So stellen Sie den gelöschten Browserverlauf wieder her
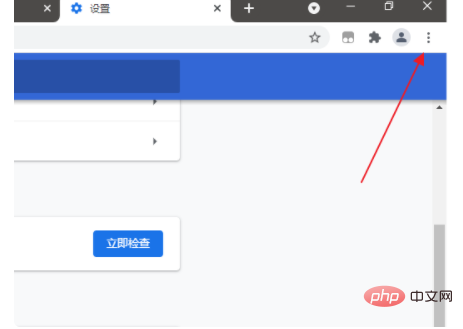
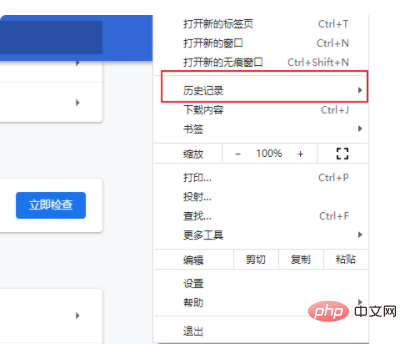
So stellen Sie den Browserverlauf wieder her: 1. Öffnen Sie den Browser und klicken Sie auf das Symbol mit den drei horizontalen Balken in der oberen rechten Ecke. 3. Klicken Sie auf das Suchsymbol Geben Sie „ %appdata%“ ein; 5. Wählen Sie den passenden Ordner aus; 6. Wählen Sie das Datum aus; 7. Löschen Sie die Datenbankdatei; 8. Benennen Sie die Datei um.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Dell G3, Google87.0.
Wie kann ich den gelöschten Browserverlauf wiederherstellen?
1. Öffnen Sie den Browser und klicken Sie auf das Symbol mit den drei horizontalen Balken in der oberen rechten Ecke. PS: Screenshot 600*400, zeigt nur wichtige Teile

2. Gehen Sie nach oben und unten und klicken Sie auf das Verlaufssymbol in der linken Spalte.

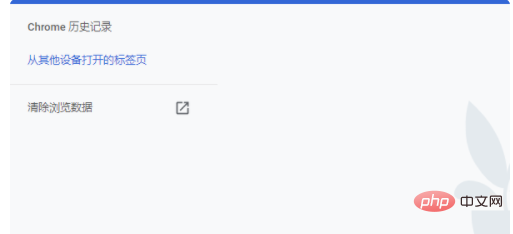
3 dass die historischen Browsing-Datensätze fehlen.

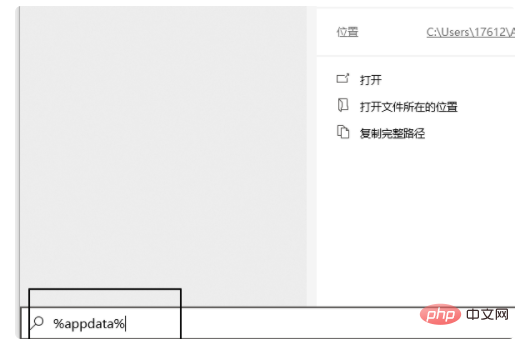
4. Klicken Sie dann auf das Lupensuchsymbol in der unteren linken Ecke der Hauptoberfläche, geben Sie %appdata% in das Eingabefeld ein,

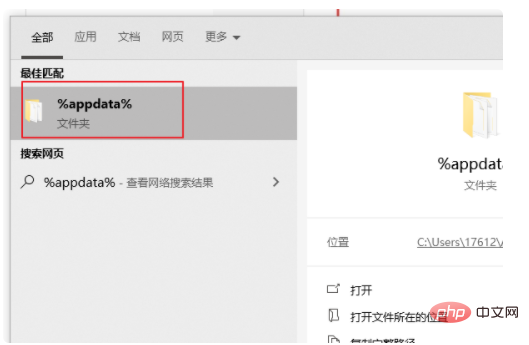
5. Klicken Sie dann auf den am besten passenden Ordner

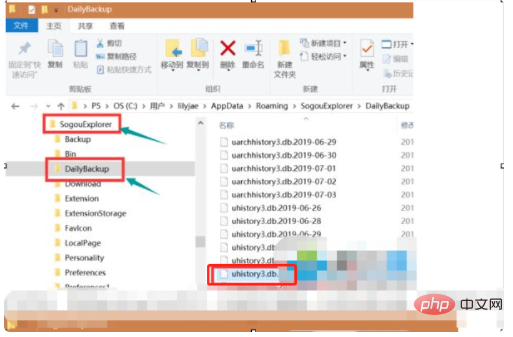
6. Rufen Sie die Benutzeroberfläche auf, klicken Sie auf den Ordner sogouexplorer/Dailybackup in der linken Spalte, suchen Sie darin das Datum uhistroy3.db und wählen Sie das Datum des Vortages aus. Klicken Sie mit der Maus auf diese Datei und halten Sie STRG+C auf der Tastatur gedrückt.

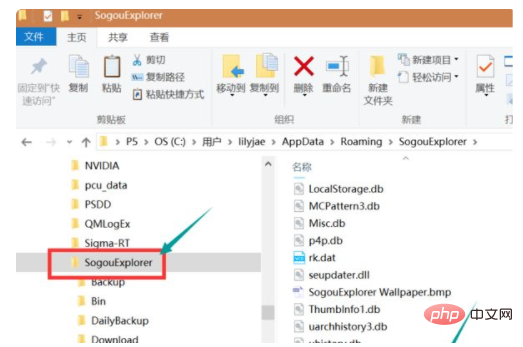
7 Kehren Sie zum Ordner sogouexplorer zurück, suchen Sie die Datei uhistroy3.db und klicken Sie, um sie zu löschen. Klicken Sie in die leere Stelle und halten Sie STRG+V auf der Tastatur gedrückt. Klicken Sie nach Abschluss des Einfügens auf die Datei, klicken Sie mit der rechten Maustaste und wählen Sie „Umbenennen“, um das Datumssuffix zu löschen Zeit, zurück Gehen Sie zum Browserverlauf und die dortigen Datensätze wurden wiederhergestellt.

Weitere Informationen zu diesem Thema finden Sie in der Rubrik „FAQ“!
Das obige ist der detaillierte Inhalt vonSo stellen Sie den gelöschten Browserverlauf wieder her. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Die Methode zur Anpassung der Größe der Größe der Größe der Größe in CSS ist mit Hintergrundfarben einheitlich. In der täglichen Entwicklung begegnen wir häufig Situationen, in denen wir die Details der Benutzeroberfläche wie Anpassung anpassen müssen ...
 Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Mit lokal installierten Schriftdateien auf Webseiten kürzlich habe ich eine kostenlose Schriftart aus dem Internet heruntergeladen und sie erfolgreich in mein System installiert. Jetzt...
 Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Diskussion über die Verwendung benutzerdefinierter Stylesheets in Safari heute Wir werden eine Frage zur Anwendung von benutzerdefinierten Stylesheets für Safari Browser diskutieren. Front-End-Anfänger ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
So verwenden Sie lokal installierte Schriftartdateien auf Webseiten. Wenn Sie diese Situation in der Webseitenentwicklung gestoßen haben: Sie haben eine Schriftart auf Ihrem Computer installiert ...
 Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Das Problem der Containeröffnung aufgrund einer übermäßigen Auslassung von Text unter Flex -Layout und Lösungen werden verwendet ...
 Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
So verwenden Sie JavaScript oder CSS, um die obere und das Ende der Seite in den Druckeinstellungen des Browsers zu steuern. In den Druckeinstellungen des Browsers gibt es eine Option, um zu steuern, ob das Display ist ...
 Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Implementieren von Responsive Layouts mit CSS, wenn wir Layoutänderungen unter verschiedenen Bildschirmgrößen im Webdesign, CSS ...



