 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion darüber, wie man den Cursor und die Auswahl in JavaScript bedient?
Eine kurze Diskussion darüber, wie man den Cursor und die Auswahl in JavaScript bedient?
Eine kurze Diskussion darüber, wie man den Cursor und die Auswahl in JavaScript bedient?
Wie bedient man den Cursor und die Auswahl in JavaScript? Der folgende Artikel führt Sie durch das Selection-Objekt und das Range-Objekt und stellt vor, wie Sie diese beiden Objekte zum Bedienen des Cursors und der Auswahl verwenden.

Wenn Sie in einigen Geschäftsszenarien den Cursor und die Auswahl bedienen müssen, z. B. zum Hervorheben von Text, zum Bearbeiten von Eingaben usw., können Sie das von bereitgestellte Objekt Selection und Range verwenden Das Browserobjekt zum Bedienen des Cursors und der Auswahl. Selection 对象和 Range 对象来操作光标和选区。
Selection 对象
Selection 对象表示用户选择的选区或插入符号的当前位置,它可能横跨多个元素。
//获取 Selection 对象 window.getSelection();
用户可能从左到右(与文档方向相同)选择文本或从右到左(与文档方向相反)选择文本。
anchor (锚点): 指用户开始选择的地方。 focus (焦点): 指用户结束选择的地方。
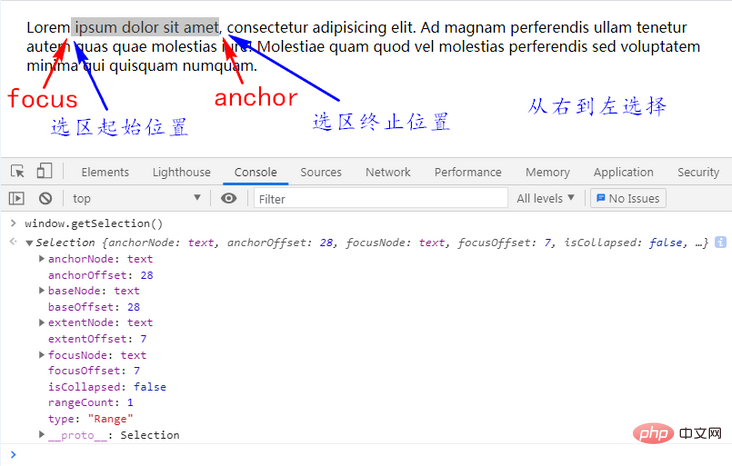
如果你使用鼠标选择文本的话,anchor 就指你按下鼠标键的地方,而 focus 就指你松开鼠标键的地方。anchor 和 focus 的概念不能与选区的起始位置和终止位置混淆,因为 anchor 可能在 focus 的前面,也可能在 focus 的后面,这取决于你选择文本时鼠标移动的方向,也就是按下鼠标键和松开鼠标键的位置。
如下图所示:


属性:
-
anchorNode: 锚点(
anchor)所在节点。 -
anchorOffset:
- 如果
anchorNode是文本节点、注释节点,返回锚点(anchor)到该节点中第一个字的字符个数。 - 如果
anchorNode是元素节点,返回锚点(anchor)之前的同级节点总数。
- 如果
-
focusNode: 焦点(
focus)所在节点。 -
focusOffset:
- 如果
focusNode是文本节点、注释节点,返回焦点(focus)到该节点中的第一个字的字符个数。 - 如果
focusNode是元素节点,返回焦点(focus)之前的同级节点总数。
- 如果
-
isCollapsed: 表示选区的起始位置和终止位置是否重合的
Boolean值,如果为true,可以认为当前没有内容选中。 -
rangeCount: 选区中包含的
Range对象数量。 -
type: 描述当前选区的类型,有以下三个值:
- None: 当前没有选择。
- Caret: 仅单击,但未选择,选区已折叠(即光标在字符之间,并未处于选中状态)。
- Range: 选择的是一个范围。
注意:
以上所有属性都是只读属性。
方法:
-
addRange(range)
向选区(
Selection对象)中添加一个区域(Range对象)。参数:
range: 一个区域对象示例:
<p id="text">文本</p>
Nach dem Login kopieren//添加一个选区 var text = document.querySelector("#text"); var selObj = window.getSelection(); var rangeObj = document.createRange(); rangeObj.selectNode(text); selObj.addRange(rangeObj);Nach dem Login kopieren collapse(parentNode,offset)
收起当前选区到一个点。文档不会发生改变。
参数:
parentNode: 光标落在的目标节点offset: 可选,在目标节点内的偏移量示例:
<div contenteditable="true" id="text">文本</div>
Nach dem Login kopieren//收起选区到一个点,光标落在一个可编辑元素上 var text = document.querySelector("#text") window.getSelection().collapse(text,0);Nach dem Login kopierencollapseToEnd()
取消当前选区,并把光标定位在原选区的最末尾处。
参数:
无
示例:
var selObj = window.getSelection(); selObj.collapseToEnd();
Nach dem Login kopierencollapseToStart()
取消当前选区,并把光标定位在原选区的最开始处。
参数:
无
示例:
var selObj = window.getSelection(); selObj.collapseToStart();
Nach dem Login kopierencontainsNode(aNode,aPartlyContained)
判断指定的节点是否包含在
SelectionSelection-Objekt
Selection-Objekt stellt die vom Benutzer ausgewählte Auswahl oder die aktuelle Position des Cursors dar, die sich über mehrere Elemente erstrecken kann. 🎜🎜Benutzer können Text von links nach rechts (entspricht der Dokumentausrichtung) oder von rechts nach links (entgegengesetzt zur Dokumentausrichtung) auswählen. 🎜🎜<div id="text">文本</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenAnker(Anker): bezieht sich auf den Ort, an dem der Benutzer mit der Auswahl beginnt.Fokus(Fokus): Bezieht sich auf die Stelle, an der der Benutzer seine Auswahl beendet. 🎜🎜Wenn Sie mit der Maus Text auswählen, bezieht sichAnkerauf die Stelle, an der Sie die Maustaste drücken, undFokusbezieht sich auf die Stelle, an der Sie die Maustaste loslassen. Die Konzepte vonanchorundfocussollten nicht mit den Start- und Endpositionen der Auswahl verwechselt werden, daanchorinnerhalb vonfocus liegen kannvor oder hinterfocus, abhängig von der Richtung der Mausbewegung, wenn Sie den Text auswählen, also dort, wo die Maustaste gedrückt und wieder losgelassen wird. 🎜🎜Wie im Bild unten gezeigt: 🎜🎜 🎜🎜
🎜🎜 🎜
🎜Attribute:
- anchorNode: Der Knoten, an dem der Ankerpunkt (
anchor) befindet. - 🎜anchorOffset: 🎜
- Wenn
anchorNodeein Textknoten oder Anmerkungsknoten ist, geben Sie den Ankerpunkt zurück (anchorcode>) auf die Anzahl der Zeichen im ersten Wort im Knoten. - Wenn
anchorNodeein Elementknoten ist, wird die Gesamtzahl der Geschwisterknoten vor dem Anker (anchor) zurückgegeben.
- Wenn
- focusNode: Der Knoten, auf dem sich der Fokus (
focus) befindet. - 🎜focusOffset: 🎜
- Wenn
focusNodeein Textknoten oder Anmerkungsknoten ist, geben Sie den Fokus zurück (focus< /code >) Die Anzahl der Zeichen bis zum ersten Wort in diesem Knoten. </li><li>Wenn <code>focusNodeein Elementknoten ist, wird die Gesamtzahl der Geschwisterknoten vor dem Fokus zurückgegeben (focus).
- Wenn
- isCollapsed: Ein
Boolean-Wert, der angibt, ob die Start- und Endposition der Auswahl übereinstimmen, wenntrue, es kann davon ausgegangen werden, dass derzeit kein Inhalt ausgewählt ist. - rangeCount: Die Anzahl der in der Auswahl enthaltenen
Range-Objekte. - 🎜Typ: Beschreibt den Typ der aktuellen Auswahl mit den folgenden drei Werten: 🎜
- Keine: Gibt es derzeit keine Auswahl.
- Caret: Angeklickt, aber nicht ausgewählt, und die Auswahl wird reduziert (d. h. der Cursor befindet sich zwischen Zeichen und ist nicht ausgewählt).
- Bereich: Die Auswahl ist ein Bereich.
Methode:
addRange(range)
🎜Zur Auswahl hinzufügen (Selection-Objekt) Ein Bereich (Range-Objekt). 🎜Parameter:
🎜range: Ein Bereichsobjekt🎜Beispiel:
var text = document.querySelector("#text"); var selObj = window.getSelection(); var contains = selObj.containsNode(text);Nach dem Login kopierenNach dem Login kopierenvar selObj = window.getSelection(); selObj.deleteFromDocument();
Nach dem Login kopierenNach dem Login kopierencollapse(parentNode,offset)
🎜Reduzieren Sie die aktuelle Auswahl auf einen Punkt. Das Dokument wird nicht verändert. 🎜Parameter:
🎜parentNode: Der Zielknoten, auf den der Cursor fälltOffset: Optional, der Offset innerhalb des Zielknotens 🎜< h4>Beispiel:<div id="text">文本</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar text = document.querySelector("#text"); var selObj = window.getSelection(); selObj.extend(text);Nach dem Login kopierenNach dem Login kopierencollapseToEnd()
🎜Brechen Sie die aktuelle Auswahl ab und positionieren Sie den Cursor am Ende der ursprünglichen Auswahl. 🎜Parameter:
🎜Keine🎜Beispiel:
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
Nach dem Login kopierenNach dem Login kopierencollapseToStart()
🎜Brechen Sie die aktuelle Auswahl ab und positionieren Sie den Cursor bei das Original Der Anfang der Auswahl. 🎜Parameter:
🎜Keine🎜Beispiel:
var selection = window.getSelection(); selection.modify("extend", "forward", "word");Nach dem Login kopierenNach dem Login kopierencontainsNode(aNode,aPartlyContained)
🎜Bestimmen Sie, ob der angegebene Knoten enthält ImSelection-Objekt (d. h. ob es ausgewählt ist). 🎜参数:
aNode: 用于判断是否包含在Selection对象中的节点。aPartlyContained:
当此参数为true时,Selection对象包含aNode的一部分或全部时,containsNode()方法返回true。
当此参数为false(默认值)时,只有Selection对象完全包含aNode时,containsNode()方法才返回true。示例:
<div id="text">文本</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar text = document.querySelector("#text"); var selObj = window.getSelection(); var contains = selObj.containsNode(text);Nach dem Login kopierenNach dem Login kopierendeleteFromDocument()
从
DOM中删除选中的文档片段。参数:
无
示例:
var selObj = window.getSelection(); selObj.deleteFromDocument();
Nach dem Login kopierenNach dem Login kopierenextend(node,offset)
移动选区的焦点(
focus)到指定的点。选区的锚点(anchor)不会移动。选区将从锚点(anchor)开始到新的焦点(focus),不管方向。参数:
node: 焦点(focus)会被移至此节点内。offset: 可选,默认值为0,焦点(focus)会被移至node内的偏移位置。示例:
<div id="text">文本</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar text = document.querySelector("#text"); var selObj = window.getSelection(); selObj.extend(text);Nach dem Login kopierenNach dem Login kopierengetRangeAt(index)
返回一个当前选区包含的
Range对象。参数:
index: 该参数指定Range对象的索引。如果该数值大于或等于rangeCount,将会报错。示例:
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
Nach dem Login kopierenNach dem Login kopierenmodify(alter,direction,granularity)
通过文本命令来更改当前选区或光标位置。
参数:
alter:改变类型,传入move来移动光标位置,或者extend来扩展当前选区。direction:调整选区的方向。你可以传入forward或backward来根据选区内容的语言书写方向来调整。或者使用left或right来指明一个明确的调整方向。granularity:调整的距离颗粒度。可选值有character、word、sentence、line、paragraph、lineboundary、sentenceboundary、paragraphboundary、documentboundary。示例:
var selection = window.getSelection(); selection.modify("extend", "forward", "word");Nach dem Login kopierenNach dem Login kopieren
removeAllRanges()
会从当前
Selection对象中移除所有的Range对象,取消所有的选择。参数:
无
示例:
var selObj = window.getSelection(); selObj.removeAllRanges();
Nach dem Login kopierenremoveRange(range)
将一个
Range对象从选区中移除。参数:
range: 一个将从选区中移除的Range对象。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0) selObj.removeRange(rangeObj);
Nach dem Login kopieren
selectAllChildren(parentNode)
把指定元素的所有子元素设置为选区(该元素本身除外),并取消之前的选区。
参数:
parentNode: 指定元素示例:
<div id="selectAll"> <div>文本1</div> <div>文本2</div> </div>
Nach dem Login kopierenvar selectAll = document.querySelector("#selectAll"); var selObj = window.getSelection(); selObj.selectAllChildren(selectAll);Nach dem Login kopierensetBaseAndExtent(anchorNode,anchorOffset,focusNode,focusOffset)
选中两个特定
DOM节点之间的内容。参数:
anchorNode: 选中内容的开始节点anchorOffset:选区起始位置在anchorNode内的偏移量。
如果anchorNode是文本节点,表示选区起始位置在该节点第几个字符位置。
如果anchorNode是元素节点,表示选区起始位置在该节点内第几个子节点的位置。focusNode: 选中内容的结束节点focusOffset: 选区终止位置在focusNode内的偏移量。
如果focusNode是文本节点,表示选区终止位置在该节点第几个字符位置。
如果focusNode是元素节点,表示选区终止位置在该节点内第几个子节点的位置。
示例:
<div id="start"></div> <div id="end"></div>
Nach dem Login kopierenvar start = document.querySelector("#start"); var end = document.querySelector("#end"); var selObj = window.getSelection(); selObj.setBaseAndExtent(start,0,end,0);Nach dem Login kopierentoString()
返回代表当前
Selection对象的字符串,例如当前选择的文本。参数:
无
示例:
var selObj = window.getSelection(); selObj.toString();
Nach dem Login kopieren
Range 对象
Range对象表示被选中的文档片段。一个Range对象可能包含整个元素节点,也可能包含元素节点的一部分,例如文本节点的一部分文字。用户通常只能选择一个Range对象,但是有的时候用户也有可能选择多个Range对象(只有火狐浏览器可以选择多个Range对象)。可以用 Document 对象的 Document.createRange 方法创建
Range,也可以用 Selection 对象的 getRangeAt 方法获取Range。另外,还可以通过 Document 对象的构造函数 Range() 来得到Range。属性:
- collapsed: 返回一个表示起始位置和终止位置是否相同的
Boolean值。 - commonAncestorContainer: 返回包含
startContainer和endContainer的最深一级的节点。 - endContainer: 返回包含
Range终点位置的节点。 endOffset:
- 如果
endContainer是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即被选中的字符个数)。 - 如果
endContainer是元素节点,返回选区终止位置之后第一个节点之前的同级节点总数。
- 如果
- startContainer: 返回包含
Range开始位置的节点。 startOffset:
- 如果
startContainer是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即未被选中的字符个数)。 - 如果
startContainer是元素节点,返回选区起始位置第一个节点之前的同级节点总数。
- 如果
注意:
以上所有属性都是只读属性。
方法:
cloneContents()
返回一个文档片段,它是
Range对象中所有节点的副本。参数:
无
示例:
// 在文档中插入选中元素 var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); documentFragment = rangeObj.cloneContents(); document.body.appendChild(documentFragment);
Nach dem Login kopierencloneRange()
返回一个
Range对象的副本(两个对象各自做出改变,都不会影响另一方)。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); clone = rangeObj.cloneRange();
Nach dem Login kopierencollapse(toStart)
向开始或结束方向折叠
Range。参数:
toStart: 可选,Boolean值(默认值false),true折叠到Range的开始方向,false折叠到结束方向。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.collapse(true);
Nach dem Login kopierencompareBoundaryPoints(how, sourceRange)
比较两个
Range对象的起始位置节点或结束位置节点。参数:
how表示比较方法的常量:Range.END_TO_END :比较 sourceRange 对象的结束位置节点和原 Range 对象的结束位置节点。 Range.END_TO_START :比较 sourceRange 对象的结束位置节点和原 Range 对象的起始位置节点。 Range.START_TO_END :比较 sourceRange 对象的起始位置节点和原 Range 对象的结束位置节点。 Range.START_TO_START :比较 sourceRange 对象的起始位置节点和原 Range 对象的起始位置节点。
Nach dem Login kopierensourceRange: 一个与原Range对象比较的Range对象。返回值
compare表示一个数字:-1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之前 0 :原 Range 对象的比较节点在 sourceRange 对象的比较节点的相同位置 1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之后
Nach dem Login kopieren示例:
<div id="range">range</div> <div id="sourceRange">sourceRange</div>
Nach dem Login kopierenvar range, sourceRange, compare; range = document.createRange(); range.selectNode(document.querySelector("#rang")); sourceRange = document.createRange(); sourceRange.selectNode(document.querySelector("#sourceRange")); compare = range.compareBoundaryPoints(Range.START_TO_END, sourceRange);Nach dem Login kopieren
comparePoint(referenceNode,offset)
判断指定节点是在
Range对象的之前、相同还是之后位置。参数:
referenceNode: 与Range对象进行比较的节点。offset: 在referenceNode内的偏移量。
如果referenceNode是文本节点、注释节点,offset表示在该节点中字符的偏移位置。
如果referenceNode是元素节点,offset表示在该节点中子元素的偏移位置。示例:
<div id="range">range</div> <div id="referenceNode">referenceNode</div>
Nach dem Login kopierenrange = document.createRange(); range.selectNode(document.querySelector("#range")); returnValue = range.comparePoint(document.querySelector("#referenceNode"), 0);Nach dem Login kopierencreateContextualFragment(tagString)
将
HTML字符串转换为文档片段参数:
tagString: 要转换的HTML字符串。示例:
var tagString = "<div>node</div>"; var range = document.createRange(); var documentFragment = range.createContextualFragment(tagString); document.body.appendChild(documentFragment);
Nach dem Login kopierendeleteContents()
从
DOM中删除选中的文档片段,不返回删除的文档片段。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.deleteContents();
Nach dem Login kopierenextractContents()
从
DOM中删除选中的文档片段,返回删除的文档片段(不保留DOM事件)。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.extractContents();
Nach dem Login kopierengetBoundingClientRect()
返回一个 DOMRect 对象,表示整个选区的位置信息。
参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getBoundingClientRect();
Nach dem Login kopierengetClientRects()
返回一个选区内所有元素调用 Element.getClientRects() 方法所得结果的列表。表示选区在屏幕上所占的区域。
参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getClientRects();
Nach dem Login kopiereninsertNode(newNode)
在选区开始处插入一个节点。
参数:
newNode: 需要插入的节点示例:
<div id="insertNode">insertNode</div> <div id="node">node</div>
Nach dem Login kopierenrange = document.createRange(); newNode = document.querySelector("#node"); range.selectNode(document.querySelector("#insertNode")); range.insertNode(newNode);Nach dem Login kopierenintersectsNode(referenceNode)
返回一个
Boolean值,判断指定节点和Range对象是否相交。参数:
referenceNode:需要比较的节点示例:
<div id="referenceNode">referenceNode</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.intersectsNode(referenceNode);Nach dem Login kopierenisPointInRange(referenceNode,offset)
返回一个
Boolean值,判断指定节点是否在Range对象内。参数:
referenceNode:指定节点offset:在referenceNode内的偏移量。
如果referenceNode是文本节点,offset表示在该节点中字符的偏移位置。
如果referenceNode是元素节点,offset表示在该节点中子元素的偏移位置。示例:
<div id="referenceNode">referenceNode</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.isPointInRange(referenceNode,0);Nach dem Login kopieren
selectNode(referenceNode)
将指定节点包含在
Range对象内。参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNode(referenceNode);Nach dem Login kopierenselectNodeContents(referenceNode)
将指定节点的内容包含在
Range对象内。参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNodeContents(referenceNode);Nach dem Login kopierensetEnd(endNode,endOffset)
设置选区的终止位置。
参数:
endNode:终止位置所在的节点endOffset:在endNode内的偏移量。
如果endNode是文本节点、注释节点,endOffset表示在该节点中字符的偏移位置。
如果endNode是元素节点,endOffset表示在该节点中子元素的偏移位置。示例:
<div id="endNode">endNode</div>
Nach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var endNode = document.querySelector("#endNode"); rangeObj.setEnd(endNode,0)Nach dem Login kopieren
setEndAfter(referenceNode)
设置选区的结束位置在指定节点之后。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndAfter(referenceNode)Nach dem Login kopierensetEndBefore(referenceNode)
设置选区的结束位置在指定节点之前。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndBefore(referenceNode)Nach dem Login kopierensetStart(startNode,startOffset)
设置选区的起始位置。
参数:
startNode:起始位置所在的节点startOffset:在startNode内的偏移量。
如果startNode是文本节点、注释节点,startOffset表示在该节点中字符的偏移位置。
如果startNode是元素节点,startOffset表示在该节点中子元素的偏移位置。示例:
<p id="startNode">startNode</p>
Nach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); startNode = document.querySelector("#startNode"); rangeObj.setStart(startNode,0)Nach dem Login kopierensetStartAfter(referenceNode)
设置选区的起始位置在指定节点之后。
参数:
referenceNode:指定节点示例:
<div id="startNode">startNode</div>
Nach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartAfter(referenceNode)Nach dem Login kopierensetStartBefore(referenceNode)
设置选区的起始位置在指定节点之前。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
Nach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenNach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartBefore(referenceNode)Nach dem Login kopierensurroundContents(newParent)
把指定节点插入选区的起始位置,然后把指定节点的内容替换为选区的内容。
参数:
newParent:指定节点示例:
<div id="newParent">newParent</div>
Nach dem Login kopierenvar selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); newParent = document.querySelector("#newParent"); rangeObj.surroundContents(newParent)Nach dem Login kopierentoString()
返回代表当前
Range对象的字符串,例如当前选择的文本。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var rangeStr = rangeObj.toString();
Nach dem Login kopieren
选区中的多个区域
一个
Selection对象表示用户选择的区域(Range对象)的集合,通常它只包含一个区域,访问方式如下://获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
Nach dem Login kopieren只有火狐浏览器实现了多个区域,如下图所示:
修改选区样式
使用 ::selection 选择器可以匹配被选中的部分。
目前只有一小部分 CSS 属性可以用于 ::selection 选择器:- color
- background-color
- text-shadow
示例
示例地址:https://www.kkkk1000.com/images/SelectionRange/selection.html
更多编程相关知识,请访问:编程视频!!
- anchorNode: Der Knoten, an dem der Ankerpunkt (
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie man den Cursor und die Auswahl in JavaScript bedient?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So lösen Sie das Problem, dass beim Start von Windows 7 nur ein schwarzer Bildschirm und ein schwarzer Cursor angezeigt werden
Dec 30, 2023 pm 10:25 PM
So lösen Sie das Problem, dass beim Start von Windows 7 nur ein schwarzer Bildschirm und ein schwarzer Cursor angezeigt werden
Dec 30, 2023 pm 10:25 PM
Das Windows 7-System wird derzeit nicht mehr aktualisiert. Wenn also ein Problem auftritt, können Sie es nur selbst lösen. Wie im Bild unten gezeigt, gibt es viele Situationen, in denen der Cursor nach dem Booten des Computers schwarz wird und Sie die Fehler einzeln beheben müssen. Wenn Sie keine Zeit mit der Fehlerbehebung verbringen möchten, können Sie das System einfach neu installieren. Was tun, wenn beim Start von Windows 7 nur ein schwarzer Bildschirm mit Cursor angezeigt wird? Die erste Lösung: Starten Sie den Computer neu und halten Sie nach dem Neustart sofort die Taste „F8“ auf der Tastatur gedrückt. Wählen Sie dann im erweiterten Systemmenü „Letzte als funktionierend bekannte Konfiguration“ aus. Die zweite Lösung: Drücken Sie die Tastenkombination „STRG+UMSCHALT+ESC“, um zu sehen, ob der Task-Manager aufgerufen werden kann. Wenn ja, klicken Sie mit der rechten Maustaste, um Explorer.exe im Prozess zu beenden, und erstellen Sie dann eine neue Ausführung von Explorer.exe versuchen.
 Wie stelle ich die Cursorfarbe des Debian 11 Xfce-Terminals ein?
Jan 03, 2024 pm 02:36 PM
Wie stelle ich die Cursorfarbe des Debian 11 Xfce-Terminals ein?
Jan 03, 2024 pm 02:36 PM
Was ist Xfce? Xfce ist eine kostenlose Software, die auf Unix-ähnlichen Betriebssystemen (wie Linux, FreeBSD und Solaris) läuft und eine schlanke Desktop-Umgebung bietet. Wie stelle ich die Cursorfarbe im Debian11Xfce-Terminal ein? Werfen wir einen Blick auf die spezifischen Vorgänge mit dem Editor. Klicken Sie auf [Bearbeiten]-[Einstellungen]. Wechseln Sie zur Registerkarte [Farbe]. Aktivieren Sie „[Cursorfarbe] anpassen“ und klicken Sie rechts auf die Schaltfläche zur Farbauswahl. Nachdem Sie die Palette geöffnet haben, klicken Sie, um die Cursorfarbe auszuwählen, die Sie festlegen möchten.







