 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion darüber, wie Sie mit dem Angular CLI-Tool ein einfaches Projekt von Grund auf erstellen und ausführen
Eine kurze Diskussion darüber, wie Sie mit dem Angular CLI-Tool ein einfaches Projekt von Grund auf erstellen und ausführen
Eine kurze Diskussion darüber, wie Sie mit dem Angular CLI-Tool ein einfaches Projekt von Grund auf erstellen und ausführen
Angular CLI ist ein offizielles Erstellungstool des Angular-Frameworks. In diesem Artikel erfahren Sie, wie Sie Angular CLI installieren und wie Sie Angular CLI zum Erstellen und Ausführen einer einfachen Angular-Anwendung verwenden.

Offizielle chinesische Website von Angular: https://angular.cn/guide/quickstart
Voraussetzungen
Bevor Sie beginnen, stellen Sie bitte sicher, dass Ihre Entwicklungsumgebung bereits Node.js®-Code enthält > und der npm-Paketmanager. <code>Node.js® 和 npm 包管理器。
Node.js
Angular 需要 Node.js 的 8.x 或 10.x 版本。
- 要想检查你的版本,请在终端/控制台窗口中运行
node -v命令。 - 要想安装
Node.js,请访问 nodejs.org。
【相关教程推荐:《angular教程》】
npm 包管理器
Angular、Angular CLI 和 Angular 应用都依赖于某些库所提供的特性和功能,它们都是 npm 包。要下载和安装 npm 包,你必须拥有一个 npm 包管理器。
本文中使用的是 yarn 客户端命令行界面,管理依赖包
要想检查你是否已经安装了 yarn 客户端,请在终端/控制台窗口中运行 yarn -v 命令。
第一步:安装 Angular CLI
你要使用 Angular CLI 来创建项目、创建应用和库代码,并执行多种开发任务,比如测试、打包和发布。
全局安装 Angular CLI。
要想使用 npm 来安装 CLI,请打开终端/控制台窗口,并输入下列命令:
yarn global add @angular/cli
要想检查你是否已经安装了 angular/cli,请在终端/控制台窗口中运行 ng --version 命令,下图代表安装成功。

第二步:创建工作区和初始应用
Angular 工作区就是你开发应用的上下文环境。 每个工作区包含一些供一个或多个项目使用的文件。 每个项目都是一组由应用、库或端到端(e2e)测试构成的文件。
要想创建工作区和初始应用项目:
运行 CLI 命令
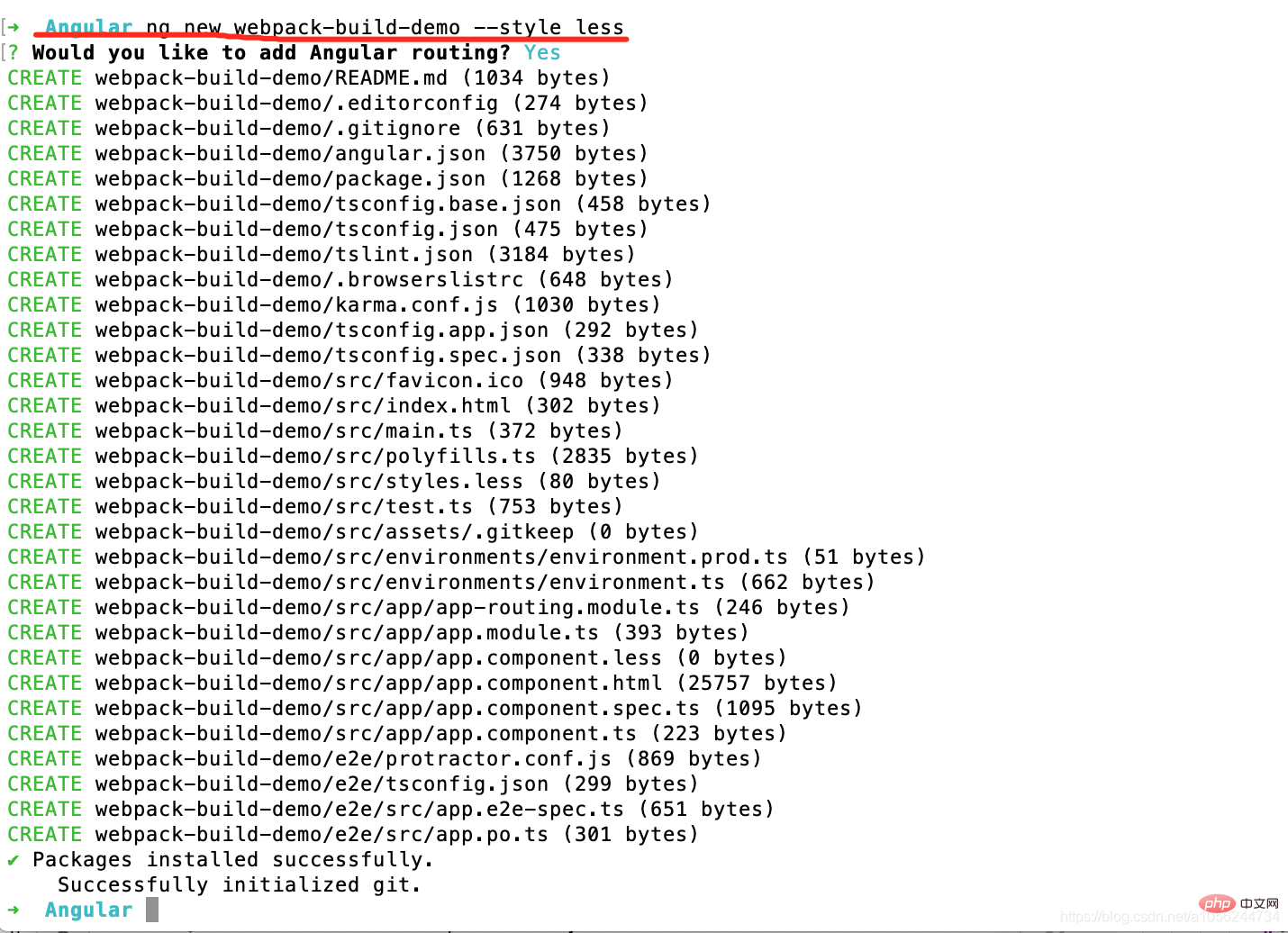
ng new,并提供一个名字my-app,如下所示:ng new my-appng new会提示你要把哪些特性包含在初始的应用项目中。请按回车键接受默认值。
Angular CLI 会安装必要的 Angular npm 包及其它依赖。这可能要花几分钟。
还将创建下列工作区和初始项目文件:
- 一个新的工作区,根目录名叫
my-app - 一个初始的骨架应用项目,也叫
my-app(但位于src子目录下) - 一个端到端测试项目(位于
e2e子目录下) - 相关的配置文件
初始的应用项目是一个简单的 “欢迎” 应用,随时可以运行它。
ng new命令后面有很多选项,详见https://angular.cn/cli/new,由于我们的项目大多使用less编写样式因此需要添加后缀--style less,代表项目中默认使用less,用于样式文件的文件扩展名或预处理程序。
完整命令:ng new my-app --style less
第三步:启动开发服务器
Angular 包含一个开发服务器,以便你能轻易地在本地构建应用和启动开发服务器。
- 进入工作区目录(
my-app)。 - 使用 CLI 命令
ng serve启动开发服务器,并带上--open选项。
ng serve --open
ng serve 命令会自动启动服务器,并监视你的文件变化,当你修改这些文件时,它就会重新构建应用。
--open(或只用 -o)选项会自动打开浏览器,并访问 http://localhost:4200/。
第四步:编辑你的第一个 Angular 组件
组件 是 Angular 应用中的基本构造块。 它们在屏幕上显示数据、监听用户输入,并根据这些输入采取行动。
作为初始应用的一部分,CLI 也会为你创建第一个 Angular 组件。它就是根组件,名叫 app-root
Node.js🎜
🎜Angular erfordert Version 8.x oder 10.x vonNode.js. 🎜- Um Ihre Version zu überprüfen, führen Sie den Befehl
node -vin einem Terminal-/Konsolenfenster aus. - Um
Node.jszu installieren, besuchen Sie bitte nodejs . org🎜.
🎜npm-Paketmanager🎜
🎜Angular, Angular CLI und Angular-Anwendungen hängen alle von bestimmten Bibliotheksmerkmalen und -funktionen ab Vorausgesetzt, es handelt sich alles um NPM-Pakete. Um NPM-Pakete herunterzuladen und zu installieren, benötigen Sie einen NPM-Paketmanager. 🎜🎜Dieser Artikel verwendet yarn client 🎜Befehlszeilenschnittstelle zum Verwalten von Abhängigkeitspaketen🎜🎜Wenn Sie dies überprüfen möchten Wenn Sie den Garn-Client installiert haben, führen Sie den Befehlyarn -v in einem Terminal-/Konsolenfenster aus. 🎜🎜🎜Schritt eins: Angular CLI installieren🎜🎜🎜Sie werden Angular CLI verwenden, um Projekte zu erstellen, Anwendungs- und Bibliothekscode zu erstellen und verschiedene Entwicklungsaufgaben wie Tests, Paketierung und Veröffentlichung durchzuführen. 🎜🎜Installieren Sie Angular CLI global. 🎜🎜Um die CLI mit npm zu installieren, öffnen Sie ein Terminal-/Konsolenfenster und geben Sie den folgenden Befehl ein: 🎜@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}ng --version-Befehl im Plattformfenster. Die folgende Abbildung zeigt eine erfolgreiche Installation. 🎜🎜 🎜🎜🎜Schritt 2: Arbeitsbereich erstellen und Erstanwendung 🎜🎜🎜Angular 🎜Workspace🎜 ist der Kontext, in dem Sie Ihre Anwendung entwickeln. Jeder Arbeitsbereich enthält eine Reihe von Dateien, die von einem oder mehreren 🎜Projekten🎜 verwendet werden. Bei jedem Projekt handelt es sich um eine Reihe von Dateien, die aus einer Anwendung, einer Bibliothek oder einem End-to-End-Test (E2E) bestehen. 🎜🎜So erstellen Sie einen Arbeitsbereich und ein erstes Anwendungsprojekt: 🎜
🎜🎜🎜Schritt 2: Arbeitsbereich erstellen und Erstanwendung 🎜🎜🎜Angular 🎜Workspace🎜 ist der Kontext, in dem Sie Ihre Anwendung entwickeln. Jeder Arbeitsbereich enthält eine Reihe von Dateien, die von einem oder mehreren 🎜Projekten🎜 verwendet werden. Bei jedem Projekt handelt es sich um eine Reihe von Dateien, die aus einer Anwendung, einer Bibliothek oder einem End-to-End-Test (E2E) bestehen. 🎜🎜So erstellen Sie einen Arbeitsbereich und ein erstes Anwendungsprojekt: 🎜- 🎜Führen Sie den CLI-Befehl
ng newaus und geben Sie einen Namenscode ein >my-app, wie unten gezeigt: 🎜🎜ng new my-app🎜 - 🎜
ng newfordert Sie auf, welche auszuwählen Funktionen, die in das ursprüngliche Anwendungsprojekt einbezogen werden sollen. Bitte drücken Sie die Eingabetaste, um den Standardwert zu übernehmen. 🎜
- Ein neuer Arbeitsbereich mit dem Stammverzeichnis namens
my-app - Ein anfängliches A-Gerüst Anwendungsprojekt, auch
my-appgenannt (aber im Unterverzeichnissrczu finden) - Ein End-to-End-Testprojekt (zu finden in
e2eUnterverzeichnis) - Zugehörige Konfigurationsdateien
--style hinzufügen less, was bedeutet, dass Less standardmäßig in Projekten als Dateierweiterung oder Präprozessor für Stildateien verwendet wird. 🎜🎜Vollständiger Befehl: ng new my-app --style less 🎜🎜🎜Schritt 3: Entwicklungsserver starten🎜🎜🎜Angular enthält einen Entwicklungsserver, sodass Sie problemlos Anwendungen lokal erstellen und den Entwicklungsserver starten können. 🎜
🎜🎜🎜Schritt 3: Entwicklungsserver starten🎜🎜🎜Angular enthält einen Entwicklungsserver, sodass Sie problemlos Anwendungen lokal erstellen und den Entwicklungsserver starten können. 🎜- Geben Sie das Arbeitsbereichsverzeichnis ein (
my-app). - Verwenden Sie den CLI-Befehl
ng Serve, um den Entwicklungsserver mit der Option--openzu starten.
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}ng Serve Der Befehl startet automatisch den Server und überwacht Ihre Dateiänderungen. Wenn Sie diese Dateien ändern, wird die Anwendung neu erstellt. 🎜🎜--open (oder verwenden Sie einfach -o) öffnet automatisch den Browser und besucht http://localhost:4200/ . 🎜🎜🎜Schritt 4: Bearbeiten Sie Ihre erste Angular-Komponente 🎜🎜🎜🎜Komponenten🎜 sind die Grundbausteine in Angular-Anwendungen. Sie zeigen Daten auf dem Bildschirm an, achten auf Benutzereingaben und ergreifen auf der Grundlage dieser Eingaben Maßnahmen. 🎜🎜Im Rahmen der Erstanwendung erstellt die CLI auch Ihre erste Angular-Komponente für Sie. Es handelt sich um die Root-Komponente mit dem Namen app-root. 🎜1、打开 ./src/app/app.component.ts。
2、把 title 属性从 'my-app' 修改成 'My First Angular App'。
src/app/app.component.ts
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}浏览器将会用修改过的标题自动刷新。
3、打开 ./src/app/app.component.less 并给这个组件提供一些样式。
src/app/app.component.less
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}漂亮多了!
工作区配置文件
每个工作空间中的所有项目共享同一个 CLI 配置环境。该工作空间的顶层包含着全工作空间级的配置文件、根应用的配置文件以及一些包含根应用的源文件和测试文件的子文件夹。
| 工作空间配置文件 | 用途 |
|---|---|
.editorconfig | 代码编辑器的配置。参见 EditorConfig。 |
.gitignore | 指定 Git 应忽略的不必追踪的文件。 |
README.md | 根应用的简介文档. |
angular.json | 为工作区中的所有项目指定 CLI 的默认配置,包括 CLI 要用到的构建、启动开发服务器和测试工具的配置项,比如 TSLint,Karma 和 Protractor。欲知详情,请参阅 Angular 工作空间配置 部分。 |
package.json | 配置工作空间中所有项目可用的 npm 包依赖。有关此文件的具体格式和内容,请参阅 npm 的文档。 |
package-lock.json | 提供 npm 客户端安装到 node_modules 的所有软件包的版本信息。欲知详情,请参阅 npm 的文档。如果你使用的是 yarn 客户端,那么该文件就是 yarn.lock。 |
src/ | 根项目的源文件。 |
node_modules/ | 向整个工作空间提供npm包。工作区范围的node_modules依赖关系对所有项目都可见。 |
tsconfig.json | 工作空间中各个项目的默认 TypeScript 配置。比如运行项目时遇到一个问题https://blog.csdn.net/a1056244734/article/details/108326580,就需要更改tsconfig.json中配置 |
tsconfig.base.json | 供工作空间中所有项目使用的基础 TypeScript 配置。所有其它配置文件都继承自这个基础文件。欲知详情,参见 TypeScript 文档中的使用 extends 进行配置继承部分 |
tslint.json | 工作空间中各个项目的默认 TSLint 配置。比如全局是否使用单引号,变量命名语法,每行最大字段数等等 |
Anwendungsprojektdatei
Der CLI-Befehl ng new my-app erstellt standardmäßig einen Arbeitsbereichsordner mit dem Namen „my-app“ und fügt ihn der Datei src/ hinzu Generieren Sie ein neues Anwendungsskelett für die Root-Anwendung auf der obersten Ebene des Arbeitsbereichs. Die neu generierte Anwendung enthält die Quelldateien eines Root-Moduls, einschließlich einer Root-Komponente und ihrer Vorlage.
ng new my-app 会默认创建名为 “my-app” 的工作空间文件夹,并在 src/ 文件夹下为工作空间顶层的根应用生成一个新的应用骨架。新生成的应用包含一个根模块的源文件,包括一个根组件及其模板。当工作空间文件结构到位时,可以在命令行中使用 ng generate 命令往该应用中添加功能和数据。这个初始的根应用是 CLI 命令的默认应用(除非你在创建其它应用之后更改了默认值)。
除了在命令行中使用 CLI 之外,你还可以使用像 Angular Console 这样的交互式开发环境,或直接在应用的源文件夹和配置文件中操作这些文件。
对于单应用的工作区,工作空间的 src/ 子文件夹包含根应用的源文件(应用逻辑、数据和静态资源)。对于多项目的工作空间,projects/ 文件夹中的其它项目各自包含一个具有相同结构的 project-name/src/ 子目录。
应用源文件
顶层文件 src/ 为测试并运行你的应用提供支持。其子文件夹中包含应用源代码和应用的专属配置。
| 应用支持文件 | 目的 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
app/ | 包含定义应用逻辑和数据的组件文件。详见下文。 | ||||||||||||||||||||||||
assets/ | 包含要在构建应用时应该按原样复制的图像和其它静态资源文件。 | ||||||||||||||||||||||||
environments/ | 包含特定目标环境的构建配置选项。默认情况下,有一个无名的标准开发环境和一个生产(“prod”)环境。你还可以定义其它的目标环境配置。 | ||||||||||||||||||||||||
favicon.ico | 用作该应用在标签栏中的图标。 | ||||||||||||||||||||||||
index.html | 当有人访问你的站点时,提供服务的主要 HTML 页面。CLI 会在构建你的应用时自动添加所有的 JavaScript 和 CSS 文件,所以你通常不用手动添加任何 <script> 或 <link> 标签。 | ||||||||||||||||||||||||
main.ts | 应用的主要切入点。用 JIT 编译器编译应用,然后引导应用的根模块(AppModule)在浏览器中运行。你也可以在不改变任何代码的情况下改用 AOT 编译器,只要在 CLI 的 build 和 serve 命令中加上 --aot 标志就可以了。 | ||||||||||||||||||||||||
polyfills.ts | 为浏览器支持提供了腻子(polyfill)脚本。 | ||||||||||||||||||||||||
styles.sass | 列出为项目提供样式的 CSS 文件。该扩展还反映了你为该项目配置的样式预处理器。 | ||||||||||||||||||||||||
test.tsWenn die Workspace-Dateistruktur vorhanden ist, können Sie den Befehl ng generic in der Befehlszeile verwenden, um der Anwendung Funktionalität und Daten hinzuzufügen. Diese anfängliche Root-Anwendung ist die Standardanwendung für CLI-Befehle (es sei denn, Sie ändern die Standardanwendung nach dem Erstellen anderer Anwendungen). | Zusätzlich zur Verwendung der CLI über die Befehlszeile können Sie eine interaktive Entwicklungsumgebung wie die Angular Console verwenden oder diese Dateien direkt im Quellordner und in den Konfigurationsdateien Ihrer App bearbeiten. Für einen Arbeitsbereich mit einer einzelnen Anwendung enthält der Unterordner src/ des Arbeitsbereichs die Quelldateien der Stammanwendung (Anwendungslogik, Daten und statische Ressourcen). Bei einem Arbeitsbereich mit mehreren Projekten enthalten andere Projekte im Ordner projects/ jeweils ein Unterverzeichnis project-name/src/ mit derselben Struktur. | Anwendungsquelldateien
| Anwendungsunterstützungsdateien | Zweck |
|---|
app/🎜🎜Enthält Komponentendateien, die Anwendungslogik und -daten definieren. Weitere Informationen finden Sie unten. 🎜🎜assets/🎜🎜Enthält Bilder und andere statische Asset-Dateien, die beim Erstellen der App unverändert kopiert werden sollten. 🎜🎜environments/🎜🎜Enthält Build-Konfigurationsoptionen für eine bestimmte Zielumgebung. Standardmäßig gibt es eine unbenannte Standardentwicklungsumgebung und eine Produktionsumgebung („prod“). Sie können auch andere Zielumgebungskonfigurationen definieren. 🎜🎜favicon.ico🎜🎜 wird als Symbol der App in der Tab-Leiste verwendet. 🎜🎜index.html🎜🎜Die Haupt-HTML-Seite, die angezeigt wird, wenn jemand Ihre Website besucht. Die CLI fügt beim Erstellen Ihrer App automatisch alle JavaScript- und CSS-Dateien hinzu, sodass Sie normalerweise keine <script>- oder <link>-Tags manuell hinzufügen müssen. 🎜🎜main.ts🎜🎜Der Haupteinstiegspunkt der Anwendung. Kompilieren Sie die Anwendung mit dem JIT-Compiler und weisen Sie dann das Stammmodul der Anwendung (AppModule) an, im Browser ausgeführt zu werden. Sie können auch zum AOT-Compiler wechseln, ohne Code zu ändern, indem Sie --aot</ zu den Befehlen <code>build und serve hinzufügen. 🎜🎜polyfills.ts🎜🎜 stellt ein Polyfill-Skript für die Browserunterstützung bereit. 🎜🎜styles.sass🎜🎜Listet CSS-Dateien auf, die Stile für das Projekt bereitstellen. Die Erweiterung spiegelt auch den Stil-Präprozessor wider, den Sie für das Projekt konfiguriert haben. 🎜🎜test.ts🎜🎜Der Haupteinstiegspunkt für Unit-Tests, mit einigen Angular-spezifischen Konfigurationen. Normalerweise müssen Sie diese Datei nicht bearbeiten. 🎜🎜🎜🎜If you create an application using Angular’s strict mode, you will also have an additional package.json file in the src/app directory. For more information, see Strict mode.
在 src/ 文件夹里面,app/ 文件夹中包含此项目的逻辑和数据。Angular 组件、模板和样式也都在这里。
SRC/APP/ 文件 | 用途 |
|---|---|
app/app.component.ts | 为应用的根组件定义逻辑,名为 AppComponent。当你向应用中添加组件和服务时,与这个根组件相关联的视图就会成为视图树的根。 |
app/app.component.html | 定义与根组件 AppComponent 关联的 HTML 模板。 |
app/app.component.css | 为根组件 AppComponent 定义了基本的 CSS 样式表。 |
app/app.component.spec.ts | 为根组件 AppComponent 定义了一个单元测试。 |
app/app.module.ts | 定义了名为 AppModule 的根模块,它会告诉 Angular 如何组装应用。这里最初只声明一个 AppComponent。当你向应用中添加更多组件时,它们也必须在这里声明。 |
app/package.json | 此文件只会出现在使用 --strict 模式创建的应用中。此文件不是供包管理器使用的。它用来告诉各种工具和打包器,这个目录下的代码是否没有非局部化的副作用。 |
应用配置文件
根应用的配置文件位于工作空间的根目录下。对于多项目工作空间,项目专属的配置文件位于项目根目录 projects/project-name/。
项目专属的 TypeScript 配置文件继承自工作区范围内的 tsconfig.base.json,而项目专属的 TSLint 配置文件则继承自全工作区级内的 tslint.json。
| 应用专属的配置文件 | 用途 |
|---|---|
.browserslistrc``browserslist | 配置各种前端工具之间共享的目标浏览器和 Node.js 版本。欲知详情,请参阅 GitHub 上的浏览器列表。 |
karma.conf.js | 应用专属的 Karma 配置。 |
tsconfig.app.json | 应用专属的 TypeScript 配置,包括 TypeScript 和 Angular 模板编译器的选项。参见 TypeScript 配置。 |
tsconfig.spec.json | 应用测试的 TypeScript 配置。参见 TypeScript 配置。 |
tslint.json | 应用专属的 TSLint 配置。 |
端到端测试文件(基本用不到)
根级的 e2e/ 文件夹中包含一组针对根应用的端到端测试的源文件,以及测试专属的配置文件。
对于多项目的工作空间,应用专属的端到端测试文件都位于项目各自的根目录下,即 projects/project-name/e2e/。
e2e/
src/ (end-to-end tests for my-app)
app.e2e-spec.ts
app.po.ts
protractor.conf.js (test-tool config)
tsconfig.json (TypeScript config inherits from workspace)更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie Sie mit dem Angular CLI-Tool ein einfaches Projekt von Grund auf erstellen und ausführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Wichtige Punkte erweiterte strukturierte Tagging mit JavaScript können die Zugänglichkeit und Wartbarkeit von Webseiteninhalten erheblich verbessern und gleichzeitig die Dateigröße reduzieren. JavaScript kann effektiv verwendet werden, um HTML -Elementen dynamisch Funktionen hinzuzufügen, z. Durch das Integrieren von JavaScript in strukturierte Tags können Sie dynamische Benutzeroberflächen erstellen, z. B. Tabletten, für die keine Seiten -Aktualisierung erforderlich ist. Es ist entscheidend sicherzustellen, dass JavaScript -Verbesserungen die grundlegende Funktionalität von Webseiten nicht behindern. Erweiterte JavaScript -Technologie kann verwendet werden (
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
Datensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.



