So konvertieren Sie Javascript-Zahlen in Zeichenfolgen
Konvertierungsmethode: 1. Verwenden Sie die Anweisung „number.toString()“ 2. Verwenden Sie die Anweisung „number.toFixed()“; „number.toPrecision( x)“-Anweisung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Zahlen in Zeichenfolgen umwandeln
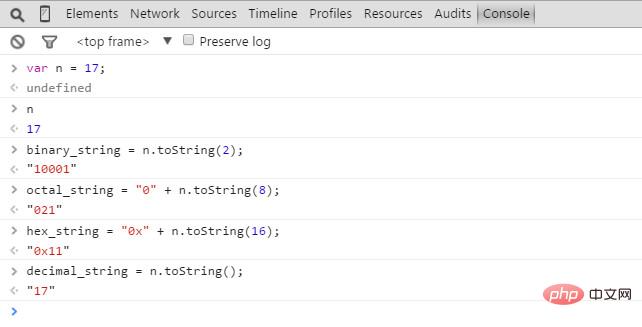
①Die von der Number-Klasse definierte toString()-Methode:
Diese Methode kann einen optionalen Parameter empfangen, der die Konvertierungsbasis angibt (Basis im Bereich von 2 bis 36), wenn ohne Wenn Sie diesen Parameter angeben, basieren die Konvertierungsregeln auf Dezimalzahlen. Zum Beispiel:

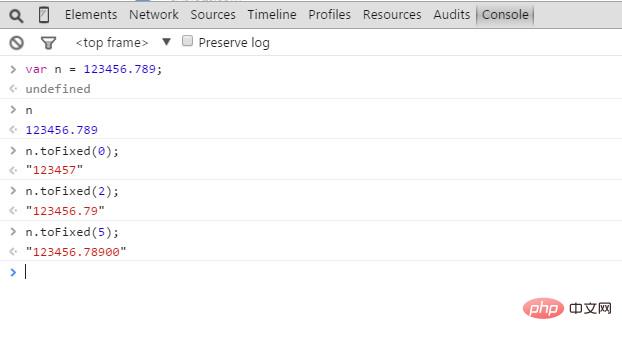
②Die von der Number-Klasse definierte toFixed()-Methode:
Diese Methode kann die Anzahl der Nachkommastellen angeben. Zum Beispiel:

③Die von der Number-Klasse definierte toExponential()-Methode:
Diese Methode verwendet die Exponentialschreibweise, um die Zahl in eine Exponentialzeichenfolge mit nur einer Ziffer vor dem Dezimalpunkt und der Anzahl der Ziffern umzuwandeln nach dem Komma Wird durch Parameter angegeben. Zum Beispiel:

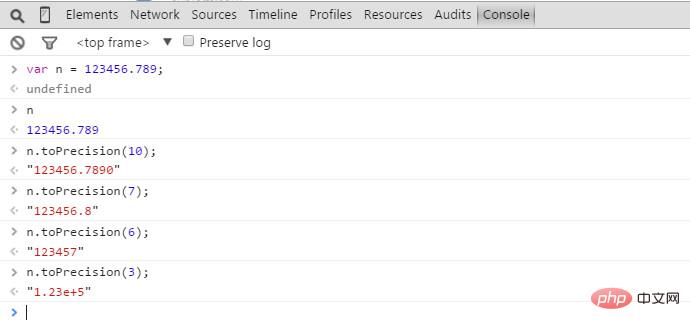
④Die von der Number-Klasse definierte toPrecision()-Methode:
Diese Methode wandelt eine Zahl entsprechend der angegebenen Anzahl signifikanter Ziffern in eine Zeichenfolge um. Wenn die Anzahl der signifikanten Ziffern kleiner als der ganzzahlige Teil der Zahl ist, konvertieren Sie sie in die Exponentialform. Beispiel:

Hinweis: Der Wert von n ändert sich nicht, nachdem die oben genannten Methoden aufgerufen wurden, aber das entsprechende Zeichenfolgenergebnis wird zurückgegeben, und die Methoden 2, 3 und 4 weisen eine Rundung auf, wenn die Ergebnisse zurückgegeben werden.
【Verwandte Empfehlungen: Javascript-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie Javascript-Zahlen in Zeichenfolgen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Detaillierte Erläuterung der Methode zum Konvertieren des Typs „int' in „string' in PHP
Mar 26, 2024 am 11:45 AM
Detaillierte Erläuterung der Methode zum Konvertieren des Typs „int' in „string' in PHP
Mar 26, 2024 am 11:45 AM
Ausführliche Erläuterung der Methode zum Konvertieren des Typs int in einen String in PHP. Bei der PHP-Entwicklung stoßen wir häufig auf die Notwendigkeit, den Typ int in einen String-Typ zu konvertieren. Diese Konvertierung kann auf verschiedene Weise erreicht werden. In diesem Artikel werden verschiedene gängige Methoden im Detail vorgestellt, mit spezifischen Codebeispielen, um den Lesern das Verständnis zu erleichtern. 1. Verwenden Sie die integrierte Funktion strval() von PHP. PHP bietet eine integrierte Funktion strval(), die Variablen verschiedener Typen in String-Typen konvertieren kann. Wenn wir den Typ int in den Typ string konvertieren müssen,
 So ermitteln Sie, ob eine Golang-Zeichenfolge mit einem bestimmten Zeichen endet
Mar 12, 2024 pm 04:48 PM
So ermitteln Sie, ob eine Golang-Zeichenfolge mit einem bestimmten Zeichen endet
Mar 12, 2024 pm 04:48 PM
Titel: So ermitteln Sie, ob eine Zeichenfolge in Golang mit einem bestimmten Zeichen endet. In der Go-Sprache müssen wir manchmal feststellen, ob eine Zeichenfolge mit einem bestimmten Zeichen endet. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe der Go-Sprache implementieren, und es werden Codebeispiele als Referenz bereitgestellt. Schauen wir uns zunächst an, wie Sie in Golang feststellen können, ob eine Zeichenfolge mit einem bestimmten Zeichen endet. Die Zeichen in einer Zeichenfolge in Golang können durch Indizierung ermittelt werden, und die Länge der Zeichenfolge kann ermittelt werden
 So wiederholen Sie eine Zeichenfolge in Python_Tutorial zum Wiederholen von Zeichenfolgen in Python
Apr 02, 2024 pm 03:58 PM
So wiederholen Sie eine Zeichenfolge in Python_Tutorial zum Wiederholen von Zeichenfolgen in Python
Apr 02, 2024 pm 03:58 PM
1. Öffnen Sie zuerst Pycharm und rufen Sie die Pycharm-Homepage auf. 2. Erstellen Sie dann ein neues Python-Skript, klicken Sie mit der rechten Maustaste – klicken Sie auf „Neu“ – klicken Sie auf „Pythondatei“. 3. Geben Sie eine Zeichenfolge ein, Code: s="-". 4. Dann müssen Sie die Symbole in der Zeichenfolge 20 Mal wiederholen, Code: s1=s*20 5. Geben Sie den Druckausgabecode ein, Code: print(s1). 6. Führen Sie abschließend das Skript aus und Sie sehen unten unseren Rückgabewert: - 20 Mal wiederholt.
 Wie kann man in Golang überprüfen, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt?
Mar 12, 2024 pm 09:42 PM
Wie kann man in Golang überprüfen, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt?
Mar 12, 2024 pm 09:42 PM
Wie kann man in Golang überprüfen, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt? Beim Programmieren in Golang kommt es häufig vor, dass Sie prüfen müssen, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt. Um diese Anforderung zu erfüllen, können wir die vom Strings-Paket in Golang bereitgestellten Funktionen verwenden, um dies zu erreichen. Als Nächstes stellen wir anhand spezifischer Codebeispiele ausführlich vor, wie Sie mit Golang überprüfen können, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt. In Golang können wir HasPrefix aus dem Strings-Paket verwenden
 So fangen Sie eine Zeichenfolge in der Go-Sprache ab
Mar 13, 2024 am 08:33 AM
So fangen Sie eine Zeichenfolge in der Go-Sprache ab
Mar 13, 2024 am 08:33 AM
Die Go-Sprache ist eine leistungsstarke und flexible Programmiersprache, die umfangreiche Funktionen zur Zeichenfolgenverarbeitung bietet, einschließlich des Abfangens von Zeichenfolgen. In der Go-Sprache können wir Slices verwenden, um Zeichenfolgen abzufangen. Als Nächstes stellen wir anhand spezifischer Codebeispiele ausführlich vor, wie Zeichenfolgen in der Go-Sprache abgefangen werden. 1. Verwenden Sie Slicing, um eine Zeichenfolge abzufangen. In der Go-Sprache können Sie Slicing-Ausdrücke verwenden, um einen Teil einer Zeichenfolge abzufangen. Die Syntax des Slice-Ausdrucks lautet wie folgt: Slice:=str[Start:End]wo, s
 PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Operation: Eine praktische Methode zum effektiven Entfernen von Leerzeichen Bei der PHP-Entwicklung kommt es häufig vor, dass Sie Leerzeichen aus einem String entfernen müssen. Das Entfernen von Leerzeichen kann die Zeichenfolge sauberer machen und die nachfolgende Datenverarbeitung und -anzeige erleichtern. In diesem Artikel werden mehrere effektive und praktische Methoden zum Entfernen von Leerzeichen vorgestellt und spezifische Codebeispiele angehängt. Methode 1: Verwenden Sie die in PHP integrierte Funktion trim(). Die in PHP integrierte Funktion trim() kann Leerzeichen an beiden Enden der Zeichenfolge entfernen (einschließlich Leerzeichen, Tabulatoren, Zeilenumbrüche usw.), was sehr praktisch und einfach ist benutzen.
 PHP-String-Operation: Tipps zur Implementierung zusätzlicher Kommas und Beibehaltung nur von Kommas
Mar 28, 2024 pm 03:02 PM
PHP-String-Operation: Tipps zur Implementierung zusätzlicher Kommas und Beibehaltung nur von Kommas
Mar 28, 2024 pm 03:02 PM
PHP-String-Operation: Entfernen Sie zusätzliche Kommas und behalten Sie nur Kommas bei. Implementierungstipps In der PHP-Entwicklung ist die String-Verarbeitung eine sehr häufige Anforderung. Manchmal müssen wir die Zeichenfolge verarbeiten, um zusätzliche Kommas zu entfernen und die einzigen Kommas beizubehalten. In diesem Artikel stelle ich eine Implementierungstechnik vor und stelle konkrete Codebeispiele bereit. Schauen wir uns zunächst eine allgemeine Anforderung an: Angenommen, wir haben eine Zeichenfolge, die mehrere Kommas enthält, und wir müssen die zusätzlichen Kommas entfernen und nur das eindeutige Komma beibehalten. Ersetzen Sie beispielsweise „apple,ba
 PHP-Techniken zum Löschen der letzten beiden Zeichen einer Zeichenfolge
Mar 23, 2024 pm 12:18 PM
PHP-Techniken zum Löschen der letzten beiden Zeichen einer Zeichenfolge
Mar 23, 2024 pm 12:18 PM
Als Skriptsprache, die häufig bei der Entwicklung von Webanwendungen verwendet wird, verfügt PHP über sehr leistungsstarke Funktionen zur Zeichenfolgenverarbeitung. In der täglichen Entwicklung stoßen wir häufig auf Vorgänge, bei denen eine Zeichenfolge gelöscht werden muss, insbesondere die letzten beiden Zeichen der Zeichenfolge. In diesem Artikel werden zwei PHP-Techniken zum Löschen der letzten beiden Zeichen einer Zeichenfolge vorgestellt und spezifische Codebeispiele bereitgestellt. Tipp 1: Verwenden Sie die Substr-Funktion Die Substr-Funktion in PHP wird verwendet, um einen Teil eines Strings zurückzugeben. Wir können Zeichen leicht entfernen, indem wir die Zeichenfolge und die Startposition angeben




