 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Eine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickelt
Eine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickelt
Eine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickelt
Qt ist ein plattformübergreifendes C++-Framework für die Entwicklung grafischer Benutzeroberflächen, das von Qt Company entwickelt wurde. In diesem Artikel erfahren Sie, wie Sie das bin-Verzeichnis von Qt zu Umgebungsvariablen hinzufügen, die ErweiteEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltg VSCode installieren und VS-Code für die Qt-Entwicklung verwenden Erstellen Sie das Projekt und führen Sie es aus.

【Empfohlenes Lernen: „Vscode-Tutorial“】
Die Qt Creator-Oberfläche ist nicht schön, aber VS Code ist schöner.
Da Qt5 das Erstellen mit CMake unterstützt und VS Code auch das CMake-Build-System unterstützen kann, ist dies durchaus möglich.
Testumgebung
- Qt 5.15.0
- CMake 3.17.5
- Visual Studio 2019 16.7.5 (Desktop-Entwicklung mit C++)
- Visual Studio Code. 1.49.3
Schritte
1. Fügen Sie das bin-Verzeichnis von Qt zur Umgebungsvariablen hinzu.
Angenommen, Qt ist in C:Qt installiert, fügen Sie dann C:Qt5.15.0msvc2019_64bin zur Umgebungsvariablen hinzu. C:Qt,那么将C:Qt5.15.0msvc2019_64bin添加到环境变量。
2. 安装VS Code扩展
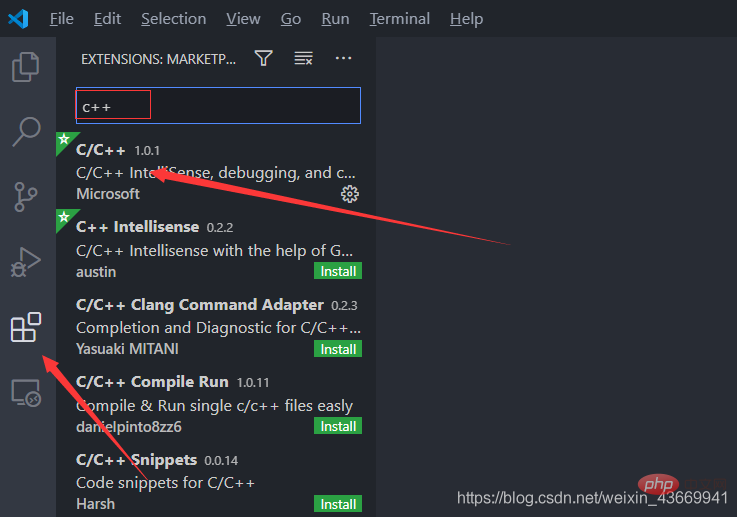
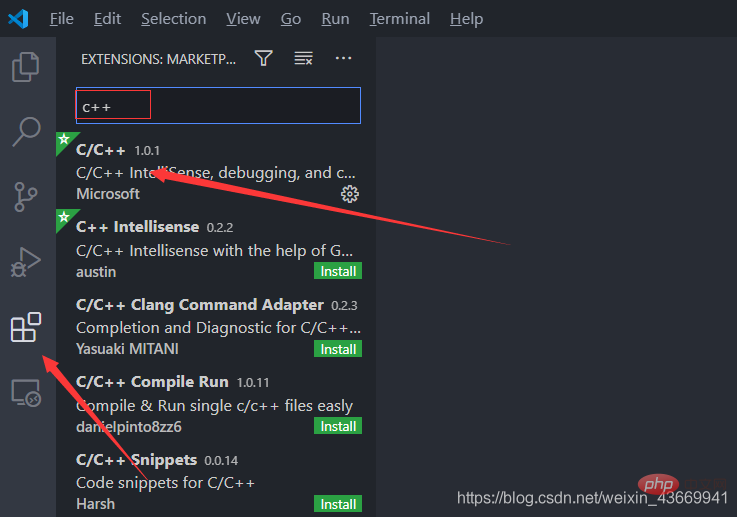
在扩展商店搜索Eine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickelt,安装微软发行的C/C++扩展。

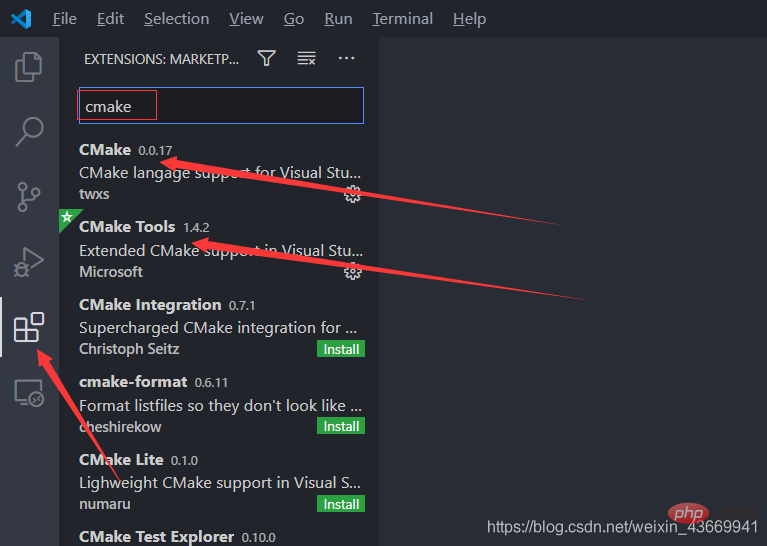
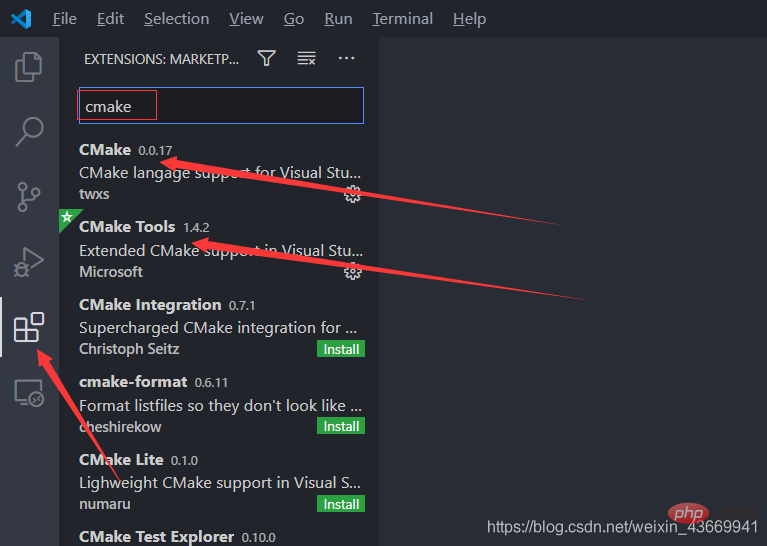
在扩展商店搜索Eine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickelt,安装前两个扩展,分别为CMake、CMake Tools。

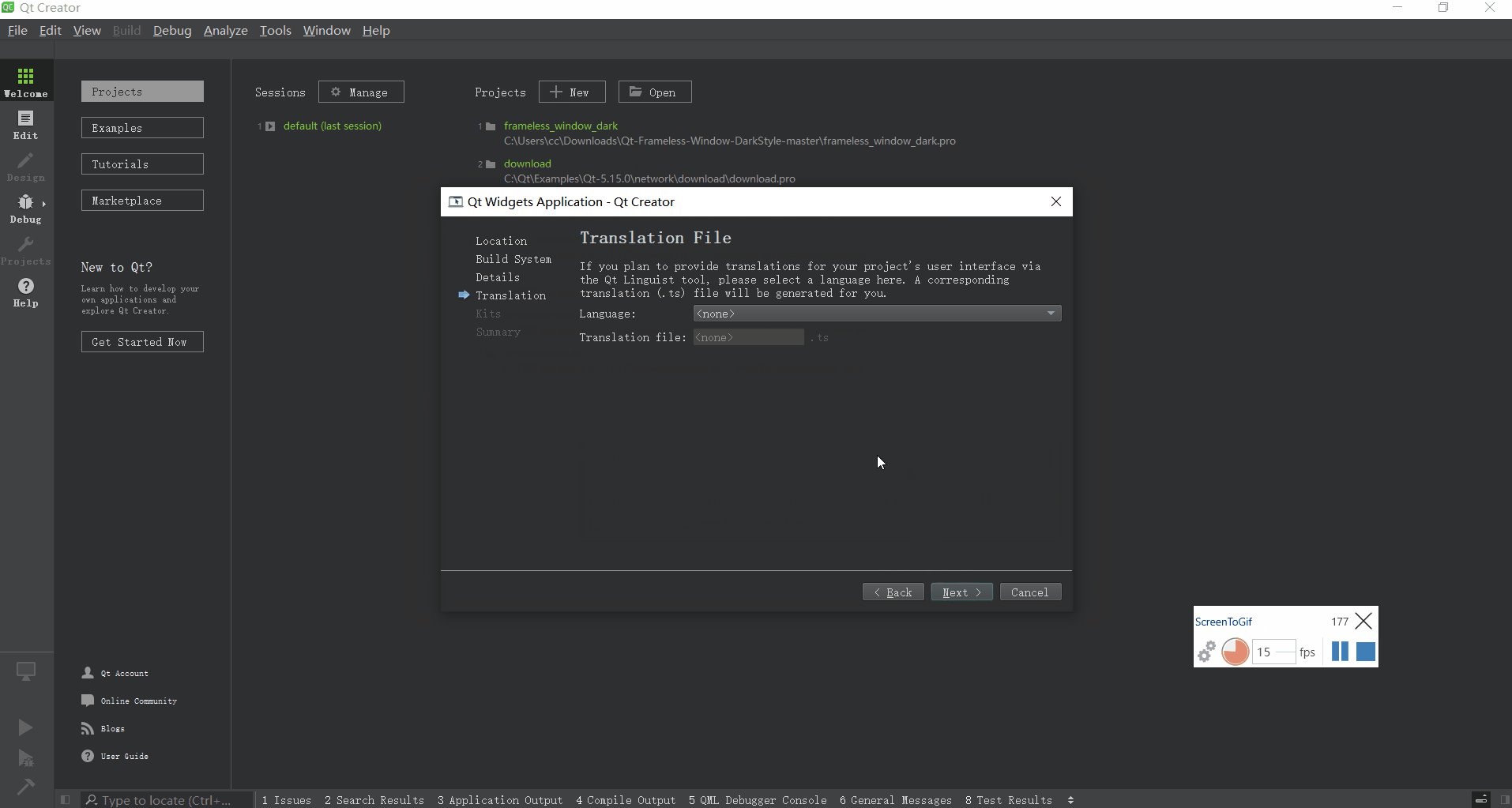
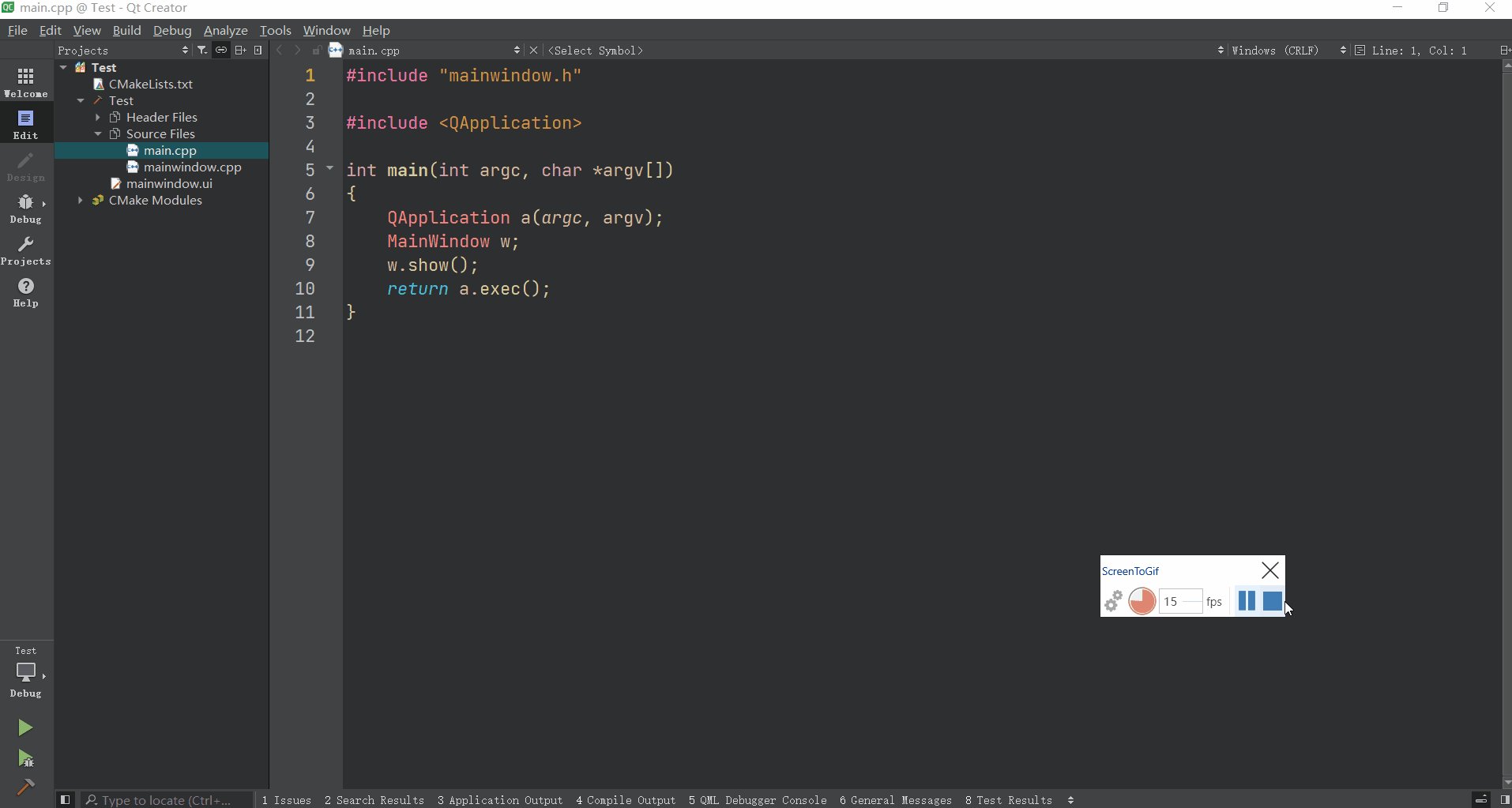
3. 使用Qt Creator创建CMake项目
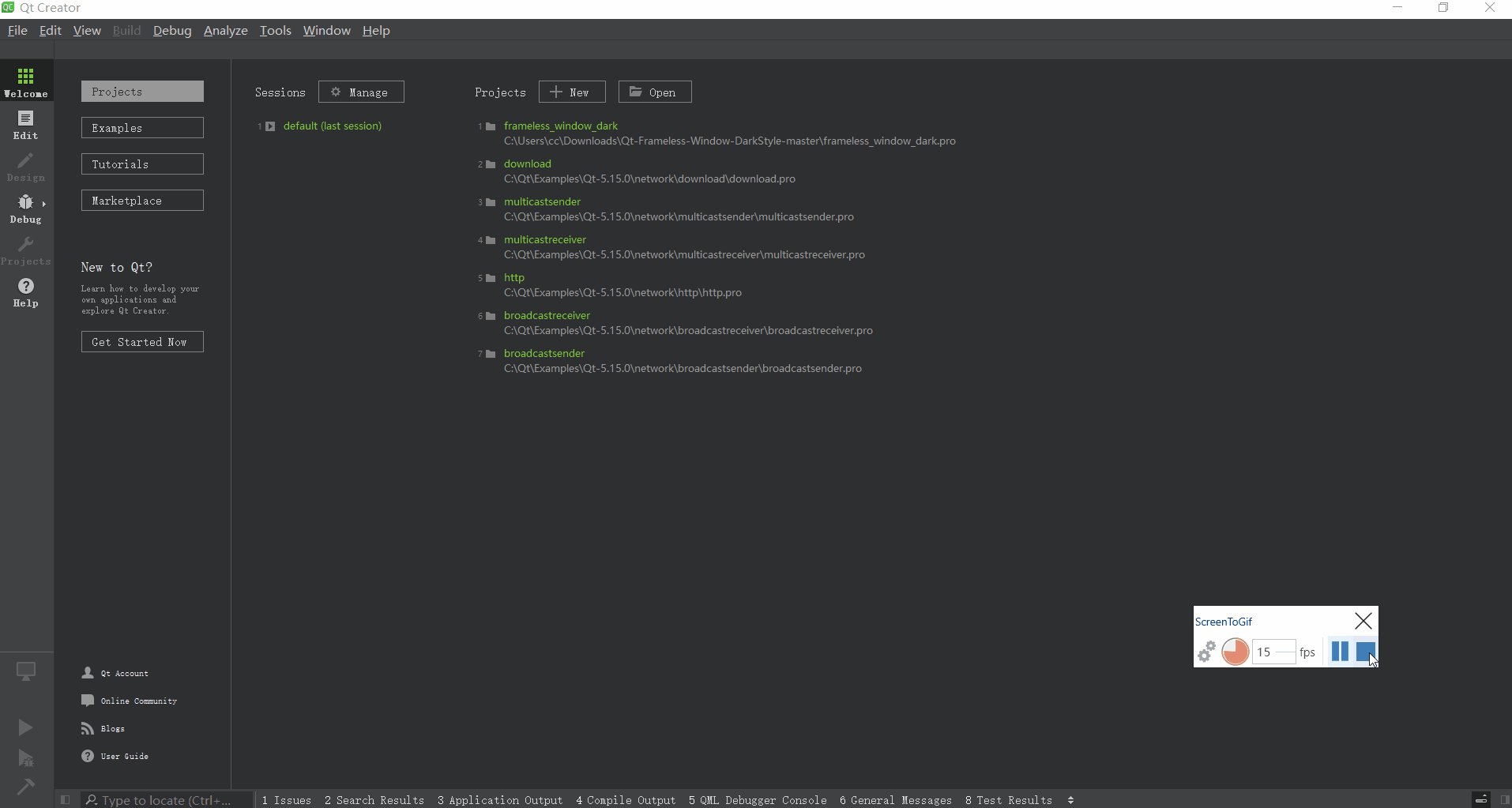
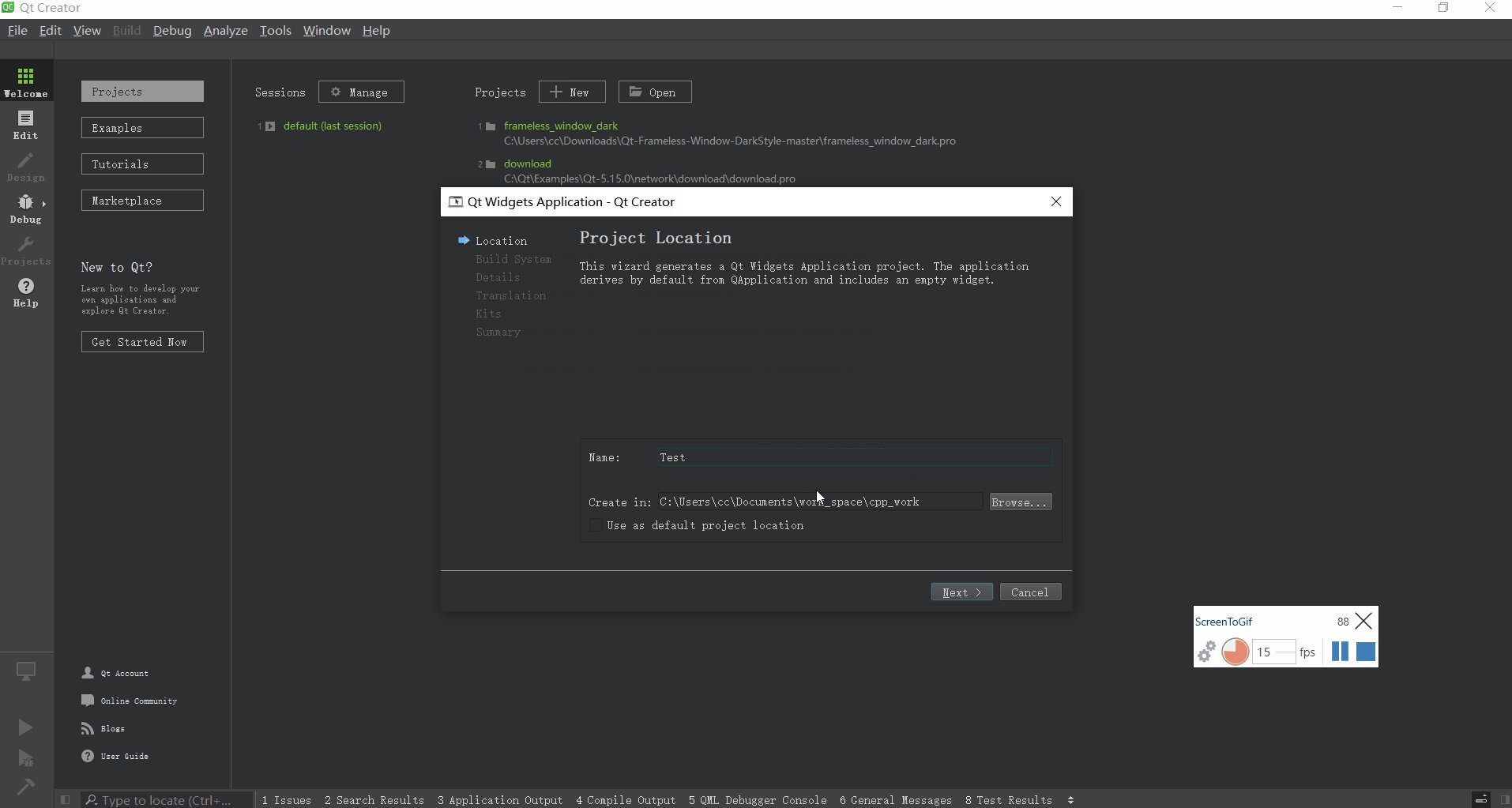
使用Qt Creator创建一个测试项目,如图所示:

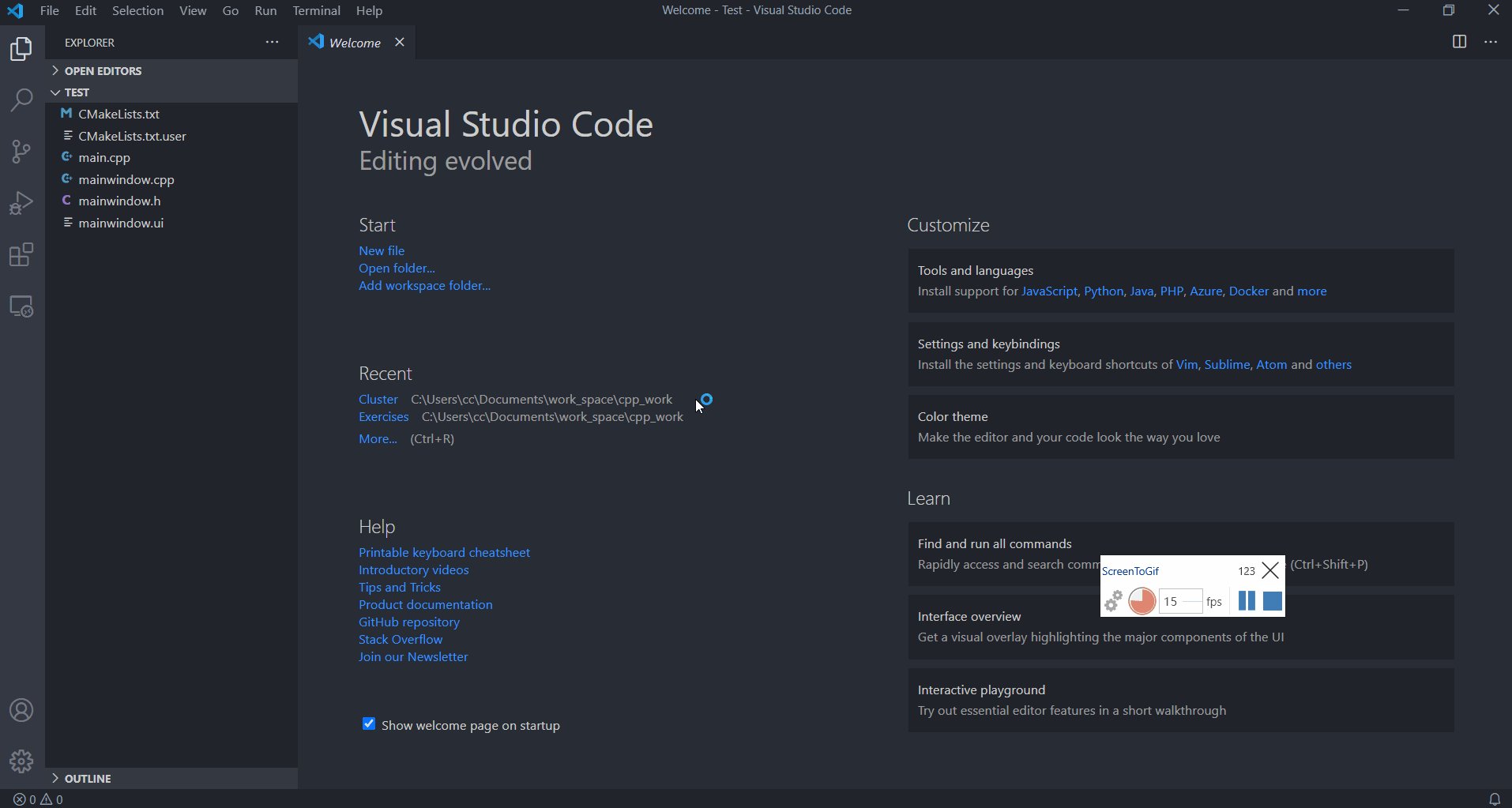
4. 在VS Code中打开项目
用VS Code打开CMakeLists.txt文件所在目录,如图所示:

需要选择一个kit,我是用的是VS 2019的工具包,也可以使用MinGW,具体请参考CMake扩展的官方文档。
提示是否配置智能感知,选择是。
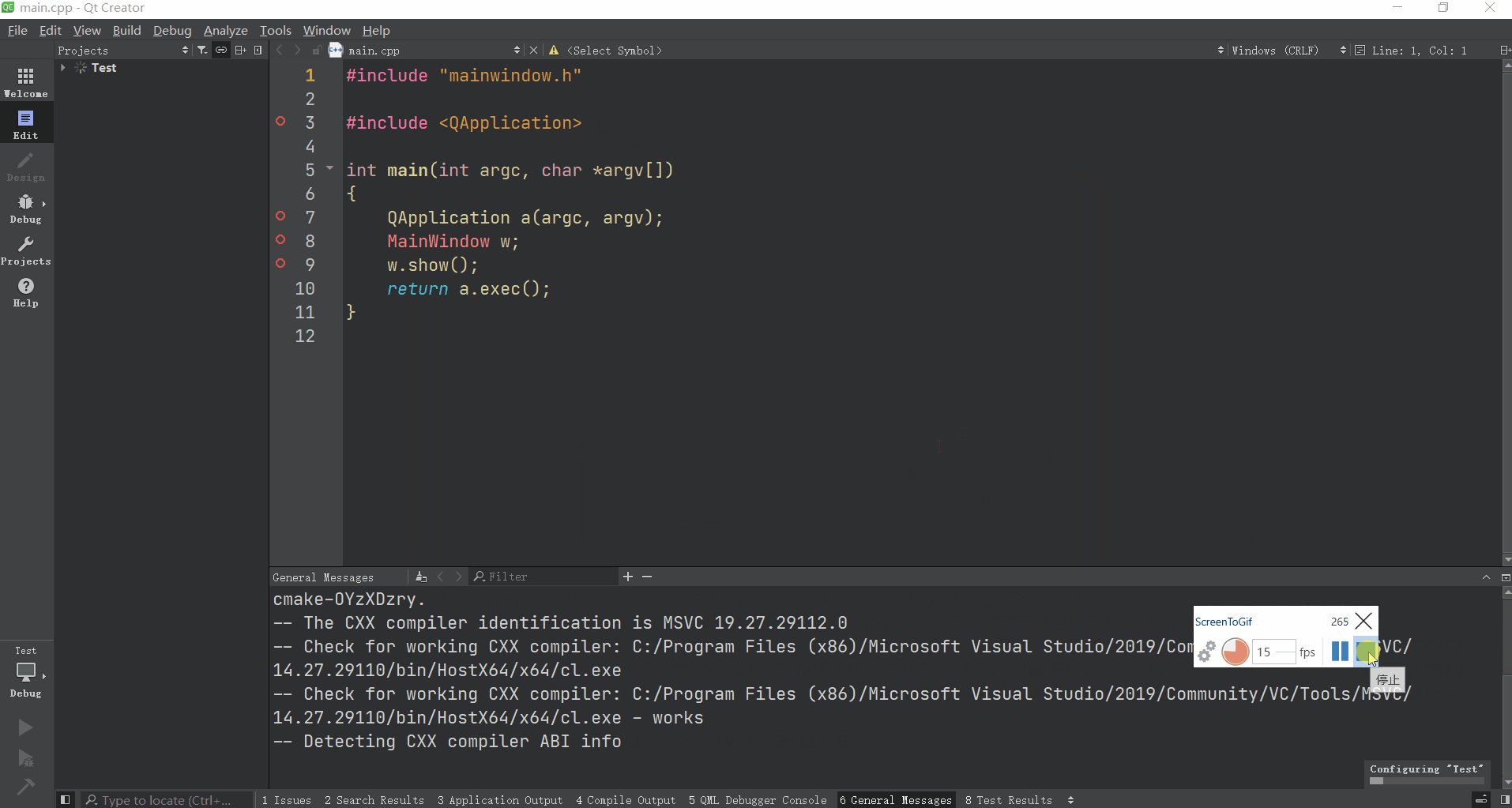
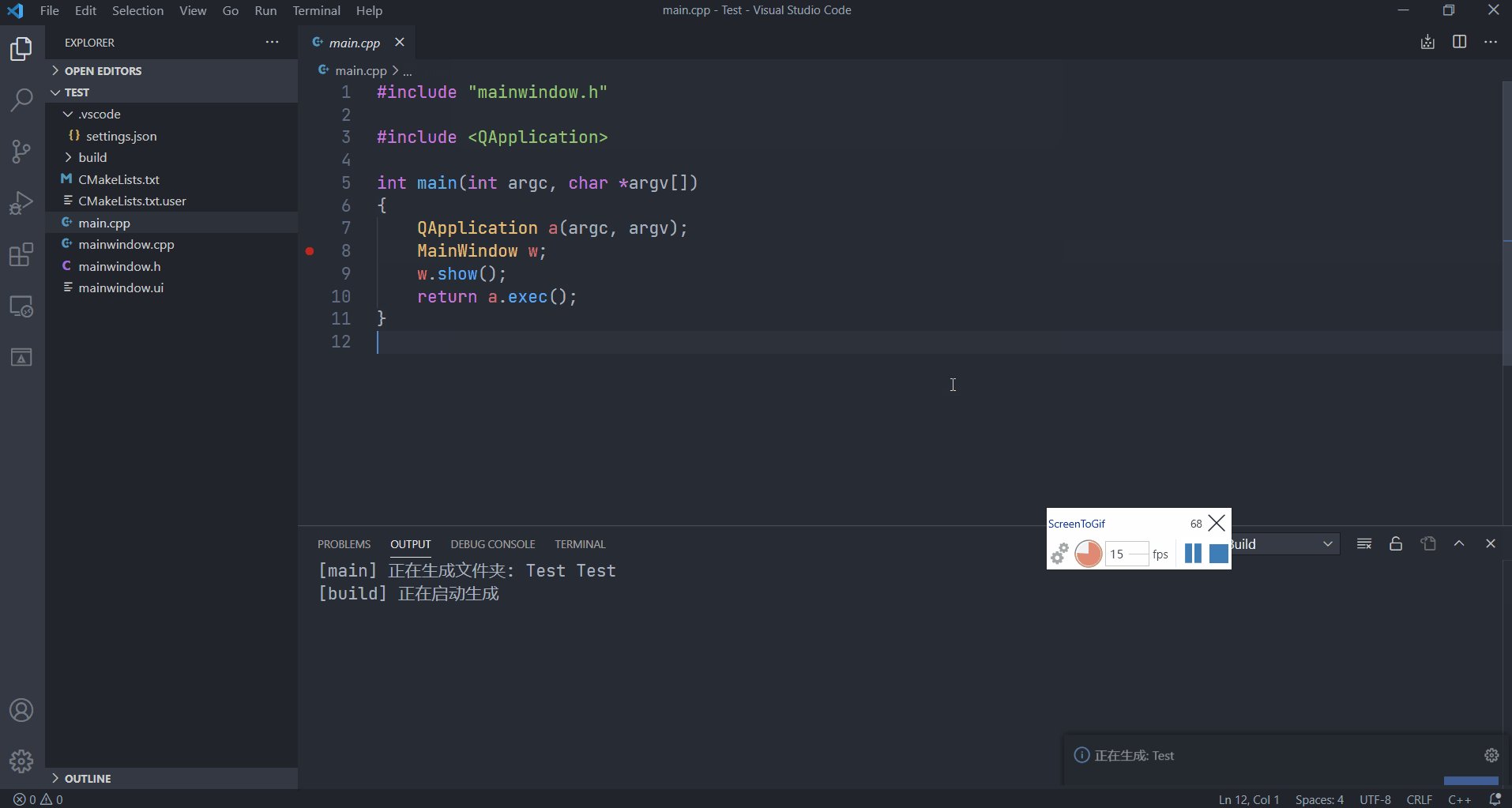
5. 构建并运行项目
按F7进行构建:

按Shift + F5运行:

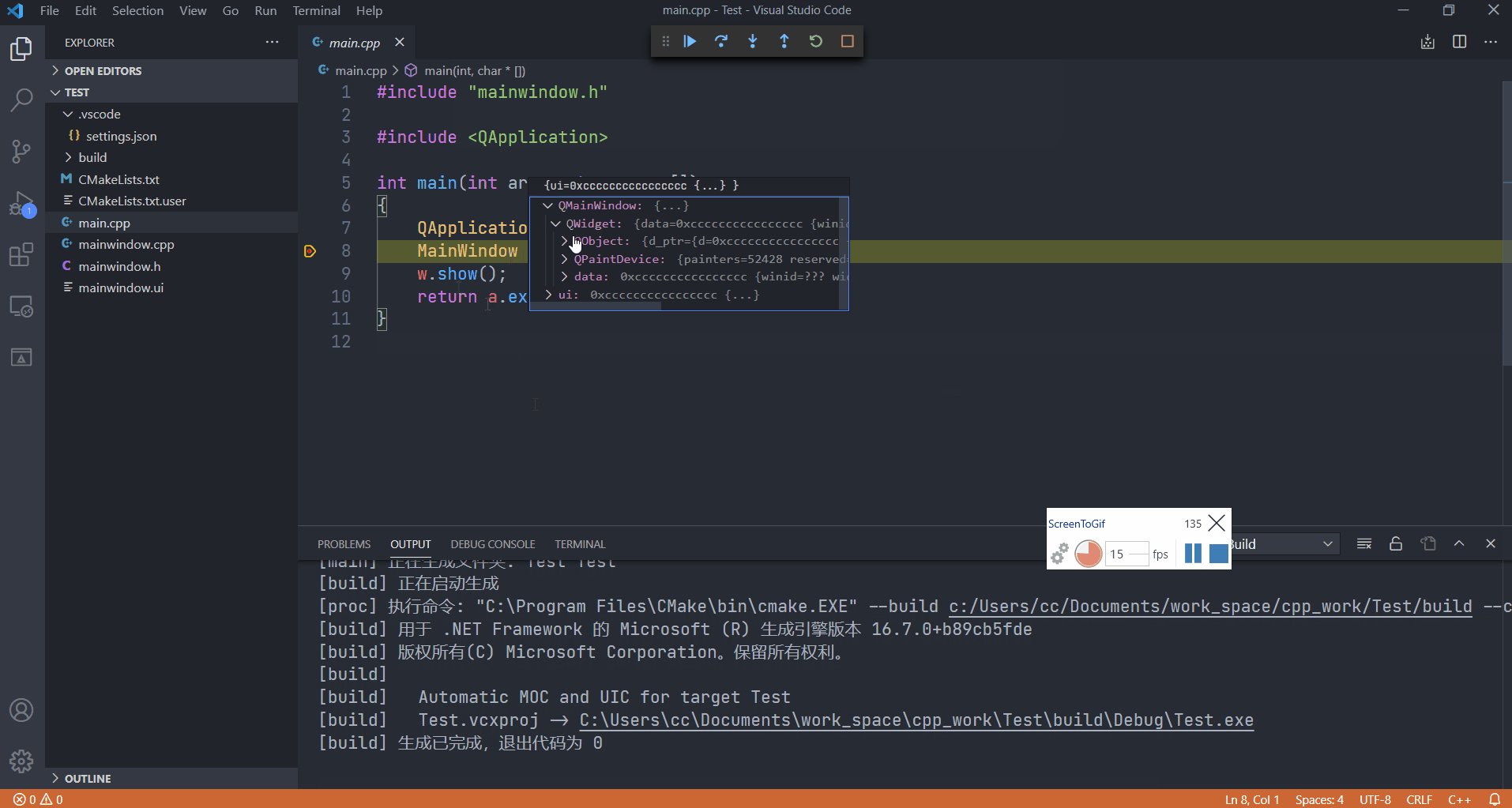
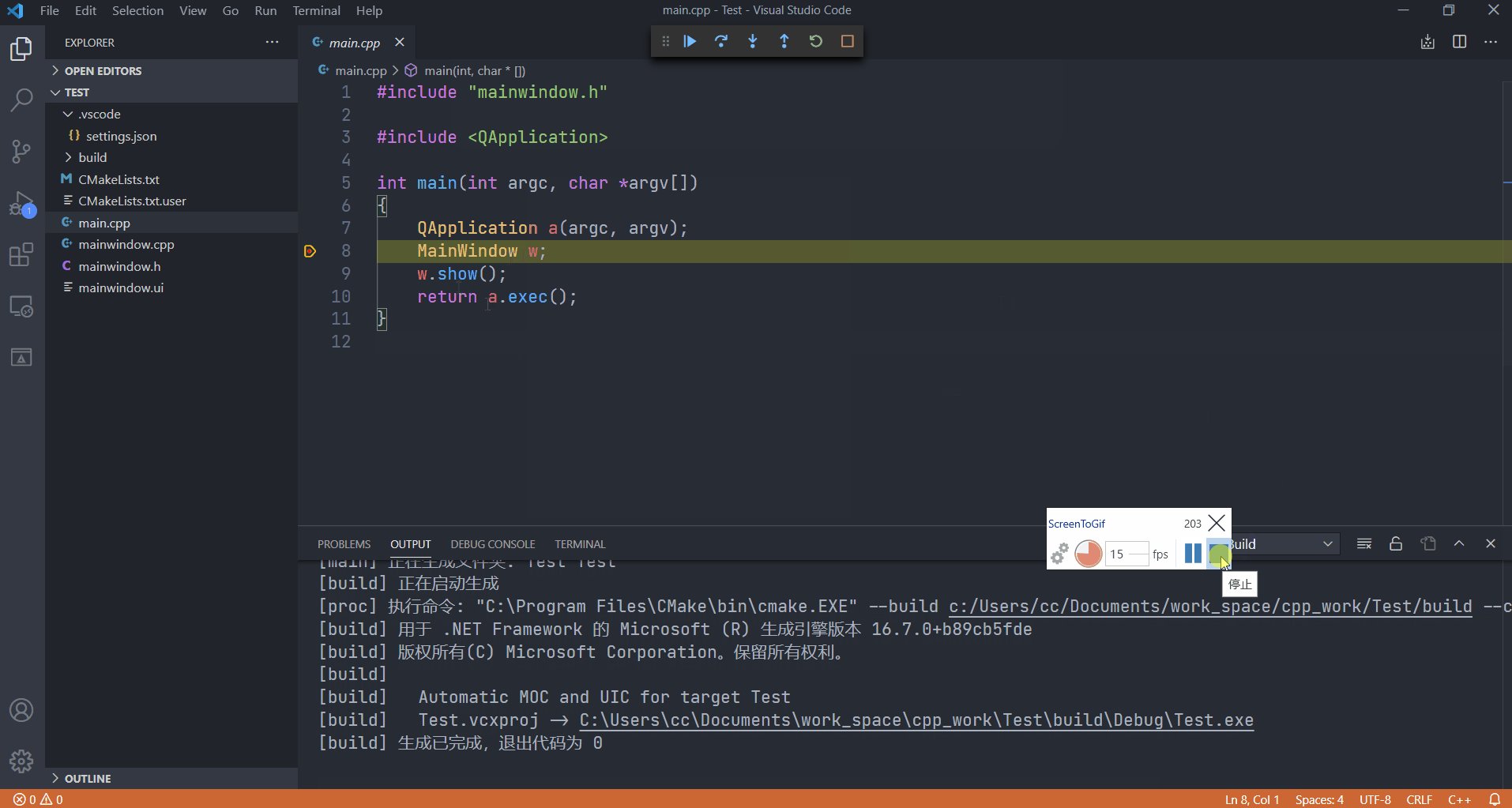
7. 调试项目
添加断点,按下Ctrl + F5进行调试:

一些小问题
测试后发现如果使用MinGW构建则不会出现下面的问题,而使用Visual C++构建则会出现。
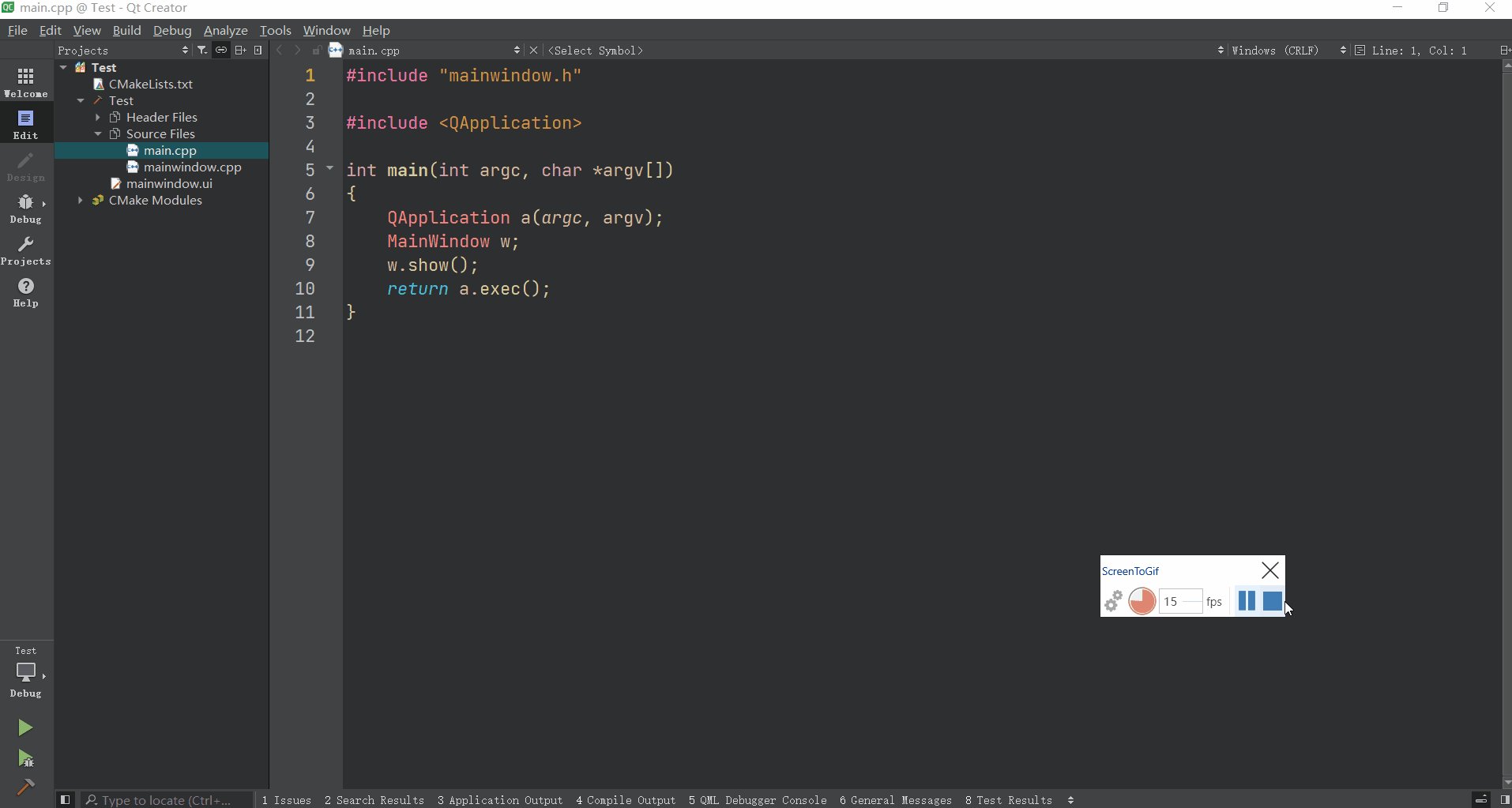
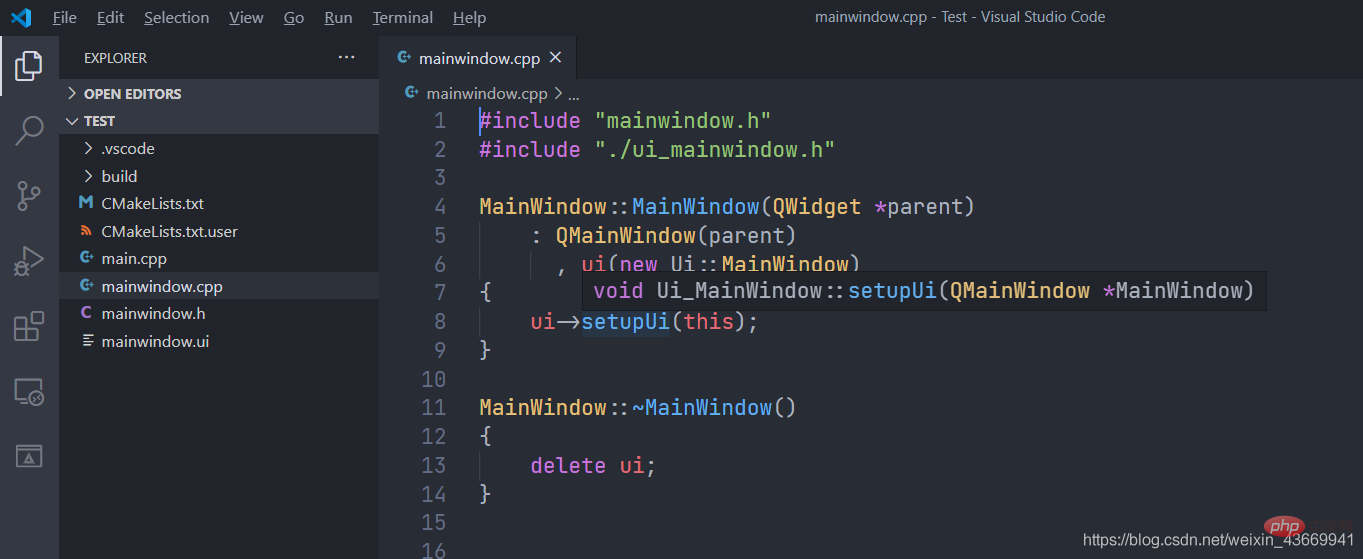
上述所有步骤完成后,已经可以正常编码和运行,但智能感知有一点问题,如图:

原因在于Qt生成的ui文件没有被包含到智能感知的include目录中。
查询了CMake文档后发现ui文件所在目录会被添加到目标属性的include目录属性中:

但实际验证发现并没有,所以我们还需要手动添加这个属性。
假设生成的目标为Test,在CMakeLists.txt文件的最后一行添加:
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")最终的CMakeLists.txt
2. VS Code-ErweiteEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltg installieren
 Suchen Sie im ErweiteEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltgsspeicher nach
Suchen Sie im ErweiteEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltgsspeicher nach Eine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickelt und installieren Sie die von Microsoft herausgegebene C/C++-ErweiteEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltg.
 Suchen Sie
Suchen Sie Eine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickelt in der ErweiteEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltg store , installieren Sie die ersten beiden ErweiteEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltgen, nämlich CMake und CMake Tools.
 🎜🎜🎜3. Verwenden Sie Qt Creator zum Erstellen CMake-Projekt 🎜🎜🎜Verwenden Sie Qt Creator, um ein Testprojekt zu erstellen, wie im Bild gezeigt: 🎜🎜
🎜🎜🎜3. Verwenden Sie Qt Creator zum Erstellen CMake-Projekt 🎜🎜🎜Verwenden Sie Qt Creator, um ein Testprojekt zu erstellen, wie im Bild gezeigt: 🎜🎜 🎜🎜🎜4. Öffnen Sie das Projekt in VS Code🎜🎜🎜Verwenden Sie VS Code, um das Verzeichnis zu öffnen, in dem sich die Datei
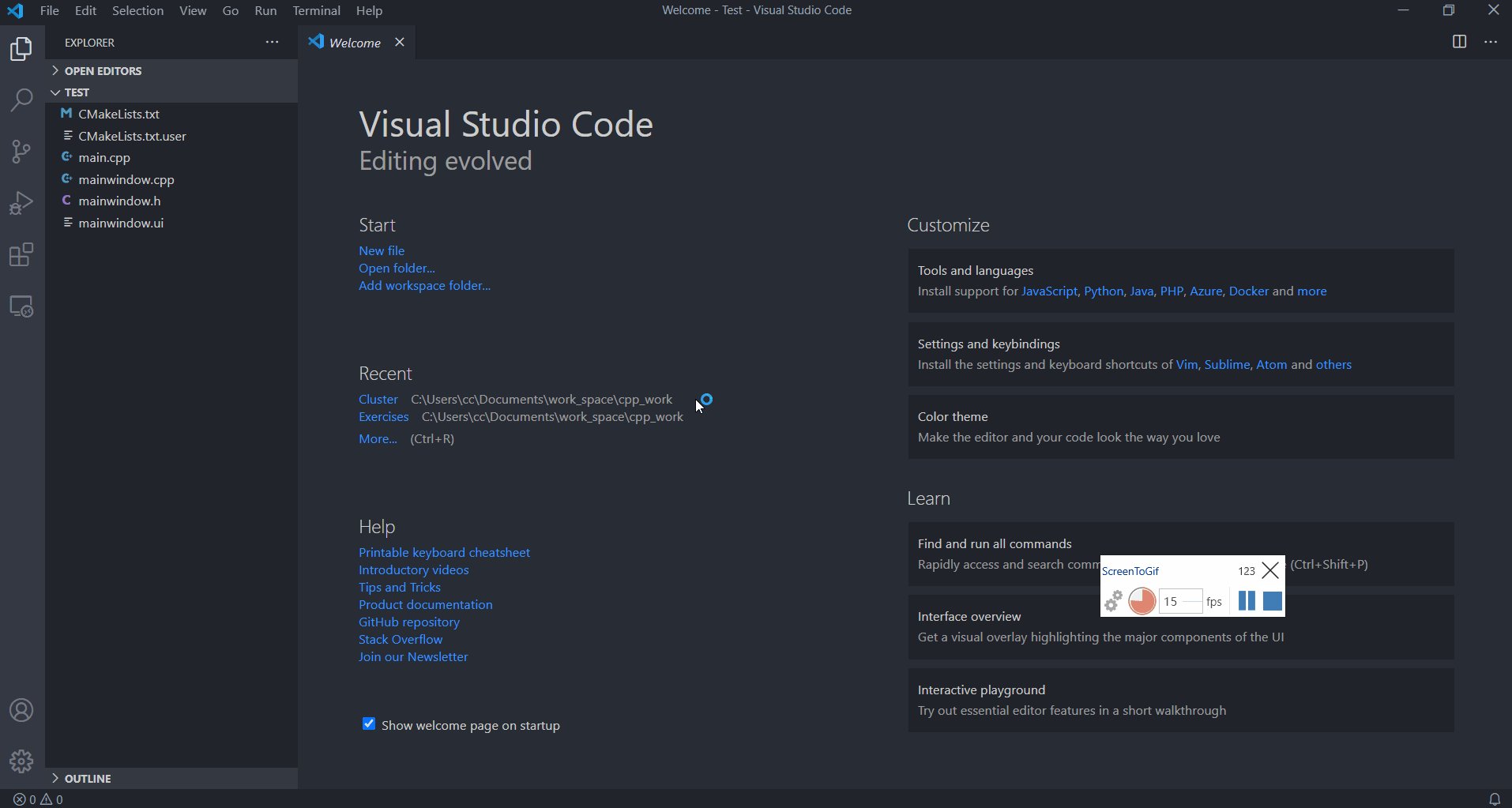
🎜🎜🎜4. Öffnen Sie das Projekt in VS Code🎜🎜🎜Verwenden Sie VS Code, um das Verzeichnis zu öffnen, in dem sich die Datei CMakeLists.txt befindet, wie in gezeigt die Figur: 🎜🎜 🎜🎜Sie müssen a auswählen
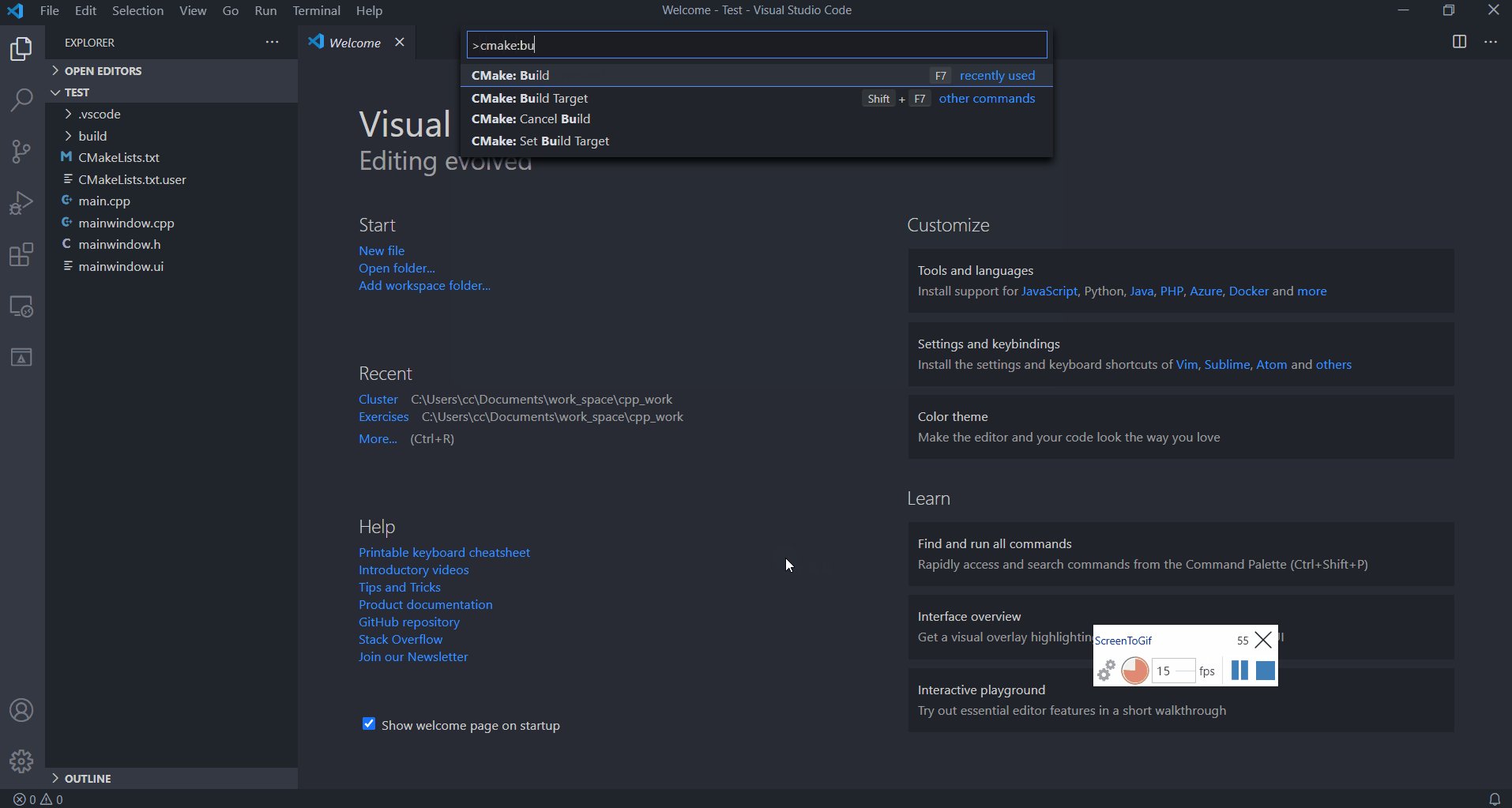
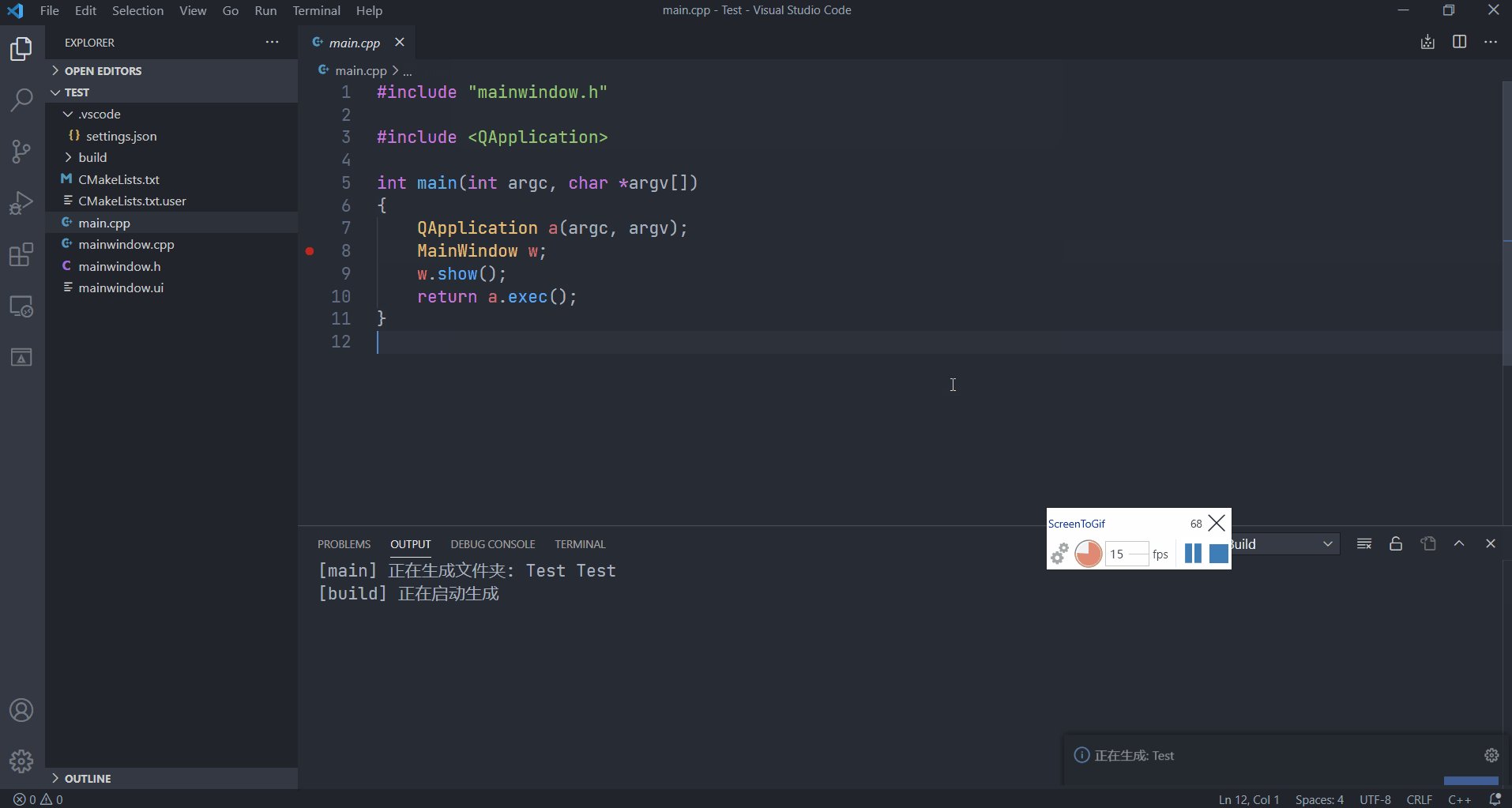
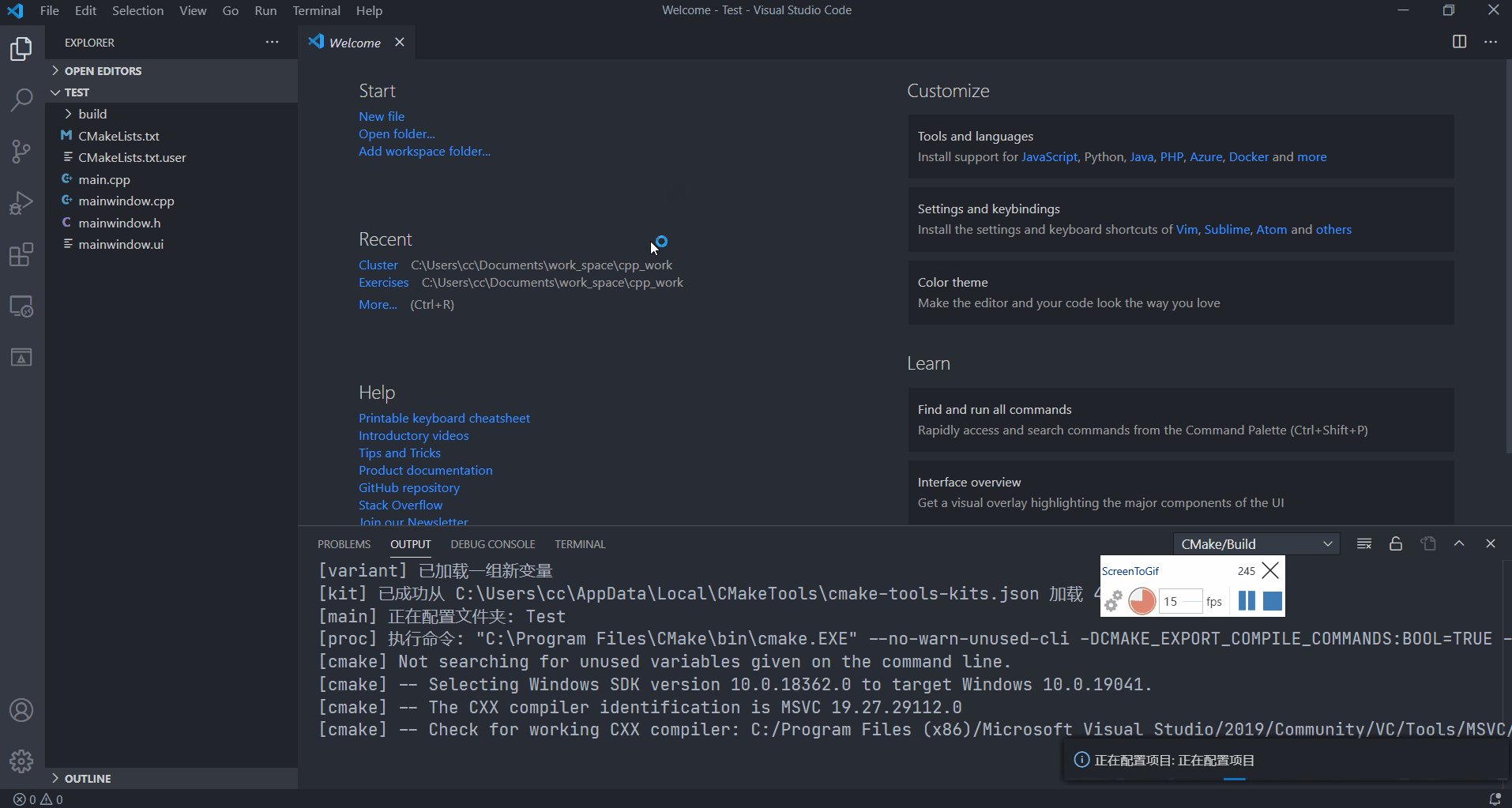
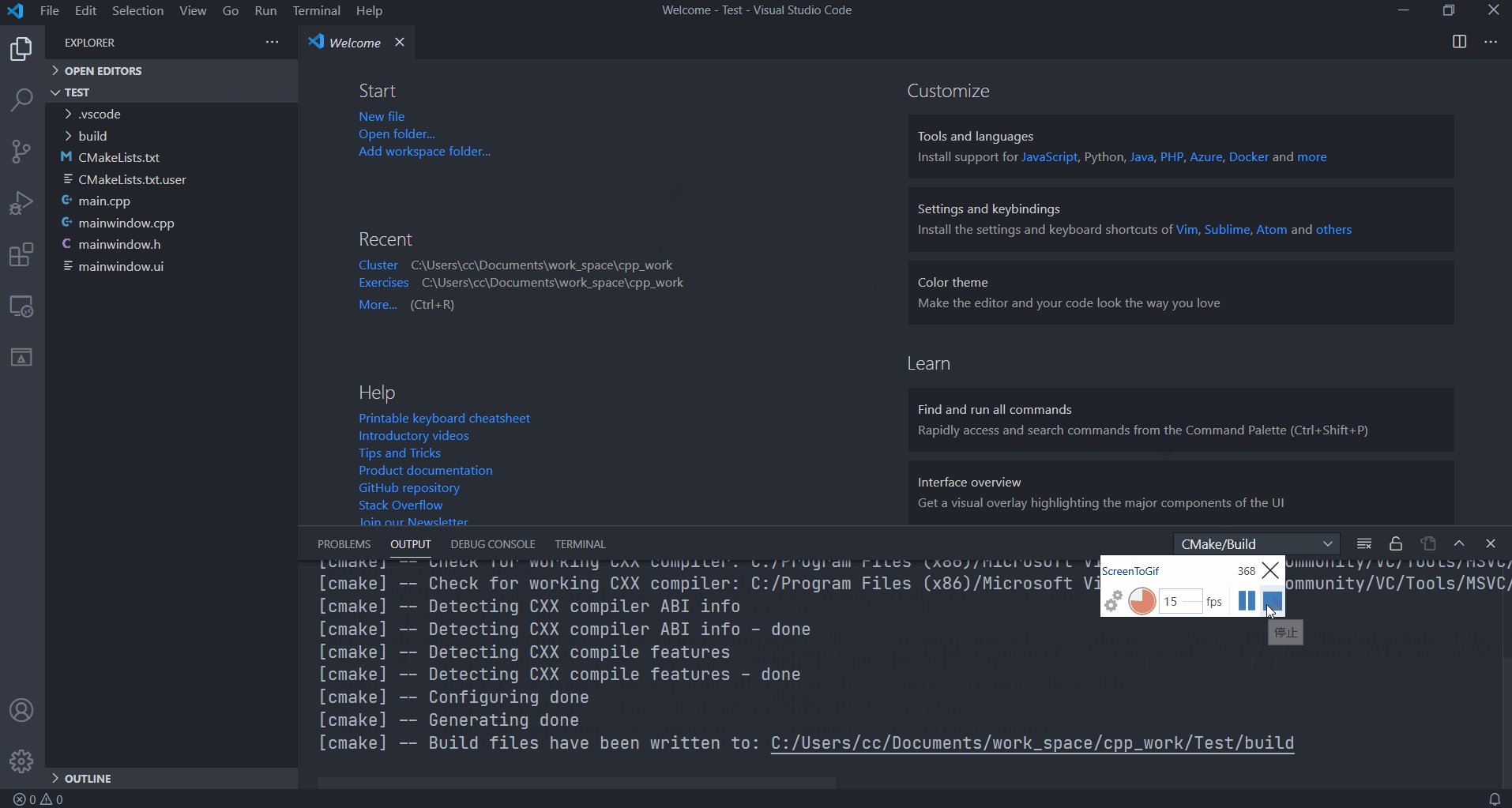
🎜🎜Sie müssen a auswählen kit, Ich verwende das Toolkit von VS 2019, oder MinGW Weitere Informationen finden Sie in der offiziellen Dokumentation der CMake-ErweiteEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltg. 🎜🎜Fragen Sie, ob Intelligent Sense konfiguriert werden soll. Wählen Sie „Ja“. 🎜🎜🎜5. Erstellen Sie das Projekt und führen Sie es aus. 🎜🎜🎜Drücken Sie F7, um zu erstellen: 🎜🎜 🎜🎜Drücken Sie
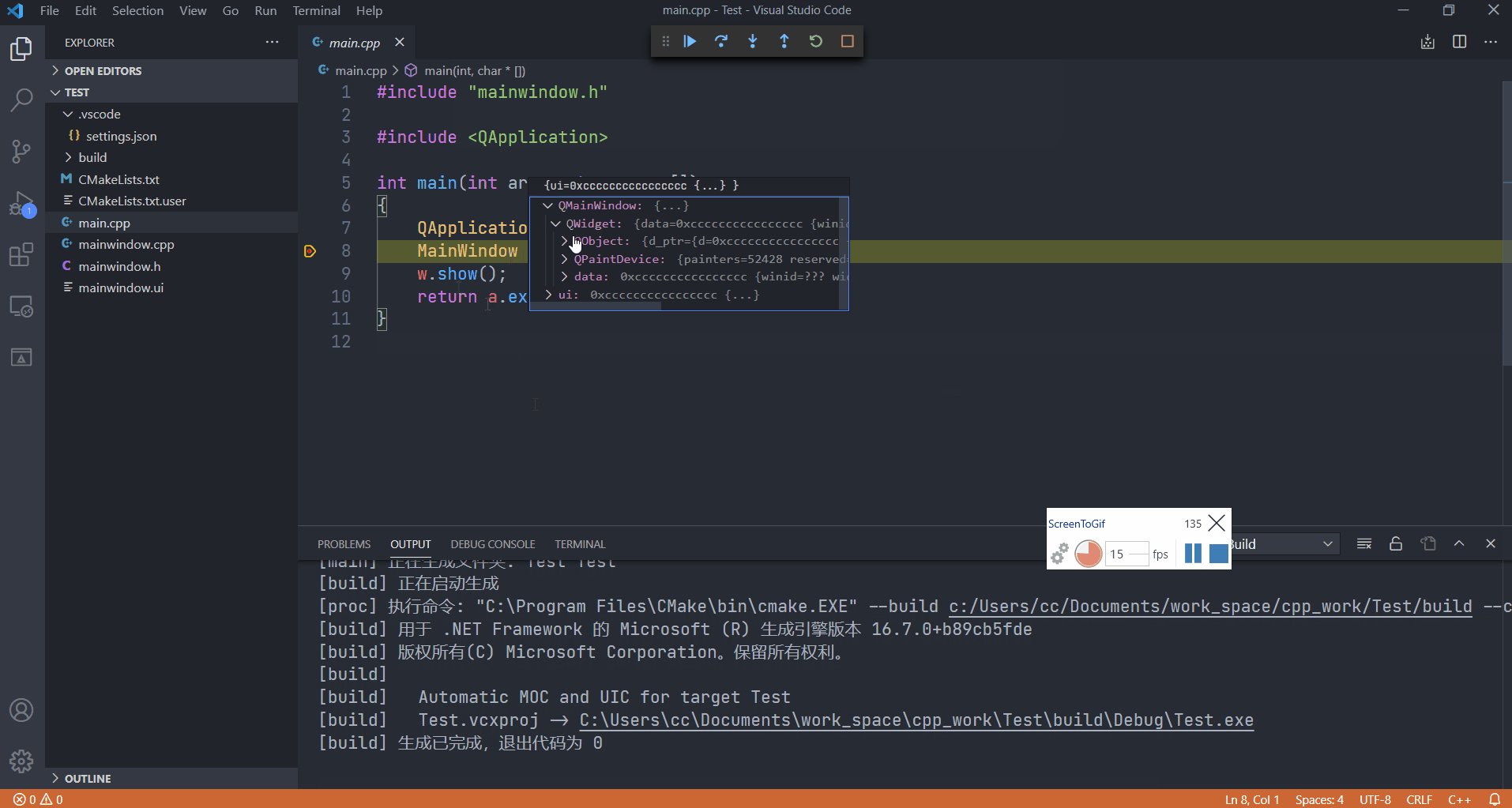
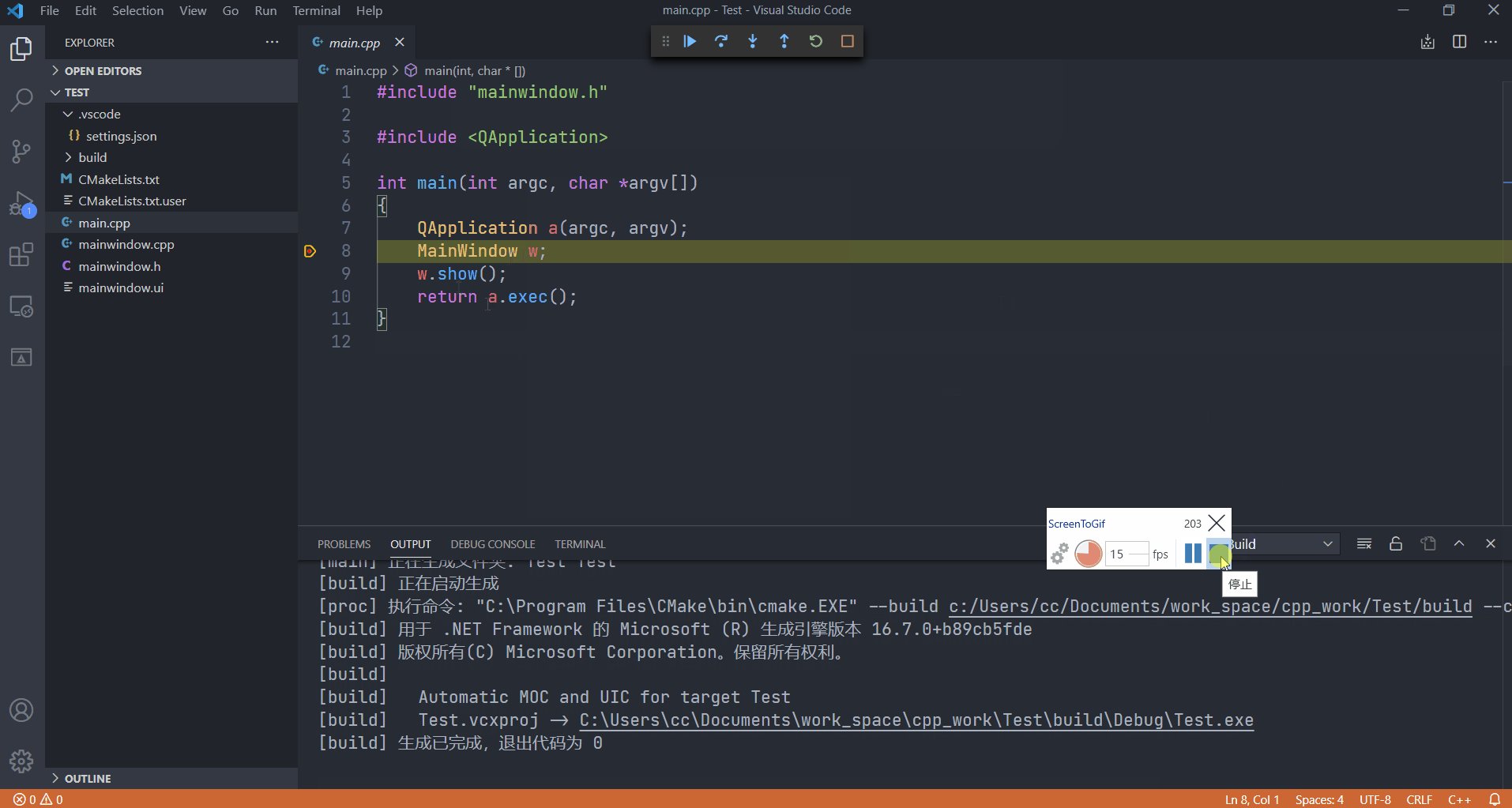
🎜🎜Drücken Sie Umschalt + F5, um Folgendes auszuführen: 🎜🎜 🎜🎜🎜7. Debuggen Sie das Projekt 🎜🎜🎜Haltepunkte hinzufügen, drücken Sie
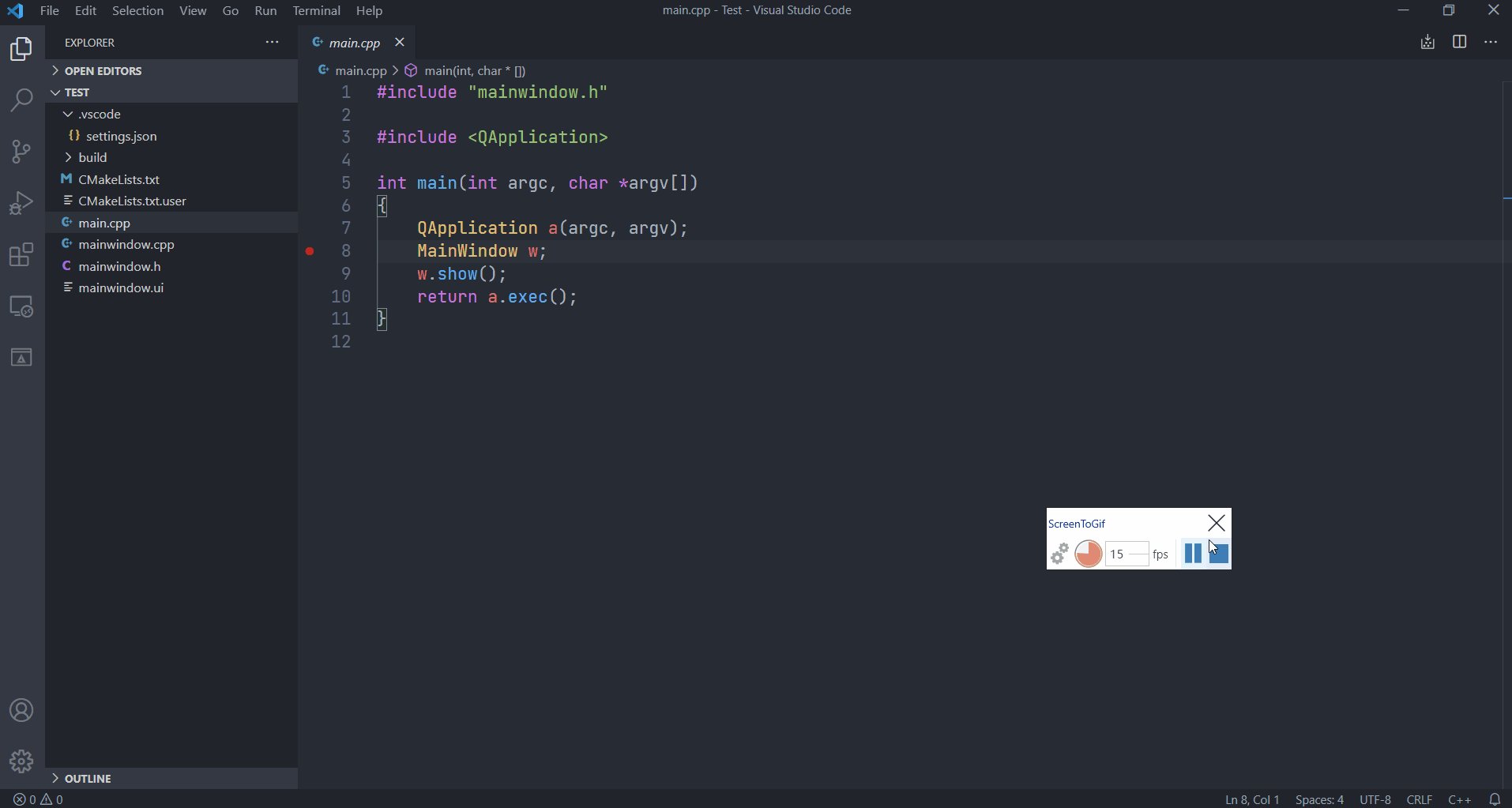
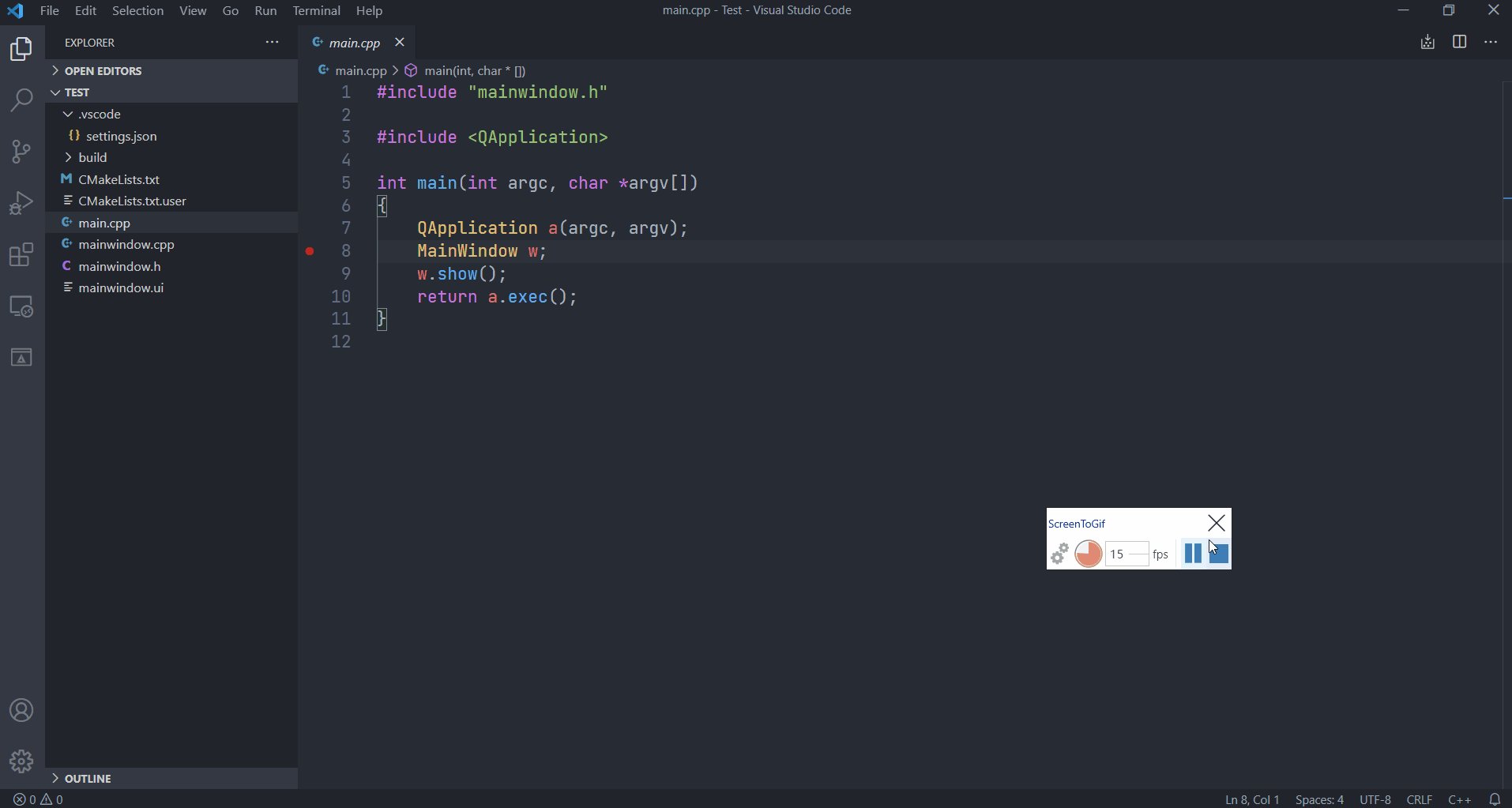
🎜🎜🎜7. Debuggen Sie das Projekt 🎜🎜🎜Haltepunkte hinzufügen, drücken Sie Strg + F5 zum Debuggen: 🎜 🎜  🎜🎜🎜Einige kleinere Probleme🎜🎜🎜🎜Nachher Beim Testen wurde festgestellt, dass das folgende Problem nicht auftritt, wenn Sie MinGW zum Erstellen verwenden. Wenn Sie jedoch Visual C++ zum Erstellen verwenden, tritt es nicht auf. 🎜🎜Nachdem alle oben genannten Schritte abgeschlossen sind, kann es codiert und normal ausgeführt werden, es gibt jedoch ein kleines Problem mit der
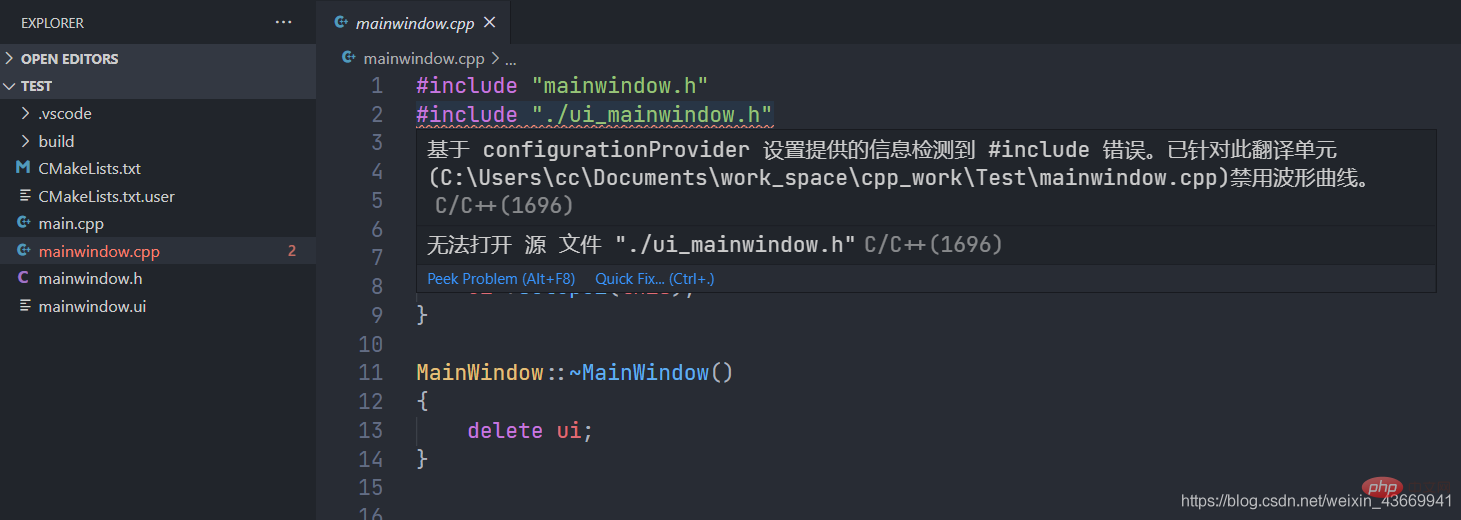
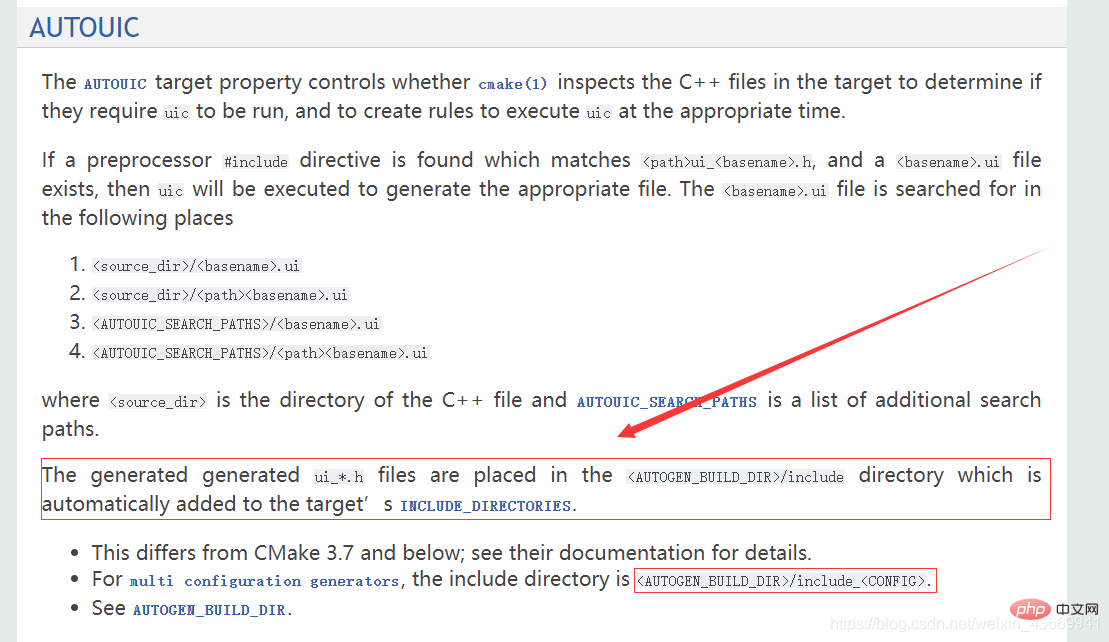
🎜🎜🎜Einige kleinere Probleme🎜🎜🎜🎜Nachher Beim Testen wurde festgestellt, dass das folgende Problem nicht auftritt, wenn Sie MinGW zum Erstellen verwenden. Wenn Sie jedoch Visual C++ zum Erstellen verwenden, tritt es nicht auf. 🎜🎜Nachdem alle oben genannten Schritte abgeschlossen sind, kann es codiert und normal ausgeführt werden, es gibt jedoch ein kleines Problem mit der intelligenten Erkennung, wie im Bild gezeigt: 🎜🎜 🎜🎜Der GEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltd dafür ist, dass die von Qt generierte UI-Datei nicht im Include-Verzeichnis enthalten ist von IntelliSense. 🎜🎜Nachdem ich die CMake-Dokumentation abgefragt habe, habe ich festgestellt, dass das Verzeichnis, in dem sich die UI-Datei befindet, zum Include-Verzeichnisattribut des Zielattributs hinzugefügt wird: 🎜🎜
🎜🎜Der GEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltd dafür ist, dass die von Qt generierte UI-Datei nicht im Include-Verzeichnis enthalten ist von IntelliSense. 🎜🎜Nachdem ich die CMake-Dokumentation abgefragt habe, habe ich festgestellt, dass das Verzeichnis, in dem sich die UI-Datei befindet, zum Include-Verzeichnisattribut des Zielattributs hinzugefügt wird: 🎜🎜 🎜🎜Die tatsächliche Überprüfung ergab jedoch, dass dies nicht der Fall ist, sodass wir dieses Attribut noch manuell hinzufügen müssen. 🎜🎜Angenommen, das generierte Ziel ist
🎜🎜Die tatsächliche Überprüfung ergab jedoch, dass dies nicht der Fall ist, sodass wir dieses Attribut noch manuell hinzufügen müssen. 🎜🎜Angenommen, das generierte Ziel ist Test, fügen Sie in der letzten Zeile der Datei CMakeLists.txt hinzu: 🎜Eine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickelt_minimum_required(VERSION 3.5)
project(Test LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# QtCreator supports the following variables for Android, which are identical to qmake Android variables.
# Check http://doc.qt.io/qt-5/deployment-android.html for more information.
# They need to be set before the find_package(Qt5 ...) call.
#if(ANDROID)
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
# if (ANDROID_ABI STREQUAL "armeabi-v7a")
# set(ANDROID_EXTRA_LIBS
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so)
# endif()
#endif()
find_package(QT NAMES Qt6 Qt5 COMPONENTS Widgets REQUIRED)
find_package(Qt${QT_VERSION_MAJOR} COMPONENTS Widgets REQUIRED)
if(ANDROID)
add_library(Test SHARED
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
else()
add_executable(Test
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
endif()
target_link_libraries(Test PRIVATE Qt${QT_VERSION_MAJOR}::Widgets)
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")CMakeLists.txt Dateiinhalt Funktioniert ordnungsgemäß für: 🎜rrreee🎜 IntelliSense: 🎜🎜🎜🎜🎜 Weitere Programmierkenntnisse finden Sie unter: 🎜Erste Schritte mit der ProgrammieEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickeltg🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie man VSCode konfiguriert und Qt entwickelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
Öffnen Sie zunächst den Visual Studio-Code auf dem Computer, klicken Sie auf die vier quadratischen Schaltflächen auf der linken Seite, geben Sie dann draw.io in das Suchfeld ein, um das Plug-In abzufragen, und klicken Sie auf „Installieren“. Erstellen Sie dann eine neue test.drawio-Datei Wählen Sie die Datei „test.drawio“ aus und rufen Sie den Bearbeitungsmodus auf der linken Seite auf. Klicken Sie nach dem Zeichnen auf „Datei“ → „Einbetten“ und dann auf „SVG kopieren“. Code. Fügen Sie den kopierten SVG-Code in den HTML-Code ein. Klicken Sie auf das Bild auf der Webseite. Auf dieser Seite können Sie hinein- und herauszoomen Hier klicken wir auf das Bleistiftmuster in der unteren rechten Ecke, um zur Webseite zu springen.
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen



