 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Mit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?
Mit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?
Mit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?
Methode: Geben Sie „javascript:alert(document.lastModified)“ mehrmals in die Adressleiste ein oder geben Sie den Befehl „alert(document.lastModified)“ mehrmals auf der Konsole ein und drücken Sie die Eingabetaste, um zu überprüfen, ob die zurückgegebenen Zeitwerte vorliegen sind konsistent. Wenn sie konsistent sind, sind sie nicht pseudostatisch.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Viele Websites verwenden mittlerweile Webseiten mit der Erweiterung „.html“, da sie sich positiv auf die Einbindung in Suchmaschinen und das Ranking auswirkt, beispielsweise um die URL zu kürzen, damit sie sich leichter merken lässt . Interessant ist jedoch, dass nicht alle Webseiten mit der Erweiterung „.html“ statisch sind. Mit anderen Worten: Es handelt sich tatsächlich um eine dynamische Webseite, nicht um eine echte statische Webseite.
Wir sind manchmal verwirrt, ob die HTML-Webseite, die wir besuchen, statisch oder pseudostatisch ist? Natürlich ist die Textrecherche generell von geringer Bedeutung, sie dient lediglich der Befriedigung der Neugier. Als technischer Mensch habe ich so viele Fragen und möchte immer Antworten auf Dinge finden, die ich nicht weiß.
Eine einfache Methode, um festzustellen, ob eine Webseite wirklich statisch oder pseudostatisch ist
Hier sind drei einfache Methoden, um festzustellen, ob eine Webseite wirklich statisch oder pseudostatisch ist.
IE-Browser-Benutzer
Verwenden Sie den IE-Browser, um die Webseite zu öffnen. Geben Sie nach dem Öffnen „javascript:alert(document.lastModified)“ ein. Drücken Sie die Eingabetaste und Sie sehen ein kleines Popup-Fenster mit einer Uhrzeit darin. Wie im Bild unten gezeigt: javascript:alert(document.lastModified)”,按回车键,就会看到一个弹窗小窗,里面是一个时间。如下图所示:

IE查看网页最后更新时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
其他浏览器(Chrome)用户
不过上述的方法在其他浏览器里如Chrome并不适用。
Chrome或Firefox浏览器可使用如下方法:
◆ Chrome浏览器
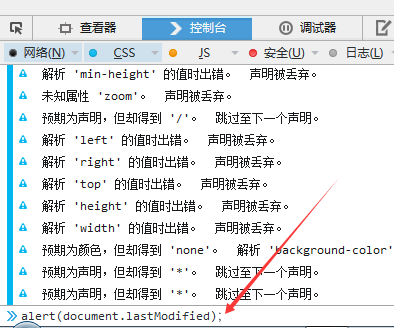
先用Chrome浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者工具"-“Mit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?”,快捷键:shift+ctrl+J ,然后在控制台里面输入:<strong>alert(document.lastModified);</strong> ,按回车键后查看最后修改时间并记录。

Mit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?

Mit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
◆ Firefox浏览器
先用Firefox浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者"-“Web 控制台”(快捷键:shift+ctrl+K ) ,然后在控制台里面输入:<strong>alert(document.lastModified);</strong>

 IE überprüft die letzte Aktualisierungszeit der Webseite
IE überprüft die letzte Aktualisierungszeit der Webseite
Aktualisieren Sie die Webseite mehrmals und verwenden Sie dieselbe Methode, um die Zeit des Popup-Fensters zu vergleichen. Wenn sie alle gleich sind, handelt es sich um eine echte Statik Andernfalls handelt es sich um eine pseudostatische (dynamische) Webseite.
Benutzer anderer Browser (Chrome) Die obige Methode ist jedoch nicht auf andere Browser wie Chrome anwendbar.
🎜 Der Chrome- oder Firefox-Browser kann die folgenden Methoden verwenden: 🎜🎜 ◆ Chrome-Browser 🎜🎜 Öffnen Sie zunächst mit dem Chrome-Browser eine Webseite wie: http://www.xxx.com/ und warten Sie, bis die Webseite geöffnet ist vollständig geöffnet und dann die Browserkonsole aufrufen, Methode: „Entwicklertools“ – „Mit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?“, Tastenkombination: Umschalt+Strg+J, dann in die Konsole eingeben:🎜alert(document.lastModified);🎜 code>, Drücken Sie die Eingabetaste, um die letzte Änderungszeit anzuzeigen und aufzuzeichnen. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/41fe0887082e1ec42d47192bde7713b0-1.jpg" class="lazy" alt="Mit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?">🎜🎜Mit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?🎜🎜🎜🎜Chrome Zeigt die letzte an Änderungszeit der Webseite 🎜🎜 Aktualisieren Sie die Webseite mehrmals, verwenden Sie dieselbe Methode und vergleichen Sie die Zeit des Popup-Fensters. Wenn sie alle gleich sind, handelt es sich um eine echte statische Webseite, andernfalls handelt es sich um eine pseudostatische Webseite. dynamische Webseite). 🎜🎜 ◆ Firefox-Browser 🎜🎜 Öffnen Sie zunächst mit dem Firefox-Browser eine Webseite wie: http://www.xxx.com/, warten Sie, bis die Webseite vollständig geöffnet ist, und rufen Sie dann die Konsole des Browsers auf, Methode: „Entwickler“-“ Web Console“ (Tastenkombination: Umschalt+Strg+K) und geben Sie dann in die Konsole ein: <code>🎜alert(document.lastModified);🎜 (beachten Sie, dass am Ende keine Semikolons weniger stehen dürfen, Andernfalls wird bei einigen Versionen eine Fehlermeldung angezeigt. Nach dem Drücken der Eingabetaste wird in einem Popup-Fenster der Zeitpunkt der letzten Änderung der Webseite angezeigt. 🎜🎜🎜🎜🎜Aktualisieren Sie die Webseite mehrmals, verwenden Sie dieselbe Methode und vergleichen Sie die Zeit des Popup-Fensters. Wenn alle gleich sind, handelt es sich um eine echte statische Webseite, andernfalls handelt es sich um eine pseudostatische (dynamische) Webseite. 🎜🎜[Verwandte Empfehlungen: 🎜Javascript-Studien-Tutorial🎜🎜]🎜🎜Das obige ist der detaillierte Inhalt vonMit welcher Methode kann in Javascript überprüft werden, ob eine Webseite pseudostatisch ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Eingehende Analyse der Rolle und Verwendung des statischen Schlüsselworts in der C-Sprache
Feb 20, 2024 pm 04:30 PM
Eingehende Analyse der Rolle und Verwendung des statischen Schlüsselworts in der C-Sprache
Feb 20, 2024 pm 04:30 PM
Eingehende Analyse der Rolle und Verwendung des Schlüsselworts „static“ in der Sprache C. In der Sprache C ist „static“ ein sehr wichtiges Schlüsselwort, das bei der Definition von Funktionen, Variablen und Datentypen verwendet werden kann. Die Verwendung des Schlüsselworts static kann die Linkattribute, den Umfang und den Lebenszyklus des Objekts ändern. Lassen Sie uns die Rolle und Verwendung des Schlüsselworts static in der C-Sprache im Detail analysieren. Statische Variablen und Funktionen: Variablen, die mit dem Schlüsselwort static innerhalb einer Funktion definiert werden, werden als statische Variablen bezeichnet, die einen globalen Lebenszyklus haben
 Optimierung der Website-SEO: Praxis des pseudostatischen Versteckens von PHP-Suffixen
Mar 07, 2024 pm 12:27 PM
Optimierung der Website-SEO: Praxis des pseudostatischen Versteckens von PHP-Suffixen
Mar 07, 2024 pm 12:27 PM
Wie wir alle wissen, ist die Optimierung der SEO einer Website ein sehr wichtiger Teil des Website-Betriebs. Die Standard-URLs dynamischer Websysteme (z. B. PHP), die von vielen Websites verwendet werden, haben Erweiterungen (.php, .html usw.), die sich auf den SEO-Effekt der Website auswirken. Um den Optimierungseffekt der Website zu verbessern, besteht eine gängige Praxis darin, die dynamische URL in eine pseudostatische URL zu ändern, um den Erweiterungsnamen zu verbergen und die Benutzererfahrung und das Suchmaschinenranking der Website zu verbessern. In diesem Artikel geht es um das Thema „pseudostatisches verstecktes PHP-Suffix“, es wird vorgestellt, wie diese Optimierung auf PHP-Websites erreicht werden kann



