
Verzeichnisstruktur
Installation
2. Konfigurieren Sie es als Backend-Vorlage, die Sie verwenden können
4. Über das Datenbankdesign
5 403
6. Auf der Lösungslistenseite wird die Kategorie-ID anstelle des Kategorienamens angezeigt
7. Warum funktioniert das Hinzufügen und Ändern nicht?
8. Das Listenfeld wird auf Englisch angezeigt
9. So legen Sie eine Schaltfläche auf einer Vorlage fest und zeigen dann die festgelegte Tabelle an
10. Es ist sinnlos, das Datenbankfeld auf die Statusabfragebedingung zu setzen
11. Die Enum-Typ festlegen Warum ist die Seite ein Dropdown-Feld und kein Optionsfeld? 12. Wie werden Daten nach erfolgreicher Initiierung von Ajax aktualisiert? Alle während des Prozesses aufgetretenen Probleme werden aufgezeichnet.
Wenn Sie auch diesbezügliche Fragen haben, dann besuchen Sie uns bitte im Kommentarbereich
1. InstallationKlicken Sie oben auf die Download-Adresse, laden Sie dann das Quellcodepaket herunter und entpacken Sie es.
Legen Sie dann die entpackten Dateien in das PHP-Umgebungsverzeichnis.
Konfigurieren Sie den virtuellen Domänennamen von phpstudy.
Achten Sie hier unbedingt auf Ihre PHP-Umgebung.
“PHP >= 7.1 und = 5.5.0 (Innodb-Engine muss unterstützt werden) Apache oder Nginx PDO PHP-Erweiterung MBstring PHP-Erweiterung CURL PHP-Erweiterung Node.Wichtiges Tutorial für den Einstieg in fastadmin (optional, wird zur Installation von Bower und LESS verwendet und ist auch für die Verpackung und Komprimierung erforderlich) Composer (optional, wird zum Verwalten von Erweiterungspaketen von Drittanbietern verwendet) Bower (optional, wird zur Verwaltung von Front-End-Ressourcen verwendet) Weniger (optional, wird zum Bearbeiten weniger Dateien verwendet. Wenn Sie CSS-Stile hinzufügen oder ändern müssen, installieren Sie es am besten)
”
Die Adresse der Kaka-Konfiguration hier lautet www.fast.com. www.fast.com。
然后直接访问www.fast.com/install.php
www.fast.com/install.phpDer nächste Schritt ist Geben Sie einige Datenbankinformationen ein. Backend-Aussehen nach erfolgreicher Installation. Das liegt daran, dass Kaka die Verzeichnisadresse in „admin“ geändert hat und dann die Aufforderung „Administrator in fastadmin ändern“ gegeben hat., damit sie normal verwendet werden kann.
Auf dem Bild oben können Sie sehen, dass im Menü viele unnötige Elemente vorhanden sind. Löschen Sie diese als Nächstes.
Löschen Sie beispielsweise dieses Menü der Plug-in-Verwaltung.
Löschen Sie den gesamten Code über das Plug-in im Code, die Adresse hier ist im Browser zu sehen
Dann in der Hintergrundmenüverwaltung, Ändern Sie dies des Plug-Ins. Löschen Sie einfach die Option.
Die restlichen Menüs sind gleich. Da dieses Plug-in keine Tabelle hat, ist kein Löschen der Tabellenstruktur erforderlich.
Erstellen Sie eine Datei der ersten Ebene: php think crud -t picture -u 1
Erstellen Sie einen Ordner der zweiten Ebene: php think crud -t video -c Video/ Video-u 1
Erstellen Sie eine kamelförmige Datei: php think crud -t video_subject -c video/videoSubject -u 1
Löschen Sie das sekundäre Dateiverzeichnis: php think crud -t picture -d picture/picture -u 1
Verwenden Sie die Bild-Upload-Funktion
image smallimage varchar wird als Bilddatei erkannt und generiert automatisch eine Komponente, die Bilder und einzelne Bilder hochladen kann
images smallimages varchar wird als Bilddatei erkannt und automatisch generiert Eine Komponente, die Bilder und mehr hochladen kann. Abbildung
createtime int-Datensatz zum Hinzufügen eines Zeitfelds, keine manuelle Wartung erforderlich.
updatetime update time int-Datensatz-Aktualisierungszeitfeld, keine manuelle Wartung erforderlich. Texttexttyp generiert automatisch ein Textfeld
Weigh Weight Int Background Sorting Field, wenn das Feld vorhanden ist, wird eine Sortierschaltfläche angezeigt, Sie können es nach oben und unten ziehen, um es zu sortieren
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlWichtiges Tutorial für den Einstieg in fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">header(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">"Access-Control-Allow-Methods: *"</span>);<br/>header(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'Access-Control-Allow-Origin: 域名'</span>);<br/>header(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">"access-control-allow-credentials: true"</span>);<br/><span class="hlWichtiges Tutorial für den Einstieg in fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 响应头设置</span><br/><span class="hlWichtiges Tutorial für den Einstieg in fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// header('Access-Control-Allow-Headers:x-requested-with,Content-Type,X-CSRF-Token');</span><br/><span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">if</span> ($_SERVER[<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'REQUEST_METHOD'</span>] == <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'OPTIONS'</span>){<br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 浏览器页面ajax跨域请求会请求2次,</span><br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 第一次会发送OPTIONS预请求,不进行处理,直接exit返回,</span><br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 但因为下次发送真正的请求头部有带token,</span><br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 所以这里设置允许下次请求头带token否者下次请求无法成功</span><br/> header(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'Access-Control-Allow-Headers:x-requested-with,content-type,token,userid,laravelsession'</span>);<br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">exit</span>(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">"ok"</span>);<br/>}<br/></code>Tatsächlich ist dieses Problem leicht zu lösen, denken Sie nicht darüber nach zu kompliziert.
Sie können versuchen, sich vorzustellen, wie dieses Problem im thinkphp-Framework gelöst wird.
Die Lösung für dieses Problem in thinkphp ist die Verwendung von Gettern.
Stellen Sie einfach den Getter im entsprechenden Modell ein.
Seitenanzeige
Aber wird das wirklich so gemacht? Denken Sie nicht, dass alles gut wird, sobald die Daten vorliegen.
Sie können darüber nachdenken, der Name der Kategorie wird nicht auf der Indexseite angezeigt, aber der Name erscheint, wenn Sie ihn ändern.
Dann können wir daraus schließen, dass die Startseite den Getter nicht verwendet, die Seiten zum Hinzufügen und Bearbeiten jedoch den Getter verwenden.
Wenn Sie der oben beschriebenen Methode folgen und dem Modell direkt einen Getter hinzufügen, führt dies zu einem sehr ernsten Problem, das heißt, die Daten werden bei der Änderung nicht angezeigt. Wenn Sie es nicht glauben, können Sie es versuchen.
Genau wie das Bild unten ist das kein Scherz.
Diese Lösung wird also definitiv nicht funktionieren.
试想一下,在thinkphp框架中,除了Wichtiges Tutorial für den Einstieg in fastadmin可以表字段处理外,同样使用Wichtiges Tutorial für den Einstieg in fastadmin也可以。当然用最原始的Wichtiges Tutorial für den Einstieg in fastadminon方法也是可以的。
在fastadmin中,控制器的方法都继承于application/admin/library/traits/Backend.php这个文件中。
在这个文件中可以看到Wichtiges Tutorial für den Einstieg in fastadmin
那只能做的一件事情就是在需要显示分类名称的控制器中重写这个方法index呗!
在重写之前需要做的一件事情就是需要在对应的模型中写上Wichtiges Tutorial für den Einstieg in fastadmin
然后在你需要的控制器上Wichtiges Tutorial für den Einstieg in fastadmin
源码
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlWichtiges Tutorial für den Einstieg in fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">/**<br/> * 查看<br/> */</span><br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">public</span> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-function" style="line-height: 26px;"><span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">function</span> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #61aeee; line-height: 26px;">index</span><span class="hlWichtiges Tutorial für den Einstieg in fastadmin-params" style="line-height: 26px;">()</span><br/> </span>{<br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//设置过滤方法</span><br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->filter([<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'strip_tags'</span>, <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'trim'</span>]);<br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">if</span> (<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->isAjax()) {<br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//如果发送的来源是Selectpage,则转发到Selectpage</span><br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">if</span> (<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->request(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'keyField'</span>)) {<br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->selectpage();<br/> }<br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">list</span>($where, $sort, $order, $offset, $limit) = <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->buildparams();<br/><br/> $list = <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->model<br/> ->with(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'category'</span>)<br/> ->where($where)<br/> ->order($sort, $order)<br/> ->paginate($limit);<br/> $result = <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">array</span>(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">"total"</span> => $list->total(), <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">"rows"</span> => $list->items());<br/><br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">return</span> Wichtiges Tutorial für den Einstieg in fastadminon($result);<br/> }<br/> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->view->fetch();<br/> }<br/></code>到这里可并没有万事大吉啊!还需要修改模板,在对应的Wichtiges Tutorial für den Einstieg in fastadmin文件中添加即可
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlWichtiges Tutorial für den Einstieg in fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">{field: <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'category.name'</span>, title: __(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">'分类名称'</span>), formatter:Table.api.formatter.search},<br/></code>Wichtiges Tutorial für den Einstieg in fastadmin中说是还需要设置属性设置属性protected $relationSearch = true;,反正咔咔测试设置不设置都一样,你们看着来,目前还没发现这个参数到底是控制什么的。官方Wichtiges Tutorial für den Einstieg in fastadmin说是控制开启关联查询,但是经测试,好像没什么大碍。
来看一下Wichtiges Tutorial für den Einstieg in fastadmin吧!
如果只是一对一那解决方案会有很多种。
你可以使用Wichtiges Tutorial für den Einstieg in fastadminon来直接查询,同样你也可以循环查询出来的数据,然后根据每个分类ID进行查询出对应的分类名即可。
这里的问题首先去看看数据库的表结构,看你的表结构是否有问题。
表结构不要设置为field_id结尾,这样的字段是不可以的。
直接暴力就是fieldId即可。
关于这块后期看一下fastadmin源码,看是不是后缀带id的都会做什么操作。
经过看源码得出的结论。
fastadmin在一键curd时会将后缀为_id的字段识别为表外键,在新增记录时无论填入任何值都和报错“xxx_id不能为空”,这是因为fastadmin将其识别为了外键在add.html语句中这个字段的input是这样的:
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlWichtiges Tutorial für den Einstieg in fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><input id=<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">"c-xxx_id"</span> data-rule=<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">"required"</span> data-source=<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">"xxx/index"</span> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-class" style="line-height: 26px;"><span class="hlWichtiges Tutorial für den Einstieg in fastadmin-keyword" style="color: #c678dd; line-height: 26px;">class</span>="<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">form</span>-<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">control</span> <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">selectpage</span>" <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">data</span>-<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">field</span>="<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">name</span>" <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">name</span>="<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">row</span>[<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">xxx_id</span>]" <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">type</span>="<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">text</span>" <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-title" style="color: #e6c07b; line-height: 26px;">value</span>=""><br/><br/></span></code>
这个问题就很简单了,咔咔没有看源码理解就是语言包没有你设置的这个字段名。
直接打开到对应的Wichtiges Tutorial für den Einstieg in fastadmin文件,然后修改初始化表格中的title值即可。
修改完之后就可以看到中文名了。
先看实现效果,点击回收站之后弹出一个表格。
那么如何给自己需要的模板设置同样的效果呢?
接下来就使用官方给的案例进行解读。
首先来到test的index模板中可以看到回收站的这个按钮。
这里需要注意这个herf的值,如果是自己自定义的按钮直接把title替换成自己设置的名字即可。
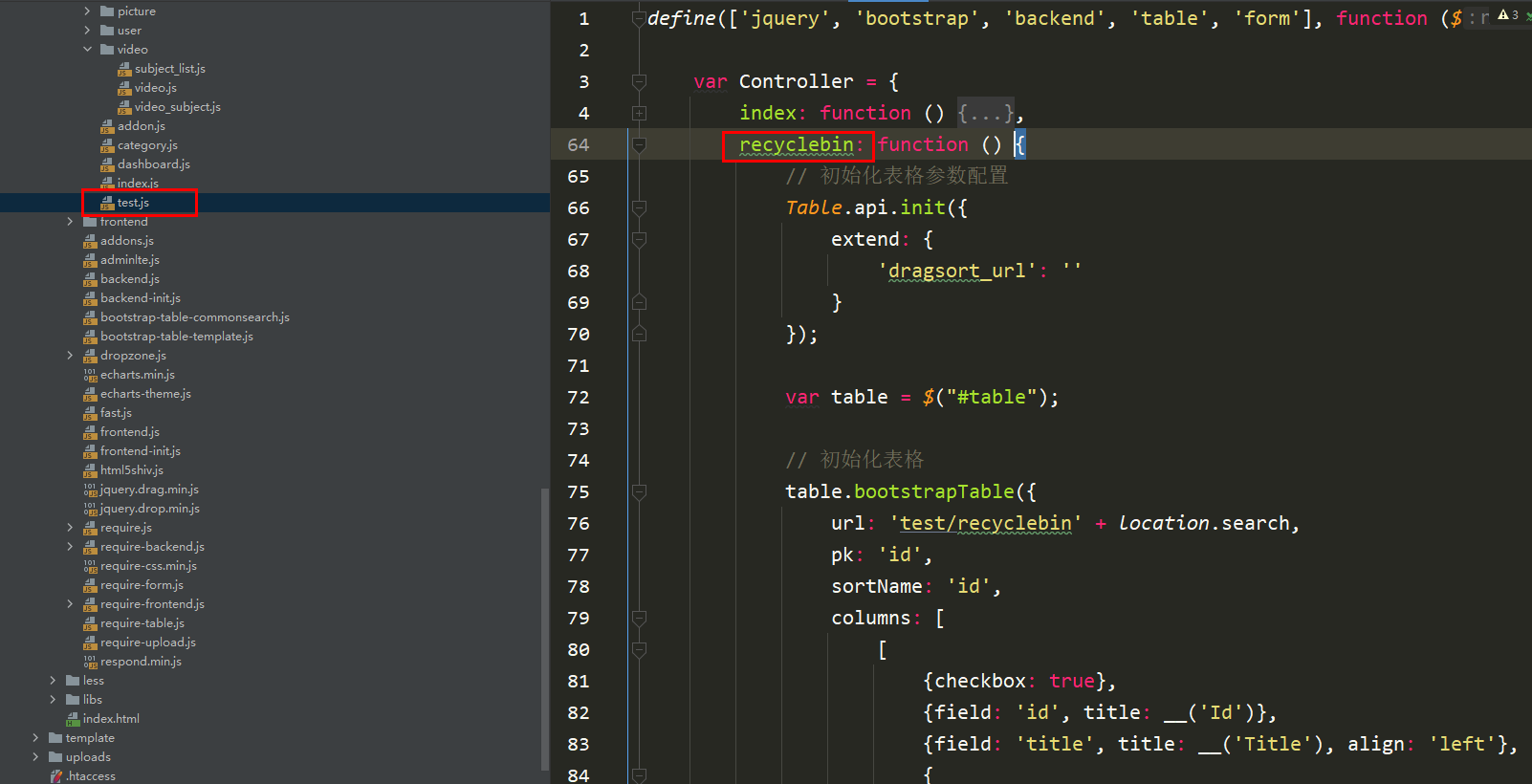
Dann kommen wir zur Test-JS-Vorlage. In dieser JS können Sie sehen, dass es zusätzlich zum Indexinitialisierungsformular auch ein recyclebinDiese Methode. recyclebin这个方法。
如果你不想写直接把这个方法拿过去即可,但是一定要修改url地址哈!
但是此时做的这些修改远远还是不够的,还需要控制器,那么test的recyclebin的这个方法是在application/admin/library/traits/Backend.php

Wichtiges Tutorial für den Einstieg in fastadmin
Aber diese zu diesem Zeitpunkt vorgenommenen Änderungen reichen bei weitem nicht aus. Ein Controller ist ebenfalls erforderlich, also testen Sierecyclebins Methode ist in application/admin/library/traits/Backend.phpIn dieser Datei. Wenn Sie Ihre eigene Methode festlegen möchten, müssen Sie dem Controller eine neue Methode hinzufügen und dann den Code der Indexmethode in diese Datei kopieren. Behalten Sie beim Kopieren nur diese Codes bei, der Rest kann gelöscht werden. Wenn der obige Code zum KaKa-Test hinzugefügt wird, ist er nicht mehr zugänglich.
🎜🎜🎜HTML-Vorlage🎜🎜🎜Die Einstellung des HTML-Dateinamens ist wie im Bild unten dargestellt🎜Nach Abschluss dieser Aufgaben können Sie sehen, was Sie wollen.
Implementierungsschritte
recyclebin recyclebin如果你还不会那么就只能私信咔咔了,哈哈
这里有个注意点就是如果你是用的test.Wichtiges Tutorial für den Einstieg in fastadmin方法中的recyclebin,那么会存在一个问题就是操作的按钮问题。
这个按钮就是在recyclebin
recyclebin< /code>, dann liegt ein Problem mit der Bedientaste vor. <p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 1.75; margin-top: 0.8em; margin-bottom: 0.8em;"></p><img src="/static/imghw/default1.png" data-src="https://img-blog.csdnimg.cn/20210427232718202.png" class="lazy" alt="Problem mit der Bedientaste" style="max-width:90%"/>🎜Bedienungsschaltflächenproblem🎜🎜🎜Diese Schaltfläche ist in <code style="font-size: 14px; padding: 2px 4px; -Radius: 4px; Hintergrundfarbe: rgba(27,31,35,.05); : rgb(271, 93, 108);">recyclebin ist in der Initialisierungstabelle festgelegt, Sie können es selbst festlegen. 🎜🎜Das heißt, ändern Sie einfach den Klassennamen und den Namen. 🎜🎜🎜🎜Einstellungsschaltfläche🎜🎜🎜Nach der Änderung ist dieses Framework sehr einfach zu verwenden, solange Sie vorsichtig sind. 🎜如果你发现你对state这个字段设置where条件后没有效果时,试着查询一条数据,然后看一下这个state类型
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlWichtiges Tutorial für den Einstieg in fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">string(<span class="hlWichtiges Tutorial für den Einstieg in fastadmin-number" style="color: #d19a66; line-height: 26px;">1</span>) <span class="hlWichtiges Tutorial für den Einstieg in fastadmin-string" style="color: #98c379; line-height: 26px;">"1"</span><br/></code>
如果类型是上边打印的结果,那么你就要注意了,在查询条件中需要写上"1" ,也就是字符串1,而非整型1。
看到这里是不是恍然大悟,赶紧去改你的查询条件吧!
如果你使用的Wichtiges Tutorial für den Einstieg in fastadmin,则会出现上的两种情况。
一种是下拉框,一种是单元框。
那么是什么原因造成的不一致呢?
Bitte schauen Sie sich das Bild oben an. Wenn Sie ein Einheitenformular erstellen möchten, verwenden Sie den Aufzählungstyp und verwenden Sie Daten am Ende des Feldnamens.
Sie können diesen Vorgang verstehen, wenn der Benutzer ein Bild hochlädt.
Dann müssen die Hintergründe überprüft werden.
Nachdem Sie im Hintergrund auf „Überprüfen“ geklickt haben, müssen diese Daten entfernt werden, wenn Sie feststellen, dass die Daten nicht entfernt wurden.
Sie müssen refresh:true zur entsprechenden Wichtiges Tutorial für den Einstieg in fastadmin-Datei hinzufügen.
Lassen Sie uns darüber sprechen, wie Sie eine Ajax-Anfrage initiieren. Es ist auch sehr einfach, das Attribut der Schaltfläche auf btn-ajax zu setzen.
Die praktischen Fragen zu Fastadmin enden hier. Wenn Sie weitere verwandte Fragen haben, können Sie sie privat oder im Kommentarbereich sehen Antwort.
„Beharrlichkeit beim Lernen, Beharrlichkeit beim Schreiben und Beharrlichkeit beim Teilen sind die Überzeugungen, an denen Kaka seit seiner Karriere festhält. Ich hoffe, dass Kakas Artikel im riesigen Internet Ihnen ein wenig helfen können Ich bin Kaka, wir sehen uns in der nächsten Ausgabe
“
Das obige ist der detaillierte Inhalt vonWichtiges Tutorial für den Einstieg in fastadmin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Eigenschaft mit linearem Gradienten
Eigenschaft mit linearem Gradienten
 Merkmale von Managementinformationssystemen
Merkmale von Managementinformationssystemen
 Welches OA-System ist besser?
Welches OA-System ist besser?
 So öffnen Sie HTML-Dateien auf dem iPad
So öffnen Sie HTML-Dateien auf dem iPad
 So überprüfen Sie gelöschte Anrufaufzeichnungen
So überprüfen Sie gelöschte Anrufaufzeichnungen
 Warum kann der Himalaya keine Verbindung zum Internet herstellen?
Warum kann der Himalaya keine Verbindung zum Internet herstellen?
 Verwendung zum Löschen der Datenbank
Verwendung zum Löschen der Datenbank