 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 So deaktivieren Sie den WordPress 5.8-Widget-Blockbearbeitungsmodus
So deaktivieren Sie den WordPress 5.8-Widget-Blockbearbeitungsmodus
So deaktivieren Sie den WordPress 5.8-Widget-Blockbearbeitungsmodus
WordPress-Tutorial: Wie deaktiviere ich den WordPress 5.8-Widget-Blockbearbeitungsmodus?
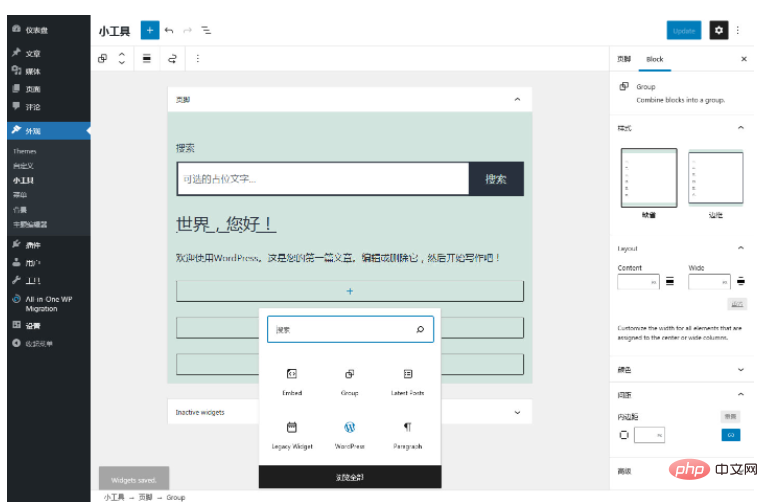
Die offizielle Version von WordPress 5.8 wird voraussichtlich am 20. Juli veröffentlicht. Derzeit handelt es sich um Beta 4. Abgesehen davon, dass IE nicht unterstützt wird, besteht die größte Änderung von WordPress 5.8 darin, dass das Gadget den visuellen Blockbearbeitungsmodus unterstützt, wie im gezeigt Bild:

Das gleiche Gefühl wie beim ersten Mal, als ich den Gutenberg-Blockeditor zum ersten Mal sah, war ich etwas ratlos und stürzte ab ...
Wenn Sie für diesen Widget-Bearbeitungsmodus nicht geeignet sind, WP offiziell bietet zwei Lösungen:
Option 1: Installieren Sie das Plug-in „Classic Widgets“ (klassische Widgets). Wenn Ihnen der Name bekannt vorkommt, handelt es sich um dasselbe Plug-in wie beim Classic Editor. Durch die Installation dieses Plug-ins kann das vorherige Gadget wiederhergestellt werden Bearbeitungsmodus.
Derzeit gibt es nur 5 Rezensionen zum Plug-in, und alle sagen, dass dieses Plug-in gut ist. Es kann nur bedeuten, dass ich mich nicht an diesen neuen Editor gewöhnen kann.
Das Plug-in deaktiviert den neuen Editor nur über zwei Codezeilen:
add_filter( 'gutenberg_use_widgets_block_editor', '__return_false' ); add_filter( 'use_widgets_block_editor', '__return_false' );
Um den neuen Editor im Theme zu deaktivieren, lautet die offizielle Empfehlung jedoch, Option 2 zu verwenden.
Option zwei: Fügen Sie den folgenden Code zur aktuellen Theme-Funktionsvorlage „functions.php“ hinzu, um den neuen Gadget-Blockeditor zu deaktivieren.
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );Ich verwende grundsätzlich nie einen Blockeditor, um einen Webartikel zu schreiben, und ich brauche keine so leistungsstarke Bearbeitungsfunktion. Obwohl ich viel Zeit damit verbracht habe, diesen Block zu erstellen, verfügt das derzeit entwickelte Thema nicht über eine integrierte Blockfunktion, da es zu Beginn der Themenentwicklung keinen solchen Editor gab. Die Funktionen wurden durch eine große Anzahl von Kurzcodes implementiert im Theme wurden auf Blockfunktionen umgestellt, perfekt kompatibel mit früheren Layouts, wenn WP-Entwickler darauf bestehen, ihren eigenen Weg zu gehen, wird der Blockeditor definitiv ein Trend sein, und auch die zukünftige Theme-Entwicklung wird diesem Trend folgen.
Was andere Funktionen betrifft, die in WordPress 5.8 aktualisiert wurden, handelt es sich immer noch um denselben Update-Inhalt, der für mehrere Versionen gültig war:
Kontinuierliche Verbesserung des Blockeditors und gleichzeitige Änderung des Programms, um damit kompatibel zu sein, nichts anderes.
Ich habe vorübergehend festgestellt, dass ein kleines Detail des Updates immer noch sehr praktisch ist. Beim Bearbeiten des Menüs konnte man diesmal nur einzelne Menüpunkte löschen, was aber nur möglich ist stapelweise gelöscht, nicht stapelweise verschoben.
Das Widget unterstützt Blöcke, was wirklich gut ist. Sie können jeden vorhandenen Block zum Widget hinzufügen, einschließlich der von vielen Block-Plug-Ins hinzugefügten Blöcke, aber der Stil ist nicht perfekt mit dem Thema kompatibel ist ein Problem.
Der Widget-Block-Editor kann den Widget-Stil für die Hintergrundvorschau realisieren. Ich weiß im Moment nicht, wie ich diesen Hintergrundvorschau-Stil schreiben soll ...
Sehen Sie sich die offiziellen Update-Anweisungen an. Selbst das offizielle WP-Standarddesign ist nicht kompatibel Es wird geschätzt, dass die meisten Themes, auch meines, nicht kompatibel sind, da es ein Problem mit dem Front-End-Anzeigestil gibt.
Was den klassischen Editor betrifft, so hat der Beamte immer gesagt, dass er bis 2022 dabei bleiben wird. Bis dahin hofft man, dass die beiden Editoren koexistieren können und den Benutzern die Möglichkeit geben, zu wählen, sonst werden sie meiner Meinung nach viele Benutzer verlieren ...
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie den WordPress 5.8-Widget-Blockbearbeitungsmodus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
Aktivieren Sie Kommentare in der WordPress -Website: 1. Melden Sie sich im Administratorbereich an, wenden Sie sich zu "Einstellungen" - "Diskussionen" und überprüfen Sie "Kommentare zulassen". 2. Wählen Sie einen Ort aus, um Kommentare anzuzeigen. 3.. Anpassen Kommentare; V. 5. verwenden & lt;? Php commenter_template (); ? & gt; Tags zum Anzeigen von Kommentaren; 6. Verschachtelte Kommentare aktivieren; 7. Kommentarform einstellen; 8. Verwenden Sie Plugins und Verifizierungscodes, um Spam -Kommentare zu verhindern. 9. Ermutigen Sie Benutzer, Gravatar Avatar zu verwenden; 10. Erstellen Sie Kommentare, auf die Sie sich beziehen können
 WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
So melden Sie sich bei einem WordPress-Website-Konto an: Besuchen Sie die Anmeldeseite: Geben Sie die Website von URL Plus "/wp-login.php" ein. Geben Sie Ihren Benutzernamen und Ihr Passwort ein. Klicken Sie auf "Login". Überprüfung der Überprüfung zweistufiger Verifizierung (optional). Nachdem Sie sich erfolgreich angemeldet haben, sehen Sie das Dashboard der Website.
 Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
WordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.
 Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Die Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.
 Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
WordPress IP -Blocking -Plugin -Auswahl ist entscheidend. Die folgenden Typen können berücksichtigt werden: basierend auf .htaccess: effizienter, aber komplexer Betrieb; Datenbankbetrieb: Flexible, aber geringe Effizienz; Firewall: hohe Sicherheitsleistung, aber komplexe Konfiguration; Selbstgeschrieben: höchste Kontrolle, erfordert aber mehr technisches Niveau.
 Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
Apr 20, 2025 am 08:15 AM
Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
Apr 20, 2025 am 08:15 AM
Es gibt kein perfektes WordPress -Produktregistrierungs -Plugin, die Auswahl sollte auf den tatsächlichen Anforderungen und der Größe der Website basieren. Empfohlene Plug-Ins umfassen: Memberpress: leistungsstarke, aber hochpreisige, komplexe Konfiguration Einschränkung Inhalt.
 Die WordPress -Website ist online, kann aber nicht durchsucht werden
Apr 20, 2025 am 09:00 AM
Die WordPress -Website ist online, kann aber nicht durchsucht werden
Apr 20, 2025 am 09:00 AM
Gründe, warum WordPress -Websites in Suchmaschinen nicht gefunden werden können: 1. Indexierungsprobleme; 2. Inhaltsprobleme; 3. technische Probleme auf der Website; 4. Linkprobleme; 5. Andere Themen wie geografische Beschränkungen, Website -Name und Social -Media -Präsenz.



