 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Welche Methoden gibt es für das Konsolenobjekt der Javascript-Konsole?
Welche Methoden gibt es für das Konsolenobjekt der Javascript-Konsole?
Welche Methoden gibt es für das Konsolenobjekt der Javascript-Konsole?
Zu den
js-Konsolenmethoden gehören: Assert(), Clear(), Count(), Error(), Group(), GroupEnd(), Info(), Log(), Table(), Time(), TimeEnd(). , Trace(), Warn() usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript-Konsole Konsolenobjekt
Konsolenobjekt wird für das JavaScript-Debugging verwendet.
In nativem JavaScript gibt es standardmäßig kein Konsolenobjekt. Dies ist ein integriertes Objekt, das vom Hostobjekt (d. h. dem Browser) bereitgestellt wird. Wird für den Zugriff auf die Debugging-Konsole verwendet. Der Effekt kann in verschiedenen Browsern unterschiedlich sein.
Konsolenobjekte haben zwei häufige Verwendungszwecke:
Anzeigen von Fehlerinformationen, wenn der Webseitencode ausgeführt wird.
bietet eine Befehlszeilenschnittstelle für die Interaktion mit Webseitencode.
Konsolenobjektmethoden
| Methode | Beschreibung |
|---|---|
| assert() | assert-Methode akzeptiert zwei Parameter, der erste Parameter ist ein Ausdruck, der zweite Parameter ist eine Zeichenfolge. Der zweite Parameter wird nur ausgegeben, wenn der erste Parameter falsch ist, andernfalls gibt es kein Ergebnis. |
| clear() | Alle Ausgaben der aktuellen Konsole löschen und den Cursor zur ersten Zeile zurückbringen. |
| count() | wird verwendet, um zu zählen und auszugeben, wie oft es aufgerufen wurde. |
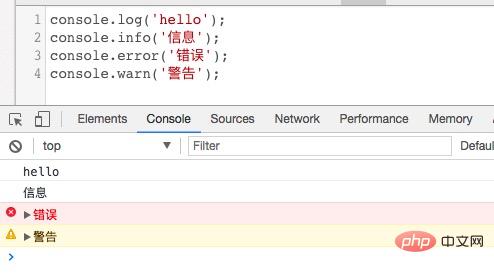
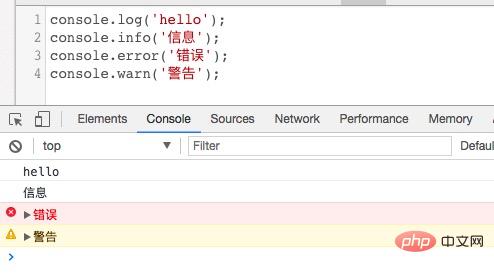
| error() | Fügen Sie bei der Ausgabe von Informationen vorne ein rotes Kreuz hinzu, um auf einen Fehler hinzuweisen, und der Stapel, in dem der Fehler aufgetreten ist, wird angezeigt. |
| group() | wird zum Gruppieren der angezeigten Informationen verwendet und kann die Informationen falten und erweitern. |
| groupCollapsed() | ist der Methode console.group sehr ähnlich. Der einzige Unterschied besteht darin, dass der Inhalt der Gruppe bei der ersten Anzeige reduziert statt erweitert wird. |
| groupEnd() | Inline-Gruppierung beenden |
| info() | console.log-Alias, Ausgabeinformationen |
| log() | Ausgabeinformationen |
| table() | will Composite Typdaten werden in eine Tabellenanzeige umgewandelt. |
| time() | Zeit beginnt |
| timeEnd() | Zeit endet |
| trace() | Verfolgen Sie den Aufrufprozess der Funktion Warnmeldung |
| Häufig verwendete Konsolen-Debugging-Befehle |
[Verwandte Empfehlungen: Javascript-Lerntutorial
]
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es für das Konsolenobjekt der Javascript-Konsole?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
![Xbox-Systemfehler E200 [behoben]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox-Systemfehler E200 [behoben]
Feb 19, 2024 pm 02:39 PM
Xbox-Systemfehler E200 [behoben]
Feb 19, 2024 pm 02:39 PM
In diesem Artikel wird erläutert, wie Sie den Systemfehler E200 auf Ihrer Xbox-Konsole beheben. Normalerweise tritt dieser Fehler auf, wenn Ihre Xbox-Konsole beim Versuch, das neueste Konsolen-Betriebssystem-Update zu installieren, unterbrochen wird. Dieser Fehler kann auch auftreten, wenn die Systemaktualisierung aufgrund eines Stromausfalls oder eines Netzwerkproblems unterbrochen wird. Beheben Sie den Xbox-Systemfehler E200. Verwenden Sie den folgenden Fix, um den Systemfehler E200 auf Ihrer Xbox-Konsole zu beheben: Schalten Sie Ihre Xbox-Konsole aus und wieder ein. Führen Sie ein Systemupdate durch, setzen Sie Ihre Konsole auf die Werkseinstellungen zurück. Beginnen wir. 1] Aus- und wieder Einschalten Ihrer Xbox-Konsole Durch Zurücksetzen des Energiezyklus Ihrer Xbox-Konsole können potenzielle vorübergehende Störungen effektiv beseitigt und einige Probleme behoben werden. Befolgen Sie diese Schritte, um Xbox Control zu deaktivieren und erneut zu öffnen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).





