
So legen Sie die Bildgröße in JavaScript fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Importieren Sie dann das Bild über img. Ändern Sie schließlich die Bildgröße dynamisch über die Methode „setInterval(function warp(){...}“.

Wie stelle ich die Bildgröße mit JavaScript ein?
JavaScript zum Ändern der Bildgröße<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态改变图片大小</title>
<script language="JavaScript">
window.function () {
var n=2;
var r=1;
var control=true;
setInterval(function warp(){
if(control==true){
n++;
}
else{
n--;
}
if(n==300)control=false;//
if(n==1)control=true;
if(control==true){
oPic.width+=1;
oPic.height+=1;
}
else{
oPic.width-=1;
oPic.height-=1;
}
},30);//每隔30毫秒调用一次warp函数
}
</script>
</head>
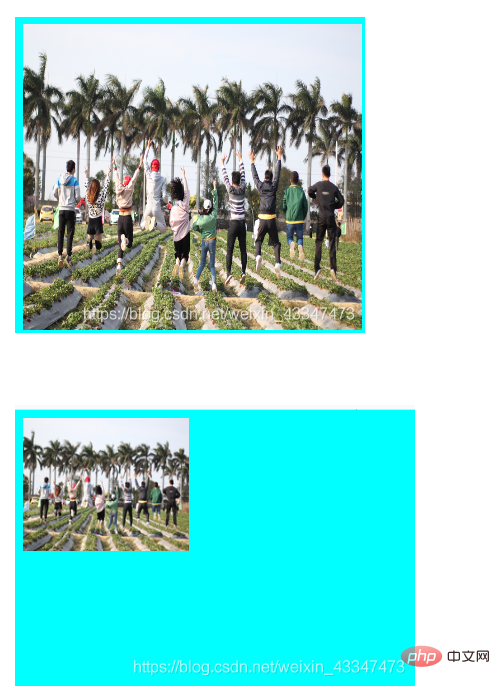
<body bgcolor="aqua">
<img src="/static/imghw/default1.png" data-src="myImages/5.jpg" class="lazy" name="oPic" style="max-width:90%" alt="So legen Sie die Bildgröße mit JavaScript fest" >
<!--放在当前目录下的图片-->
</body>
</html> 
Javascript Advanced Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die Bildgröße mit JavaScript fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!