
Was ist der Unterschied zwischen dem CSS-Perspektivattribut und der Funktion perspective()? In diesem Artikel werden das Perspektive-Attribut und die Funktion perspective() kurz verglichen, um die Ähnlichkeiten und Unterschiede zwischen ihnen zu verstehen.

Das Perspektive-Attribut perspective wird verwendet, um den dreidimensionalen Raum auf einem Element zu aktivieren, sodass seine untergeordneten Elemente in diesem Raum positioniert werden können. perspective 用于激活元素上的三维空间,以便其子元素可以定位在该空间中。
它允许您通过使 z 轴上较高的元素(靠近观察者)显得更大,而远离的元素显得更小,从而为场景添加深度感。

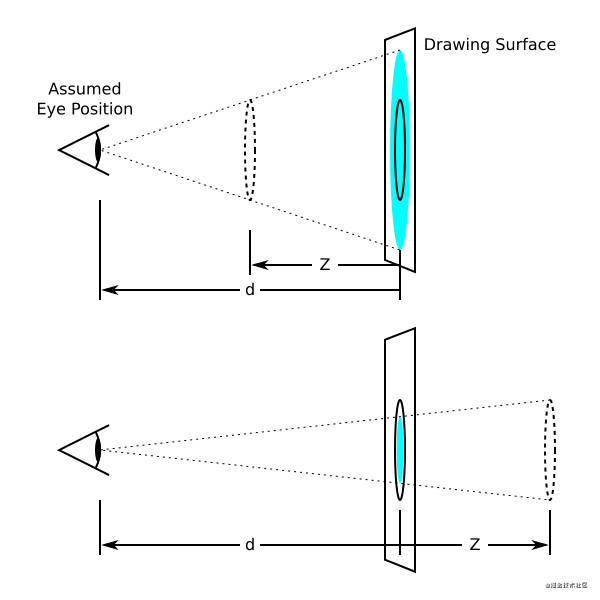
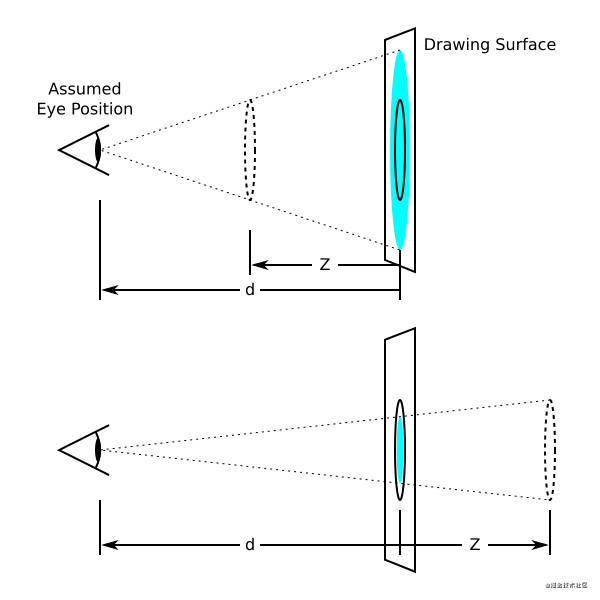
此图像中的蓝色圆圈表示三维空间中的一个元素。 字母 d 表示透视值,即观察者眼睛与屏幕之间的假定距离。 字母 Z 表示元素在 z 轴上的位置。 元素在 z 轴上越远,相对于观察者的外观越小,越近,看起来越大。 这就是立体空间中透视的效果。
在不指定透视的情况下,使用三维变换函数变换的元素将看起来是平面和二维的。
透视属性perspective 与 CSS 变换 transforms 结合使用。 它需要一个长度值或关键字 none。 将此属性与 none 以外的任何值一起使用可建立堆叠上下文。 它还建立了一个包含块(有点类似于 position:relative),就像 transform 属性所做的那样。
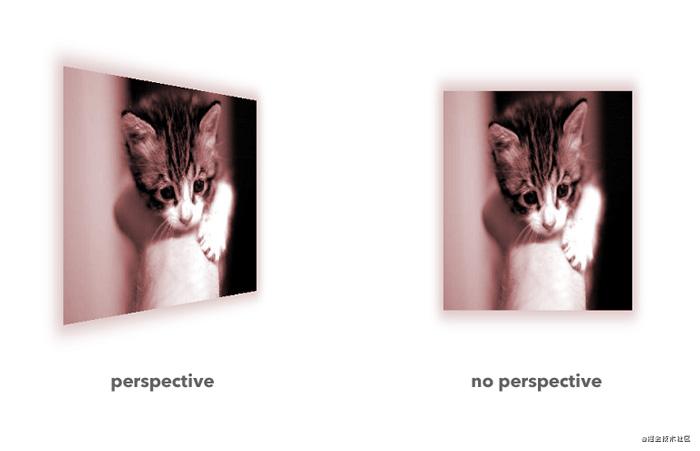
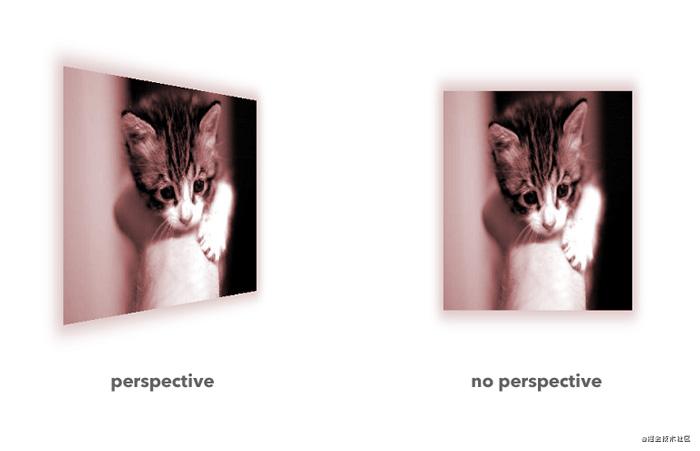
下图显示了在指定和不指定透视的情况下在三维空间中变换(旋转)一个元素的结果。

使用 rotateY() 函数将图像在 y 轴上旋转 50 度。 左边的图像显示了在指定透视的情况下应用旋转的结果,右边的图像显示了没有透视的相同变换。 在右边的图像中,变换看起来是平面和二维的,因为没有触发三维空间。
默认情况下,3D 空间的消失点(vanishing point)位于中心。 (它可以使用透视原点属性 perspective-origin进行更改。)
官方语法
perspective: none | <length>
值(Values)
没有应用透视,因此没有触发三维空间。
指定观察者和 z=0 平面之间的假定距离。它用于计算透视矩阵,使之将透视变换应用于元素及其内容。如果设置为零,则不应用透视。不允许使用负值。有关可能值的列表,请参阅
例子
下面设置一个元素的透视图,该元素的子元素在由透视属性触发的三维空间中转换:
.container {
perspective: 1800px;
}
.container .child {
float: left;
margin: 50px;
transform: translateZ(-50px) rotateY(45deg);
}在线 Demo
可以在 3D 形状(例如立方体)上最好地展示元素的透视效果。
在这个演示中,存在三个相同的立方体,都具有相同的变换。他们每个都有不同的视角集。尝试更改透视的值以查看场景深度如何变化。
透视值越高,效果越弱,透视值越低,效果越强。
因为掘金不支持引进 iframe 预览, 预览效果见 codepen css perspective demo
当你有一个元素想要在 3D 空间中转换时,你可以使用它的父元素的透视属性 perspective 激活该空间,或者使用转换元素本身的透视函数 perspective()
 🎜🎜Der blaue Kreis in diesem Bild stellt ein Element im dreidimensionalen Raum dar. Der Buchstabe d stellt den Perspektivwert dar, also den angenommenen Abstand zwischen den Augen des Betrachters und dem Bildschirm. Der Buchstabe Z gibt die Position des Elements auf der Z-Achse an. Je weiter ein Element auf der Z-Achse liegt, desto kleiner erscheint es im Verhältnis zum Betrachter, und je näher es ist, desto größer erscheint es. Dies ist der Effekt der Perspektive im dreidimensionalen Raum. 🎜🎜Ohne Angabe einer Perspektive erscheinen Elemente, die mit einer 3D-Transformationsfunktion transformiert wurden, flach und zweidimensional. 🎜🎜Perspektivattribut
🎜🎜Der blaue Kreis in diesem Bild stellt ein Element im dreidimensionalen Raum dar. Der Buchstabe d stellt den Perspektivwert dar, also den angenommenen Abstand zwischen den Augen des Betrachters und dem Bildschirm. Der Buchstabe Z gibt die Position des Elements auf der Z-Achse an. Je weiter ein Element auf der Z-Achse liegt, desto kleiner erscheint es im Verhältnis zum Betrachter, und je näher es ist, desto größer erscheint es. Dies ist der Effekt der Perspektive im dreidimensionalen Raum. 🎜🎜Ohne Angabe einer Perspektive erscheinen Elemente, die mit einer 3D-Transformationsfunktion transformiert wurden, flach und zweidimensional. 🎜🎜Perspektivattribut Perspektive und CSS Transformationen a > in Kombination verwendet. Es erfordert einen Längenwert oder das Schlüsselwort none. Verwenden Sie diese Eigenschaft mit einem anderen Wert als „none“, um einen Stapelkontext einzurichten. Es erstellt auch einen umschließenden Block (ähnlich wie position:relative), genau wie die Eigenschaft transform. 🎜🎜Das Bild unten zeigt die Ergebnisse der Transformation (Rotation) eines Elements im dreidimensionalen Raum mit und ohne Angabe der Perspektive. 🎜🎜 🎜🎜Verwenden Sie die Funktion „rotateY()“, um das Bild um 50 Grad auf der y-Achse zu drehen. Das Bild links zeigt das Ergebnis der Drehung bei gleichzeitiger Angabe der Perspektive und das Bild rechts zeigt dieselbe Transformation ohne Perspektive. Im Bild rechts erscheint die Transformation planar und zweidimensional, da kein dreidimensionaler Raum ausgelöst wird. 🎜🎜Standardmäßig liegt der Fluchtpunkt des 3D-Raums in der Mitte. (Es kann mit perspective-origin geändert werden. ) 🎜🎜🎜Offizielle Syntax🎜🎜
🎜🎜Verwenden Sie die Funktion „rotateY()“, um das Bild um 50 Grad auf der y-Achse zu drehen. Das Bild links zeigt das Ergebnis der Drehung bei gleichzeitiger Angabe der Perspektive und das Bild rechts zeigt dieselbe Transformation ohne Perspektive. Im Bild rechts erscheint die Transformation planar und zweidimensional, da kein dreidimensionaler Raum ausgelöst wird. 🎜🎜Standardmäßig liegt der Fluchtpunkt des 3D-Raums in der Mitte. (Es kann mit perspective-origin geändert werden. ) 🎜🎜🎜Offizielle Syntax🎜🎜🎜Da die Nuggets die Einführung der Iframe-Vorschau nicht unterstützen, ist der Vorschaueffekt in Codepen-CSS-Perspektivdemo🎜🎜
) 🎜🎜🎜Perspektive vs. Perspektive()🎜🎜🎜Wenn Sie ein Element haben, das Sie im 3D-Raum transformieren möchten, können Sie das Perspektiveattribut seines übergeordneten Elements verwenden
🎜🎜🎜Perspektive vs. Perspektive()🎜🎜🎜Wenn Sie ein Element haben, das Sie im 3D-Raum transformieren möchten, können Sie das Perspektiveattribut seines übergeordneten Elements verwenden perspective Aktivieren Sie den Raum oder verwenden Sie die Perspektivenfunktion perspective(), die das Element selbst transformiert. Was ist also der Unterschied zwischen diesen beiden Methoden? 🎜Das Perspektive-Attribut perspective und die Perspektive-Funktion perspective() werden beide verwendet, um Elemente, die höher auf der Z-Achse (näher am Betrachter) liegen, größer erscheinen zu lassen Weiter entfernte Elemente erscheinen kleiner, um dem Element Tiefe zu verleihen. Je niedriger der Wert, desto näher ist das Z-Fenster am Betrachter und desto beeindruckender ist der Effekt. Je höher der Wert, desto weiter ist das Element vom Bildschirm entfernt und desto subtiler ist der Effekt. perspective 和透视函数 perspective() 都用于通过使 z 轴上较高(靠近观察者)的元素显得更大,使远离的元素显得更小来赋予元素深度。值越小,z-pane离观察者越近,效果越令人印象深刻;值越高,元素离屏幕越远,效果越微妙。
当您使用透视函数 perspective() 将透视应用于元素时(有关其工作原理的详细信息,请参阅变换属性条目 transform),您仅在该元素上激活了三维空间。 在对单个元素应用三维变换时,perspective() 表示法很方便。但是当你在一个容器中有多个转换的元素时,如果每个元素都使用透视函数 perspective() 设置了一个透视图,元素不会按预期排列。这是因为它们每个都有自己的三维空间,因此也有自己的消失点。为了避免这种情况并允许元素对齐,它们应该共享相同的空间。通过使用父容器上的透视属性 perspective,创建一个由其所有子元素共享的三维空间,这些子元素都将使用 3 维变换进行变换。
下图显示了在容器上触发一个三维空间的结果,容器的孩子在该空间中旋转(左),以及使用透视函数 perspective()
perspective() eine Perspektive auf ein Element anwenden (siehe „Transformationen“ Attribute-Eintrag transform), aktivieren Sie nur den dreidimensionalen Raum auf diesem Element. Die perspective()-Notation ist praktisch, wenn Sie dreidimensionale Transformationen auf einzelne Elemente anwenden. Wenn Sie jedoch mehrere transformierte Elemente in einem Container haben und für jedes Element eine Perspektive mithilfe der Perspektivenfunktion perspective() festgelegt wurde, werden die Elemente nicht wie erwartet ausgerichtet. Denn jeder von ihnen hat seinen eigenen dreidimensionalen Raum und damit seinen eigenen Fluchtpunkt. Um dies zu vermeiden und die Ausrichtung der Elemente zu ermöglichen, sollten sie denselben Platz nutzen. Durch die Verwendung der Perspektiveneigenschaft perspective für den übergeordneten Container wird ein dreidimensionaler Raum erstellt, der von allen seinen untergeordneten Elementen gemeinsam genutzt wird, die mithilfe einer 3D-Transformation transformiert werden.
perspective() zum Auslösen eines 3D-Raums auf jedem item Das Ergebnis des Leerzeichens (rechts): Da der Originaltext jedoch etwas zu ausführlich ist, wurden Kapitel und Inhalte angepasst. Ursprüngliche Adresse: https://juejin.cn/post/6978259550881677349
🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Ähnlichkeiten und Unterschiede zwischen dem CSS-Perspektivattribut und der Funktion perspective(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!