
Die Gründe, warum Javascript keine Berechtigung hat: 1. Aufgrund logischer Fehler, z. B. zuerst den Iframe schließen und dann die Funktion auf der Hauptseite aufrufen. 2. Da die Unterseite die Domäne überschreitet, müssen Sie vorsichtig sein Überprüfen Sie die Quelladresse des Iframes.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Warum hat Javascript keine Berechtigung?
Javascript-Laufzeitfehler: Keine Berechtigungen:
Es gibt zwei Gründe:
1 Es handelt sich um einen logischen Fehler, z. B. wenn zuerst der Iframe geschlossen und dann eine Funktion auf der Hauptseite aufgerufen wird.
2. Die Unterseite ist domänenübergreifend, bitte überprüfen Sie sorgfältig die Quelladresse des Iframes.
JavaScript-Fehler
Error-Objekte stellen Fehlerinformationen bereit, wenn ein Fehler auftritt.
Im folgenden Beispiel enthält der try-Anweisungsblock die undefinierte Funktion „adddlert“. Bei der Ausführung wird ein Fehler generiert und der Catch-Anweisungsblock gibt die Fehlermeldung aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML中文网</title>
</head>
<body>
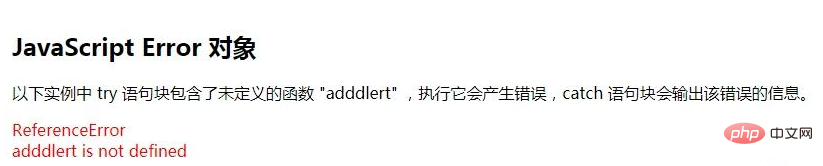
<h2>JavaScript Error 对象</h2>
<p>以下实例中 try 语句块包含了未定义的函数 "adddlert" ,执行它会产生错误,catch 语句块会输出该错误的信息。</p>
<p id="demo" style="color:red"></p>
<script>
try {
adddlert("Welcome guest!");
}
catch(err) {
document.getElementById("demo").innerHTML =
err.name + "<br>" + err.message;
}
</script>
</body>
</html>Ausführungsergebnis:

Empfohlene Studie : „ JavaScript-Tutorial für Fortgeschrittene》
Das obige ist der detaillierte Inhalt vonWarum hat Javascript keine Erlaubnis?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!