
Der Zweck der Front-End-Leistungsoptimierung besteht darin, das Laden der Seite zu beschleunigen und Benutzern ein besseres Benutzererlebnis zu bieten. Wie kann man also die Front-End-Leistung optimieren? Wie geht das konkret? Der folgende Artikel stellt Ihnen einige Wissenspunkte zur Front-End-Leistungsoptimierung vor.

Lesen Sie die folgenden drei Fragen immer wieder.
Lassen Sie uns zunächst eines besprechen, wie ein Frontend-Projekt von der Konzeption bis zur Umsetzung verläuft
create-react-app Initialisieren Sie ein Projekt. Schreiben Sie einige Komponenten auf die Homepage, z. B. Tofu-Blöcke, Header, Bar und langes Scrollen ScrollView. Anschließend wird das Projekt kompiliert, verpackt und online gestellt. create-react-app 初始化一个项目吧。 首页写好一些组件,例如豆腐块、Header、Bar、长滚动ScrollView。然后项目编译、打包上线。
webpack手搭一个项目。
路由按需加载弄上,可无痕浏览的带loadmore的高性能ScrollList。
因为是首页,明显会牵扯到首屏幕加载的问题。那骨架屏给安排上吧。
再搞一套webpack的最佳实践,目的是能最终得到体积尽量小的打包文件。
SSR来一套吧。因为首页DOM结构太复杂了,如果走Virtual DOM那一套,等到GPU渲染UI就太慢了。
以上,有命中你的某个点吗? 不管有木有道理,这是你想到的点吗?是不是总感觉好像少了点什么?
本篇文章不细讲其它内容。 但到这了就得提一嘴,留个印象。
- 系统层设计
- 一个新系统留20%来满足当前已有业务。 剩下80% 用来系统演进。可以思考下,天猫首页一直变,却依然能保证性能达标。
- 业务层设计
- 已有业务是否与其它业务产生了耦合,是否存在前置业务,如果有那前置业务的权限又在哪里。已有业务是否能根据系统演进程度不断兼容新业务?
- 应用层设计
- 例如微前端,例如组件库,例如
npm install- webpack优化
- 骨架屏
- 路有动态按需加载
- 代码层设计
- 写好高性能React 代码?如何利用好Vue3 时间切片?
- 不说了。太初级的浪费慢慢积累就好。
所以,你应该发现了“总感觉好像少了点什么” 是少在哪里了。对,前端性能优化不仅仅是应用层面、代码层的优化,更重要的是系统层、业务层的优化。
看了以上的心理预设,那接下来就进入正式进入主题吧。
尝试着走完下面这个流程:
性能指标设定(FPS、页面秒开率、报错率、请求数等)
性能标准确定
收益评估
诊断清单
优化手段
Hybrid APP 性能优化
首评秒开的X种方法?
骨架屏
NSR
SSR
webView
webpack ein Projekt von Hand erstellen. 🎜🎜🎜🎜Routing🎜Laden bei Bedarf🎜Holen Sie sich leistungsstarke ScrollList mit loadmore für unsichtbares Browsen. 🎜🎜🎜🎜Da es sich um die Homepage handelt, wird es natürlich Probleme beim Laden des ersten Bildschirms geben. Ordnen Sie dann den 🎜Skelettbildschirm🎜 an. 🎜🎜🎜🎜 Lassen Sie uns eine Reihe von Best Practices für Webpacks entwickeln, mit dem Ziel, endlich eine gepackte Datei zu erhalten, die so klein wie möglich ist. 🎜🎜🎜🎜SSR hol dir ein Set. Da die DOM-Struktur der Homepage zu komplex ist, ist die Verwendung von Virtual DOM zu langsam, bis die GPU die Benutzeroberfläche rendert. 🎜🎜🎜🎜🎜🎜🎜Ist Ihnen einer der oben genannten Punkte aufgefallen? Ob es Sinn macht oder nicht, denken Sie daran? Haben Sie immer das Gefühl, dass etwas fehlt? 🎜🎜🎜In diesem Artikel wird nicht auf Details zu anderen Inhalten eingegangen. Aber hier muss man es erwähnen und einen Eindruck hinterlassen. 🎜🎜🎜Systemschichtdesign🎜🎜Ein neues System lässt 20 % übrig, um das aktuelle Geschäft zu befriedigen. Die restlichen 80 % werden für die Systementwicklung verwendet. Sie können darüber nachdenken, die Tmall-Homepage ändert sich ständig, kann aber dennoch sicherstellen, dass die Leistung dem Standard entspricht. 🎜🎜🎜🎜Business-Layer-Design🎜🎜Ob das bestehende Geschäft mit anderen Unternehmen gekoppelt ist, ob es ein Front-End-Geschäft gibt und wenn ja, welche Berechtigungen hat das Front-End-Geschäft? Können bestehende Dienste entsprechend dem Grad der Systementwicklung kontinuierlich mit neuen Diensten kompatibel sein? 🎜🎜🎜🎜Anwendungsschichtdesign🎜🎜Zum Beispiel ein Mikro-Frontend, z. B. eine Komponentenbibliothek, z. B. npm install🎜🎜Webpack-Optimierung🎜🎜Skelettbildschirm🎜🎜Road verfügt über dynamisches Laden bei Bedarf 🎜🎜🎜🎜Code-Layer-Design 🎜🎜Hochleistungs-React-Code schreiben? Wie kann man Vue3 Time Slicing sinnvoll nutzen? 🎜🎜Nicht mehr. Zu elementare Abfälle können sich langsam ansammeln. 🎜🎜🎜🎜🎜Du hättest also entdecken sollen, dass „🎜Es fühlt sich immer so an, als würde etwas fehlen🎜“ Was fehlt? Ja, Front-End-Leistungsoptimierung ist nicht nur die Optimierung der Anwendungsschicht und der Codeschicht, sondern, was noch wichtiger ist, die Optimierung der Systemschicht und der Geschäftsschicht. 🎜🎜Nachdem wir die oben genannten psychologischen Voreinstellungen gelesen haben, kommen wir zum offiziellen Thema. 🎜NSR🎜🎜🎜🎜SSR🎜🎜🎜🎜webView Optimierung auf Ebenen- und Codearchitekturebene🎜Leistungsverbesserungselement
Leistungspraxis
Haben Sie nun ein umfassendes Verständnis der Front-End-Leistungsoptimierung? Wenn wir über Leistungsoptimierung sprechen, müssen wir oft zuerst darüber sprechen, wie die Leistung „diagnostiziert“ werden kann. In den meisten Fällen werden Sie nicht gefragt, wie die Leistung überwacht wird. (Die Stimme wird immer leiser...)
Als nächstes sprechen wir ausführlich über Optimierungsmethoden
Eine davon Die häufigsten Optimierungsmethoden.
Lazy Loading bedeutet, dass während des langen Seitenladevorgangs wichtige Inhalte zuerst geladen werden und unkritische Inhalte verzögert werden. Wenn wir beispielsweise eine Seite öffnen und deren Inhalt den sichtbaren Bereich des Browsers überschreitet, können wir zuerst den Inhalt des Front-End-sichtbaren Bereichs laden und dann den restlichen Inhalt bei Bedarf laden, nachdem er in den sichtbaren Bereich gelangt ist.
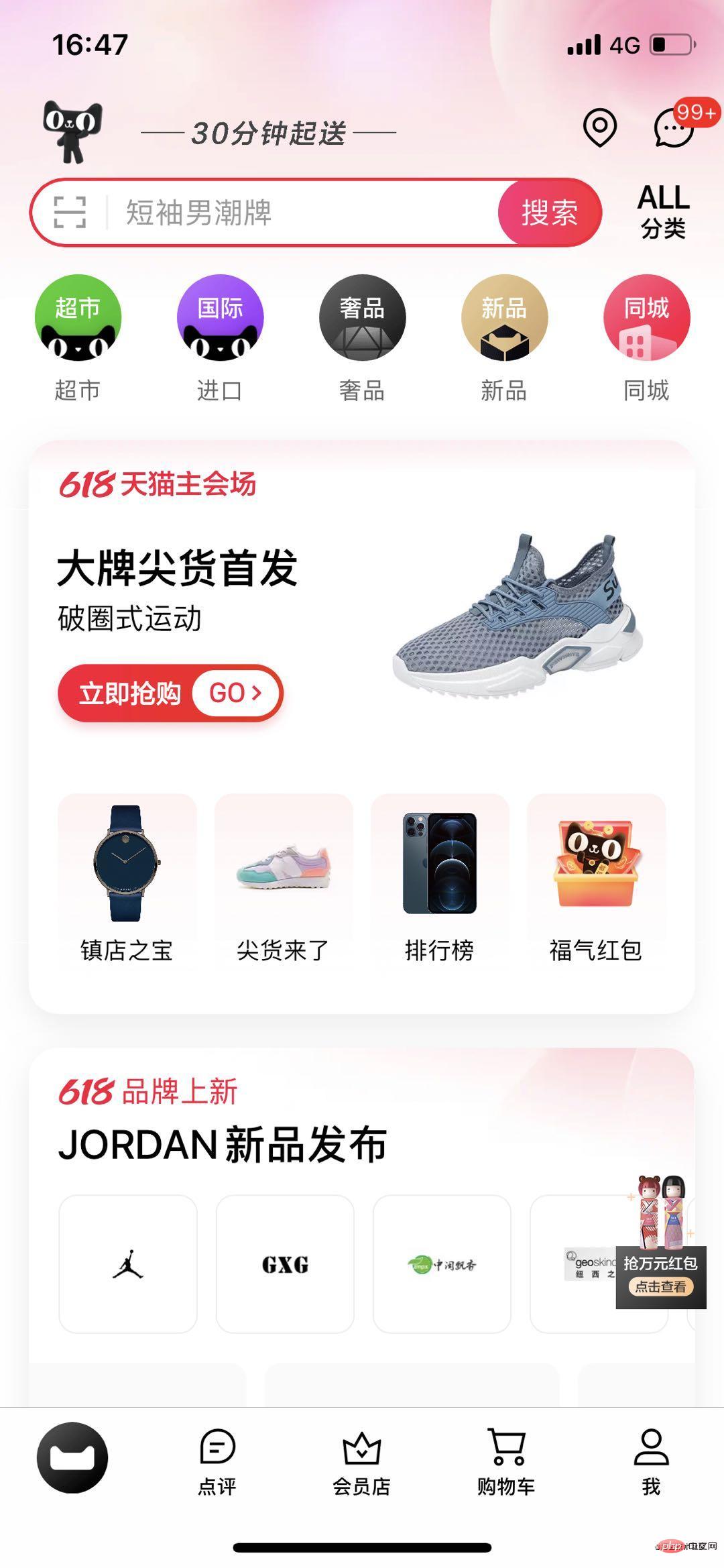
Gib mir eine Kastanie. Ausgewählt auf der Tmall-Homepage. Oben abgebildet.

Es ist zufällig das Tmall 618-Event. Dies ist eine Auswahl der IOS-Version der Tmall-Homepage. Wenn Sie die Tmall-Homepage-Auswahl häufig besuchen, werden Sie feststellen, dass sie fast unsichtbares Surfen ermöglicht. Lazy Loading wird hier sehr gut eingesetzt. Natürlich wird dieser Effekt nicht nur durch Lazy Loading erzielt.
Das ist nur Lazy Loading. Was bewirkt die Tmall-Homepage-Auswahl? Erraten Sie, was.
Lazy Loading
native zwischengespeichert. native做过缓存的。List滚动高度发生很大变化,那请求数据最终还是会敌不过你的高速滑动。也就是说,在没有新的数据之前你看不到下一张卡片了,这是你必须等待了。这时候就会有一个loading的动画显示,接着等拿到了新数据,新卡片就会出现并且自动完全滑入可视区域。IOS的阻尼本来就会使得动画、滚动效果更加顺畅。在这里为想说的是,Android
Verzögertes Laden von Animationen
Liste stark ändert, können die angeforderten Daten irgendwann nicht mehr mit Ihrem schnellen Gleiten mithalten. Mit anderen Worten: Sie können die nächste Karte erst sehen, wenn neue Daten vorliegen, Sie müssen also warten. Zu diesem Zeitpunkt wird eine Laden-Animation angezeigt. Wenn dann neue Daten abgerufen werden, erscheint die neue Karte und wird automatisch vollständig in den sichtbaren Bereich verschoben. Einige Leute haben hier vielleicht gesagt, dass die Dämpfung von IOS die Animations- und Scrolleffekte flüssiger gemacht hätte. Was ich hier sagen möchte ist, dass auch Android verwendet werden kann.
2. Caching
Wenn das Wesentliche des Lazy Loading darin besteht, die Möglichkeit zu bieten, unkritische Inhalte nach dem ersten Bildschirm anzufordern, dann besteht Caching darin, die Möglichkeit für sekundäre Besuche ohne wiederholte Anfragen zu geben. Bei der ersten Bildschirmoptimierungslösung spielen Schnittstellen-Caching und statisches Ressourcen-Caching die Hauptrolle. Zurück zur Frage zum verzögerten Laden gerade: Warum muss man eine Weile schnell über den Bildschirm wischen, bevor man in eine Situation gerät, in der keine neuen Daten vorhanden sind? Der Grund dafür ist, dass die zwischengespeicherten Daten aufgebraucht sind, sodass der Server nur die neuesten Daten bereitstellen kann.Schnittstellencache
Die Implementierung des Schnittstellencaches. Wenn es sich um eine In-End-Anforderung handelt, werden alle Anforderungen zur Implementierung des Schnittstellencaches über native Anforderungen durchlaufen. Warum das tun? Wie kann man also Schnittstellen über Native zwischenspeichern?
Wie kann man also Schnittstellen über Native zwischenspeichern?
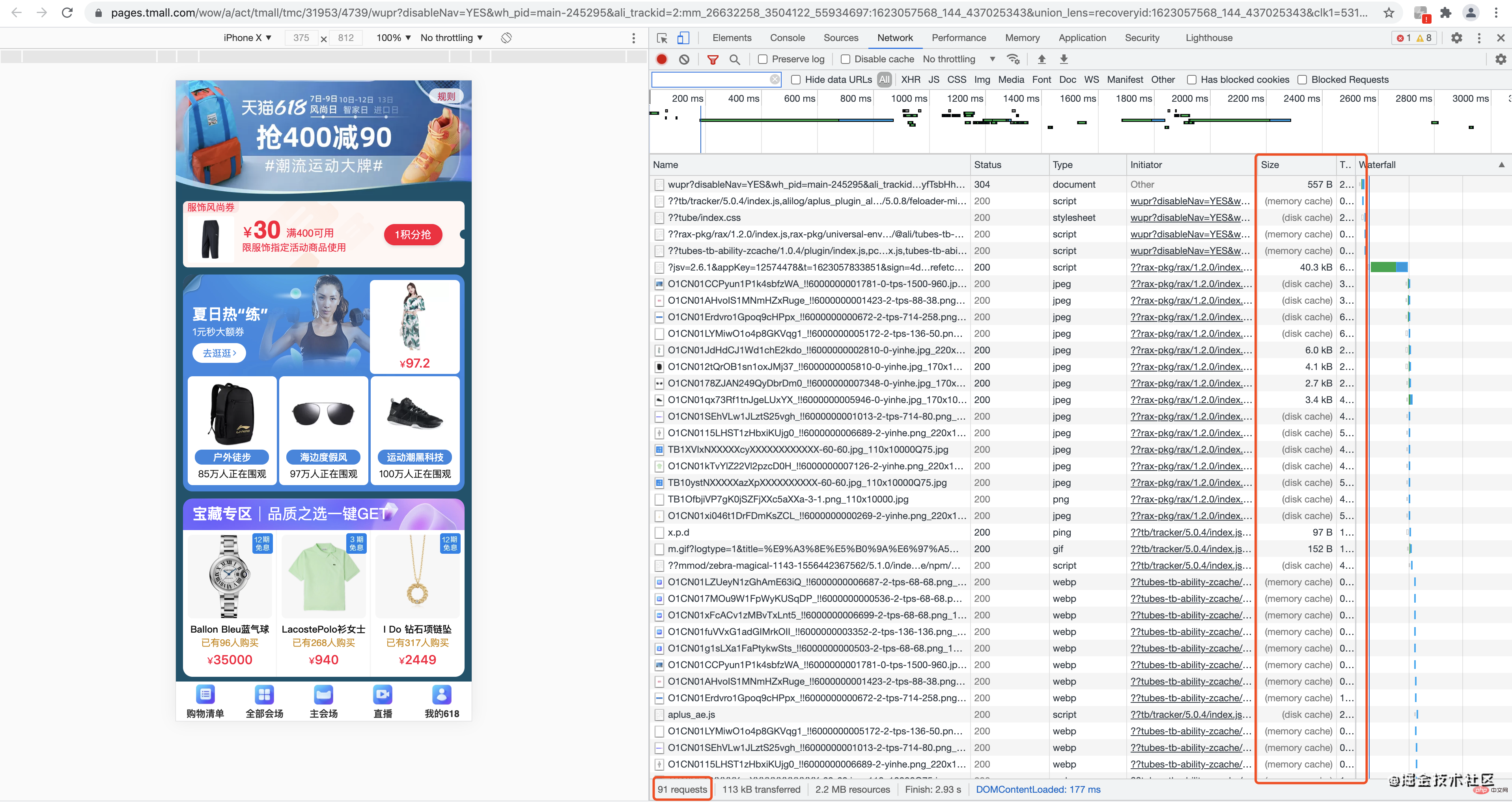
91 Anfragen, 113 kB übertragen, 2,2 MB Ressourcen, Fertigstellung: 2,93 s, DOMContentLoaded: 177 ms. 2,2 Mio. Ressourcen, in Sekunden geöffnet. Schauen Sie sich die Spalte „Größe“ an und Sie sollten etwas verstehen. 91 requests,113 kB transferred, 2.2 MB resources,Finish: 2.93 s,DOMContentLoaded: 177 ms.2.2M的资源,达到秒开。看看Size那一列,你就应该好像领悟到什么了。
没错。HTTP缓存。 数据接口的请求一般来说较少,只有几个,而静态资源(如 JS、CSS、图片和字体等)的请求就太多了。以天猫首页为例,91 个请求中除了少数script外,其余都是静态资源请求。
那么,如何做静态缓存方案呢?这里有两种情况,一种是静态资源长期不需要修改,还有一种是静态资源修改频繁的。你可以尝试多刷新几次页面看看。
资源长期不变的话,比如 1 年都不怎么变化,我们可以使用强缓存,如 Cache-Control 来实现。具体来说可以通过设置 Cache-Control:max-age=31536000,来让浏览器在一年内直接使用本地缓存文件,而不是向服务端发出请求。
至于第二种,如果资源本身随时会发生改动的,可以通过设置 Etag 实现协商缓存。具体来说,在初次请求资源时,设置 Etag(比如使用资源的 md5 作为 Etag),并且返回 200 的状态码,之后请求时带上 If-none-match 字段,来询问服务器当前版本是否可用。如果服务端数据没有变化,会返回一个 304 的状态码给客户端,告诉客户端不需要请求数据,直接使用之前缓存的数据即可。当然,这里还涉及 WebView相关的东西,先不细讲。。。
离线化是指线上实时变动的资源数据静态化到本地,访问时走的是本地文件的方案。
离线包就是一是离线化的一种方案,是将静态资源存储到 App 本地的方案,这里先不细讲。
但更复杂的另一种离线化方案:把页面内容静态化到本地。离线化一般适合首页或者列表页等不需要登录页面的场景,同时能够支持 SEO 功能。
那么,如何实现离线化呢?在打包构建时预渲染页面,前端请求落到 index.html 上时,已经是渲染过的内容。此时,可以通过 Webpack 的 prerender-spa-plugin 来实现预渲染,进而实现离线化。
Webpack 实现预渲染的代码示例如下:
// webpack.conf.js
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// 编译后的html需要存放的路径
path.join(__dirname, '../dist'),
// 列出哪些路由需要预渲染
[ '/', '/about', '/contact' ]
)
]
}
// 面试的时候离线化能讲到这,往往就是做死现场,但风险和收益成正比,值得冒险。那就是,你有木有自己的预渲染方案。如果说懒加载、缓存和离线化都是在请求本身搞事情,想尽办法减少请求或者推迟请求,那并行化则是在请求通道上优化问题,解决请求阻塞问题,进而减少首屏时间。
例如广州打疫苗排队,新闻上报道是如何如何阻塞。 那除了让群众错开打疫苗的时间,还可以增加打疫苗的医生数量。我们在处理请求阻塞时,也可以加大请求通道数量——借助于HTTP 2.0 的多路复用方案来解决。
HTTP 1.1 时代,有两个性能瓶颈点,串行的文件传输和同域名的连接数限制(6个)。到了HTTP 2.0 时代,因为提供了多路复用的功能,传输数据不再使用文本传输(文本传输必须按顺序传输,否则接收端不知道字符的顺序),而是采用二进制数据帧和流的方式进行传输。
其中,帧是数据接收的最小单位,流是连接中的一个虚拟通道,它可以承载双向信息。每个流都会有一个唯一的整数 ID 对数据顺序进行标识,这样接收端收到数据后,可以按照顺序对数据进行合并,不会出现顺序出错的情况。所以,在使用流的情况下,不论多少个资源请求,只要建立一个连接即可。
文件传输环节问题解决后,同域名连接数限制问题怎么解决呢?以 Nginx 服务器为例,原先因为每个域名有6个连接数限制,最大并发就是 100 个请求,采用 HTTP 2.0 之后,现在则可以做到 600,提升了 6倍。
你一定会问,这不是运维侧要做的事情吗,我们前端开发需要做什么?我们要改变静态文件合并(JS、CSS、图片文件)和静态资源服务器做域名散列这两种开发方式。
具体来说,使用 HTTP 2.0 多路复用之后,单个文件可以单独上线,不需要再做 JS 文件合并了。这里提一个保留问题,用过阿里系的Antd组件库吧?库每次更新都不是全部更新,可能这次只更新一个Button组件,再次只更新一个CardDas stimmt. HTTP-Cache. Im Allgemeinen gibt es weniger Anfragen für Datenschnittstellen, nur wenige, während es zu viele Anfragen für statische Ressourcen (wie JS, CSS, Bilder, Schriftarten usw.) gibt. Am Beispiel der Tmall-Homepage handelt es sich bei den restlichen 91 Anfragen bis auf einige Skripte um statische Ressourcenanfragen.
Offline-Paket ist eine Offline-Lösung🎜 Es ist eine Lösung, um statische Ressourcen lokal in der App zu speichern. Ich werde hier nicht näher darauf eingehen. 🎜🎜Aber noch eine komplexere Offline-Lösung: Statisierung des Seiteninhalts lokal. 🎜Offline eignet sich im Allgemeinen für Szenarien wie Homepages oder Listenseiten, die keine Anmeldeseite erfordern, und kann auch SEO-Funktionen unterstützen. 🎜🎜Wie kann man also offline Erfolg haben? Die Seite wird während des Packens und Erstellens vorgerendert. Wenn die Front-End-Anfrage auf index.html fällt, handelt es sich bereits um den gerenderten Inhalt. Zu diesem Zeitpunkt können Sie das Prerender-Spa-Plugin von Webpack verwenden, um das Vor-Rendering zu implementieren und ein Offline-Rendering zu erreichen. 🎜🎜Webpack implementiert Pre-Rendering-Codebeispiele wie folgt: 🎜rrreeeHTTP 2.0 lösen. 🎜🎜In der HTTP 1.1 -Ära gab es zwei Leistungsengpässe: die serielle Dateiübertragung und die Begrenzung der Anzahl der Verbindungen für denselben Domainnamen (6). Im Zeitalter von HTTP 2.0 wird die Textübertragung aufgrund der Multiplexfunktion nicht mehr zur Datenübertragung verwendet (die Textübertragung muss in der richtigen Reihenfolge übertragen werden, sonst kennt der Empfänger die Reihenfolge der Zeichen nicht). , aber Es werden binäre Datenrahmen und Streams übertragen. 🎜🎜🎜Unter diesen ist der Frame die kleinste Einheit des Datenempfangs, und der Stream ist ein virtueller Kanal in der Verbindung, der bidirektionale Informationen übertragen kann. Jeder Stream verfügt über eine eindeutige Ganzzahl-ID zur Identifizierung der Datensequenz, sodass der Empfänger die Daten nach dem Empfang der Daten der Reihe nach ohne Fehler in der Reihenfolge zusammenführen kann. Daher wird bei der Verwendung von Streams unabhängig von der Anzahl der Ressourcenanforderungen nur eine Verbindung hergestellt. 🎜🎜Wie kann das Problem der Begrenzung der Anzahl der Verbindungen mit demselben Domänennamen gelöst werden, nachdem das Dateiübertragungsproblem gelöst ist? Nehmen Sie als Beispiel den Nginx-Server. Da jeder Domänenname ursprünglich auf 6-Verbindungen beschränkt war, betrug die maximale Parallelität nach der Einführung von HTTP 2.0 kann nun <code>600 erreicht werden, was einer Steigerung um das 6-fache entspricht. 🎜🎜Sie müssen sich fragen, was die Betriebs- und Wartungsseite tun muss. Was müssen wir in der Front-End-Entwicklung tun? Wir müssen die beiden Entwicklungsmethoden der statischen Dateizusammenführung (JS, CSS, Bilddateien) und des Domänennamen-Hashings durch statische Ressourcenserver ändern. 🎜🎜Insbesondere nach der Verwendung von HTTP 2.0-Multiplexing kann eine einzelne Datei unabhängig online sein und es besteht keine Notwendigkeit, JS-Dateien zusammenzuführen. Ich möchte hier eine reservierte Frage stellen. Haben Sie jemals die 🎜Antd-Komponentenbibliothek von Alibaba verwendet? Jedes Mal, wenn die Bibliothek aktualisiert wird, werden möglicherweise nicht alle aktualisiert. Diesmal wird möglicherweise nur eine Button-Komponente aktualisiert, und nur eine Card-Komponente wird erneut aktualisiert. Wie erreicht man also separate Releases einzelner Komponenten? 🎜🎜Um die Blockierung des statischen Domänennamens zu lösen (Dies ist ein Leistungsengpass), muss der statische Domänenname in pic0-pic5 unterteilt werden, was die Fähigkeit zur Anforderungsparallelität verbessern kann.
Obwohl das Problem durch Hashing des Domänennamens der statischen Ressource gelöst wird, wird die DNS-Auflösungszeit viel länger und es sind zusätzliche Server erforderlich, um das Problem zu lösen. HTTP 2.0 Multiplexing löst dieses Problem.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEinige Wissenspunkte zur Front-End-Leistungsoptimierung, die Sie kennen sollten (Teil 1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux
 Der Unterschied zwischen get und post
Der Unterschied zwischen get und post
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Welches OA-System ist besser?
Welches OA-System ist besser?
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 Methode zum Festlegen des HTML-Bereichs
Methode zum Festlegen des HTML-Bereichs
 Tutorial zur Symboleingabe in voller Breite
Tutorial zur Symboleingabe in voller Breite