Eine einfache Einführung in Dropdown-Menüs in Bootstrap
Dieser Artikel gibt Ihnen eine detaillierte Einführung in das Dropdown-Menü in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Bei der Interaktion mit Webseiten werden häufig Kontextmenüs oder ausgeblendete/angezeigte Menüelemente benötigt. Bootstrap bietet standardmäßig ein umschaltbares Kontextmenü zum Anzeigen einer Linkliste. Darüber hinaus muss die Menüanzeige in verschiedenen interaktiven Zuständen in Verbindung mit dem Javascript-Plug-in verwendet werden. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
Verwendung
Wenn Sie das Dropdown-Menü des Bootstrap-Frameworks verwenden, müssen Sie die vom Bootstrap-Framework bereitgestellte Datei bootstrap.js aufrufen. Wenn Sie die unkompilierte Version verwenden, finden Sie natürlich eine Datei mit dem Namen „dropdown.js“ im js-Ordner und können diese js-Datei auch aufrufen
Da die Komponenteninteraktionseffekte von Bootstrap alle auf der Grundlage der jQuery-Bibliothek geschrieben sind Plug-in, daher müssen Sie jquery.js laden, bevor Sie bootstrap.js verwenden, um den Effekt zu erzielen Struktur. Wenn die Struktur und der Klassenname nicht korrekt verwendet werden, wirkt sich dies direkt darauf aus, ob die Komponente normal verwendet werden kann
1. Verwenden Sie einen Container mit dem Namen „dropdown“, um das gesamte Dropdown-Menüelement einzuschließen<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
Nach dem Login kopieren 2. Verwenden Sie eine Schaltfläche
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
<div class="dropdown"></div>
3. Die Dropdown-Menüelement verwendet eine UL-Liste und definiert eine Klasse mit dem Namen „dropdown-menu“
<button class="btn dropdown-toggle" type="button" data-toggle="dropdown">
<ul class="dropdown-menu" role="menu">
-Klasse für das übergeordnete Element des Dropdown-Menüs können Sie das Menü als Popup anzeigen lassen (Die Standardeinstellung ist Pop-Down)
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
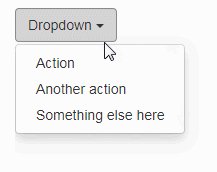
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</div>
.dropupPrinzipielle Analyse
 Für die Dropdown-Menükomponente im Bootstrap-Framework sind die Dropdown-Menüelemente aufgrund der Standardeinstellung „Dropdown-Menü“ standardmäßig ausgeblendet Der Stil ist auf „display:none“ eingestellt. Wenn der Benutzer auf das übergeordnete Menüelement klickt, wird das Dropdown-Menü weiterhin ausgeblendet ]
Für die Dropdown-Menükomponente im Bootstrap-Framework sind die Dropdown-Menüelemente aufgrund der Standardeinstellung „Dropdown-Menü“ standardmäßig ausgeblendet Der Stil ist auf „display:none“ eingestellt. Wenn der Benutzer auf das übergeordnete Menüelement klickt, wird das Dropdown-Menü weiterhin ausgeblendet ]
1. Wenn die Webseite geladen wird, führt das Dropdown-Plug-in eine Ereignisbindung für alle Elemente mit dem data-toggle="dropdown"-Stil durch 2. Wenn der Benutzer mit dem data-toggle auf einen Link oder eine Schaltfläche klickt ="Dropdown"-Stil, der Javascript-Ereigniscode wird ausgelöst
3. Der Javascript-Ereigniscode fügt dem übergeordneten Container einen .open-Stil hinzu
4. Das .dropdown ist standardmäßig ausgeblendet – nachdem das Menü extern den .open-Stil hat , es kann angezeigt werden, um den gewünschten Effekt zu erzielen
5. Wenn der Benutzer erneut klickt, wird der Klassenname „open“ im „p.dropdown“-Container wieder entfernt
<div class="dropup">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropup
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</div>[Andere Verwendung]
Eine weitere interessante Verwendung besteht darin, dass das Triggerelement außerhalb des übergeordneten Containers des Menüs platziert werden kann
Bei dieser Verwendung sind jedoch zwei Punkte zu beachten
1. Legen Sie die ID des übergeordneten Containerwerts fest
2. Um den Datenumschalter festzulegen Attribut und Datenzielattribut des Triggerelements, der Datenzielattributwert ist #id
.dropdown-menu {
position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/
top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/
left: 0;
z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/
display: none;/*默认隐藏下拉菜单项*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
}Erweiterte Verwendung
【Trennzeichen】 Im Bootstrap-Framework bietet das Dropdown-Menü ein Drop- Unter der Annahme, dass das Dropdown-Menü zwei Gruppen enthält, können Sie zwischen den Gruppen ein leeres
Im Bootstrap-Framework bietet das Dropdown-Menü ein Drop- Unter der Annahme, dass das Dropdown-Menü zwei Gruppen enthält, können Sie zwischen den Gruppen ein leeres
【Menütitel】
Sie können einen Titel hinzufügen, um eine Reihe von Aktionen in jedem Dropdown-Menü anzugeben Linksbündig. Wenn Sie möchten, dass das Dropdown-Menü relativ zum übergeordneten Container rechtsbündig ist, können Sie einen Klassennamen „dropdown-menu-right“ zu „dropdown-menu“ hinzufügen
.open > .dropdown-menu {
display: block;
}Da
下拉菜单项的默认的状态有悬浮状态(:hover)和焦点状态(:focus)
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5;
}下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>
JS触发
和模态弹出窗一样,Bootstrap框架中的下拉菜单也支持JavaScript方法触发下拉菜单显示。但是,要特点注意的是,即使使用JS触发,也不能去掉触发元素的data-toggle="dropdown"
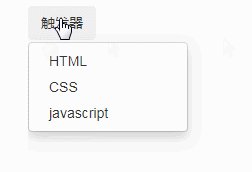
<div class="dropdown">
<button class="btn dropdown-toggle" data-toggle="dropdown" type="button">触发器</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="tutorial">
<li role="presentation"><a href="##">HTML</a></li>
<li role="presentation"><a href="##">CSS</a></li>
<li role="presentation"><a href="##">javascript</a></li>
</ul>
</div>
<script>
;$(function(){
$('.dropdown-toggle').dropdown()
});
</script>
【toggle】
和Modal一样,dropdown也接收字符串作为参数进行传递,参数可以是"toggle"
但是,这非常不好用。每次单击都要两次toggle,就会一直是一个不变的状态。所以,一般情况下,使用不带参数的方法。就算需要使用参数“toggle”,也建议使用jQuery的one方法
$(".dropdown-toggle").one("click",function(){
$(this).dropdown("toggle");
})【事件订阅】
与Modal类似,下拉菜单支持4种类型的事件订阅,分别对应下拉菜单的弹出前、弹出后、关闭前、关闭后
show.bs.dropdown 在show方法调用时立即触发(尚未显示之前) shown.bs.dropdown 在下拉菜单完全显示给用户之后(并且等CSS动画完成之后)触发 hide.bs.dropdown 在hide方法调用时(但还未关闭隐藏)立即触发 hidden.bs.dropdown 在下拉菜单完全隐藏之后(并且等CSS动画完成之后)触发
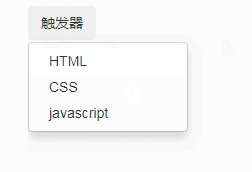
<div class="dropdown">
<button class="btn dropdown-toggle" data-toggle="dropdown" type="button">触发器</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="tutorial">
<li role="presentation"><a href="##">HTML</a></li>
<li role="presentation"><a href="##">CSS</a></li>
<li role="presentation"><a href="##">javascript</a></li>
</ul>
</div>
<script>
;$(function(){
$('.dropdown').on('show.bs.dropdown',function(){
$('.dropdown-toggle').html('关闭');
});
$('.dropdown').on('hide.bs.dropdown',function(){
$('.dropdown-toggle').html('打开');
});
});
</script>JS源码
【1】IIFE
使用立即调用函数,防止插件内代码外泄,从而形成一个闭环,并且只能从jQuery的fn里进行扩展
+function ($) {
//使用es5严格模式
'use strict';
//
}(window.jQuery);【2】初始设置
//弹出下拉菜单时的蒙版样式
var backdrop = '.dropdown-backdrop'
//dropdown触发元素的自定义属性
var toggle = '[data-toggle="dropdown"]'
var Dropdown = function (element) {
//插件类函数定义,一旦触发,就在click事件上绑定toggle,所以不能再用自定义代码进行toggle了
$(element).on('click.bs.dropdown', this.toggle)
}
//版本号为'3.3.7'
Dropdown.VERSION = '3.3.7'【3】插件核心代码
//获取下拉菜单的父元素容器
function getParent($this) {
//获取触发元素的'data-target'特性值,表示下拉菜单的父元素容器的选择器
var selector = $this.attr('data-target')
//如果触发元素没有设置'data-target'
if (!selector) {
//获取触发元素的'href'特性值,表示下拉菜单的父元素容器的选择器
selector = $this.attr('href')
//该值是所弹出元素的id值
selector = selector && /#[A-Za-z]/.test(selector) && selector.replace(/.*(?=#[^\s]*$)/, '') // strip for ie7
}
//通过选择器,来获取下拉菜单的父元素容器
var $parent = selector && $(selector)
//如果找到,说明触发元素确实在下拉菜单外部,则返回找到的下拉菜单的父元素容器即可
//如果没有找到,说明触发元素在下拉菜单内部,则返回它的直接父级元素
return $parent && $parent.length ? $parent : $this.parent()
}
//关闭所有的下拉菜单
function clearMenus(e) {
//如果点击的是鼠标右键,则直接返回
if (e && e.which === 3) return
//删除用于移动设备的蒙版
$(backdrop).remove()
//根据选择器,遍历所有的dropdown标记,然后全部关闭
$(toggle).each(function () {
var $this = $(this)
var $parent = getParent($this)
var relatedTarget = { relatedTarget: this }
//如果下拉菜单的父元素容器没有open类名,则直接返回
if (!$parent.hasClass('open')) return
//如果触发了鼠标单击事件,并且鼠标事件的目标元素是input或textarea,则直接返回
if (e && e.type == 'click' && /input|textarea/i.test(e.target.tagName) && $.contains($parent[0], e.target)) return
//关闭前,触发hide事件
$parent.trigger(e = $.Event('hide.bs.dropdown', relatedTarget))
//如果阻止了默认行为,则直接返回
if (e.isDefaultPrevented()) return
$this.attr('aria-expanded', 'false')
//关闭后,触发hidden事件
$parent.removeClass('open').trigger($.Event('hidden.bs.dropdown', relatedTarget))
})
}
//控制下拉菜单的打开、关闭操作
Dropdown.prototype.toggle = function (e) {
var $this = $(this)
//如果有禁用标记,则不处理
if ($this.is('.disabled, :disabled')) return
//获取下拉菜单的父元素容器
var $parent = getParent($this)
//判断下拉菜单的父元素容器是否有open样式
var isActive = $parent.hasClass('open')
//关闭所有的下拉菜单
clearMenus()
//如果是,在clearMenus阶段已经关闭了,所以不需要再次关闭
//如果不是,说明默认是关闭状态,则需要展开下拉菜单
if (!isActive) {
//如果是移动设置,则使用dropdown-backdrop样式,因为移动设备不支持click单击委托
if ('ontouchstart' in document.documentElement && !$parent.closest('.navbar-nav').length) {
$(document.createElement('div'))
.addClass('dropdown-backdrop')
.insertAfter($(this))
.on('click', clearMenus)
}
var relatedTarget = { relatedTarget: this }
//展开下拉菜单前,触发show事件
$parent.trigger(e = $.Event('show.bs.dropdown', relatedTarget))
//如果阻止了默认行为,则直接返回
if (e.isDefaultPrevented()) return
$this
//设置focus样式
.trigger('focus')
.attr('aria-expanded', 'true')
$parent
//设置open样式
.toggleClass('open')
//展开下拉菜单后,触发shown事件
.trigger($.Event('shown.bs.dropdown', relatedTarget))
}
return false
}
//利用键盘控制下拉菜单
Dropdown.prototype.keydown = function (e) {
//如果按键不是esc、或上下方向键、或空格键,或者目标元素是input或textarea控件,则忽略处理
if (!/(38|40|27|32)/.test(e.which) || /input|textarea/i.test(e.target.tagName)) return
var $this = $(this)
//阻止默认行为及冒泡
e.preventDefault()
e.stopPropagation()
//如果有禁用标记,则不做处理
if ($this.is('.disabled, :disabled')) return
//获取下拉菜单的父元素容器
var $parent = getParent($this)
//判断父元素是否有open样式
var isActive = $parent.hasClass('open')
//如果有open样式并且按键不是向下箭头,或者没有open样式并且按键是向下箭头,也打开下拉菜单
if (!isActive && e.which != 27 || isActive && e.which == 27) {
//如果按下向下箭头,则给触发元素加上焦点
if (e.which == 27) $parent.find(toggle).trigger('focus')
//触发单击事件
return $this.trigger('click')
}
//返回可以利用箭头选择的下拉菜单项
//必须是可见的a链接,并且不包括分隔符
var desc = ' li:not(.disabled):visible a'
var $items = $parent.find('.dropdown-menu' + desc)
//如果没有,则不做处理
if (!$items.length) return
//找出当前处理焦点状态的第一个下拉菜单项的索引
var index = $items.index(e.target)
//按向上箭头,index-1
if (e.which == 38 && index > 0) index--
//按向下箭头,index+1
if (e.which == 40 && index < $items.length - 1) index++
//当index为-1时,置为0
if (!~index) index = 0
//给所选择的菜单项设置焦点
$items.eq(index).trigger('focus')
}【4】jQuery插件定义
function Plugin(option) {
//根据选择器,遍历所有符合规则的元素
return this.each(function () {
var $this = $(this)
//获取自定义属性bs.dropdown的值
var data = $this.data('bs.dropdown')
//如果值不存在,则将Dropdown实例设置为bs.dropdown值
if (!data) $this.data('bs.dropdown', (data = new Dropdown(this)))
//如果option传递了string,则表示要执行某个方法
if (typeof option == 'string') data[option].call($this)
})
}
var old = $.fn.dropdown
//保留其他库的$.fn.modal代码(如果定义的话),以便在noConflict之后可以继续使用该老代码
$.fn.dropdown = Plugin
//重设插件构造器,可以通过该属性获取插件的真实类函数
$.fn.dropdown.Constructor = Dropdown【5】防冲突处理
$.fn.dropdown.noConflict = function () {
//恢复以前的旧代码
$.fn.dropdown = old
//将$.fn.dropdown.noConflict()设置为Bootstrap的Dropdown插件
return this
}【6】绑定触发事件
$(document)
//为声明式的HTML绑定单击事件,在单击以后先关闭所有的下拉菜单
.on('click.bs.dropdown.data-api', clearMenus)
//如果内部有form元素,则阻止冒泡,不做其他处理
.on('click.bs.dropdown.data-api', '.dropdown form', function (e) { e.stopPropagation() })
//绑定单击事件,执行toggle()方法
.on('click.bs.dropdown.data-api', toggle, Dropdown.prototype.toggle)
//绑定键盘keydown事件,执行keydown()方法
.on('keydown.bs.dropdown.data-api', toggle, Dropdown.prototype.keydown)
//为dropdown-menu绑定键盘keydown事件,执行keydown()方法
.on('keydown.bs.dropdown.data-api', '.dropdown-menu', Dropdown.prototype.keydown)更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonEine einfache Einführung in Dropdown-Menüs in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.





