
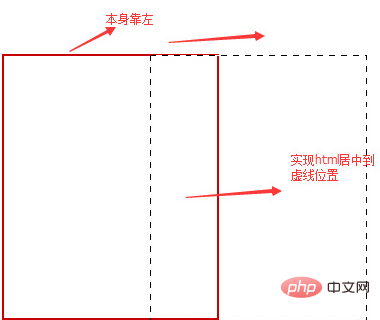
Die Möglichkeit, die gesamte Seite mit CSS zu zentrieren, besteht darin, dem gesamten Webseitenkörper ein Div-Feld hinzuzufügen und das Attribut [margin:0 auto] auf dieses Feld zu setzen, zum Beispiel [#t-warp{margin:0 auto; Breite: 1000 Pixel }].

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Wenn wir die gesamte Seite zentrieren möchten, können wir ein Div zum gesamten Hauptteil der Webseite hinzufügen (die äußerste Ebene der Webseite, fügen Sie
Der spezifische Implementierungscode lautet wie folgt:
#t-warp{margin:0 auto;width:1000px}
Vielleicht verstehen viele Anfänger das Margin-Attribut nicht. Die Kurzschrifteigenschaft
margin legt alle Margin-Eigenschaften in einer Deklaration fest.
Häufig verwendete Attributwerte:
auto Der Browser berechnet die Ränder.
length gibt den Randwert in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px.
% Gibt Ränder als Prozentsatz der Breite des übergeordneten Elements an.
inherit gibt an, dass Ränder vom übergeordneten Element geerbt werden sollen.
Verwandte Videofreigabe: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie die Seite mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!