 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Eine kurze Diskussion über die Verarbeitung von Baumlistenbedingungen und Abfragebedingungen durch das BootstrapTable+jstree-Plug-in
Eine kurze Diskussion über die Verarbeitung von Baumlistenbedingungen und Abfragebedingungen durch das BootstrapTable+jstree-Plug-in
Eine kurze Diskussion über die Verarbeitung von Baumlistenbedingungen und Abfragebedingungen durch das BootstrapTable+jstree-Plug-in
In diesem Artikel erfahren Sie, wie Sie mit Baumlistenbedingungen und Abfragebedingungen umgehen, wenn Sie das BootstrapTable-Tabellen-Plug-in und das jstree-Baumlisten-Plug-in in Bootstrap verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

In meinem Boosttrap-Framework müssen an vielen Stellen das BootstrapTable-Tabellen-Plug-In und das JStree-Tree-List-Plug-In verwendet werden, um gemeinsam eine gemeinsame Abfrageschnittstelle zu erstellen. Das BootstrapTable-Tabellen-Plug-In wird hauptsächlich zum Realisieren von Datenpaging und Tabellenanzeige verwendet , während jstree Das Baumlisten-Plug-in wird verwendet, um eine Baumliste zur schnellen Klassifizierung und Abfrage anzuzeigen. In vielen Fällen kann die Kombination der beiden eine bessere Benutzererfahrung erzielen.
In diesem Aufsatz wird die Verarbeitung von Baumlistenbedingungen und Abfragebedingungen bei Verwendung des BootstrapTable-Tabellen-Plug-Ins und des Jstree-Baumlisten-Plug-Ins im Bootstrap-Entwicklungsframework vorgestellt. Dies bedeutet, dass die Paging-Bedingungsinformationen auch schnell angezeigt werden können aktualisiert werden. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
1. Verwendung des BootstrapTable-Tabellen-Plug-Ins und des Jstree-Tree-List-Plug-Ins
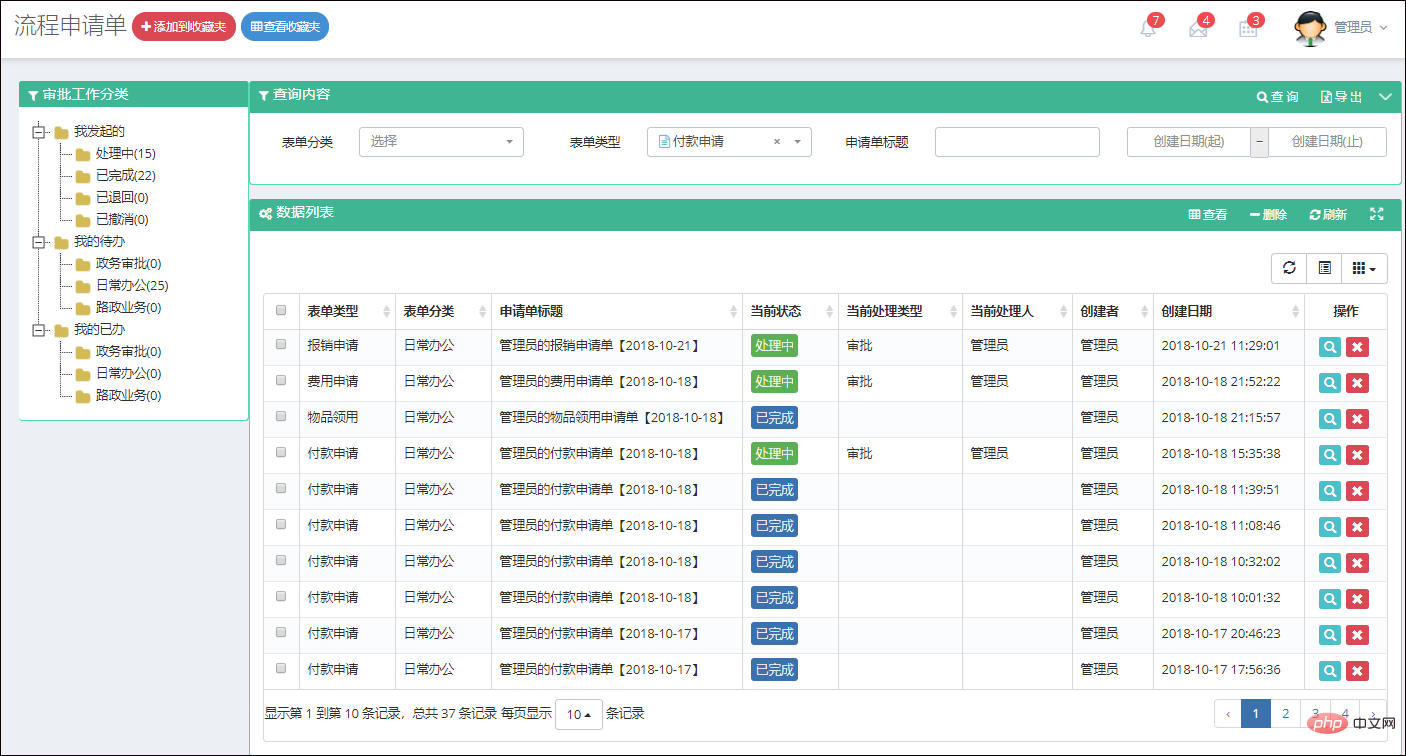
BootstrapTable-Table-Plug-In und Jstree-Tree-List-Plug-In werden ebenfalls häufig gesehen in der Schnittstelle, die sie kombiniert, um Daten anzuzeigen, wie unten gezeigt.


Und bei der Auswahl der Benutzerinformationsseite müssen Benutzer auch nach Bedingungen gefiltert werden.

Der Anzeige der Benutzeroberfläche nach zu urteilen, kann die Kombination beider zwar sehr praktisch sein, aber bei der Verwendung muss besonders auf die Verarbeitung verwandter Attribute geachtet werden, da sonst alle Datensätze im Paging angezeigt werden.
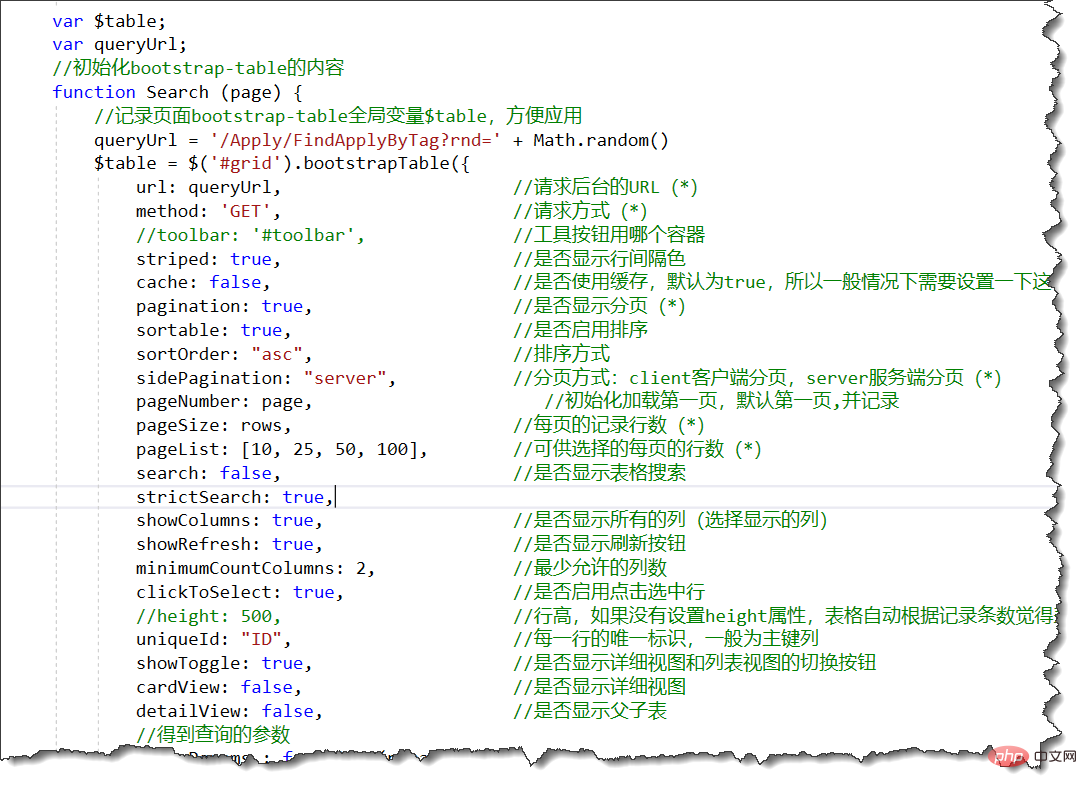
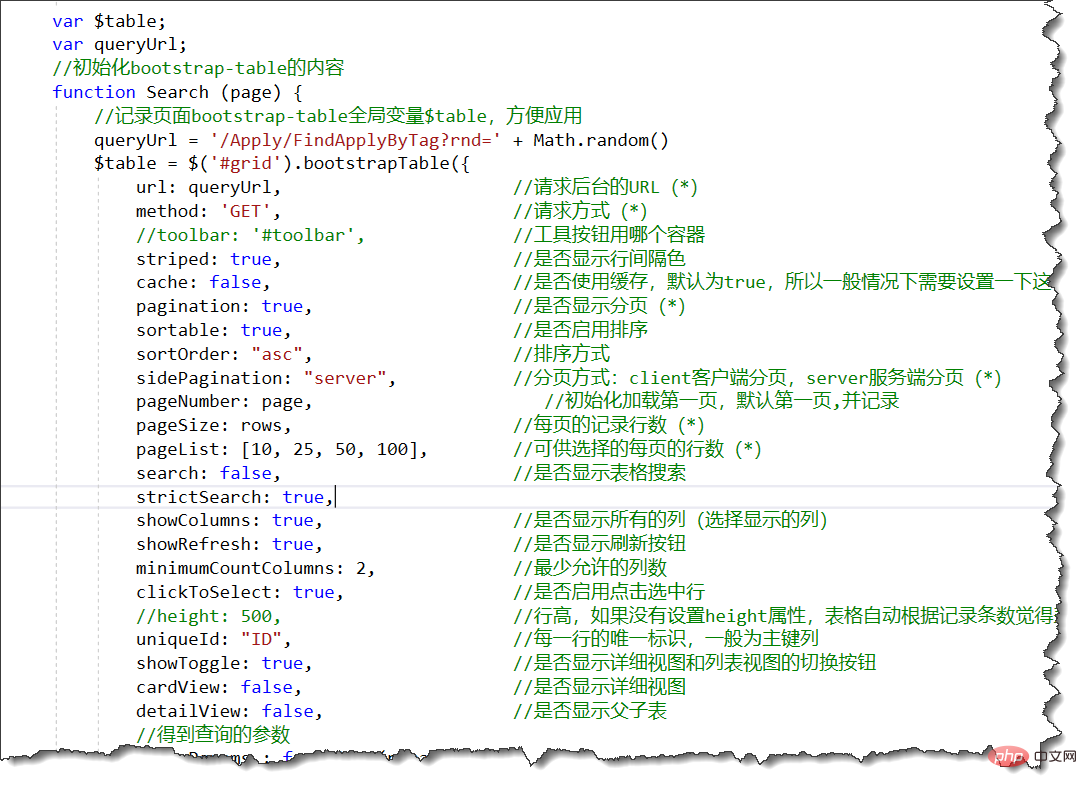
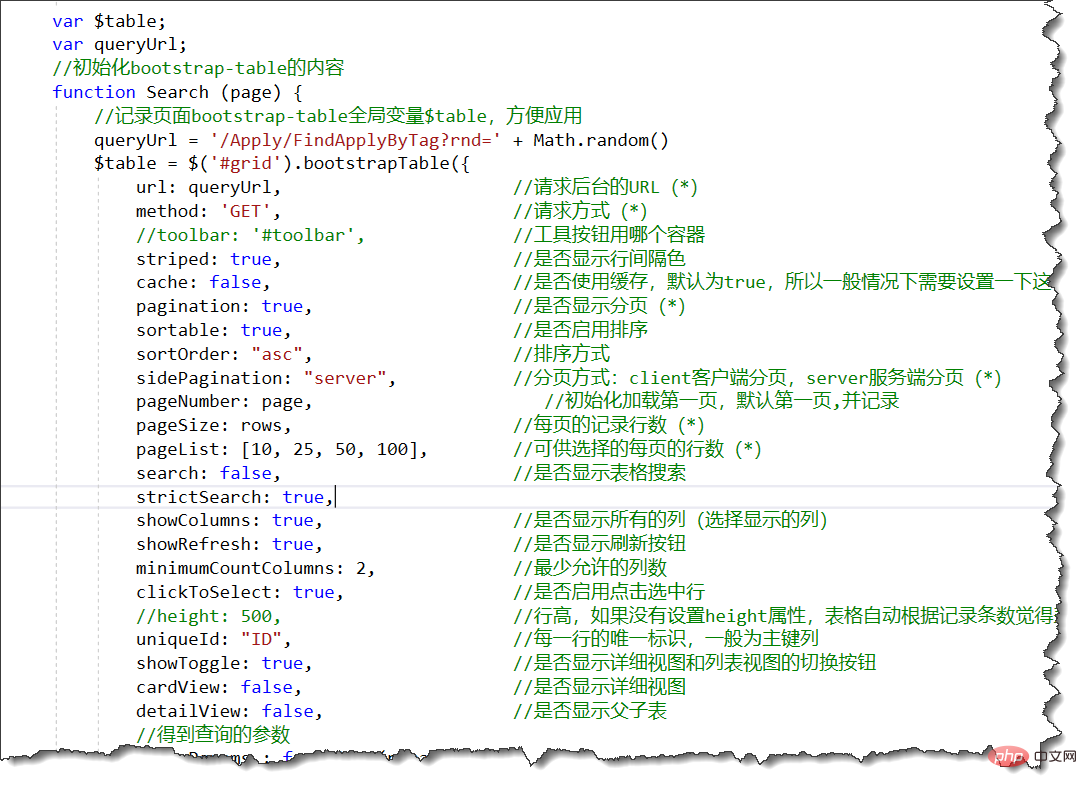
Der Code für die Standard-Paging-Abfrage lautet wie folgt.

Der Bindungsoperationscode der Standardattributliste lautet wie folgt.
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}Standardmäßig wird die Paging-Abfragesteuerung durch Bedingungen neu aktualisiert, die von der Baumliste ausgelöst werden, oder basierend auf Bedingungen, wie unten gezeigt.
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
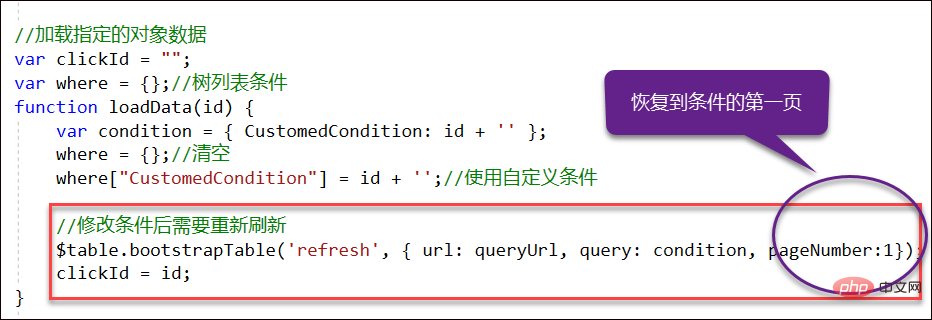
}Wenn dies jedoch nur die Verarbeitung ist, werden beim Paging der Daten durch Klicken auf die nächste Seite die Baumlistenbedingungen gerade nicht aufgezeichnet. Dann müssen wir die ausgewählten Baumbedingungen aufzeichnen, damit wir sie beim Aktualisieren der Bedingungen hinzufügen können Geben Sie die erforderlichen Bedingungen ein und ändern Sie dann den obigen Code in den folgenden Code.
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
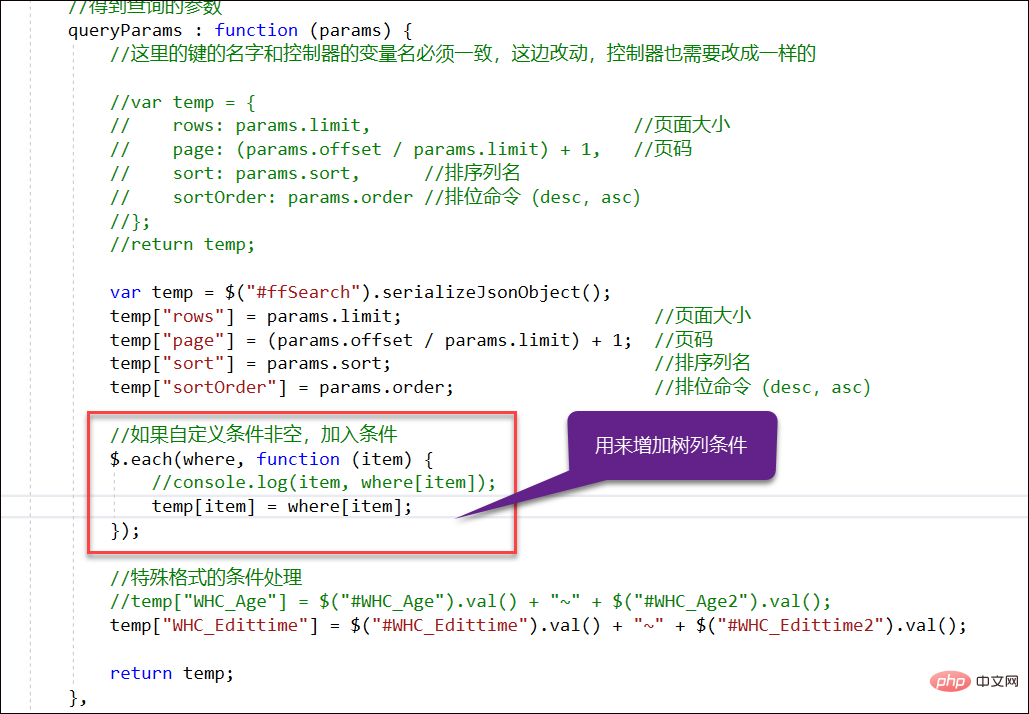
}Nach der Verarbeitung auf diese Weise können wir die Verarbeitung dieser Bedingung im Bedingungsverarbeitungsteil des BootstrapTable-Plug-Ins hinzufügen.

Nachdem wir die Bedingungen im roten Feld hinzugefügt haben, erhalten wir die richtigen Ergebnisse, wenn wir Paging auswählen, was keine Inkompatibilität zwischen den beiden Bedingungen verursacht. Gleichzeitig kehren wir zu den Bedingungen zurück die erste Seitenzahl.

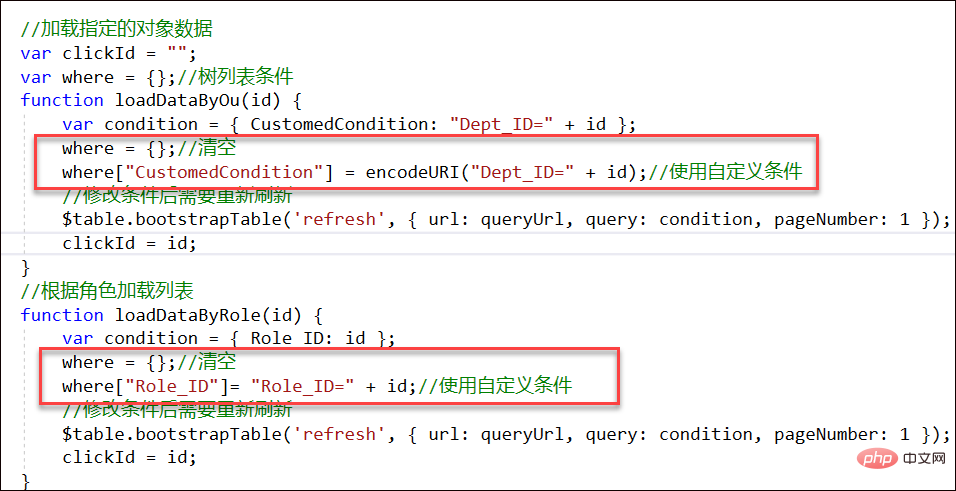
Und wo die Bedingungen unserer Attributliste gespeichert sind, die im JSON-Modus gespeichert sind, können Sie bei Bedarf die von Ihnen benötigten Paging-Bedingungen hinzufügen, z. B. meine anderen Auswahlbedingungen für die Benutzeroberfläche. Sie können den folgenden angezeigten Code verwenden.

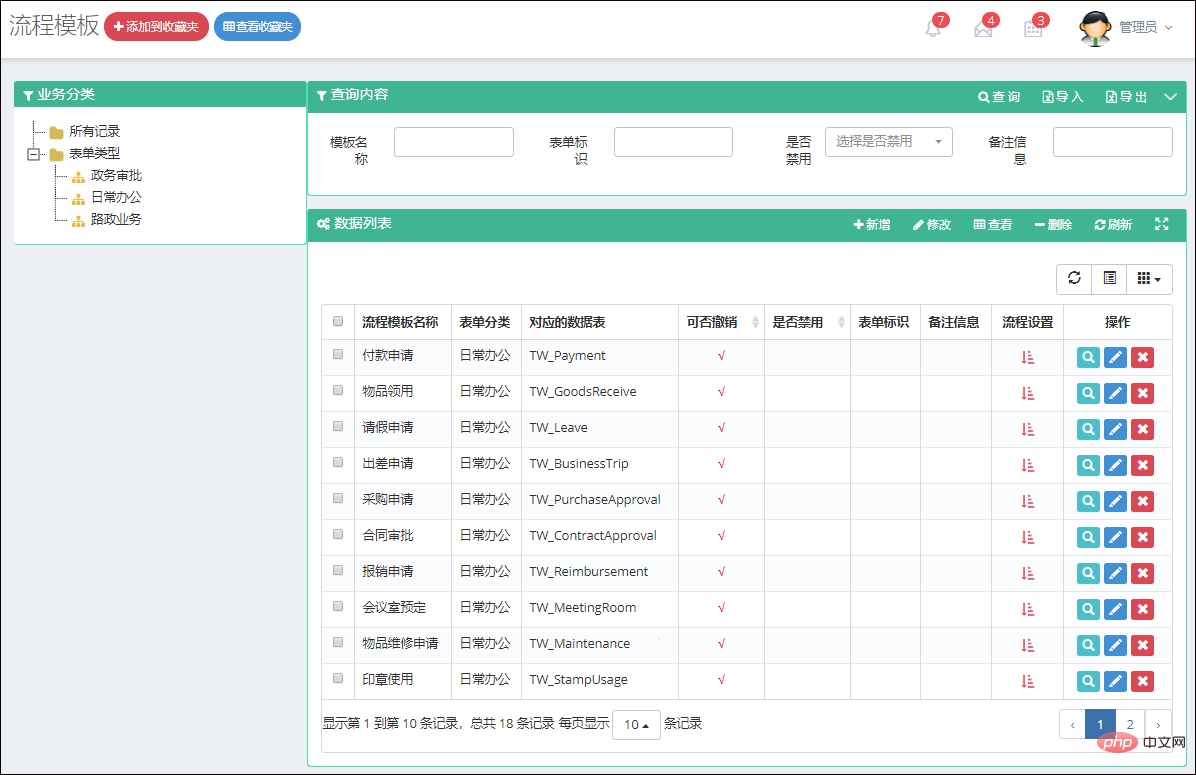
Die Seitenanzeige und die bedingte Klassifizierungsbaumanzeige der Prozessvorlage lauten beispielsweise wie folgt.

Zum Beispiel sehen die Baumliste und die Datenanzeigeschnittstelle eines der Menüs wie folgt aus.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verarbeitung von Baumlistenbedingungen und Abfragebedingungen durch das BootstrapTable+jstree-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
Führen Sie Bootstrap in Eclipse in fünf Schritten ein: Laden Sie die Bootstrap-Datei herunter und entpacken Sie sie. Importieren Sie den Bootstrap-Ordner in das Projekt. Bootstrap-Abhängigkeit hinzufügen. Laden Sie Bootstrap CSS und JS in HTML-Dateien. Beginnen Sie mit der Verwendung von Bootstrap, um Ihre Benutzeroberfläche zu verbessern.
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
Interpretationsschritte des Bootstrap-Mediationseffekttests in Stata: Überprüfen Sie das Vorzeichen des Koeffizienten: Bestimmen Sie die positive oder negative Richtung des Mediationseffekts. Test-p-Wert: weniger als 0,05 zeigt an, dass die vermittelnde Wirkung signifikant ist. Überprüfen Sie die Konfidenzintervalle: Wenn sie nicht Null enthalten, bedeutet dies, dass der Mediationseffekt signifikant ist. Ein Vergleich des mittleren p-Werts: weniger als 0,05 untermauert die Bedeutung des Mediationseffekts zusätzlich.
 So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
Schritte zur Einführung von Bootstrap in IntelliJ IDEA: Erstellen Sie ein neues Projekt und wählen Sie „Webanwendung“. Fügen Sie die Maven-Abhängigkeit „Bootstrap“ hinzu. Erstellen Sie eine HTML-Datei und fügen Sie Bootstrap-Referenzen hinzu. Ersetzen Sie ihn durch den tatsächlichen Pfad zur Bootstrap-CSS-Datei. Führen Sie die HTML-Datei aus, um Bootstrap-Stile zu verwenden. Tipp: Sie können ein CDN verwenden, um Bootstrap zu importieren oder HTML-Dateivorlagen anzupassen.
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
Der Bootstrap-Test verwendet Resampling-Technologie, um die Zuverlässigkeit des statistischen Tests zu bewerten und die Signifikanz des Mediationseffekts zu beweisen: Berechnen Sie zunächst das Konfidenzintervall des direkten Effekts, des indirekten Effekts und des Mediationseffekts Mediationstyp nach der Baron- und Kenny- oder Sobel-Signifikanz und schließlich das Konfidenzintervall für den natürlichen indirekten Effekt schätzen.
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
Der Bootstrap-Mediationstest bewertet den Mediationseffekt durch mehrfaches erneutes Abtasten der Daten: Konfidenzintervall für indirekte Effekte: Gibt den geschätzten Bereich des Mediationseffekts an. Wenn das Intervall nicht Null enthält, ist der Effekt signifikant. p-Wert: Bewertet die Wahrscheinlichkeit, dass das Konfidenzintervall nicht Null enthält, wobei Werte unter 0,05 auf Signifikanz hinweisen. Stichprobengröße: Die Anzahl der für die Analyse verwendeten Datenproben. Bootstrap-Unterabtastzeiten: die Anzahl der wiederholten Abtastungen (500–2000 Mal). Wenn das Konfidenzintervall nicht Null enthält und der p-Wert kleiner als 0,05 ist, ist der Mediationseffekt signifikant, was darauf hinweist, dass die vermittelnde Variable die Beziehung zwischen der unabhängigen und der abhängigen Variablen erklärt.
 Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Der Hauptunterschied zwischen Bootstrap und Spring Boot besteht darin, dass Bootstrap ein leichtes CSS-Framework für das Website-Design ist, während Spring Boot ein leistungsstarkes, sofort einsatzbereites Backend-Framework für die Entwicklung von Java-Webanwendungen ist. Bootstrap basiert auf CSS und HTML, während Spring Boot auf Java und dem Spring-Framework basiert. Bootstrap konzentriert sich auf die Erstellung des Erscheinungsbilds einer Website, während sich Spring Boot auf die Back-End-Funktionalität konzentriert. Spring Boot kann in Bootstrap integriert werden, um voll funktionsfähige und schöne Produkte zu erstellen
 So exportieren Sie die Ergebnisse des Befehls Bootstrap Test Mediation Effect Stata
Apr 05, 2024 am 03:39 AM
So exportieren Sie die Ergebnisse des Befehls Bootstrap Test Mediation Effect Stata
Apr 05, 2024 am 03:39 AM
Exportieren Sie die Ergebnisse des Bootstrap-Mediation-Effekttests in Stata: Speichern Sie die Ergebnisse: Bootstrap-Post. Erstellen Sie eine Variablenliste: lokale Variablen: coef se ci. Exportieren Sie die Ergebnisse (CSV): exportieren Sie durch Trennzeichen getrennte Ergebnisse.csv, varlist(`vars') ersetzen Sie Komma und Nolabel






