Konfiguration selbst ändern: "htmltagwrap.tag": "p". 🎜🎜34. JS-Code-Refactoring🎜🎜🎜 🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach
🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach editor.action.quickFix und konfigurieren Sie es als gewohnte Tastenkombination. 🎜🎜 🎜
🎜🎜35. jsdoc-Kommentare🎜🎜🎜Generieren Sie Funktionskommentare im jsdoc-Stil mit einem Klick. 🎜🎜 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试" >🎜33. Wrapping-Tag 🎜🎜🎜Wickeln Sie eine Ebene von HTML-Tags um den ausgewählten Text (Standard ist p-Tag, konfigurierbar). 🎜🎜 🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination
🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination Alt nach Auswahl des Textes + W, um ein äußeres Tag zu erstellen. Wenn Sie das Standard-p-Tag nicht verwenden möchten, können Sie die Konfiguration selbst ändern: "htmltagwrap.tag": "p". 🎜🎜34. JS-Code-Refactoring🎜🎜🎜 🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach
🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach editor.action.quickFix und konfigurieren Sie es als gewohnte Tastenkombination. 🎜🎜 🎜
🎜🎜35. jsdoc-Kommentare🎜🎜🎜Generieren Sie Funktionskommentare im jsdoc-Stil mit einem Klick. 🎜🎜 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试" >🎜33. Wrapping-Tag 🎜🎜🎜Wickeln Sie eine Ebene von HTML-Tags um den ausgewählten Text (Standard ist p-Tag, konfigurierbar). 🎜🎜 🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination
🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination Alt nach Auswahl des Textes + W, um ein äußeres Tag zu erstellen. Wenn Sie das Standard-p-Tag nicht verwenden möchten, können Sie die Konfiguration selbst ändern: "htmltagwrap.tag": "p". 🎜🎜34. JS-Code-Refactoring🎜🎜🎜 🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach
🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach editor.action.quickFix und konfigurieren Sie es als gewohnte Tastenkombination. 🎜🎜 🎜
🎜🎜35. jsdoc-Kommentare🎜🎜🎜Generieren Sie Funktionskommentare im jsdoc-Stil mit einem Klick. 🎜🎜 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
 🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach
🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach editor.action.quickFix und konfigurieren Sie es als gewohnte Tastenkombination. 🎜🎜 🎜
🎜🎜35. jsdoc-Kommentare🎜🎜🎜Generieren Sie Funktionskommentare im jsdoc-Stil mit einem Klick. 🎜🎜 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode
Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode
Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Installation und Konfiguration häufig verwendeter Plug-Ins in VSCode. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die Gelegenheit, diesen Artikel zu kompilieren, besteht darin, dass ich meinem Freund kürzlich mehrere VSCode-Plug-Ins gegeben habe, die er nützlich fand, aber einige davon konnte er nach der Installation nicht konfigurieren. Ich habe kürzlich meine freie Zeit genutzt, um meine häufig verwendeten Plug-Ins und Konfigurationen zu sortieren und zu teilen. [Empfohlenes Lernen: „vscode-Tutorial“]
Installieren Sie Visual Studio Code
Offizielle WebsiteNach Abschluss der Installation verwenden Sie die Tastenkombination Strg + Umschalt + x um nach dem Plug-in zu suchen. ctrl + shift + x搜索插件。
界面优化
1、汉化
安装 Chinese (Simplified) Language Pack for Visual Studio Code 插件,完成后重启 VS Code 即可。
2. 背景图片
为你的编辑器添加一个背景图片(支持 gif 格式)。

安装 background 插件,完成后重启编辑器,VS Code 会有如下提示,忽略即可。

这是默认的效果:

如果想修改为自定义的图片,可在settings.json中添加如下修改:
{
"background.useDefault": false, // 是否使用默认图片
"background.customImages": [ // 自定义图片地址,可使用网络图片
"C:/Users/images/Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode",
"C:/Users/images/Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode",
"C:/Users/images/Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode"
],
"background.style": { // css 样式
"opacity": 0.4
}
}保存后 restart vscode 即可生效。

3. 注释美化
为不同类型的代码注释添加不同颜色加以区分。支持各种文件类型的注释。

安装 Better Comments 即可。

默认的效果和上图会有所区别,我们可以在settings.json中自行配置关键字、颜色、样式。
保存后 restart vscode 即可生效。
"better-comments.tags": [
{
"tag": "fix", // 关键字(不区分大小写),Better Comments 检测到关键字后才会将这行注释转换样式
"color": "#FF2D00", // 文字颜色
"strikethrough": false, // 是否显示删除线
"underline": false, // 是否显示下划线
"backgroundColor": "transparent", // 背景颜色
"bold": false, // 是否加粗
"italic": false // 是否启用斜体文字
},
...多个关键字配置
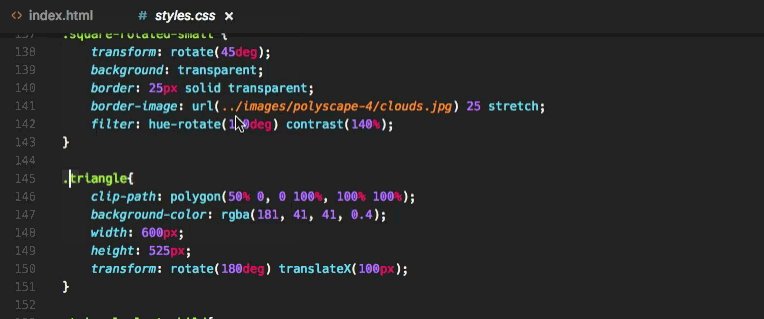
]4. 括号上色
为代码中成对的括号设置不同的颜色高亮,便于阅读。

安装 Bracket Pair Colorizer 2 插件(相较于 Bracket Pair Colorizer,Bracket Pair Colorizer 2 的性能更优)。
配置的话,可以在settings.json中加上这一行:"bracket-pair-colorizer-2.showBracketsInGutter": true,意思是在行号前显示配对的括号,方便定位。其它设置就没啥必要了。修改了setting.json后记得要restart vscode
Schnittstellenoptimierung

1, chinesische Version

Installieren Chinesisch (vereinfacht) Sprachpaket für Visual Studio Code Plug-in, starten Sie VS Code nach Abschluss neu. 2. Hintergrundbild
 Fügen Sie ein Hintergrundbild zu Ihrem Editor hinzu (unterstützt das GIF-Format).
Fügen Sie ein Hintergrundbild zu Ihrem Editor hinzu (unterstützt das GIF-Format).


Installation Hintergrund🎜 Plug-in, Editor nach Abschluss neu starten, VS Code Ignorieren Sie einfach die folgenden Eingabeaufforderungen. 🎜🎜 🎜🎜Dies Es ist der Standardeffekt: 🎜🎜
🎜🎜Dies Es ist der Standardeffekt: 🎜🎜 🎜🎜Wenn Sie es in ein benutzerdefiniertes Bild ändern möchten, können Sie die folgenden Änderungen in
🎜🎜Wenn Sie es in ein benutzerdefiniertes Bild ändern möchten, können Sie die folgenden Änderungen in settings.json hinzufügen: 🎜{
// 高亮颜色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 错误时的高亮颜色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 缩进时的高亮颜色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮显示的文件类型
"indentRainbow.includedLanguages": [
"vue",
"html"
],
}Nach dem Login kopierenNach dem Login kopieren🎜Nach dem Speichern starten Sie vscode neu, damit es wirksam wird. 🎜🎜 🎜
🎜🎜3. Kommentarverschönerung🎜🎜🎜Fügen Sie verschiedene Farben hinzu, um verschiedene Arten von Codekommentaren zu unterscheiden. Unterstützt Kommentare für verschiedene Dateitypen. 🎜🎜 🎜🎜Installation Bessere Kommentare🎜. 🎜🎜
🎜🎜Installation Bessere Kommentare🎜. 🎜🎜 🎜🎜Standard Der Effekt unterscheidet sich vom obigen Bild. Wir können die Schlüsselwörter, Farben und Stile selbst in
🎜🎜Standard Der Effekt unterscheidet sich vom obigen Bild. Wir können die Schlüsselwörter, Farben und Stile selbst in settings.json konfigurieren. 🎜🎜Nach dem Speichern wird der Neustart von vscode wirksam. 🎜<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>Nach dem Login kopierenNach dem Login kopieren🎜4. Klammerfärbung🎜🎜🎜Setzen Sie unterschiedliche Farbhervorhebungen für Klammerpaare im Code, um das Lesen zu erleichtern. 🎜🎜 🎜🎜Installation Bracket Pair Colorizer 2🎜 Plugin (ähnlich Bracket Pair Colorizer 2 bietet eine bessere Leistung als Bracket Pair Colorizer. 🎜🎜Falls konfiguriert, können Sie diese Zeile in
🎜🎜Installation Bracket Pair Colorizer 2🎜 Plugin (ähnlich Bracket Pair Colorizer 2 bietet eine bessere Leistung als Bracket Pair Colorizer. 🎜🎜Falls konfiguriert, können Sie diese Zeile in settings.json hinzufügen: "bracket-pair-colorizer-2.showBracketsInGutter": true, was bedeutet, dass vor der Zeilennummer angezeigt wird gepaarte Halterungen zur einfachen Positionierung. Es sind keine weiteren Einstellungen notwendig. Denken Sie daran, vscode neu zu starten, nachdem Sie setting.json geändert haben! 🎜🎜🎜🎜🎜🎜5. Dateigröße anzeigen🎜🎜🎜Nach der Installation des 🎜filesize🎜-Plugins wird die aktuelle Dateigröße in der Statusleiste angezeigt. 🎜🎜🎜🎜🎜🎜🎜6. 缩进高亮
高亮显示文本前面的缩进,交替使用四种不同的颜色。

安装插件 indent-rainbow
配置:
{
// 高亮颜色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 错误时的高亮颜色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 缩进时的高亮颜色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮显示的文件类型
"indentRainbow.includedLanguages": [
"vue",
"html"
],
}Nach dem Login kopierenNach dem Login kopieren
7. 文件图标
Material Icon Theme 插件,安装即可。

语言支持
8. VUE 支持
Vetur 插件提供 Vue 语法高亮,代码片段,自动补全,格式化代码等功能。

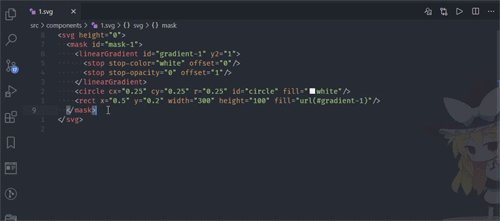
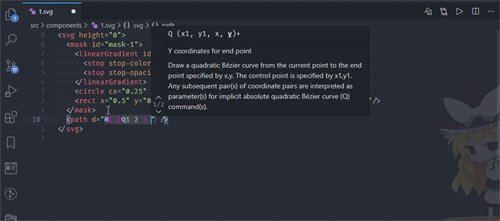
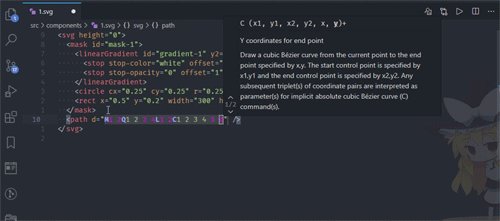
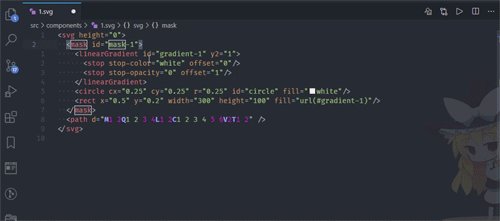
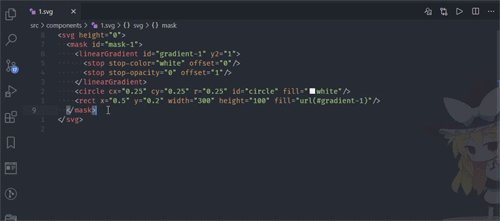
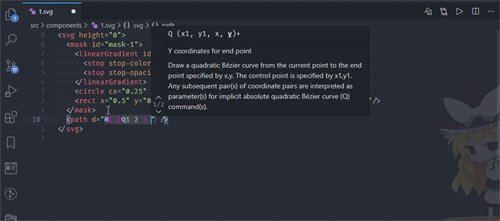
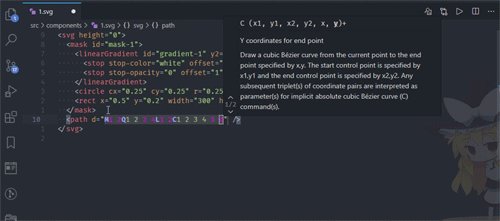
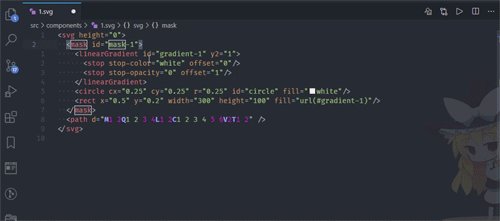
9. SVG
SVG 插件提供语法高亮,自动补全,文档提示,颜色选择,URL 跳转,ID 快速修改,SVG 预览与导出 PNG 等功能。


代码片段
10. 30-seconds-of-code
基于 30-seconds-of-code 库的插件,提供一些简单实用的 JS 方法。你不仅可以在项目中使用,同时它也是一份不错的学习资料。

安装完成后,在编辑器中 输入 30s 关键字,将会出现代码提示,选中需要的 snippets 后,按下 Tab 键即可。官方文档中建议使用"editor.snippetSuggestions": "top"设置,意思是控制代码片段与其他建议排列的位置。这个看个人需求,不设置也是可以的。我感觉默认的 "inline" 要好用些。
11. vscode-element-helper
一款基于 ElementUI 的自动补全插件。

12. HTML5 模板
提供了在所有web应用程序中使用的标准HTML样板代码。

安装 HTML Boilerplate 插件,在.html文件中输入html5,选择提示的html5-boilerplate,将生成如下的模板:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>Nach dem Login kopierenNach dem Login kopieren项目管理
13. 统一代码风格
EditorConfig 有助于维护跨多个编辑器和IDE从事同一项目的多个开发人员的一致编码风格。

在项目根目录下新建一个.editorconfig文件,该文件用来定义项目的编码规范,并且其优先级比编辑器自身的设置要高。安装 EditorConfig for VS Code 插件后,保存/格式化文件时.editorconfig中的配置将应用到编辑文件中。注意,格式化规则一定要和各种 lint 规则保持一致。
# 如果未指定 root = true,则 EditorConfig 将继续在项目外部查找 .editorconfig 文件。
root = true
# 设置文件字符集
charset = utf-8
# 以下配置适用文件类型,可对不同文件类型设置不同规则
[*.{js,jsx,ts,tsx,vue,scss,json}]
# 保存时将换行符转换为 LF
end_of_line = lf
# 缩进格式
indent_style = space
indent_size = 2
# 保存时自动删除行尾的空白字符
trim_trailing_whitespace = true
# 保存时在文件末尾插入空白行
insert_final_newline = trueNach dem Login kopieren14. ESLint
代码格式检查工具,安装 ESLint 插件之前,需要运行npm install -g eslint。

在项目根目录添加规则文件.eslintrc.js,插件将根据其中的规则检查代码,具体配置请看这里,以下是一个简单示例:
module.exports = {
env: {
browser: true,
commonjs: true,
es6: true,
node: true
},
extends: [
'standard'
],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly'
},
parserOptions: {
ecmaVersion: 11
},
rules: { }
}Nach dem Login kopieren如果不想让工具检查某个文件或某行代码,可在代码前写入注释/* eslint-disable */禁用。
如果需要忽略多个文件的 lint 检查,可在项目根目录创建一个.eslintignore文件,写在该文件内的目录/文件将被忽略。
build
node_modules
doc
Nach dem Login kopieren在settings.json中加入下面的配置,保存时尝试修复错误:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}Nach dem Login kopieren有这些配置基本上就够了,Prettier什么的没啥必要。
15. Git 可视化
VS Code 中的 SourceTree。

安装 Git Graph 插件,使用快捷键Shift + Alt + G打开 Git Graph 页面。

16. Git 日志
一个强大的 Git 日志管理工具 GitLens — Git supercharged

安装完成后,每一行代码旁边都会显示日志,默认格式为:提交者 + 修改日期 + commit message


17. 项目切换
保存项目目录,方便切换不同项目。

安装 Project Manager 插件。完成后多出一个 Project Manager 活动栏,已保存的项目都在这里面进行管理。常用命令如下:

18. npm 管理
npm 扩展支持运行 package.json 文件中定义的 npm 脚本,并支持根据 package.json 中定义的依赖项验证已安装的模块。

当 package.json 中的 modules 出现以下情况时,插件会提示警告:
- 在 package.json 中定义了却没有安装
- 已安装模块,但是却没有在 package.json 中定义
- 已安装模块的版本号与 package.json 中定义的版本号不一致
实用工具
19. 书签管理
为你的项目添加书签管理功能。

安装 Bookmarks 插件。安装完成后,活动栏会多出一个“书签”菜单,这里会列出当前项目下的所有书签。

添加/删除书签:
- 快捷键
Ctrl + Alt + K - 使用鼠标右键菜单,选择“书签:开关”
书签间跳转:
- 上一个
Ctrl + Alt + J。或者鼠标右键菜单,选择“书签:跳至上一个” - 下一个
Ctrl + Alt + L。或者鼠标右键菜单,选择“书签:跳至下一个”
列出所有书签:
- 活动栏查看
- F1 调出搜索框,搜索
Bookmarks: List
为书签添加描述:在活动栏中找到书签,点击编辑按钮添加描述信息。

20. 内置浏览器
在 VSCode 内部的 Chrome 浏览器。

安装 Browser Preview 插件,完成后左侧活动栏会多出一个 “Browser Preview” 菜单,点击菜单即可在编辑器中打开一个浏览器标签页。使用此插件的前提是:你必需先安装 Google Chrome 浏览器。
settings.json中添加"browser-preview.startUrl": "http://localhost:8080"可设置默认打开的页面地址。
如果安装了 Debugger for Chrome 插件,在.vscode/launch.json中写入以下配置,即可在Browser Preview中启用调试。
{
"version": "0.2.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:8080"
}
]
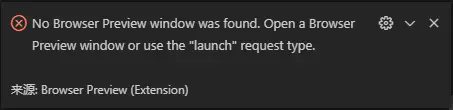
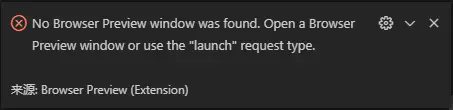
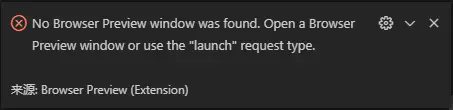
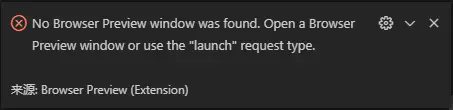
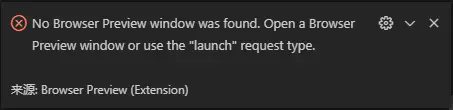
}Nach dem Login kopieren按下F5运行调试,可能会出现如下错误:

只需要先打开一个 Browser Preview 窗口,再运行调试即可。
21. 一键切换命名格式
快速更改当前选择或当前单词的大小写。

安装完成后,运行对应的命令即可:
- Change Case Commands: 列出所有更改案例命令,如果只有一个单词被选中,将附带预览功能
- Change Case Camel: 改为驼峰格式,用下一个单词的首字母大写表示的分隔符转换为字符串
- Change Case Constant: 转换为大写字母,下划线分隔字符串
- Change Case Dot: 转换为小写,句点分隔的字符串
- Change Case Kebab: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Lower: 转换为小写字符串
- Change Case LowerFirst: 转换为首字母小写的字符串
- Change Case No: 转换不带任何大小写的字符串(小写字母,空格分隔)
- Change Case Param: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Pascal: 首字母大写的驼峰格式
- Change Case.Path: 转换为小写、斜杠分隔的字符串
- Change Case Sentence: 转换为小写(第一个单词首字母大写)的空格分隔的字符串
- Change Case Snake: 转换小写,下划线分隔的字符串
- Change Case Swap: 转换为字符串,每个字符大小写颠倒
- Change Case Title: 转换为以空格分隔的字符串,每个单词的首字符大写
- Change Case Upper: 转换为大写字符串
- extension.changeCase.upperFirst: 转换为首字母大写的字符串
22. 代码运行
在 VS Code 中快速运行代码

安装 Code Runner 后,可直接运行当前文件/当前选中的代码。运行结果会展示在“输出”面板中。
Crtl + Alt + N 运行代码
Ctrl + Alt + M 停止运行
Ctrl + Alt + L 选择运行代码的语言
如果想运行 TS 代码,需要安装ts-node
npm install -g ts-node
Nach dem Login kopieren23. 拼写检查
如果你的项目中出现了类似userInfor,bulid,chorme这样的词汇,那么你需要这个插件。如果你不明白我为什么这样说,那么你绝对离不开这个插件。

Code Spell Checker 这个插件可以检查代码中的拼写错误,在拼写错误的单词下会有下划线提示。在“问题”面板中会列出项目中所有的拼写错误。
但是有些词汇我们并不希望它提示错误,比如readonly这种网络词汇。那么我们可以在settings.json中添加如下设置:
{
"cSpell.userWords": ["readonly", ...otherWords]
}Nach dem Login kopieren当然,你也可以通过在文件中添加注释来禁用检查:
- /* cSpell:disable */
- /* spell-checker: disable */
- /* spellchecker: disable */
- /* cspell: disable-line */
- /* cspell: disable-next-line */
启用检查:
- /* cSpell:enable */
- /* spell-checker: enable */
- /* spellchecker: enable */
24. 快捷搜索
在 VS Code 中打开默认浏览器并搜索关键字,可编辑搜索引擎。

CodeBing 插件安装完成后,使用快捷键Ctrl + Alt + F即可使用。但是,为了使用起来更方便,我们来修改一点点设置:
首先就是修改快捷键,先后按下Ctrl + K,Ctrl + S打开快捷键设置页面,搜索codebing.search将键绑定改为 Alt + F(个人习惯)。
在说明文档里可以看到,作者提供了如下默认配置,如果有需要可以自行修改,至于它有什么用,请往下看。
{
"codebing.searchProviders": {
"b": "https://www.bing.com/search?q={query}",
"g": "https://www.google.com/search?q={query}",
"yh": "https://search.yahoo.com/search?p={query}",
"ddg": "https://duckduckgo.com/?q={query}",
"wiki": "https://en.wikipedia.org/wiki/{query}",
"yt": "https://www.youtube.com/results?search_query={query}",
"twit": "https://twitter.com/search?q={query}",
"gh": "https://github.com/search?utf8=✓&q={query}",
"so": "https://stackoverflow.com/search?q={query}"
}
}Nach dem Login kopieren然后打开settings.json,添加配置项:"codebing.defaultProvider": "so",这里的值就是上面配置的搜索引擎的快捷方式。
可以考虑再添加这条配置:"codebing.noInputBoxIfTextSelected": true,意思是当使用搜索命令时存在鼠标选中文本时,不再弹出搜索框,而是直接搜索鼠标选中内容。
现在就可以愉快的使用啦:
- 没有选中文本时,按下快捷键
Alt + F,在弹出的输入框中输入内容,回车。 - 在输入框中可以使用快捷方式 + 空格指定搜索引擎。比如输入“
g vue”将使用谷歌搜索 vue。 - 鼠标选中文本,按下快捷键,直接搜索选中内容。
25. 命名神器
如果你有命名困难,可以尝试一下 Codelf。

在使用Codelf插件时,发现该插件只是在默认浏览器打开了这个网址(Codelf)并搜索关键字。所以我们完全可以不安装这个插件,通过配置CodeBing实现相同的效果。
在settings.json中添加如下设置:
{
"codebing.searchProviders": {
"c": "https://unbug.github.io/codelf/#{query}"
}
}Nach dem Login kopieren然后使用快捷方式 + 空格指定搜索引擎的方式(例如:输入“c 用户”)发起Codelf搜索。
同样的,添加以下设置使用百度翻译功能:
{
"codebing.searchProviders": {
"tec": "https://fanyi.baidu.com/#en/zh/{query}",
"tce": "https://fanyi.baidu.com/#zh/en/{query}"
}
}Nach dem Login kopieren26. CSS 自动排序
为 CSS 属性排序, 让我们的代码更加简洁优雅。

安装 CSScomb 插件。在settings.json中添加配置:
{
"csscomb.formatOnSave": true, // 保存时自动格式化
"csscomb.preset": "csscomb" // 格式化模板
}Nach dem Login kopieren一定要配置"csscomb.preset",它的默认值为{},如果不做配置,插件使用无效。官方提供 3 种不同配置(csscomb,zen 和 yandex),也可自定义一份配置文件。
使用官方配置时,发现排版有点问题,排序后如下图所示:

因此需要对官方配置稍作修改。这里以csscomb为例。
- 首先删除
settings.json中"csscomb.preset": "csscomb"这行配置,然后在项目根目录新建一个csscomb.json文件(或者也可以直接设置"csscomb.preset"的值为你的自定义 JSON 对象)。 - 复制官方配置文件内容到
csscomb.json。 - 修改如下:
// 修改缩进格式
+ "block-indent": " ",
- "block-indent": " ",
// 花括号前不换行
+ "space-before-opening-brace": " ",
- "space-before-opening-brace": "\n",
// CSS 声明之间插入换行符
+ "space-between-declarations": "\n",
Nach dem Login kopieren然后再次保存我们的 CSS 文件即可。

27. 文件预览
在 VS Code 中,将鼠标移至文件路径上并点击,可以在新的标签页打开对应的文件。而安装了 File Peek 后,可以打开一个文件预览窗口,预览文件内容,并支持文件编辑。

将鼠标光标放到文件路径上,使用快捷键F12打开预览窗口,双击预览窗口在新标签页打开。

28. vim
使用 vim 插件,在 VS Code 中使用 vim。

常用配置(settings.json):
1、vim.handleKeys 控制某个按键/按键组合是否由 VSCodeVim 扩展处理。比如,启用 vim 扩展后ctrl + F快捷键被替换为向下翻页,如果想要保留原有的搜索功能,可设置此项:
"vim.handleKeys": {
"<C-f>": false
}Nach dem Login kopieren2、"vim.startInInsertMode": true 以插入模式而不是普通模式启动。
3、"vim.visualstar": true 在visual模式下,按下 * 键或者 # 键搜索当前选中内容。
4、"vim.useSystemClipboard": true 将 vim 插件复制的内容同步到系统剪切板,比如yy,dd命令。
5、"vim.hlsearch": true 高亮显示与当前搜索匹配的所有文本。
6、"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings" insert 模式 / normal 模式 / visual 模式下的按键绑定。
"vim.insertModeKeyBindings": [
// insert 模式下,连按两下 j 键进入 normal 模式。
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
],
"vim.normalModeKeyBindingsNonRecursive": [
// normal 模式,先后按下 <leader>,d 键,等同于 dd 命令(剪切当前行)。
{
"before": ["<leader>", "d"],
"after": ["d", "d"]
}
]Nach dem Login kopieren7、"vim.leader": "<space>" 自定义 键,默认为“\”。
8、"vim.easymotion": true 启用 vim-easymotion 插件。
9、"editor.lineNumbers": "relative" 将行号显示为与光标相隔的行数。
29. 工作时间统计

WakaTime 这款插件可以自动追踪分析你写代码的时长。安装完成后,访问 wakatime.com 注册一个账号,在设置 - 账户中复制你的Secret API Key,回到 VS Code,按下F1搜索WakaTime: Api Key,输入Secret API Key保存即可。访问 wakatime.com/dashboard 查看统计图表。
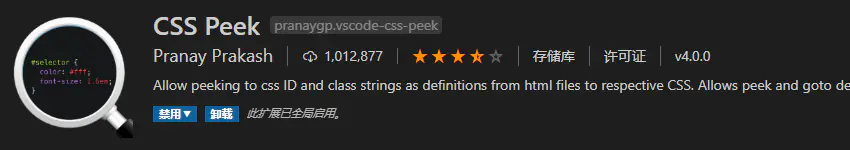
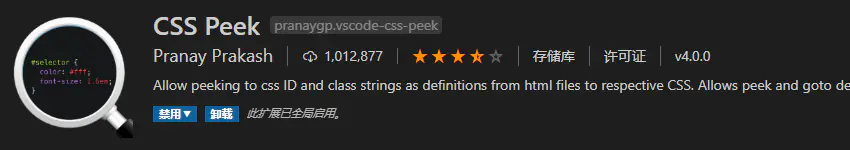
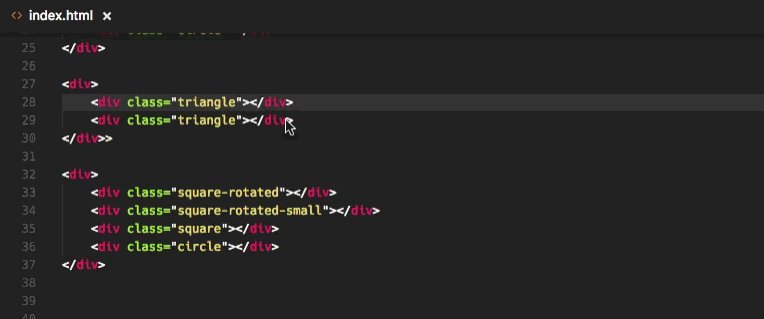
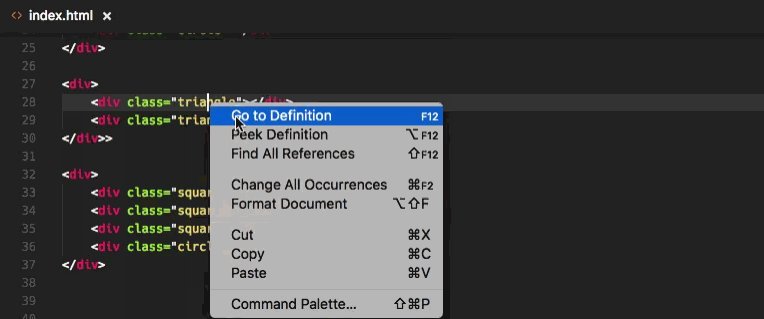
30. 查看 CSS 定义
CSS Peek ,追踪至样式表中 CSS class 和 id 定义。


31. Intelligente Eingabeaufforderung für Klassen
HTML-CSS-Unterstützung Beim Schreiben einer Klasse auf das HTML-Tag werden die vom aktuellen Projekt unterstützten Stile intelligent angezeigt.


32. Änderung des HTML-Tag-Namens
Tag automatisch umbenennen Schließen Sie die synchrone Änderung des Tags auf der anderen Seite automatisch ab. Unterstützt Änderungen in Dateien wie .vue .js .md. .vue .js .md 等文件中修改。


33. 包裹标签
在选中文本外包裹一层 HTML 标签(默认为 p 标签,可配置)。

安装 htmltagwrap 插件,选中文本后使用快捷键Alt + W即可创建一个外层标签。如果不想使用默认的 p 标签,可自行更改配置:"htmltagwrap.tag": "p"。
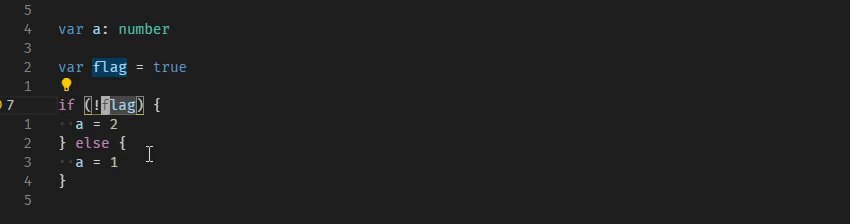
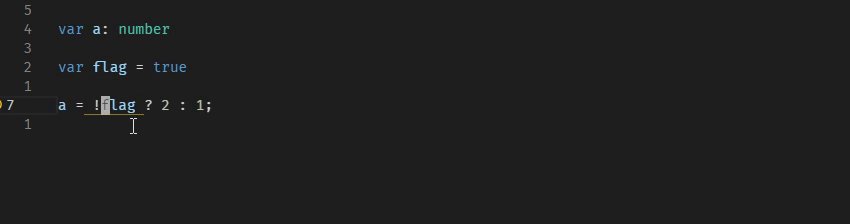
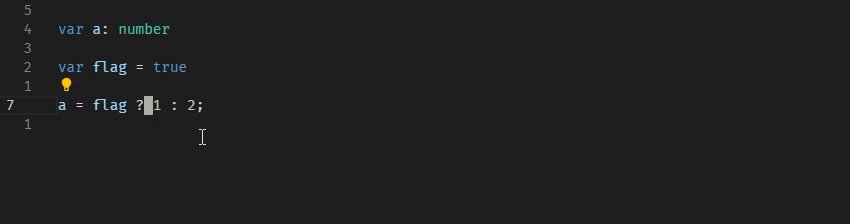
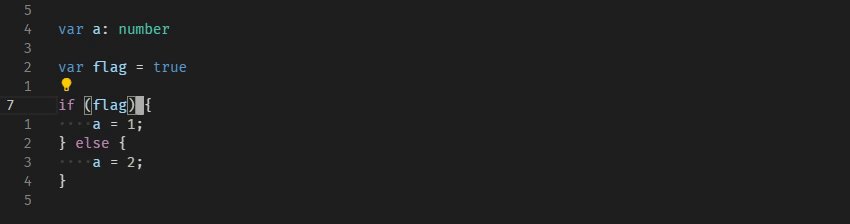
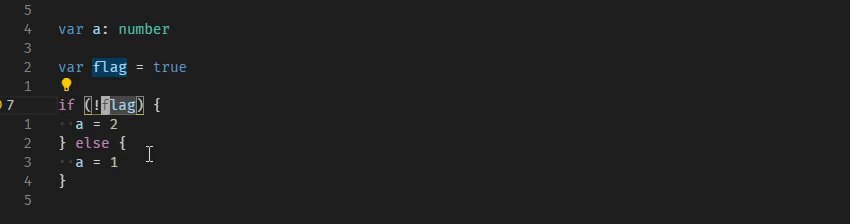
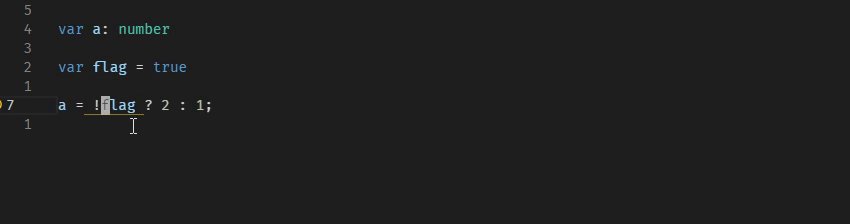
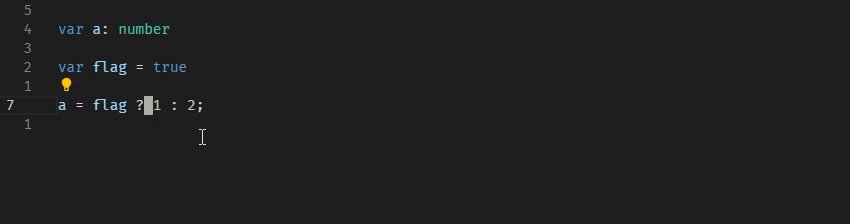
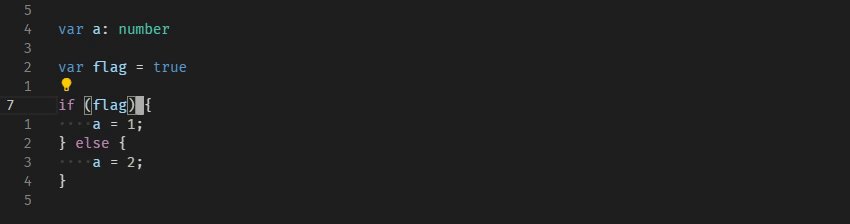
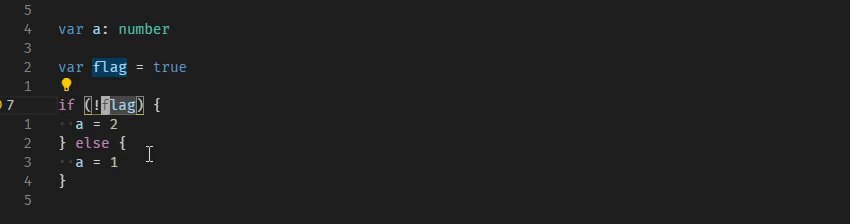
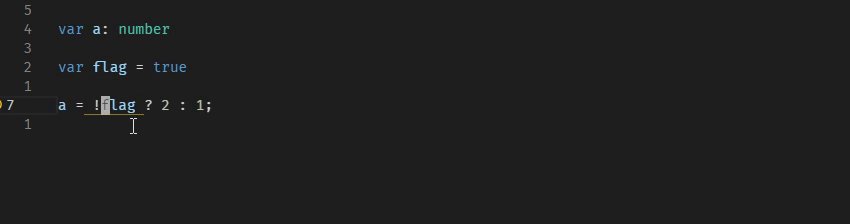
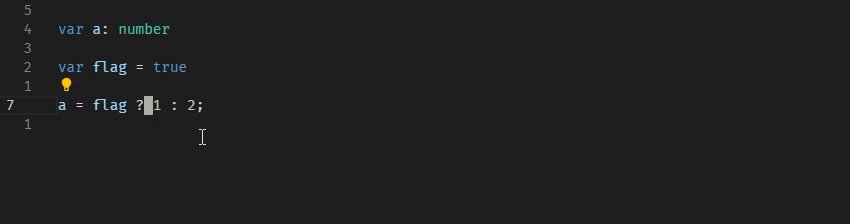
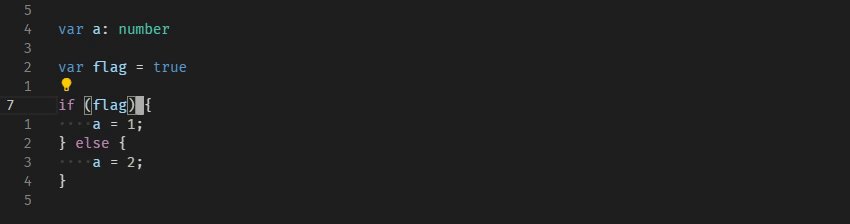
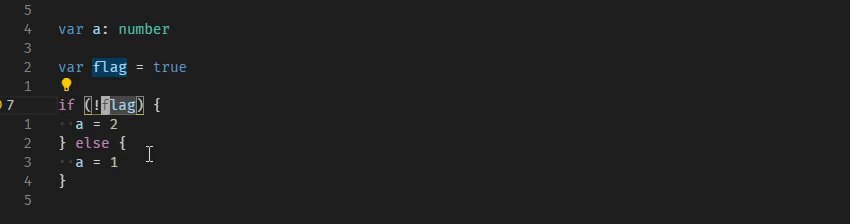
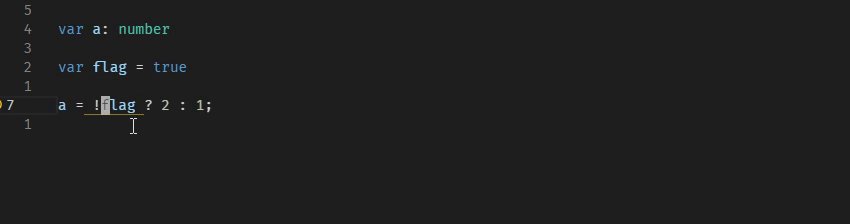
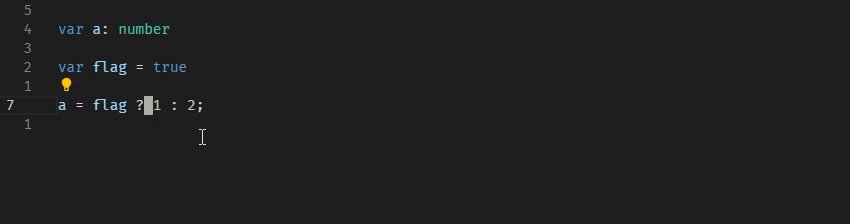
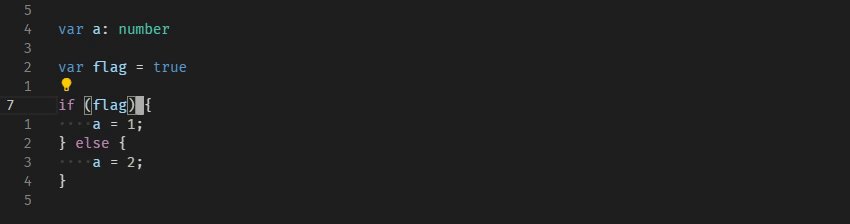
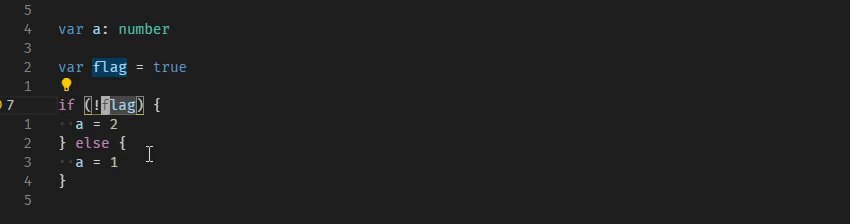
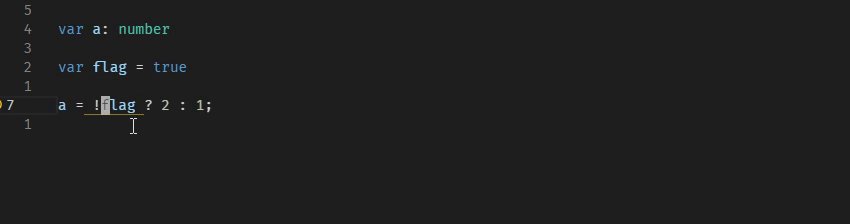
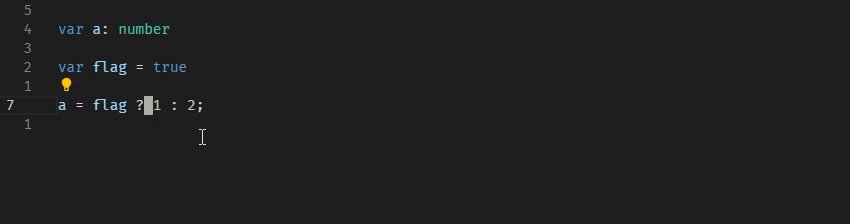
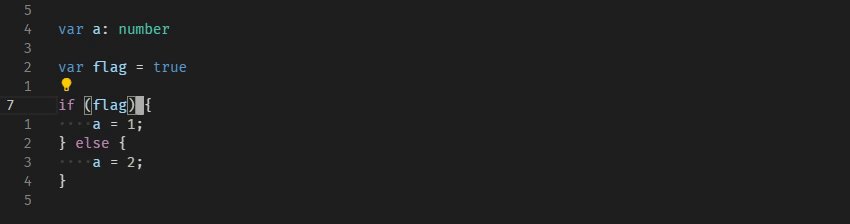
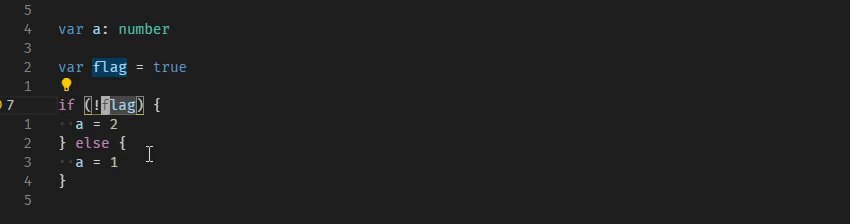
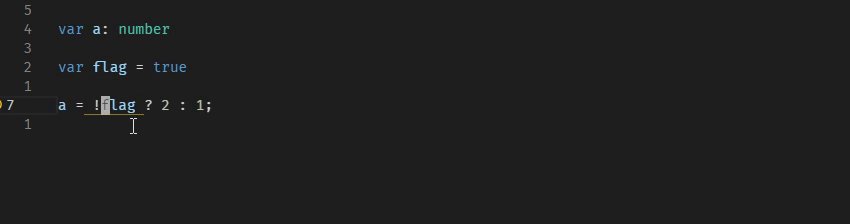
34. JS 代码重构

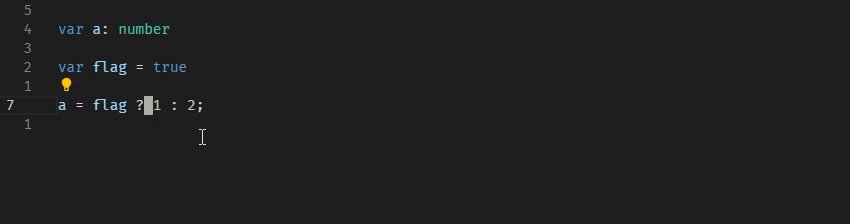
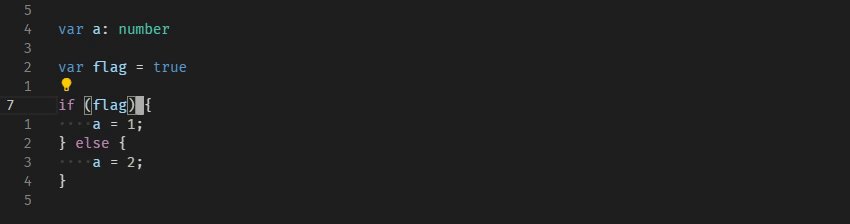
当在 JavaScript(或 TypeScript / Flow)中编辑代码时,JavaScript Booster 提供了各种代码操作(快速修复)。
文件 - 首选项 - 键盘快捷方式 - 搜索editor.action.quickFix,配置成你习惯的快捷键。

35. jsdoc 注释
一键生成 jsdoc 风格的函数注释。

安装 jsdoc 插件后,选中一个函数的参数, ctrl + shift + p 后输入gen jsdoc并选择gen jsdoc命令, 即可生成 jsdoc 风格的函数注释。
文件 - 首选项 - 键盘快捷方式 - 搜索extension.genJSDoc,配置成你习惯的快捷键。
添加配置"jsdoc.author": "Author",将@author设置成你的名称。

36. jsdoc 预览
在浏览器中预览基于 jsdoc 生成的文档。

安装 Preview JSDOC 插件,ctrl + shift + P 后输入preview jsdoc并选择Preview JSDoc: Open Browser命令。

37. open in browser
在浏览器中打开页面文件。

安装 open in browser 插件,打开页面文件,使用快捷键Alt + B在默认浏览器中打开当前页面,Shift + Alt + B
 🎜🎜< img title="1623813293875392.gif" alt="Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode"/>🎜
🎜🎜< img title="1623813293875392.gif" alt="Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode"/>🎜🎜33. Wrapping-Tag 🎜🎜🎜Wickeln Sie eine Ebene von HTML-Tags um den ausgewählten Text (Standard ist p-Tag, konfigurierbar). 🎜🎜 🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination
🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination Alt nach Auswahl des Textes + W, um ein äußeres Tag zu erstellen. Wenn Sie das Standard-p-Tag nicht verwenden möchten, können Sie die Konfiguration selbst ändern: "htmltagwrap.tag": "p". 🎜🎜34. JS-Code-Refactoring🎜🎜🎜 🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach
🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach editor.action.quickFix und konfigurieren Sie es als gewohnte Tastenkombination. 🎜🎜 🎜
🎜🎜35. jsdoc-Kommentare🎜🎜🎜Generieren Sie Funktionskommentare im jsdoc-Stil mit einem Klick. 🎜🎜 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1
Content-Type: application/json
Nach dem Login kopierenPOST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
Content-Type: application/json
{
"name": "seyin",
"age": "26"
}Nach dem Login kopierenPOST http://api.apishop.net/common/disease/queryDiseaseListByKeyword
Content-Type: application/x-www-form-urlencoded
apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963
&page=1
&pageSize=10
&keyword=感冒
Nach dem Login kopierenPOST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< C:\Users\Default\Desktop\demo.xml
Nach dem Login kopieren变量
环境变量
在settings.json中设置环境变量:
{
"rest-client.environmentVariables": {
"$shared": {},
"local": {
"host": "http://localhost:8080",
"token": "test token"
},
"prod": {
"host": "http://dummy.restapiexample.com",
"token": "prod token"
}
}
}Nach dem Login kopieren使用快捷键Ctrl + Alt + E切换不同环境。
使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1
Content-Type: application/jsonNach dem Login kopieren文件变量
声明方式为@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}Nach dem Login kopieren请求变量
用于引用某一个 Request 的数据,声明方式为# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
# @name createUser
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
### 删除创建的用户
@id = {{createUser.response.body.data.id}}
DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1Nach dem Login kopieren系统变量
系统变量提供了一组预定义的变量,格式为{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。
- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value) - {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1
content-type: application/json
{
"name": "{{$dotenv USERNAME}}",
"guid": "{{$guid}}",
"age": "{{$randomInt 10 30}}",
"date": "{{$datetime iso8601 1 y}}"
}Nach dem Login kopieren
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
Nach dem Login kopieren- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}Nach dem Login kopieren效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}Nach dem Login kopieren关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}Nach dem Login kopieren配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style>Nach dem Login kopieren<!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>Nach dem Login kopieren42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Fügen Sie ein Hintergrundbild zu Ihrem Editor hinzu (unterstützt das GIF-Format).
Fügen Sie ein Hintergrundbild zu Ihrem Editor hinzu (unterstützt das GIF-Format). 

{
// 高亮颜色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 错误时的高亮颜色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 缩进时的高亮颜色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮显示的文件类型
"indentRainbow.includedLanguages": [
"vue",
"html"
],
} 🎜🎜Installation Bessere Kommentare🎜. 🎜🎜
🎜🎜Installation Bessere Kommentare🎜. 🎜🎜 🎜🎜Standard Der Effekt unterscheidet sich vom obigen Bild. Wir können die Schlüsselwörter, Farben und Stile selbst in
🎜🎜Standard Der Effekt unterscheidet sich vom obigen Bild. Wir können die Schlüsselwörter, Farben und Stile selbst in settings.json konfigurieren. 🎜🎜Nach dem Speichern wird der Neustart von vscode wirksam. 🎜<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>🎜4. Klammerfärbung🎜🎜🎜Setzen Sie unterschiedliche Farbhervorhebungen für Klammerpaare im Code, um das Lesen zu erleichtern. 🎜🎜 🎜🎜Installation Bracket Pair Colorizer 2🎜 Plugin (ähnlich Bracket Pair Colorizer 2 bietet eine bessere Leistung als Bracket Pair Colorizer. 🎜🎜Falls konfiguriert, können Sie diese Zeile in
🎜🎜Installation Bracket Pair Colorizer 2🎜 Plugin (ähnlich Bracket Pair Colorizer 2 bietet eine bessere Leistung als Bracket Pair Colorizer. 🎜🎜Falls konfiguriert, können Sie diese Zeile in settings.json hinzufügen: "bracket-pair-colorizer-2.showBracketsInGutter": true, was bedeutet, dass vor der Zeilennummer angezeigt wird gepaarte Halterungen zur einfachen Positionierung. Es sind keine weiteren Einstellungen notwendig. Denken Sie daran, vscode neu zu starten, nachdem Sie setting.json geändert haben! 🎜🎜🎜🎜🎜🎜5. Dateigröße anzeigen🎜🎜🎜Nach der Installation des 🎜filesize🎜-Plugins wird die aktuelle Dateigröße in der Statusleiste angezeigt. 🎜🎜🎜🎜🎜🎜🎜6. 缩进高亮
高亮显示文本前面的缩进,交替使用四种不同的颜色。

安装插件 indent-rainbow
配置:
{
// 高亮颜色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 错误时的高亮颜色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 缩进时的高亮颜色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮显示的文件类型
"indentRainbow.includedLanguages": [
"vue",
"html"
],
}Nach dem Login kopierenNach dem Login kopieren
7. 文件图标
Material Icon Theme 插件,安装即可。

语言支持
8. VUE 支持
Vetur 插件提供 Vue 语法高亮,代码片段,自动补全,格式化代码等功能。

9. SVG
SVG 插件提供语法高亮,自动补全,文档提示,颜色选择,URL 跳转,ID 快速修改,SVG 预览与导出 PNG 等功能。


代码片段
10. 30-seconds-of-code
基于 30-seconds-of-code 库的插件,提供一些简单实用的 JS 方法。你不仅可以在项目中使用,同时它也是一份不错的学习资料。

安装完成后,在编辑器中 输入 30s 关键字,将会出现代码提示,选中需要的 snippets 后,按下 Tab 键即可。官方文档中建议使用"editor.snippetSuggestions": "top"设置,意思是控制代码片段与其他建议排列的位置。这个看个人需求,不设置也是可以的。我感觉默认的 "inline" 要好用些。
11. vscode-element-helper
一款基于 ElementUI 的自动补全插件。

12. HTML5 模板
提供了在所有web应用程序中使用的标准HTML样板代码。

安装 HTML Boilerplate 插件,在.html文件中输入html5,选择提示的html5-boilerplate,将生成如下的模板:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>Nach dem Login kopierenNach dem Login kopieren项目管理
13. 统一代码风格
EditorConfig 有助于维护跨多个编辑器和IDE从事同一项目的多个开发人员的一致编码风格。

在项目根目录下新建一个.editorconfig文件,该文件用来定义项目的编码规范,并且其优先级比编辑器自身的设置要高。安装 EditorConfig for VS Code 插件后,保存/格式化文件时.editorconfig中的配置将应用到编辑文件中。注意,格式化规则一定要和各种 lint 规则保持一致。
# 如果未指定 root = true,则 EditorConfig 将继续在项目外部查找 .editorconfig 文件。
root = true
# 设置文件字符集
charset = utf-8
# 以下配置适用文件类型,可对不同文件类型设置不同规则
[*.{js,jsx,ts,tsx,vue,scss,json}]
# 保存时将换行符转换为 LF
end_of_line = lf
# 缩进格式
indent_style = space
indent_size = 2
# 保存时自动删除行尾的空白字符
trim_trailing_whitespace = true
# 保存时在文件末尾插入空白行
insert_final_newline = trueNach dem Login kopieren14. ESLint
代码格式检查工具,安装 ESLint 插件之前,需要运行npm install -g eslint。

在项目根目录添加规则文件.eslintrc.js,插件将根据其中的规则检查代码,具体配置请看这里,以下是一个简单示例:
module.exports = {
env: {
browser: true,
commonjs: true,
es6: true,
node: true
},
extends: [
'standard'
],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly'
},
parserOptions: {
ecmaVersion: 11
},
rules: { }
}Nach dem Login kopieren如果不想让工具检查某个文件或某行代码,可在代码前写入注释/* eslint-disable */禁用。
如果需要忽略多个文件的 lint 检查,可在项目根目录创建一个.eslintignore文件,写在该文件内的目录/文件将被忽略。
build
node_modules
doc
Nach dem Login kopieren在settings.json中加入下面的配置,保存时尝试修复错误:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}Nach dem Login kopieren有这些配置基本上就够了,Prettier什么的没啥必要。
15. Git 可视化
VS Code 中的 SourceTree。

安装 Git Graph 插件,使用快捷键Shift + Alt + G打开 Git Graph 页面。

16. Git 日志
一个强大的 Git 日志管理工具 GitLens — Git supercharged

安装完成后,每一行代码旁边都会显示日志,默认格式为:提交者 + 修改日期 + commit message


17. 项目切换
保存项目目录,方便切换不同项目。

安装 Project Manager 插件。完成后多出一个 Project Manager 活动栏,已保存的项目都在这里面进行管理。常用命令如下:

18. npm 管理
npm 扩展支持运行 package.json 文件中定义的 npm 脚本,并支持根据 package.json 中定义的依赖项验证已安装的模块。

当 package.json 中的 modules 出现以下情况时,插件会提示警告:
- 在 package.json 中定义了却没有安装
- 已安装模块,但是却没有在 package.json 中定义
- 已安装模块的版本号与 package.json 中定义的版本号不一致
实用工具
19. 书签管理
为你的项目添加书签管理功能。

安装 Bookmarks 插件。安装完成后,活动栏会多出一个“书签”菜单,这里会列出当前项目下的所有书签。

添加/删除书签:
- 快捷键
Ctrl + Alt + K - 使用鼠标右键菜单,选择“书签:开关”
书签间跳转:
- 上一个
Ctrl + Alt + J。或者鼠标右键菜单,选择“书签:跳至上一个” - 下一个
Ctrl + Alt + L。或者鼠标右键菜单,选择“书签:跳至下一个”
列出所有书签:
- 活动栏查看
- F1 调出搜索框,搜索
Bookmarks: List
为书签添加描述:在活动栏中找到书签,点击编辑按钮添加描述信息。

20. 内置浏览器
在 VSCode 内部的 Chrome 浏览器。

安装 Browser Preview 插件,完成后左侧活动栏会多出一个 “Browser Preview” 菜单,点击菜单即可在编辑器中打开一个浏览器标签页。使用此插件的前提是:你必需先安装 Google Chrome 浏览器。
settings.json中添加"browser-preview.startUrl": "http://localhost:8080"可设置默认打开的页面地址。
如果安装了 Debugger for Chrome 插件,在.vscode/launch.json中写入以下配置,即可在Browser Preview中启用调试。
{
"version": "0.2.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:8080"
}
]
}Nach dem Login kopieren按下F5运行调试,可能会出现如下错误:

只需要先打开一个 Browser Preview 窗口,再运行调试即可。
21. 一键切换命名格式
快速更改当前选择或当前单词的大小写。

安装完成后,运行对应的命令即可:
- Change Case Commands: 列出所有更改案例命令,如果只有一个单词被选中,将附带预览功能
- Change Case Camel: 改为驼峰格式,用下一个单词的首字母大写表示的分隔符转换为字符串
- Change Case Constant: 转换为大写字母,下划线分隔字符串
- Change Case Dot: 转换为小写,句点分隔的字符串
- Change Case Kebab: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Lower: 转换为小写字符串
- Change Case LowerFirst: 转换为首字母小写的字符串
- Change Case No: 转换不带任何大小写的字符串(小写字母,空格分隔)
- Change Case Param: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Pascal: 首字母大写的驼峰格式
- Change Case.Path: 转换为小写、斜杠分隔的字符串
- Change Case Sentence: 转换为小写(第一个单词首字母大写)的空格分隔的字符串
- Change Case Snake: 转换小写,下划线分隔的字符串
- Change Case Swap: 转换为字符串,每个字符大小写颠倒
- Change Case Title: 转换为以空格分隔的字符串,每个单词的首字符大写
- Change Case Upper: 转换为大写字符串
- extension.changeCase.upperFirst: 转换为首字母大写的字符串
22. 代码运行
在 VS Code 中快速运行代码

安装 Code Runner 后,可直接运行当前文件/当前选中的代码。运行结果会展示在“输出”面板中。
Crtl + Alt + N 运行代码
Ctrl + Alt + M 停止运行
Ctrl + Alt + L 选择运行代码的语言
如果想运行 TS 代码,需要安装ts-node
npm install -g ts-node
Nach dem Login kopieren23. 拼写检查
如果你的项目中出现了类似userInfor,bulid,chorme这样的词汇,那么你需要这个插件。如果你不明白我为什么这样说,那么你绝对离不开这个插件。

Code Spell Checker 这个插件可以检查代码中的拼写错误,在拼写错误的单词下会有下划线提示。在“问题”面板中会列出项目中所有的拼写错误。
但是有些词汇我们并不希望它提示错误,比如readonly这种网络词汇。那么我们可以在settings.json中添加如下设置:
{
"cSpell.userWords": ["readonly", ...otherWords]
}Nach dem Login kopieren当然,你也可以通过在文件中添加注释来禁用检查:
- /* cSpell:disable */
- /* spell-checker: disable */
- /* spellchecker: disable */
- /* cspell: disable-line */
- /* cspell: disable-next-line */
启用检查:
- /* cSpell:enable */
- /* spell-checker: enable */
- /* spellchecker: enable */
24. 快捷搜索
在 VS Code 中打开默认浏览器并搜索关键字,可编辑搜索引擎。

CodeBing 插件安装完成后,使用快捷键Ctrl + Alt + F即可使用。但是,为了使用起来更方便,我们来修改一点点设置:
首先就是修改快捷键,先后按下Ctrl + K,Ctrl + S打开快捷键设置页面,搜索codebing.search将键绑定改为 Alt + F(个人习惯)。
在说明文档里可以看到,作者提供了如下默认配置,如果有需要可以自行修改,至于它有什么用,请往下看。
{
"codebing.searchProviders": {
"b": "https://www.bing.com/search?q={query}",
"g": "https://www.google.com/search?q={query}",
"yh": "https://search.yahoo.com/search?p={query}",
"ddg": "https://duckduckgo.com/?q={query}",
"wiki": "https://en.wikipedia.org/wiki/{query}",
"yt": "https://www.youtube.com/results?search_query={query}",
"twit": "https://twitter.com/search?q={query}",
"gh": "https://github.com/search?utf8=✓&q={query}",
"so": "https://stackoverflow.com/search?q={query}"
}
}Nach dem Login kopieren然后打开settings.json,添加配置项:"codebing.defaultProvider": "so",这里的值就是上面配置的搜索引擎的快捷方式。
可以考虑再添加这条配置:"codebing.noInputBoxIfTextSelected": true,意思是当使用搜索命令时存在鼠标选中文本时,不再弹出搜索框,而是直接搜索鼠标选中内容。
现在就可以愉快的使用啦:
- 没有选中文本时,按下快捷键
Alt + F,在弹出的输入框中输入内容,回车。 - 在输入框中可以使用快捷方式 + 空格指定搜索引擎。比如输入“
g vue”将使用谷歌搜索 vue。 - 鼠标选中文本,按下快捷键,直接搜索选中内容。
25. 命名神器
如果你有命名困难,可以尝试一下 Codelf。

在使用Codelf插件时,发现该插件只是在默认浏览器打开了这个网址(Codelf)并搜索关键字。所以我们完全可以不安装这个插件,通过配置CodeBing实现相同的效果。
在settings.json中添加如下设置:
{
"codebing.searchProviders": {
"c": "https://unbug.github.io/codelf/#{query}"
}
}Nach dem Login kopieren然后使用快捷方式 + 空格指定搜索引擎的方式(例如:输入“c 用户”)发起Codelf搜索。
同样的,添加以下设置使用百度翻译功能:
{
"codebing.searchProviders": {
"tec": "https://fanyi.baidu.com/#en/zh/{query}",
"tce": "https://fanyi.baidu.com/#zh/en/{query}"
}
}Nach dem Login kopieren26. CSS 自动排序
为 CSS 属性排序, 让我们的代码更加简洁优雅。

安装 CSScomb 插件。在settings.json中添加配置:
{
"csscomb.formatOnSave": true, // 保存时自动格式化
"csscomb.preset": "csscomb" // 格式化模板
}Nach dem Login kopieren一定要配置"csscomb.preset",它的默认值为{},如果不做配置,插件使用无效。官方提供 3 种不同配置(csscomb,zen 和 yandex),也可自定义一份配置文件。
使用官方配置时,发现排版有点问题,排序后如下图所示:

因此需要对官方配置稍作修改。这里以csscomb为例。
- 首先删除
settings.json中"csscomb.preset": "csscomb"这行配置,然后在项目根目录新建一个csscomb.json文件(或者也可以直接设置"csscomb.preset"的值为你的自定义 JSON 对象)。 - 复制官方配置文件内容到
csscomb.json。 - 修改如下:
// 修改缩进格式
+ "block-indent": " ",
- "block-indent": " ",
// 花括号前不换行
+ "space-before-opening-brace": " ",
- "space-before-opening-brace": "\n",
// CSS 声明之间插入换行符
+ "space-between-declarations": "\n",
Nach dem Login kopieren然后再次保存我们的 CSS 文件即可。

27. 文件预览
在 VS Code 中,将鼠标移至文件路径上并点击,可以在新的标签页打开对应的文件。而安装了 File Peek 后,可以打开一个文件预览窗口,预览文件内容,并支持文件编辑。

将鼠标光标放到文件路径上,使用快捷键F12打开预览窗口,双击预览窗口在新标签页打开。

28. vim
使用 vim 插件,在 VS Code 中使用 vim。

常用配置(settings.json):
1、vim.handleKeys 控制某个按键/按键组合是否由 VSCodeVim 扩展处理。比如,启用 vim 扩展后ctrl + F快捷键被替换为向下翻页,如果想要保留原有的搜索功能,可设置此项:
"vim.handleKeys": {
"<C-f>": false
}Nach dem Login kopieren2、"vim.startInInsertMode": true 以插入模式而不是普通模式启动。
3、"vim.visualstar": true 在visual模式下,按下 * 键或者 # 键搜索当前选中内容。
4、"vim.useSystemClipboard": true 将 vim 插件复制的内容同步到系统剪切板,比如yy,dd命令。
5、"vim.hlsearch": true 高亮显示与当前搜索匹配的所有文本。
6、"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings" insert 模式 / normal 模式 / visual 模式下的按键绑定。
"vim.insertModeKeyBindings": [
// insert 模式下,连按两下 j 键进入 normal 模式。
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
],
"vim.normalModeKeyBindingsNonRecursive": [
// normal 模式,先后按下 <leader>,d 键,等同于 dd 命令(剪切当前行)。
{
"before": ["<leader>", "d"],
"after": ["d", "d"]
}
]Nach dem Login kopieren7、"vim.leader": "<space>" 自定义 键,默认为“\”。
8、"vim.easymotion": true 启用 vim-easymotion 插件。
9、"editor.lineNumbers": "relative" 将行号显示为与光标相隔的行数。
29. 工作时间统计

WakaTime 这款插件可以自动追踪分析你写代码的时长。安装完成后,访问 wakatime.com 注册一个账号,在设置 - 账户中复制你的Secret API Key,回到 VS Code,按下F1搜索WakaTime: Api Key,输入Secret API Key保存即可。访问 wakatime.com/dashboard 查看统计图表。
30. 查看 CSS 定义
CSS Peek ,追踪至样式表中 CSS class 和 id 定义。


31. Intelligente Eingabeaufforderung für Klassen
HTML-CSS-Unterstützung Beim Schreiben einer Klasse auf das HTML-Tag werden die vom aktuellen Projekt unterstützten Stile intelligent angezeigt.


32. Änderung des HTML-Tag-Namens
Tag automatisch umbenennen Schließen Sie die synchrone Änderung des Tags auf der anderen Seite automatisch ab. Unterstützt Änderungen in Dateien wie .vue .js .md. .vue .js .md 等文件中修改。


33. 包裹标签
在选中文本外包裹一层 HTML 标签(默认为 p 标签,可配置)。

安装 htmltagwrap 插件,选中文本后使用快捷键Alt + W即可创建一个外层标签。如果不想使用默认的 p 标签,可自行更改配置:"htmltagwrap.tag": "p"。
34. JS 代码重构

当在 JavaScript(或 TypeScript / Flow)中编辑代码时,JavaScript Booster 提供了各种代码操作(快速修复)。
文件 - 首选项 - 键盘快捷方式 - 搜索editor.action.quickFix,配置成你习惯的快捷键。

35. jsdoc 注释
一键生成 jsdoc 风格的函数注释。

安装 jsdoc 插件后,选中一个函数的参数, ctrl + shift + p 后输入gen jsdoc并选择gen jsdoc命令, 即可生成 jsdoc 风格的函数注释。
文件 - 首选项 - 键盘快捷方式 - 搜索extension.genJSDoc,配置成你习惯的快捷键。
添加配置"jsdoc.author": "Author",将@author设置成你的名称。

36. jsdoc 预览
在浏览器中预览基于 jsdoc 生成的文档。

安装 Preview JSDOC 插件,ctrl + shift + P 后输入preview jsdoc并选择Preview JSDoc: Open Browser命令。

37. open in browser
在浏览器中打开页面文件。

安装 open in browser 插件,打开页面文件,使用快捷键Alt + B在默认浏览器中打开当前页面,Shift + Alt + B
 🎜🎜< img title="1623813293875392.gif" alt="Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode"/>🎜
🎜🎜< img title="1623813293875392.gif" alt="Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode"/>🎜🎜33. Wrapping-Tag 🎜🎜🎜Wickeln Sie eine Ebene von HTML-Tags um den ausgewählten Text (Standard ist p-Tag, konfigurierbar). 🎜🎜 🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination
🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination Alt nach Auswahl des Textes + W, um ein äußeres Tag zu erstellen. Wenn Sie das Standard-p-Tag nicht verwenden möchten, können Sie die Konfiguration selbst ändern: "htmltagwrap.tag": "p". 🎜🎜34. JS-Code-Refactoring🎜🎜🎜 🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach
🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach editor.action.quickFix und konfigurieren Sie es als gewohnte Tastenkombination. 🎜🎜 🎜
🎜🎜35. jsdoc-Kommentare🎜🎜🎜Generieren Sie Funktionskommentare im jsdoc-Stil mit einem Klick. 🎜🎜 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1
Content-Type: application/json
Nach dem Login kopierenPOST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
Content-Type: application/json
{
"name": "seyin",
"age": "26"
}Nach dem Login kopierenPOST http://api.apishop.net/common/disease/queryDiseaseListByKeyword
Content-Type: application/x-www-form-urlencoded
apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963
&page=1
&pageSize=10
&keyword=感冒
Nach dem Login kopierenPOST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< C:\Users\Default\Desktop\demo.xml
Nach dem Login kopieren变量
环境变量
在settings.json中设置环境变量:
{
"rest-client.environmentVariables": {
"$shared": {},
"local": {
"host": "http://localhost:8080",
"token": "test token"
},
"prod": {
"host": "http://dummy.restapiexample.com",
"token": "prod token"
}
}
}Nach dem Login kopieren使用快捷键Ctrl + Alt + E切换不同环境。
使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1
Content-Type: application/jsonNach dem Login kopieren文件变量
声明方式为@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}Nach dem Login kopieren请求变量
用于引用某一个 Request 的数据,声明方式为# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
# @name createUser
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
### 删除创建的用户
@id = {{createUser.response.body.data.id}}
DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1Nach dem Login kopieren系统变量
系统变量提供了一组预定义的变量,格式为{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。
- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value) - {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1
content-type: application/json
{
"name": "{{$dotenv USERNAME}}",
"guid": "{{$guid}}",
"age": "{{$randomInt 10 30}}",
"date": "{{$datetime iso8601 1 y}}"
}Nach dem Login kopieren
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
Nach dem Login kopieren- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}Nach dem Login kopieren效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}Nach dem Login kopieren关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}Nach dem Login kopieren配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style>Nach dem Login kopieren<!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>Nach dem Login kopieren42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

{
// 高亮颜色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 错误时的高亮颜色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 缩进时的高亮颜色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮显示的文件类型
"indentRainbow.includedLanguages": [
"vue",
"html"
],
}





"editor.snippetSuggestions": "top"设置,意思是控制代码片段与其他建议排列的位置。这个看个人需求,不设置也是可以的。我感觉默认的 "inline" 要好用些。

.html文件中输入html5,选择提示的html5-boilerplate,将生成如下的模板:<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>
.editorconfig文件,该文件用来定义项目的编码规范,并且其优先级比编辑器自身的设置要高。安装 EditorConfig for VS Code 插件后,保存/格式化文件时.editorconfig中的配置将应用到编辑文件中。注意,格式化规则一定要和各种 lint 规则保持一致。# 如果未指定 root = true,则 EditorConfig 将继续在项目外部查找 .editorconfig 文件。
root = true
# 设置文件字符集
charset = utf-8
# 以下配置适用文件类型,可对不同文件类型设置不同规则
[*.{js,jsx,ts,tsx,vue,scss,json}]
# 保存时将换行符转换为 LF
end_of_line = lf
# 缩进格式
indent_style = space
indent_size = 2
# 保存时自动删除行尾的空白字符
trim_trailing_whitespace = true
# 保存时在文件末尾插入空白行
insert_final_newline = truenpm install -g eslint。
.eslintrc.js,插件将根据其中的规则检查代码,具体配置请看这里,以下是一个简单示例:module.exports = {
env: {
browser: true,
commonjs: true,
es6: true,
node: true
},
extends: [
'standard'
],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly'
},
parserOptions: {
ecmaVersion: 11
},
rules: { }
}/* eslint-disable */禁用。.eslintignore文件,写在该文件内的目录/文件将被忽略。build node_modules doc
settings.json中加入下面的配置,保存时尝试修复错误:{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}Prettier什么的没啥必要。
Shift + Alt + G打开 Git Graph 页面。








添加/删除书签:
- 快捷键
Ctrl + Alt + K - 使用鼠标右键菜单,选择“书签:开关”
书签间跳转:
- 上一个
Ctrl + Alt + J。或者鼠标右键菜单,选择“书签:跳至上一个” - 下一个
Ctrl + Alt + L。或者鼠标右键菜单,选择“书签:跳至下一个”
列出所有书签:
- 活动栏查看
- F1 调出搜索框,搜索
Bookmarks: List
为书签添加描述:在活动栏中找到书签,点击编辑按钮添加描述信息。


settings.json中添加"browser-preview.startUrl": "http://localhost:8080"可设置默认打开的页面地址。.vscode/launch.json中写入以下配置,即可在Browser Preview中启用调试。{
"version": "0.2.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:8080"
}
]
}F5运行调试,可能会出现如下错误:


Crtl + Alt + N 运行代码Ctrl + Alt + M 停止运行Ctrl + Alt + L 选择运行代码的语言ts-nodenpm install -g ts-node
userInfor,bulid,chorme这样的词汇,那么你需要这个插件。如果你不明白我为什么这样说,那么你绝对离不开这个插件。
readonly这种网络词汇。那么我们可以在settings.json中添加如下设置:{
"cSpell.userWords": ["readonly", ...otherWords]
}
Ctrl + Alt + F即可使用。但是,为了使用起来更方便,我们来修改一点点设置:Ctrl + K,Ctrl + S打开快捷键设置页面,搜索codebing.search将键绑定改为 Alt + F(个人习惯)。{
"codebing.searchProviders": {
"b": "https://www.bing.com/search?q={query}",
"g": "https://www.google.com/search?q={query}",
"yh": "https://search.yahoo.com/search?p={query}",
"ddg": "https://duckduckgo.com/?q={query}",
"wiki": "https://en.wikipedia.org/wiki/{query}",
"yt": "https://www.youtube.com/results?search_query={query}",
"twit": "https://twitter.com/search?q={query}",
"gh": "https://github.com/search?utf8=✓&q={query}",
"so": "https://stackoverflow.com/search?q={query}"
}
}settings.json,添加配置项:"codebing.defaultProvider": "so",这里的值就是上面配置的搜索引擎的快捷方式。"codebing.noInputBoxIfTextSelected": true,意思是当使用搜索命令时存在鼠标选中文本时,不再弹出搜索框,而是直接搜索鼠标选中内容。Alt + F,在弹出的输入框中输入内容,回车。g vue”将使用谷歌搜索 vue。
Codelf插件时,发现该插件只是在默认浏览器打开了这个网址(Codelf)并搜索关键字。所以我们完全可以不安装这个插件,通过配置CodeBing实现相同的效果。settings.json中添加如下设置:{
"codebing.searchProviders": {
"c": "https://unbug.github.io/codelf/#{query}"
}
}c 用户”)发起Codelf搜索。{
"codebing.searchProviders": {
"tec": "https://fanyi.baidu.com/#en/zh/{query}",
"tce": "https://fanyi.baidu.com/#zh/en/{query}"
}
}
settings.json中添加配置:{
"csscomb.formatOnSave": true, // 保存时自动格式化
"csscomb.preset": "csscomb" // 格式化模板
}"csscomb.preset",它的默认值为{},如果不做配置,插件使用无效。官方提供 3 种不同配置(csscomb,zen 和 yandex),也可自定义一份配置文件。
csscomb为例。settings.json中"csscomb.preset": "csscomb"这行配置,然后在项目根目录新建一个csscomb.json文件(或者也可以直接设置"csscomb.preset"的值为你的自定义 JSON 对象)。csscomb.json。// 修改缩进格式 + "block-indent": " ", - "block-indent": " ", // 花括号前不换行 + "space-before-opening-brace": " ", - "space-before-opening-brace": "\n", // CSS 声明之间插入换行符 + "space-between-declarations": "\n",


F12打开预览窗口,双击预览窗口在新标签页打开。

settings.json):1、vim.handleKeys 控制某个按键/按键组合是否由 VSCodeVim 扩展处理。比如,启用 vim 扩展后ctrl + F快捷键被替换为向下翻页,如果想要保留原有的搜索功能,可设置此项: "vim.handleKeys": {
"<C-f>": false
}2、"vim.startInInsertMode": true 以插入模式而不是普通模式启动。3、"vim.visualstar": true 在visual模式下,按下 * 键或者 # 键搜索当前选中内容。4、"vim.useSystemClipboard": true 将 vim 插件复制的内容同步到系统剪切板,比如yy,dd命令。5、"vim.hlsearch": true 高亮显示与当前搜索匹配的所有文本。6、"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings" insert 模式 / normal 模式 / visual 模式下的按键绑定。"vim.insertModeKeyBindings": [
// insert 模式下,连按两下 j 键进入 normal 模式。
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
],
"vim.normalModeKeyBindingsNonRecursive": [
// normal 模式,先后按下 <leader>,d 键,等同于 dd 命令(剪切当前行)。
{
"before": ["<leader>", "d"],
"after": ["d", "d"]
}
]7、"vim.leader": "<space>" 自定义 8、"vim.easymotion": true 启用 vim-easymotion 插件。9、"editor.lineNumbers": "relative" 将行号显示为与光标相隔的行数。
Secret API Key,回到 VS Code,按下F1搜索WakaTime: Api Key,输入Secret API Key保存即可。访问 wakatime.com/dashboard 查看统计图表。



.vue .js .md. .vue .js .md 等文件中修改。


Alt + W即可创建一个外层标签。如果不想使用默认的 p 标签,可自行更改配置:"htmltagwrap.tag": "p"。
editor.action.quickFix,配置成你习惯的快捷键。

ctrl + shift + p 后输入gen jsdoc并选择gen jsdoc命令, 即可生成 jsdoc 风格的函数注释。extension.genJSDoc,配置成你习惯的快捷键。"jsdoc.author": "Author",将@author设置成你的名称。

ctrl + shift + P 后输入preview jsdoc并选择Preview JSDoc: Open Browser命令。

Alt + B在默认浏览器中打开当前页面,Shift + Alt + B 🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination
🎜🎜Installation htmltagwrap🎜 Plug-in, verwenden Sie die Tastenkombination Alt nach Auswahl des Textes + W, um ein äußeres Tag zu erstellen. Wenn Sie das Standard-p-Tag nicht verwenden möchten, können Sie die Konfiguration selbst ändern: "htmltagwrap.tag": "p". 🎜🎜34. JS-Code-Refactoring🎜🎜🎜 🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach
🎜🎜Beim Bearbeiten von Code in JavaScript (oder TypeScript/Flow), JavaScript Booster🎜 bietet verschiedene Codeoperationen (Schnellkorrekturen). 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach editor.action.quickFix und konfigurieren Sie es als gewohnte Tastenkombination. 🎜🎜 🎜
🎜🎜35. jsdoc-Kommentare🎜🎜🎜Generieren Sie Funktionskommentare im jsdoc-Stil mit einem Klick. 🎜🎜 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1
Content-Type: application/json
Nach dem Login kopierenPOST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
Content-Type: application/json
{
"name": "seyin",
"age": "26"
}Nach dem Login kopierenPOST http://api.apishop.net/common/disease/queryDiseaseListByKeyword
Content-Type: application/x-www-form-urlencoded
apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963
&page=1
&pageSize=10
&keyword=感冒
Nach dem Login kopierenPOST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< C:\Users\Default\Desktop\demo.xml
Nach dem Login kopieren变量
环境变量
在settings.json中设置环境变量:
{
"rest-client.environmentVariables": {
"$shared": {},
"local": {
"host": "http://localhost:8080",
"token": "test token"
},
"prod": {
"host": "http://dummy.restapiexample.com",
"token": "prod token"
}
}
}Nach dem Login kopieren使用快捷键Ctrl + Alt + E切换不同环境。
使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1
Content-Type: application/jsonNach dem Login kopieren文件变量
声明方式为@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}Nach dem Login kopieren请求变量
用于引用某一个 Request 的数据,声明方式为# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
# @name createUser
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
### 删除创建的用户
@id = {{createUser.response.body.data.id}}
DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1Nach dem Login kopieren系统变量
系统变量提供了一组预定义的变量,格式为{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。
- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value) - {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1
content-type: application/json
{
"name": "{{$dotenv USERNAME}}",
"guid": "{{$guid}}",
"age": "{{$randomInt 10 30}}",
"date": "{{$datetime iso8601 1 y}}"
}Nach dem Login kopieren
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
Nach dem Login kopieren- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}Nach dem Login kopieren效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}Nach dem Login kopieren关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}Nach dem Login kopieren配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style>Nach dem Login kopieren<!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>Nach dem Login kopieren42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus,
🎜🎜Installation jsdoc🎜 Wählen Sie nach dem Plug-in die Parameter einer Funktion aus, Strg + Umschalt + P und geben Sie dann gen jsdoc ein und wählen Sie den Befehl gen jsdoc aus, um Funktionskommentare im jsdoc-Stil zu generieren. 🎜🎜Datei – Einstellungen – Tastaturkürzel – Suchen Sie nach extension.genJSDoc und konfigurieren Sie es mit den Tastenkombinationen, die Sie gewohnt sind. 🎜🎜Fügen Sie die Konfiguration "jsdoc.author": "Author" hinzu und setzen Sie @author auf Ihren Namen. 🎜🎜 🎜
🎜🎜36. jsdoc-Vorschau🎜🎜🎜Vorschau der auf Basis von jsdoc generierten Dokumente im Browser. 🎜🎜 🎜🎜Installation Vorschau JSDOC🎜 Plug-in,
🎜🎜Installation Vorschau JSDOC🎜 Plug-in, Strg + Umschalt + P und geben Sie dann preview jsdoc ein und wählen Sie den Befehl Preview JSDoc: Open Browser. 🎜🎜 🎜
🎜🎜37. Im Browser öffnen🎜🎜🎜Öffnen Sie die Auslagerungsdatei im Browser. 🎜🎜 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1
Content-Type: application/json
Nach dem Login kopierenPOST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
Content-Type: application/json
{
"name": "seyin",
"age": "26"
}Nach dem Login kopierenPOST http://api.apishop.net/common/disease/queryDiseaseListByKeyword
Content-Type: application/x-www-form-urlencoded
apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963
&page=1
&pageSize=10
&keyword=感冒
Nach dem Login kopierenPOST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< C:\Users\Default\Desktop\demo.xml
Nach dem Login kopieren变量
环境变量
在settings.json中设置环境变量:
{
"rest-client.environmentVariables": {
"$shared": {},
"local": {
"host": "http://localhost:8080",
"token": "test token"
},
"prod": {
"host": "http://dummy.restapiexample.com",
"token": "prod token"
}
}
}Nach dem Login kopieren使用快捷键Ctrl + Alt + E切换不同环境。
使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1
Content-Type: application/jsonNach dem Login kopieren文件变量
声明方式为@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}Nach dem Login kopieren请求变量
用于引用某一个 Request 的数据,声明方式为# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
# @name createUser
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
### 删除创建的用户
@id = {{createUser.response.body.data.id}}
DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1Nach dem Login kopieren系统变量
系统变量提供了一组预定义的变量,格式为{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。
- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value) - {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1
content-type: application/json
{
"name": "{{$dotenv USERNAME}}",
"guid": "{{$guid}}",
"age": "{{$randomInt 10 30}}",
"date": "{{$datetime iso8601 1 y}}"
}Nach dem Login kopieren
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
Nach dem Login kopieren- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}Nach dem Login kopieren效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}Nach dem Login kopieren关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}Nach dem Login kopieren配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style>Nach dem Login kopieren<!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>Nach dem Login kopieren42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination
🎜🎜Installation Im Browser öffnen🎜 Plug-in, öffnen Sie das Seitendatei, verwenden Sie die Tastenkombination Alt + B, um die aktuelle Seite im Standardbrowser zu öffnen, und Umschalt + Alt + B, um den zu öffnenden Browser auszuwählen. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1 Content-Type: application/json
Nach dem Login kopierenPOST http://dummy.restapiexample.com/api/v1/create HTTP/1.1 Content-Type: application/json { "name": "seyin", "age": "26" }Nach dem Login kopierenPOST http://api.apishop.net/common/disease/queryDiseaseListByKeyword Content-Type: application/x-www-form-urlencoded apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963 &page=1 &pageSize=10 &keyword=感冒
Nach dem Login kopierenPOST https://example.com/comments HTTP/1.1 Content-Type: application/xml Authorization: token xxx < C:\Users\Default\Desktop\demo.xml
Nach dem Login kopieren变量
环境变量
在
settings.json中设置环境变量:{ "rest-client.environmentVariables": { "$shared": {}, "local": { "host": "http://localhost:8080", "token": "test token" }, "prod": { "host": "http://dummy.restapiexample.com", "token": "prod token" } } }Nach dem Login kopieren使用快捷键
Ctrl + Alt + E切换不同环境。使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1 Content-Type: application/jsonNach dem Login kopieren文件变量
声明方式为
@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。@baseUrl = {{host}}/api/v1 @contentType = application/json @name = seyin @age = 26 ### API TEST # 创建用户 POST {{baseUrl}}/create HTTP/1.1 content-type: {{contentType}} { "name": "{{name}}", "age": "{{age}}" }Nach dem Login kopieren请求变量
用于引用某一个 Request 的数据,声明方式为
# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。@baseUrl = {{host}}/api/v1 @contentType = application/json @name = seyin @age = 26 ### API TEST # 创建用户 # @name createUser POST {{baseUrl}}/create HTTP/1.1 content-type: {{contentType}} { "name": "{{name}}", "age": "{{age}}" } ### 删除创建的用户 @id = {{createUser.response.body.data.id}} DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1Nach dem Login kopieren系统变量
系统变量提供了一组预定义的变量,格式为
{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value) - {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1 content-type: application/json { "name": "{{$dotenv USERNAME}}", "guid": "{{$guid}}", "age": "{{$randomInt 10 30}}", "date": "{{$datetime iso8601 1 y}}" }Nach dem Login kopieren
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
Nach dem Login kopieren- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键
Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style><!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen
 So öffnen Sie eine Animation in Vscode. Einführung in die Methode zum Öffnen einer Animation in Vscode
May 09, 2024 am 10:28 AM
So öffnen Sie eine Animation in Vscode. Einführung in die Methode zum Öffnen einer Animation in Vscode
May 09, 2024 am 10:28 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Menü „Mehr“. 2. Suchen Sie dann die Spalte „Terminal“ im Abschnitt „Funktionen“. 3. Klicken Sie abschließend mit der Maus auf die Schaltfläche „Animation aktivieren“. Einstellungen.



