 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 sublime
sublime
 Detaillierte Erläuterung der Installation des Sublime-Plug-Ins Emmet und der Lösung des Problems des Tab-Vervollständigungscodes
Detaillierte Erläuterung der Installation des Sublime-Plug-Ins Emmet und der Lösung des Problems des Tab-Vervollständigungscodes
Detaillierte Erläuterung der Installation des Sublime-Plug-Ins Emmet und der Lösung des Problems des Tab-Vervollständigungscodes
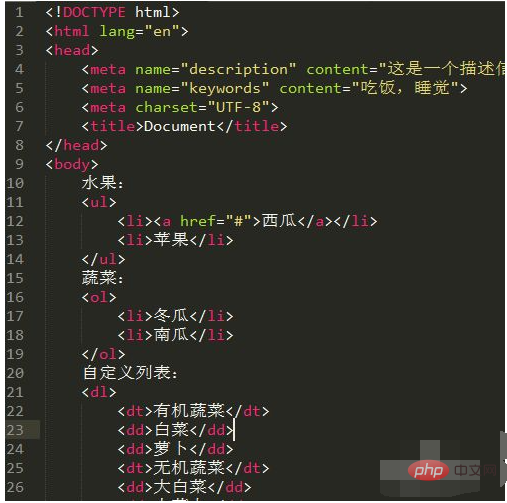
Emmet ist ein sehr nützliches Plug-in für das Web-Frontend-Entwicklungstool Sublime. Es verwendet eine CSS-Selektor-ähnliche Syntax zum Generieren von Code, was die Geschwindigkeit beim Schreiben von HTML- und CSS-Code erheblich verbessert. Halten Sie einfach die Tabulatortaste gedrückt, um eine Abkürzung in einen HTML- und CSS-Codeblock zu erweitern, wie in der Abbildung unten gezeigt. Die meisten Tags können automatisch generiert werden. Unten wird Ihnen in der Tutorial-Spalte von sublime eine Möglichkeit vorgestellt, das Emmet-Plug-in mithilfe der Online-Installation zu installieren.

Methodenschritte:
Bevor wir das Emmet-Plug-in installieren, müssen wir zunächst den Package Control-Plug-in-Manager auf Sublime Text3 installieren. Informationen zu spezifischen Vorgängen finden Sie im folgenden Artikel.
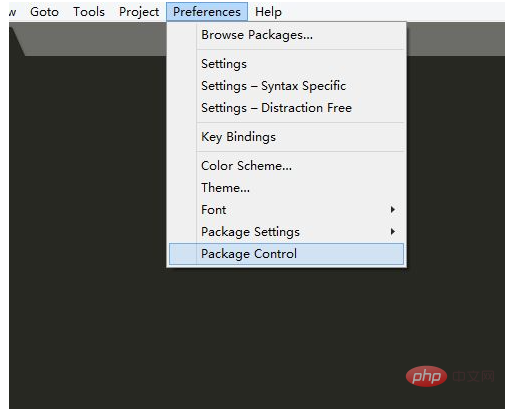
Halten Sie die Tastenkombination Strg+Umschalt+P gedrückt oder wählen Sie in der Menüleiste Einstellungen -> Paketsteuerung, um das Befehlsfeld zu öffnen. Nach einer Weile wird die Benutzeroberfläche angezeigt .

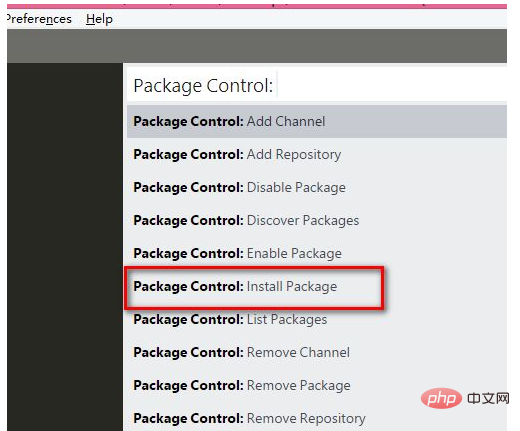
Öffnen Sie das Befehlsfeld und suchen Sie nach dem Paketsteuerungs-Installationspaket, oder geben Sie „pcip“, die ersten Buchstaben dieser vier Wörter, in das Befehlsfeld ein. Ein neues Paketinstallationsfeld wird angezeigt. Suchen Sie nach „emmet“ und klicken Sie auf Geben Sie den Schlüssel ein, nachdem Sie ihn gefunden haben. Er wird nach einer Weile automatisch installiert.

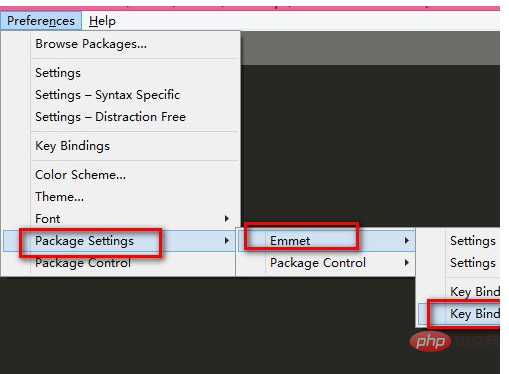
Nachdem die Installation abgeschlossen ist, können Sie über Einstellungen -> Paketeinstellungen -> Emmet überprüfen, ob die Installation erfolgreich war.

Nachdem die Installation abgeschlossen ist, verwenden wir das Emmet-Plugin, um beispielsweise html:5 einzugeben und die Tabulatortaste gedrückt zu halten, um die vollständige Struktur der HTML-Datei zu generieren Die Leute geben html:5 ein und halten dann gedrückt, nachdem die Installation abgeschlossen ist. Die Tabulatortaste reagiert nicht. Was ist die Ursache? Es stellt sich heraus, dass Emmets Standard-Tastenkombination Strg+E ist und wir sie auf die häufig verwendete Tabulatortaste einstellen müssen.
Wählen Sie „Preferences-->PackageSettings-->Emmet-->KeyBindings-->User“ in der Menüleiste und fügen Sie die folgenden Informationen ein.
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]Starten Sie Sublime Text3 neu. Geben Sie html:5 in die neu erstellte Datei ein und halten Sie die Tabulatortaste gedrückt, um den folgenden Code anzuzeigen.

Hinweise
Der Grund, warum die Tab-Taste des Emmet-Plug-ins nicht funktioniert, liegt hauptsächlich an Tastenkombinationskonflikten. Darüber hinaus müssen Sie überprüfen, ob die Installation erfolgreich ist.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Installation des Sublime-Plug-Ins Emmet und der Lösung des Problems des Tab-Vervollständigungscodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was soll ich tun, wenn die Notepad-Datei zu groß zum Öffnen ist?
Apr 08, 2024 am 03:15 AM
Was soll ich tun, wenn die Notepad-Datei zu groß zum Öffnen ist?
Apr 08, 2024 am 03:15 AM
Wenn Notepad-Dateien zu groß werden, können Sie folgende Lösungen ausprobieren: Verwenden Sie einen anderen Texteditor wie Sublime Text, da es dort keine Dateigrößenbeschränkungen gibt. Teilen Sie die Datei in kleinere Teile auf. Aktivieren Sie die Unterstützung großer Dateien über den Registrierungseditor. Versuchen Sie, die Datei mit einer alternativen Methode wie Notepad++, WordPad oder Microsoft Word zu öffnen. Zippen Sie die Datei und öffnen Sie sie mit einem Archivierungstool.
 So richten Sie Textspalten im Editor aus
Apr 08, 2024 am 01:00 AM
So richten Sie Textspalten im Editor aus
Apr 08, 2024 am 01:00 AM
Es gibt drei Methoden, um die Ausrichtung von Textspalten in Notepad zu erreichen: 1. Verwenden Sie Tabulatoren. 2. Verwenden Sie Leerzeichen und passen Sie sie manuell an. 3. Verwenden Sie Tools von Drittanbietern (z. B. Notepad++, Sublime Text), um eine automatische Ausrichtung bereitzustellen.
 Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Zum Öffnen von HTML-Dateien müssen Sie einen Browser wie Google Chrome oder Mozilla Firefox verwenden. Um eine HTML-Datei mit einem Browser zu öffnen, gehen Sie folgendermaßen vor: 1. Öffnen Sie Ihren Browser. 2. Ziehen Sie die HTML-Datei per Drag-and-Drop in das Browserfenster oder klicken Sie auf das Menü „Datei“ und wählen Sie „Öffnen“.
 Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
IDLE und Jupyter Notebook werden für Anfänger empfohlen, und PyCharm, Visual Studio Code und Sublime Text werden für mittlere/fortgeschrittene Schüler empfohlen. Die Cloud-IDEs Google Colab und Binder bieten interaktive Python-Umgebungen. Weitere Empfehlungen sind Anaconda Navigator, Spyder und Wing IDE. Zu den Auswahlkriterien gehören Qualifikationsniveau, Projektgröße und persönliche Vorlieben.
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
Hier sind die Schritte zur Verwendung von kopiertem Code in Python: Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Erstellen Sie eine Python-Datei. Führen Sie den Code über die Befehlszeile aus. Verstehen Sie, wozu der Code dient und wie er funktioniert. Ändern Sie den Code nach Bedarf und führen Sie ihn erneut aus.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
Apr 05, 2024 am 08:06 AM
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
Apr 05, 2024 am 08:06 AM
Sie können HTML-Dateien auf Ihrem Telefon öffnen, indem Sie Ihren Standardbrowser verwenden und den Dateipfad oder die URL in die Adressleiste eingeben. Navigieren Sie mit Ihrem Dateimanager zum Dateispeicherort und klicken Sie auf die HTML-Datei. Laden Sie den Texteditor herunter, navigieren Sie zum Dateispeicherort und doppelklicken Sie auf die HTML-Datei. Laden Sie den HTML Viewer aus dem App Store herunter, navigieren Sie zum Dateispeicherort und tippen Sie auf die HTML-Datei.



