So legen Sie den Zeilenabstand des p-Tags in HTML fest
Die Möglichkeit, den Zeilenabstand des p-Tags in HTML festzulegen, besteht darin, dem Absatztext das Attribut „line-height“ hinzuzufügen und einen angemessenen Wert für den Zeilenabstand festzulegen, z. B. [p.small {line-height:70%;} ], was bedeutet, dass der Zeilenabstand 70 Prozent der aktuellen Schriftart beträgt.

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML 5, Thinkpad T480-Computer.
Es ist eigentlich sehr einfach, den Zeilenabstand des p-Tags festzulegen, da es in CSS ein vorgefertigtes Attribut „line-height“ gibt, das das Festlegen des Zeilenabstands sehr einfach macht. Vielleicht sind sich viele Schüler über dieses Attribut nicht im Klaren. Schauen wir uns dieses Attribut gemeinsam an. Die Eigenschaft
line-height wird verwendet, um die Zeilenhöhe in Prozent festzulegen.
Die häufig verwendeten Attributwerte dieses Attributs sind wie folgt:
normal Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Zahl Legen Sie eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen.
Länge Legen Sie einen festen Zeilenabstand fest.
% Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
inherit gibt an, dass der Wert des Attributs „line-height“ vom übergeordneten Element geerbt werden soll.
Werfen wir einen Blick auf das Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(www.php.cn)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
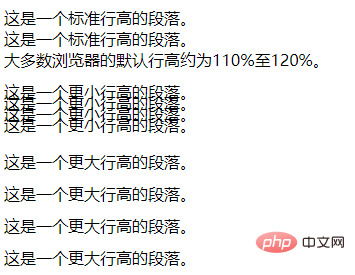
</html>Der Laufeffekt ist wie folgt:

Verwandte Empfehlungen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeilenabstand des p-Tags in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




