 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Wie lade ich Inhalte von der Fernbedienung in das modale Bootstrap-Fenster? Einführung in die Remote-Methode
Wie lade ich Inhalte von der Fernbedienung in das modale Bootstrap-Fenster? Einführung in die Remote-Methode
Wie lade ich Inhalte von der Fernbedienung in das modale Bootstrap-Fenster? Einführung in die Remote-Methode
Dieser Artikel stellt Ihnen Bootstrap vor. Modal verwendet Remote, um Inhalte aus der Ferne zu laden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die modale Fensterkomponente Modal von Bootstrap ist immer noch sehr nützlich, aber während des Entwicklungsprozesses wird der größte Teil des Inhalts im modalen Fenster vom Backend geladen. Um zu realisieren, dass der Inhalt des modalen Fensters vom Backend geladen wird, gibt es zwei häufig verwendete Implementierungsmethoden. Dies sind:
(1) Es gibt einen Iframe in Modal und der Remote-Inhalt wird über den Quellcode des Iframes geladen. Der Nachteil dieser Methode besteht darin, dass die Breite und Höhe des Modalfelds schwer anzupassen sind und das Festlegen von Breite und Höhe auf feste Werte das reaktionsfähige Layout von Bootstrap zerstört.
(2) Verwenden Sie den Remote-Parameter von Modal, um Remote-Inhalte zu laden. Es gibt einige kleinere Fehler in dieser Methode (die Lösung wird später vorgestellt), aber diese Methode hat nicht die Probleme, die Breite und Höhe der vorherigen Methode manuell festzulegen.
Persönlich bevorzuge ich die zweite Methode, daher werde ich die Verwendung der Fernbedienung vorstellen. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
Die diesmal verwendete Version von Bootsrap ist 3.3.7
1. Seitenvorbereitung
(1) Hauptseite
Hauptseite hier, platzieren Sie sie zuerst Was für eine modale Box, aber der Inhalt in der modalen Box ist leer. Die Daten werden nach dem anschließenden Remote-Laden automatisch in die Klasse p class="modal-content" eingefügt. Bereiten Sie den folgenden HTML-Code vor:
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->Nach dem Platzieren des modalen Fensters können wir eine Schaltfläche auf der Hauptseite einfügen, um die Anzeige dieses modalen Fensters auszulösen. Der HTML-Code dieser Schaltfläche lautet wie folgt:
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
Schaltflächen und modale Fenster sind gut. Schließlich müssen wir ein Klickereignis an diese Schaltfläche binden, das modale Fenster anzeigen und nach dem Klicken Daten von der Fernbedienung laden. Der js-Code lautet wie folgt:
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});Dies ist der Inhalt der Hauptseite. Hinweis: Ich habe den Code zur Einführung von Bootstrap nicht am Anfang gepostet. Sie müssen ihn selbst vorstellen, wenn Sie ihn verwenden.
(2) Vorbereitung der Seite, die in die modale Box geladen werden soll
Zunächst möchte ich sagen, dass es nicht erforderlich ist, JS und CSS in diese Seite einzuführen. Denn nachdem diese Seite in die modale Box geladen wurde, entspricht sie einem Teil der Hauptseite. Es fühlt sich ein bisschen so an, als ob die Hauptseite sie dynamisch importiert. Sie kann auf alle Inhalte auf der Hauptseite zugreifen. Diese Seite kann als p-Inhalt von class="modal-content" betrachtet werden. Nach dem Laden werden diese HTML-Codes darin eingebettet. Daher können wir beim Schreiben dieser Seite auf die offizielle Bootstrap-Website gehen, den Code einer modalen Box kopieren und den darin enthaltenen Inhalt extrahieren, der für unsere Remote-Seite am besten geeignet ist. Der von mir vorbereitete Code lautet wie folgt:
<div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">添加用户</h4> </div> <div class="modal-body"> <form id="addForm"> <div class="form-group"> <label for="account">账号</label> <input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)"> </div> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" name="username" placeholder="用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> </form> </div> <div class="modal-footer"> <button type="button" id="resetBtn" class="btn btn-default" >重置</button> <button type="button" id="saveBtn" class="btn btn-primary">提交</button> </div>
2. Einführung in den Hintergrund
Tatsächlich gibt es keine Einführung in den Hintergrundcode, wenn auf der Hauptseite auf die Schaltfläche geklickt wird, empfängt der Hintergrund die Anfrage und kehrt zurück die vorbereitete Seite. Verwenden Sie SpringMvc, um es auf einmal zu implementieren. Deshalb werde ich es nicht vorstellen.
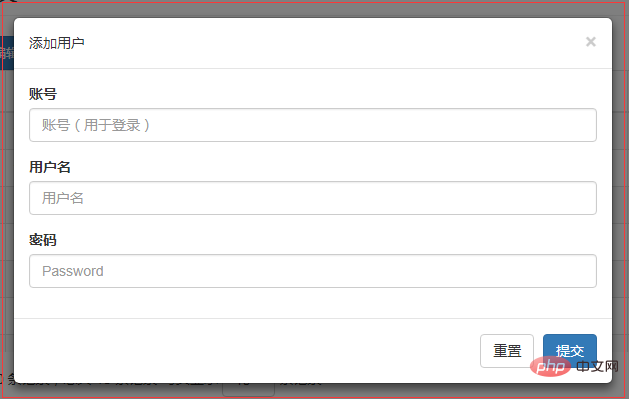
3. Endgültiger Effekt
Durch Klicken auf die Schaltfläche „Neu“ auf der Hauptseite wird die Modalbox angezeigt und die Remote-Seite wird in die Remote-Modalbox geladen.

4. Kleine Fehler beheben
(1) Nach dem Testen wurde festgestellt, dass der Inhalt dieses modalen Fensters nach dem Neuladen im Hintergrund nicht mehr aus dem Hintergrund geladen wird, wenn das modale Fenster erneut geladen wird Fenster wird geschlossen und wieder geöffnet.
(2) Der Inhalt dieser modalen Box bleibt nach dem Laden auf der Hauptseite und Sie können direkt auf die Hauptseite zugreifen. Dies ist anfällig für Probleme, zum Beispiel: Es gibt ein DOM-Element auf der Homepage mit derselben ID wie das DOM-Element in der Modalbox, was anfällig für Fehler ist. Wir hoffen, dass der Inhalt im Modalfenster direkt danach gelöscht wird Das modale Fenster wird geschlossen. B Um die beiden oben genannten Fehlerschemata zu lösen, sehen Sie sich den folgenden JS-Code an. Tatsächlich wird das modulare Fenster geschlossen
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});
Das obige ist der detaillierte Inhalt vonWie lade ich Inhalte von der Fernbedienung in das modale Bootstrap-Fenster? Einführung in die Remote-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).



