 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie interagieren Angular-Komponenten miteinander? Einführung in gängige Interaktionsmethoden
Wie interagieren Angular-Komponenten miteinander? Einführung in gängige Interaktionsmethoden
Wie interagieren Angular-Komponenten miteinander? Einführung in gängige Interaktionsmethoden
Die Interaktion zwischen Komponenten erfolgt hauptsächlich zwischen Master- und Slave-Komponenten. Wie interagieren also Angular-Komponenten miteinander? Der folgende Artikel stellt Ihnen die gängigen Interaktionsmethoden zwischen Angular-Komponenten vor.

【Verwandte Tutorial-Empfehlung: „Angular-Tutorial“】
1. Übergeben Sie Daten von der übergeordneten Komponente an die untergeordnete Komponente durch Eingabebindung
child.component.ts
export class ChildComponent implements OnInit {
@Input() hero: any;
@Input('master') masterName: string; // 第二个 @Input 为子组件的属性名 masterName 指定一个别名 master
constructor() { }
ngOnInit(): void {
}
}child .component. html
<div style="background-color: #749f84">
<p>child works!</p>
<h3 id="hero-name-nbsp-says">{{hero?.name}} says:</h3>
<p>I, {{hero?.name}}, am at your service, {{masterName}}.</p>
</div>parent.component.ts
export class ParentComponent implements OnInit {
hero = {name: 'qxj'}
master = 'Master'
constructor() {
}
ngOnInit(): void {
}
}parent.component.html
<app-child [hero]="hero" [master]="master"></app-child>
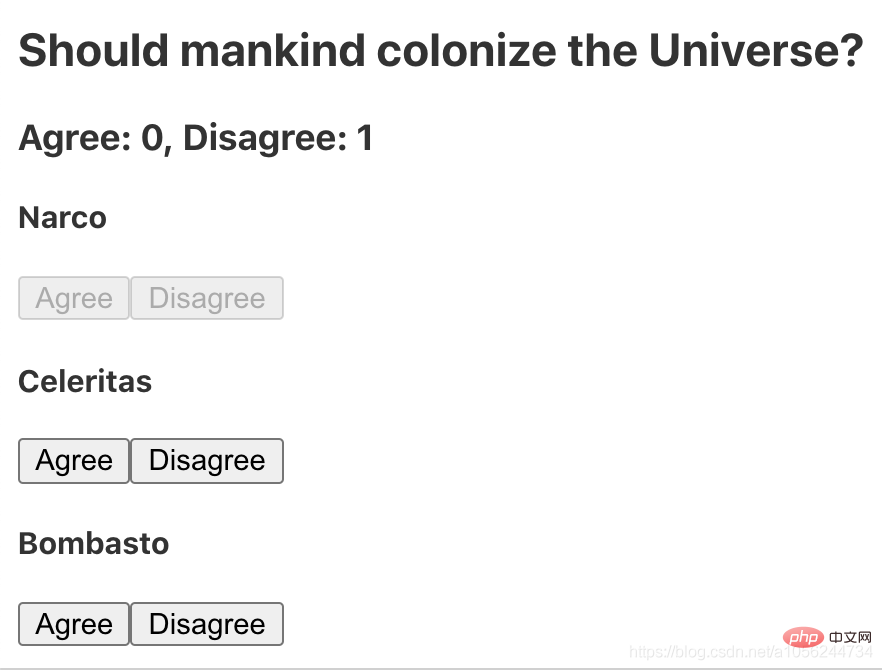
2. Die übergeordnete Komponente hört auf die Ereignisse der untergeordneten Komponente
child.component.ts
export class ChildComponent implements OnInit {
@Input() name: string;
@Output() voted = new EventEmitter<boolean>();
didVote = false;
vote(agreed: boolean) {
this.voted.emit(agreed);
this.didVote = true;
}
constructor() { }
ngOnInit(): void {
}
}child.component .html
<h4 id="name">{{name}}</h4>
<button (click)="vote(true)" [disabled]="didVote">Agree</button>
<button (click)="vote(false)" [disabled]="didVote">Disagree</button>parent.component.ts
export class ParentComponent implements OnInit {
agreed = 0
disagreed = 0
voters = ['Narco', 'Celeritas', 'Bombasto']
onVoted(agreed: boolean) {
agreed ? this.agreed++ : this.disagreed++
}
constructor() {
}
ngOnInit(): void {
}
}parent.component.html
<h2 id="Should-nbsp-mankind-nbsp-colonize-nbsp-the-nbsp-Universe">Should mankind colonize the Universe?</h2>
<h3 id="Agree-nbsp-agreed-nbsp-Disagree-nbsp-disagreed">Agree: {{agreed}}, Disagree: {{disagreed}}</h3>
<app-child *ngFor="let voter of voters" [name]="voter" (voted)="onVoted($event)"></app-child>
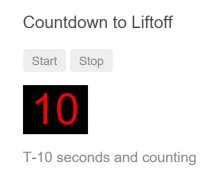
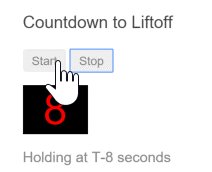
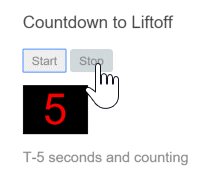
3. Übergeordnete Komponenten und untergeordnete Komponenten interagieren über lokale Variablen
Übergeordnete Komponenten können keine Datenbindung verwenden. Lesen Sie die Eigenschaften der Unterkomponente oder rufen Sie die Methode der Unterkomponente auf. Sie können jedoch eine neue lokale Variable in der Vorlage für die übergeordnete Komponente erstellen, um die untergeordnete Komponente darzustellen, und diese Variable dann verwenden, um die Eigenschaften der untergeordneten Komponente zu lesen und die Methode der untergeordneten Komponente aufzurufen, wie im folgenden Beispiel gezeigt.
Die Unterkomponente CountdownTimerComponent zählt herunter und feuert eine Rakete ab, wenn sie Null erreicht. Die Methoden start und stop sind für die Steuerung der Uhr und die Anzeige von Countdown-Statusinformationen in der Vorlage verantwortlich. CountdownTimerComponent 进行倒计时,归零时发射一个导弹。start 和 stop 方法负责控制时钟并在模板里显示倒计时的状态信息。
child.component.ts
export class ChildComponent implements OnInit, OnDestroy {
intervalId = 0
message = ''
seconds = 11
clearTimer() {
clearInterval(this.intervalId)
}
ngOnInit() {
this.start()
}
ngOnDestroy() {
this.clearTimer()
}
start() {
this.countDown()
}
stop() {
this.clearTimer()
this.message = `Holding at T-${this.seconds} seconds`
}
private countDown() {
this.clearTimer()
this.intervalId = window.setInterval(() => {
this.seconds -= 1
if (this.seconds === 0) {
this.message = 'Blast off!'
} else {
if (this.seconds < 0) {
this.seconds = 10
} // reset
this.message = `T-${this.seconds} seconds and counting`
}
}, 1000)
}
}child.component.html
<p>{{message}}</p>parent.component.ts
export class ParentComponent implements OnInit {
constructor() {
}
ngOnInit(): void {
}
}parent.component.html
<h3 id="Countdown-nbsp-to-nbsp-Liftoff-nbsp-via-nbsp-local-nbsp-variable">Countdown to Liftoff (via local variable)</h3>
<button (click)="child.start()">Start</button>
<button (click)="child.stop()">Stop</button>
<div class="seconds">{{child.seconds}}</div>
<app-child #child></app-child>
4、父组件调用<span style="font-size: 16px;">@ViewChild()</span>child.component.ts
import {AfterViewInit, Component, ViewChild} from '@angular/core'
import {ChildComponent} from '../child/child.component'
@Component({
selector: 'app-parent-vc',
template: `
<h3 id="Countdown-nbsp-to-nbsp-Liftoff-nbsp-via-nbsp-ViewChild">Countdown to Liftoff (via ViewChild)</h3>
<button (click)="start()">Start</button>
<button (click)="stop()">Stop</button>
<div class="seconds">{{ seconds() }}</div>
<app-child></app-child>
`,
})
export class CountdownParentComponent implements AfterViewInit {
@ViewChild(ChildComponent)
private timerComponent: ChildComponent
seconds() {
return 0
}
ngAfterViewInit() {
// Redefine `seconds()` to get from the `ChildComponent.seconds` ...
// but wait a tick first to avoid one-time devMode
// unidirectional-data-flow-violation error
setTimeout(() => {
this.seconds = () => this.timerComponent.seconds
}, 0)
}
start() {
this.timerComponent.start()
}
stop() {
this.timerComponent.stop()
}
}child.component.htmlrrreeeparent.component.ts
rrreeeparent.component.htmlrrreee
4. Die übergeordnete Komponente ruft @ViewChild()
auf Dies Die Methode „lokale Variable“ ist eine einfache und bequeme Methode. Es gibt jedoch auch Einschränkungen, da Verbindungen zwischen übergeordneten Komponenten und untergeordneten Komponenten alle in der Vorlage der übergeordneten Komponente hergestellt werden müssen. Der Code der übergeordneten Komponente selbst hat keinen Zugriff auf die untergeordneten Komponenten.
Wenn die Klasse der übergeordneten Komponente den Eigenschaftswert der untergeordneten Komponente lesen oder die Methode der untergeordneten Komponente aufrufen muss, kann sie die Methode „lokale Variable“ nicht verwenden.
🎜Wenn die übergeordnete Komponente 🎜Klasse🎜 diesen Zugriff benötigt, kann die untergeordnete Komponente als 🎜ViewChild🎜 verwendet und in die übergeordnete Komponente ***injiziert*** werden. 🎜🎜countdown-parent.component.ts🎜rrreee🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWie interagieren Angular-Komponenten miteinander? Einführung in gängige Interaktionsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!



