 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Installieren Sie diese Plug-Ins, um Ihren vscode benutzerfreundlicher zu machen!
Installieren Sie diese Plug-Ins, um Ihren vscode benutzerfreundlicher zu machen!
Installieren Sie diese Plug-Ins, um Ihren vscode benutzerfreundlicher zu machen!
Es wird oft gesagt: „Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zuerst Ihre Werkzeuge schärfen.“ Ein nützlicher Editor kann uns helfen, die Arbeitseffizienz zu verbessern. In diesem Artikel stellen wir Ihnen einige nützliche vscode-Plug-ins vor, um Ihren vscode benutzerfreundlicher zu machen!

【Empfohlenes Lernen: „vscode-Tutorial“】
Obwohl wir als Programmierer häufig IDE verwenden, können wir nicht alle Texte oder Dateien mit Ideen für den Betrieb öffnen.
Grundsätzlich wird jeder einen Texteditor als Hilfsinhaltsoperation für sich haben. Beispielsweise verwenden wir häufig vim, sublime, atom usw. Jede Software hat ihre eigenen Eigenschaften. Die heutige Empfehlung ist vs code, ein von Microsoft eingeführter Code-Editor.
Einführung
vscode ist ein kostenloser plattformübergreifender Editor, der 2015 von Microsoft eingeführt wurde und über sehr leistungsstarke Funktionen verfügt.
Unterstützt fast alle gängigen Entwicklungssyntaxhervorhebungen.
Intelligente Code-Ergänzung 定 Benutzerdefinierte Tastenkombination
Leistungsstarke Plug-in-Erweiterung
Plattformübergreifend
- Warum empfehlen Sie mir VS Code
, wenn ich oft Blogs schreibe und Notizen mache? , es ist sehr wichtig, einen geeigneten Texteditor zu haben, der mir helfen kann, meine Effizienz zu verbessern und mir ein schönes Gefühl zu geben. Aber von Sublime, Jianshu, Nuggets und anderen Markdown-Software habe ich immer noch das Gefühl, dass sie nicht für mich geeignet ist. Die Gründe sind wie folgt:
Jianshu Markdown bietet keine Tastenkombinationen und kann Inhalte nicht direkt mit Git synchronisieren.
Ähnlich wie Nuggets kann es nicht für Git bereitgestellt werden. Es muss mit anderen Orten synchronisiert und vor dem Einfügen und Kopieren heruntergeladen werden.
Deshalb habe ich nach einem Texteditor gesucht, der nicht nur einfache Codierung durchführen, sondern auch eine Vorschau des Markdown-Textinhalts anzeigen und auch den Markdown-Bildbett-Funktionseditor unterstützen kann.
Zum Glück habe ich es gefunden. Es ist vscode.
Natürlich basiert die Unterstützung so vieler Funktionen auch auf umfangreichen Plug-Ins. Jedes gute Plug-in macht die Verwendung von vscode leistungsfähiger.
Ich verwende vscode jetzt hauptsächlich für Markdown-, Git-, Java- und Textfunktionen. Auf dieser Grundlage basiert auch dieser Artikel.
Vscode kann zum Schreiben von Dokumenten, zum Codieren, zum Musikhören, zum Spekulieren in Aktien und zur Projektplanung verwendet werden.
Haha, du hast so viel gesagt, bist du überrascht? Ist der vscode, den wir oft verwenden, so leistungsstark? Ja, ich hatte recht, vscode ist so großartig.
Als nächstes werfen wir einen Blick darauf, wie man mit vscode ein vielseitiges Schreibwerkzeug erstellt. Lassen Sie uns andere Markdown-Software deinstallieren.
Plug-in-SucheKlicken Sie auf das letzte Element in der linken Symbolleiste, das den Plug-in-Store darstellt. Wir können nach dem Plug-in-Inhalt suchen, den wir benötigen.
Markdown-Plug-in-Installation 
Markdown ist eine leichte Textsprache. Die meisten Programmierer verwenden sie zum Schreiben von Dokumenten. Wo schreiben Sie also häufig Dokumente? Tencent-Dokumente? Graphitdokument? Oder ein kurzes Buch? Oder CSDN? Oder die Nuggets? Diese Websites unterstützen alle die Markdown-Syntax, es gibt jedoch ein Problem mit einigen Website-Bildern, um Hotlinks zu verhindern. Beispielsweise kann der Nuggets-Bildlink nicht auf anderen Websites verwendet werden.
Zu diesem Zeitpunkt benötigen wir einen Ort, an dem wir Markdown zum Schreiben von Inhalten verwenden können, und wir können auch unser eigenes Bilderbett (einen Ort zum Speichern unserer eigenen Bilder) zum Anzeigen von Bildern verwenden. Und vscode unterstützt Markdown nativ. Um die Verwendung von Markdown zu vereinfachen, werden wir die folgenden Plug-Ins installieren, um die Effizienz zu verbessern.
Das Plug-in „Bild in qiniu einfügen“ und die Software PicGo
Vscode kann das Bild nicht speichern, oder das Bild wird beim Schreiben als lokales Bild gespeichert. Lokale Bilder sind unpraktisch. Wenn wir den Artikel woanders speichern möchten, müssen wir die Bilder verarbeiten. Daher ist es erforderlich, ein Bildbett für vscode zu konfigurieren.
Für Bilderbetten können Sie das qiniu-Plug-in in vscode als Bildbettsoftware verwenden oder im Internet nach der PicGo-Software suchen, da das Bildbett-Tool verschiedene Methoden zur Bildbettimplementierung bietet , und nach dem Hochladen lautet der Upload-Pfad. Speichern Sie es im Pasteboard. Hey, das ist praktisch zum Kopieren nach Vscode. Ich empfehle Ihnen, PicGo zu verwendenBevor wir das Bilderbett verwenden können, müssen wir zunächst über einen Cloud-Speicher verfügen. Der hier verwendete Objektspeicher ist Qiniu Cloud. Klicken Sie hier, um sich zu registrieren.
Melden Sie sich unbedingt vorab für das Wolkenbett an.
Wenn Sie keine Software installieren möchten, können Sie das paste image to qiniuPlug-in auch direkt in Vscode verwenden.
Dieses Plug-in wird zum Hochladen und Speichern unserer Bilder in Qiniu Cloud verwendet schließen, unsere Bilder bleiben immer gespeichert.
Es unterstützt das Hochladen von Screenshots. Sie müssen das Bild nicht lokal abrufen und dann migrieren, sondern können es direkt hochladen. Verbindungsadresse

Vorschau-Plug-in Markdown Preview Enhanced
Dieses Plug-in zeigt Markdown-Inhalte an und die linke und rechte Seite werden in geteilten Bildschirmen angezeigt. Es hat den gleichen Anzeigeeffekt wie Jianshu und Nuggets.

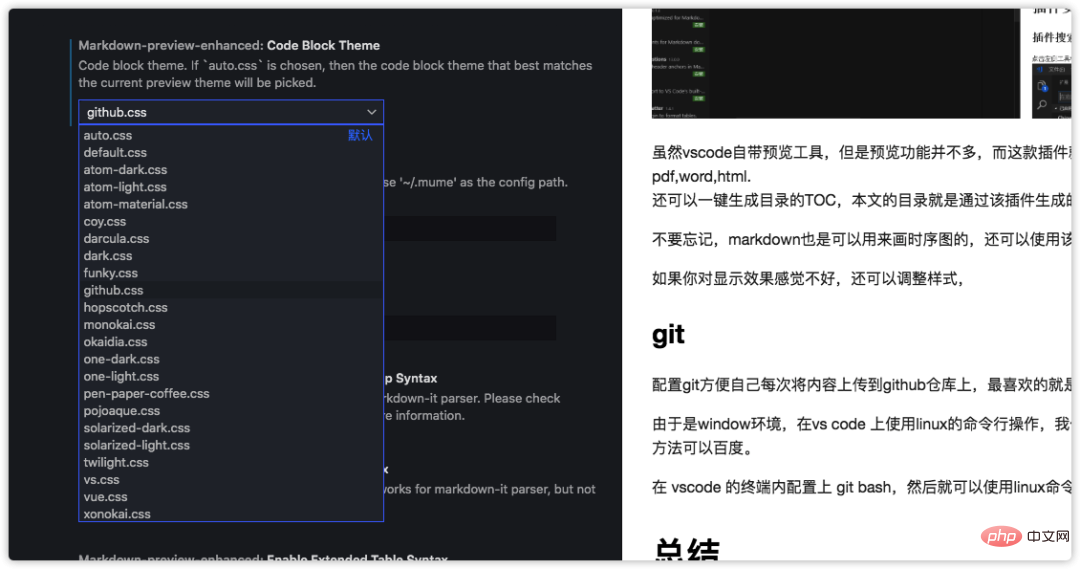
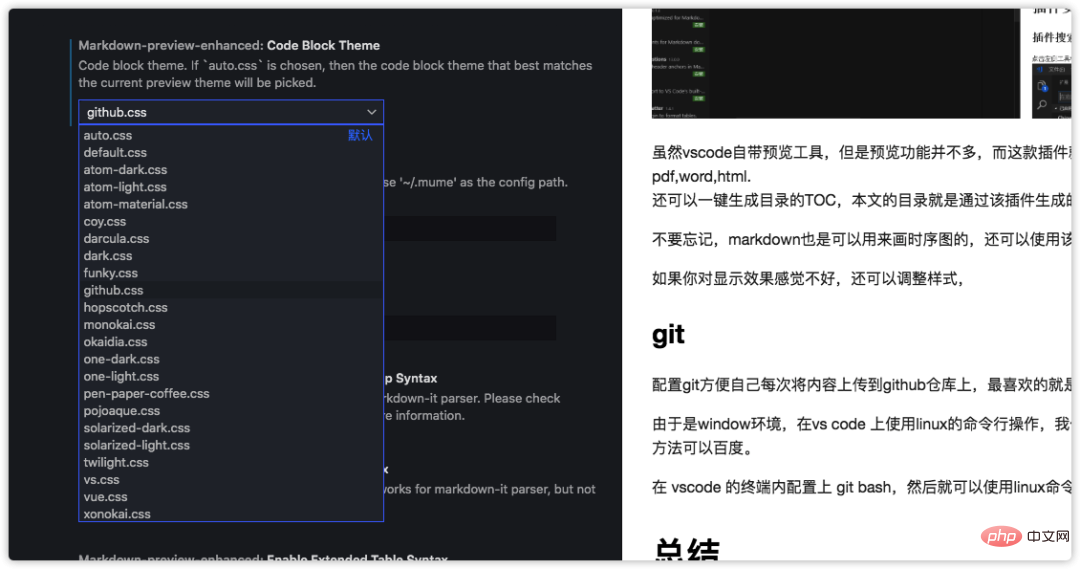
Vscode verfügt zwar über ein Vorschau-Tool, es gibt jedoch nicht viele Vorschaufunktionen. Dieses Plug-in erweitert die Vorschaufunktion und kann auch PDF, Word und HTML exportieren. Sie können auch das Inhaltsverzeichnis mit erstellen Ein Klick. Das Inhaltsverzeichnis dieses Artikels wird über dieses Plugin generiert.
Vergessen Sie nicht, dass Markdown auch zum Zeichnen von Zeitdiagrammen verwendet werden kann und dass Sie dieses Plug-in auch zum Zeichnen von Plotbildern verwenden können.
Wenn Sie mit dem Anzeigeeffekt nicht zufrieden sind, können Sie auch den Stil anpassen. Das Bild unten zeigt verschiedene Stiloptionen.

Stile anpassen
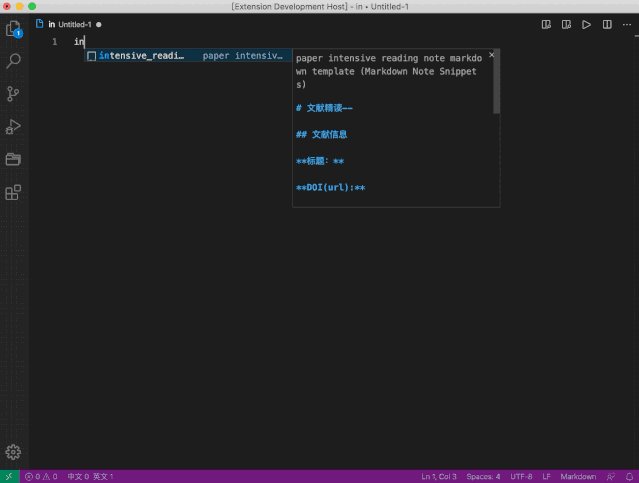
Markdown-Notiz-Snippets
Das Ziel dieses Plugins ist es, die Dinge zu reduzieren, die wir jeden Tag wiederholen.
Verwenden Sie Tastenkombinationen zum Einfügen von Vorlagen. In diesem Plug-in stellt der Autor eine KPT-Tagebuchmethode zum Aufzeichnen von Lebensaufzeichnungen bereit. Die drei Buchstaben KPT stehen für Keep, Problem und Try. Die konkrete Bedeutung ist wie folgt:
Behalten: Seien Sie nicht zu weit gefasst bei dem, was Sie gerade tun
Problem: Die Probleme, auf die Sie heute gestoßen sind
Versuchen: Die Lösungen, die Sie morgen ausprobieren werden
Neben den täglichen Arbeitsaufzeichnungen gibt es auch umfangreiche Literaturlesevorlagen und Literaturpräzisionsvorlagen.

Tägliche Protokollierung
Markdownlint
Obwohl Markdown nicht viel Grammatik hat, ist das, was wir schreiben, manchmal nicht sehr standardisiert, und das MarkdownLint-Plug-in dient dazu, die von uns geschriebene Grammatik zu standardisieren und unsere Grammatik zu überprüfen Ist es richtig? Wenn ein Syntaxfehler vorliegt, wird eine Syntaxaufforderung angezeigt. Fühlt es sich an, als würden Sie programmieren?

Markdown All in One
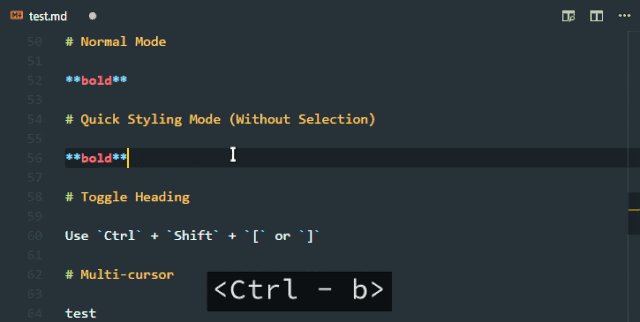
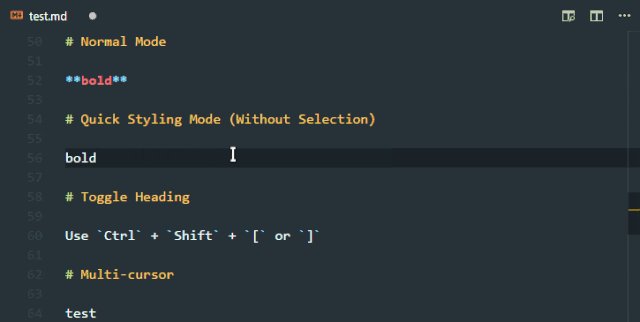
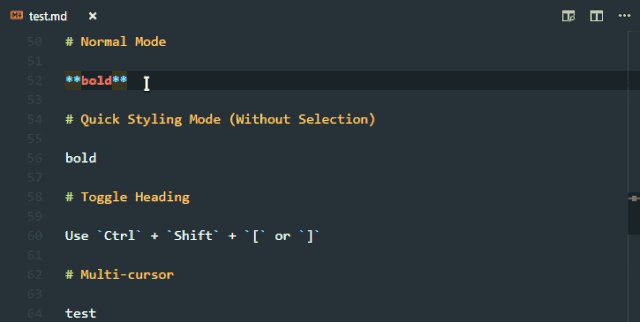
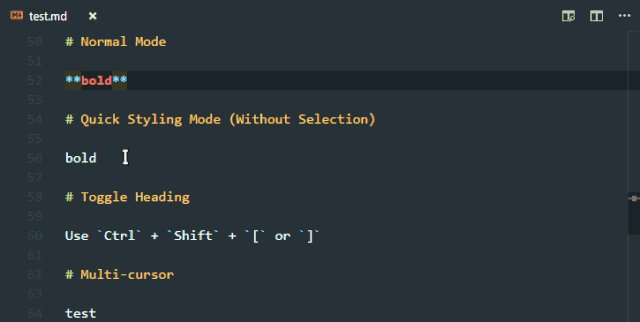
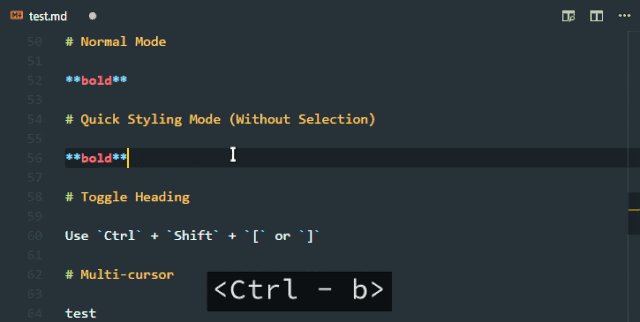
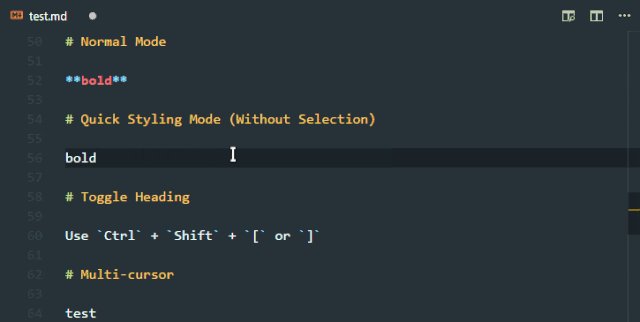
Markdown Obwohl die Syntax einfach ist, ist es auch sehr mühsam, diese Befehle jedes Mal einzugeben, insbesondere wenn jeder daran gewöhnt ist, Tastenkombinationen zu verwenden. Es gibt eine Lösung, und Markdown All in One ist hier, um dieses Problem zu lösen.
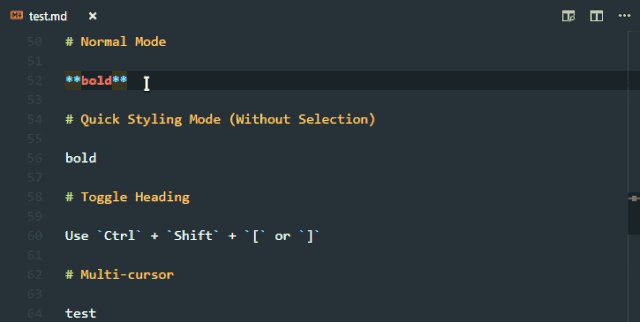
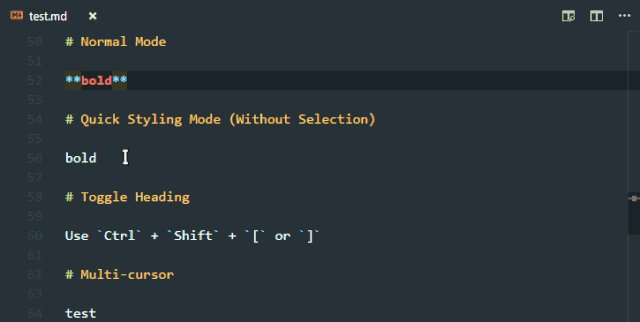
Verwenden Sie Strg + B für Fettschrift, Strg + I für Kursivschrift usw., um Tabelleninhalte mit einem Klick zu erstellen. Wenn Sie die Effizienz des Markdowns verbessern möchten, sollten Sie dieses Plug-in nicht verpassen.

Markdown-Tastenkombinationen
Dieses Plug-In kann mit anderen Plug-Ins kombiniert werden. Es wird hauptsächlich verwendet, um einige häufig verwendete Tastenkombinationen für Operationen bereitzustellen, wie z. B. die oben genannten Fett- und Kursivschrift. Natürlich bietet dieses Plug-in auch Tastenkombinationen zum schnellen Erstellen von Codeblöcken, Inline-Codeblöcken und Tabellen. Die spezifischen Tastenkombinationen sind im Bild unten zu sehen. Mit diesen Tastenkombinationen gibt es keinen Unterschied zwischen dem Schreiben von Dokumenten in vscode- und graphite-Dokumenten und Tencent-Dokumenten.
Noch besser: Wir verwenden eine Kombination von Plug-ins, die uns dabei helfen, Dokumente für die Ausgabe in E-Books zu organisieren.

Git und GitLens
Konfigurieren Sie Git so, dass Sie jedes Mal Inhalte in das Github-Warehouse hochladen können. Am liebsten verwende ich die Befehlszeile, um Git zu bedienen.
Da es sich um eine Fensterumgebung handelt, on vs code Um die Linux-Befehlszeilenoperation verwenden zu können, müssen wir git bash herunterladen. Die spezifische Download- und Installationsmethode finden Sie auf Baidu.
Konfigurieren Sie Git Bash im Terminal von vscode, und dann können Sie die Linux-Befehlszeilenoperation verwenden.
Wenn Sie auch die Widdow-Umgebungs-Shell verwenden können, ist das kürzlich von Microsoft veröffentlichte neue Terminal natürlich auch sehr schön und ausgezeichnet.
Wenn Sie Git von Vscode verwenden, ist GitLens ein unverzichtbares Plug-in.
GitLens hilft Ihnen, Code besser zu verstehen. Sehen Sie schnell, wer, warum und wann eine Codezeile oder ein Codeblock geändert wurde. Werfen Sie einen Blick zurück in die Geschichte, um mehr darüber zu erfahren, wie und warum sich Code entwickelt hat. Erkunden Sie mühelos die Geschichte und Entwicklung der Codebasis
Tägliches Paddel-Plug-in
Wir sind schon sehr müde von der täglichen Arbeit und machen immer gerne eine Pause von der hektischen Arbeit. vscode bietet ein Plug-in. Dadurch können wir paddeln. Normalerweise schreibe ich beim Paddeln Code.
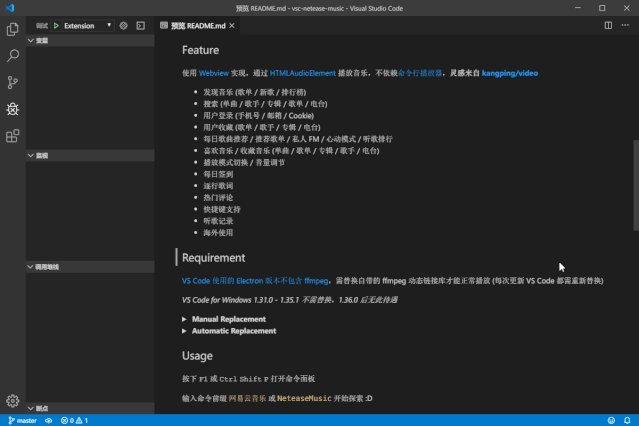
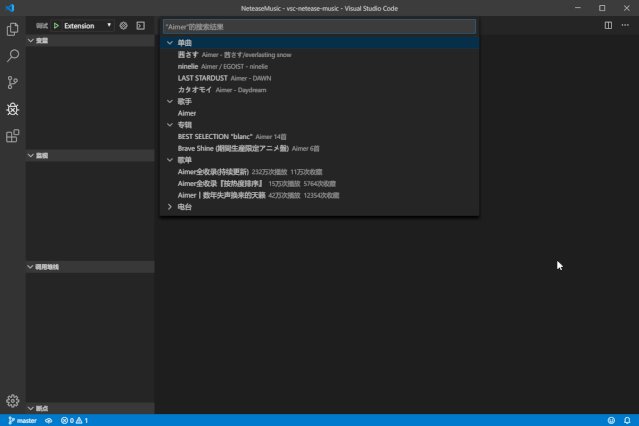
NetEase Cloud Music
Suchen Sie vsc-netease-music im Plug-in-Markt und öffnen Sie vscode, um Musik zu hören. Es ist nicht erforderlich, Musiksoftware speziell zum Anhören von Songs zu öffnen.

Romane lesen
Hey, erinnerst du dich noch an die Zeit, als du heimlich Romane gelesen hast und in der Schule vom Lehrer erwischt wurdest? Um uns vom Lehrer nicht erwischen zu lassen, haben wir Schulbuchhüllen auf die Oberfläche der Bücher geklebt, um unser Paddelverhalten zu vertuschen.
Die gleiche Funktion ist auch in vscode verfügbar. Mit dem read-vscode-e-Plugin können wir Romane lesen und an der Oberfläche kratzen. Wenn der Produktmanager vorbeikommt, denkt er, dass Sie Code schreiben?

Vscde-Leetcode
Haben Sie das Gefühl, mit den oben genannten Plug-ins ziemlich dekadent zu sein? Um in eine große Fabrik zu gelangen, ist es notwendig, jeden Tag Fragen zu beantworten, aber wie Fragen im Unternehmen beantworten? Hey, das vscode-Fragebeantwortungs-Plug-in Tengchong wurde veröffentlicht. Als Sie Fragen beantworteten, dachte Ihr Chef, Sie würden ernsthaft arbeiten.

Zusammenfassung
Das Obige beschreibt hauptsächlich die Verwendung von Vscode zum Erstellen einer für Sie geeigneten Schreibumgebung. Tatsächlich wurden noch weitere Plug-Ins eingeführt, z. B. die Verwendung von Markdown in Kombination mit Git und die Verwendung von Vscode Erstellen Sie ein Dashboard und schreiben Sie jeden Tag Ihre Pläne auf.
Ein guter Redakteur kann uns immer dabei helfen, unsere Probleme zu lösen und die Effizienz auf verschiedene Weise zu verbessern. Natürlich ist der Editor, der zu Ihnen passt, der Beste. Damit VsCode seine Effizienz verbessert, sollte jeder mehr Plug-Ins verwenden.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonInstallieren Sie diese Plug-Ins, um Ihren vscode benutzerfreundlicher zu machen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →





