
So erhalten Sie die Hintergrundfarbe über die ID: Verwenden Sie zunächst die Anweisung „document.getElementById('id value')“, um das angegebene Elementobjekt abzurufen. Verwenden Sie dann „element object.style.background“, um den Hintergrundfarbwert zurückzugeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
html erhält die Hintergrundfarbe anhand der ID
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function displayResult(){
var s=document.getElementById('h1').style.background;
document.getElementById('div').innerHTML="h1标签的背景色为"+s;
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<div id="div"></div>
<br>
<button type="button" onclick="displayResult()">获取背景色</button>
</body>
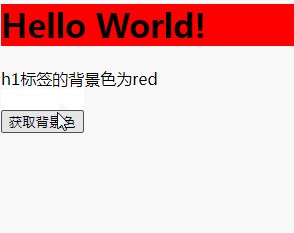
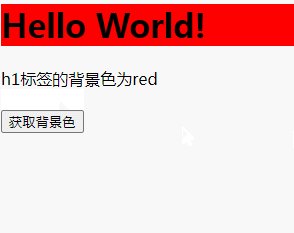
</html>Rendering:

Beschreibung: Die Methode
getElementById() gibt einen Verweis auf das erste Objekt mit der angegebenen ID zurück.
Wenn es kein Element mit der angegebenen ID gibt, geben Sie null zurück.
Wenn es mehrere Elemente mit der angegebenen ID gibt, geben Sie das erste zurück.
Die Hintergrundeigenschaft legt bis zu fünf unabhängige Hintergrundeigenschaften in Kurzform fest oder gibt sie zurück.
Mit dieser Eigenschaft können Sie Folgendes festlegen/zurückgeben:
Hintergrundfarbe
Hintergrundbild
Hintergrundwiederholung
Hintergrundanhang
Hintergrund -Position
Syntax
Legen Sie das Hintergrundattribut fest:
Object.style.background="color image repeat attachment position"
Geben Sie das Hintergrundattribut zurück:
Object.style.background
Weitere Programmierkenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die Hintergrundfarbe über die ID in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!