Welche drei Möglichkeiten gibt es, in das Vue-Routing einzusteigen?
Jump-Methode: 1. Verwenden Sie die Anweisung „

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Router-Ansicht ist der Ort, an dem Routing-Inhalte implementiert werden. Schreiben Sie den Ort, an dem sie eingeführt werden müssen.
Es ist zu beachten, dass bei Verwendung von Vue-Router zur Steuerung des Routings die Router-Ansicht als verwendet werden muss Container.
Drei Möglichkeiten, durch das Routing zu springen
1. Router-Link [Der einfachste Weg, einen Sprung zu implementieren]
<router-link to='需要跳转到的页面的路径>
Wenn der Browser es analysiert, analysiert er es in eine Nachricht ähnlich wie < ; Etikett.
#div和css样式略
<li >
<router-link to="keyframes">点击验证动画效果 </router-link>
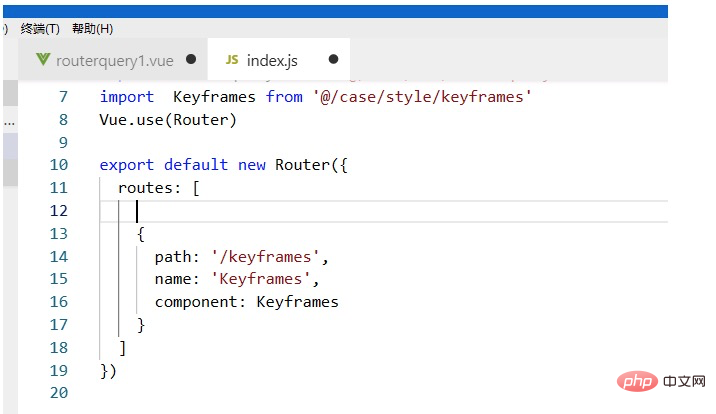
</li>Vergessen Sie nicht, den Pfad, der übersprungen werden muss, im Voraus unter router/index.js anzugeben. 
[Verwandte Empfehlung: „vue.js Tutorial“]
2. this.$router.push({ path:'/user'})
wird häufig zum Übergeben von Parametern in Routen verwendet. Die Verwendung ist die gleiche wie im ersten. Drei
Unterschiede:
1), Abfrage-Einführungsmethode
params kann nur Namen verwenden, um Routen einzuführen
, während Abfrage mit Pfad eingeführt werden muss
2), Abfrage Die Zustellungsmethode
ähnelt dem Abrufen von Parametern in unserem Ajax und zeigt Parameter in der Adressleiste des Browsers an
params ähnelt Post, zeigt keine Parameter in der Adressleiste des Browsers an
in der Datei helloworld.vue
<template>
.....
<li @click="change">验证路由传参</li>
</template>
<script>
export default {
data () {
return {
id:43, //需要传递的参数
}
},
methods:{
change(){
this.$router.push({ //核心语句
path:'/select', //跳转的路径
query:{ //路由传参时push和query搭配使用 ,作用时传递参数
id:this.id ,
}
})
}
}
}
</script>in der Auswahl .vue-Datei
<template>
<select>
<option value="1" selected="selected">成都</option>
<option value="2">北京</option>
</select>
</template>
<script>
export default{
data(){
return{
id:'',
}
},
created(){ //生命周期里接收参数
this.id = this.$route.query.id, //接受参数关键代码
console.log(this.id)
}
}
</script>3. Dieser .$router.replace{Pfad:'/'} ist ähnlich und wird nicht im Detail beschrieben
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWelche drei Möglichkeiten gibt es, in das Vue-Routing einzusteigen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.




