So erstellen Sie eine Tabelle in HTML
So erstellen Sie eine Tabelle in HTML: Verwenden Sie zunächst das Tag „
“, um den Tabellenrahmen zu definieren. Anschließend verwenden Sie ein oder mehrere Tags „
“, um die Zeilen in der Tabelle zu definieren „ “ Die Beschriftung definiert schließlich die Tabellendaten (Zellinhalt) im td-Beschriftungspaar. Die Daten können Text, Bilder und andere Informationen sein.
Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Tabellen werden durch das Tag
definiert.
Jede Tabelle hat mehrere Zeilen (definiert durch
-Tags) und jede Zeile ist in mehrere Zellen unterteilt (definiert durch -Tags). Die Buchstaben td beziehen sich auf Tabellendaten, also den Inhalt von Datenzellen. Datenzellen können Text, Bilder, Listen, Absätze, Formulare, horizontale Linien, Tabellen und mehr enthalten.
Das Randattribut gibt an, ob ein Rand vorhanden ist oder der Wert 0 zugewiesen ist. Die Größe der Zuweisung bestimmt die Dicke des Randes. Das
th-Attribut legt den Header fest. Wenn der Header nicht speziell festgelegt ist, hat der angezeigte Header dasselbe Format wie der Inhalt.
Das Folgende ist eine schrittweise Einführung anhand von Codebeispielen:
1. Schreiben Sie zwei einfache Tabellen ohne Rahmen Tabelle (die Zuweisung des Randes bestimmt die Dicke des Randes)
Legen Sie einen Titel für die Tabelle fest, verwenden Sie
.
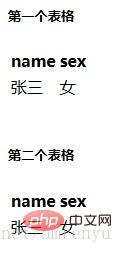
Wenn die Tabelle Nullwerte enthält, fügen Sie in diese Zelle einen Leerzeichenplatzhalter „ “ ein, damit die Zelle intakt bleibt.<h5 id="第一个表格">第一个表格</h5> <table border="0"> <!------------把border赋值为0,这个表格没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------这是第一行--> <tr> <td>张三</td> <td>女</td> </tr> </table> <!----------------------------------这是第二行-->Nach dem Login kopierenEffekt:
3. Unten ist eine Tabelle, die horizontale Spalten und vertikale Zeilen umfasst. Eine bestimmte Zelle erstreckt sich über zwei Spalten. Verwenden Sie colspan="2", um sie festzulegen. Die Zahl stellt die überspannte Spalte dar
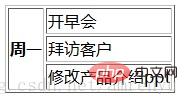
4. HTML-Tags können beliebig verschachtelt werden. 4.1 Verschachtelte Liste in Zelle
5. Ändern Sie den Tabellenstil 5.1 Zellenstil ---- Zellenrand, achten Sie auf den Abstand zwischen Inhalt und Rand oder Bild in die Tabelle einfügen (bgcolor für Farbe verwenden; Hintergrund
für Bild)<h5 id="第二个表格">第二个表格</h5> <table> <!------------不写border这个属性,这个表格也没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------上面这是第一行<tr>--> <tr> <td>张三</td> <td>女</td> </tr> <!------------------------------第二行--> </table>Nach dem Login kopieren
Effekt:
5.3 Einen separaten Hintergrund für eine bestimmte Zelle festlegen
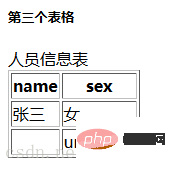
<h5 id="第三个表格">第三个表格</h5> <caption>人员信息表</caption> <!---------------------给表格设置一个标题--> <table border="1"> <!---------------------border="1",表格有边框--> <tr> <th>name</th> <th>sex</th> </tr> <tr> <td>张三</td> <td>女</td> </tr> <tr> <td> </td> <!----------------这个单元格没有值,放一个空格占位符 在这里--> <td>unknown</td> </tr> </table>Nach dem Login kopierenWirkung:
5.4 Inhalte in der Tabelle anordnen – die Tabelle besser aussehen lassen (ausrichten) Wie Bausteine können Sie mit diesen Funktionen coole Formen nach Ihren eigenen Vorlieben schreiben!
Empfohlenes Tutorial: „
HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Tabelle in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





 Effekt:
Effekt: