
Javascript verfügt über drei Dialogfelder: 1. Warnfeld, das zum Anzeigen von Warnmeldungen für Benutzer verwendet wird, mit der Syntax „alert(„Warnmeldung“);“ 2. Bestätigungsfeld mit der Syntax „confirm(“Informationen, die benötigt werden muss bestätigt werden") ;"; 3. Eingabeaufforderungsfeld, Syntax "prompt("Eingabeaufforderungsinformationen", "Standardtext");".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript verwendet drei Arten von Dialogfeldern: Warnfeld, Bestätigungsfeld und Eingabeaufforderungsfeld, die jeweils drei Funktionen entsprechen: Alert(), Confirm(), Prompt(). Diese Dialogfelder sind sehr hilfreich, um unsere Website attraktiver zu gestalten.
Benachrichtigungsfeld: alarm()
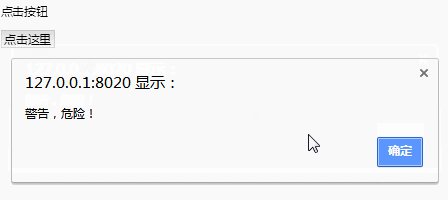
Das Benachrichtigungsfeld auf einer Website wird verwendet, um dem Benutzer eine Warnmeldung anzuzeigen, dass er einen falschen Wert eingegeben hat, der nicht dem erforderlichen Wert für die Besetzung der Stelle entspricht. Dennoch können Benachrichtigungsfelder für freundlichere Nachrichten verwendet werden. Das Benachrichtigungsfeld bietet lediglich eine Schaltfläche „OK“ zum Auswählen und Fortfahren.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function Warning() {
alert("警告,危险!");
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Warning();" />
</form>
</body>
</html>Rendering:

Bestätigungsfeld: bestätigen()
Ein Bestätigungsfeld wird normalerweise verwendet, wenn Sie möchten, dass der Benutzer etwas bestätigt oder akzeptiert. Wenn das Bestätigungsfeld angezeigt wird, muss der Benutzer auf „OK“ oder „Abbrechen“ klicken, um fortzufahren. Wenn der Benutzer auf die Schaltfläche „OK“ klickt, gibt die Fenstermethode „confirm()“ „true“ zurück. Wenn der Benutzer auf die Schaltfläche „Abbrechen“ klickt, gibt bestätigt() „false“ zurück und zeigt null an.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Confirmation(){
var Val = confirm("你想继续吗?");
if( Val == true ){
document.write ("继续!");
return true;
}
else{
document.write ("不继续!");
return false;
}
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Confirmation();" />
</form>
</body>
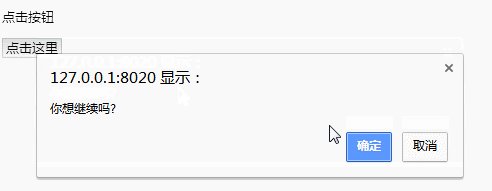
</html>Rendering:

Eingabeaufforderungsfeld: prompt()
Wenn Sie möchten, dass der Benutzer vor dem Betreten der Seite einen Wert eingibt, verwenden Sie normalerweise ein Eingabeaufforderungsfeld. Wenn das Eingabeaufforderungsfeld angezeigt wird, muss der Benutzer auf „OK“ oder „Abbrechen“ klicken, um mit der Eingabe von Werten fortzufahren. Wenn der Benutzer auf die Schaltfläche „OK“ klickt, gibt die Fenstermethode prompt() den eingegebenen Wert aus dem Textfeld zurück. Wenn der Benutzer auf die Schaltfläche „Abbrechen“ klickt, gibt die Fenstermethode prompt() null zurück.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Value(){
var Val = prompt("输入你的姓名:", "name");
document.write("你输入的是: " + Val);
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Value();" />
</form>
</body>
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonJavascript verfügt über mehrere Dialogfelder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!