So legen Sie das Gewicht in CSS fest
In CSS können Sie die Anweisung „!important“ verwenden, um die Gewichtung festzulegen. Dies bietet Entwicklern die Möglichkeit, die Gewichtung des Stils zu erhöhen. Das Syntaxformat lautet „Eigenschaft: Attributwert !important;“. Die „!important“-Anweisung ist eine Deklaration des gesamten Stils, einschließlich der Attribute und Attributwerte dieses Stils.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Gewicht
Es gibt zwei oder mehr Stile, die auf ein Element wirken. Wenn das Gewicht gleich ist, wird der Stil geschrieben später wird es den zuvor geschriebenen Stil überschreiben.
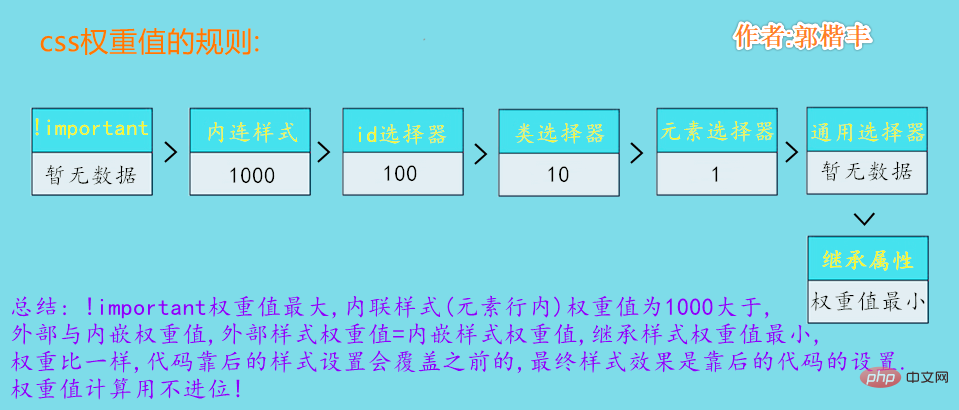
Gewichtungsstufe
(1)! Wichtig, nach dem Stilattributwert hinzugefügt, beträgt der Gewichtungswert 10000
(2) Inline-Stil, z. B.: , der Gewichtungswert beträgt 1000
(3) ID-Selektor, wie zum Beispiel: #content, der Gewichtungswert ist 100
(4) Klassen-, Pseudoklassen- und Attributselektor, wie zum Beispiel: Inhalt, :hover, der Gewichtungswert ist 10
(5) Tag Selektor und Pseudoelementauswahl Selektor, wie zum Beispiel: div, p,: bevor der Gewichtungswert 1 ist
(6) Universeller Selektor (*), Unterselektor (>), Nachbarselektor (+), Geschwisterselektor (~ ), Gewicht Wie stelle ich das Gewicht in CSS ein, wenn der Wert 0 ist?
In CSS können Sie die Anweisung „!important“ verwenden, um die Gewichtung festzulegen, was Entwicklern eine Möglichkeit bietet, die Gewichtung des Stils zu erhöhen.
Beispiel für einen CSS-Gewichtungswert (Überlappung)Es gibt viele Selektoren in CSS. Was passiert also, wenn mehrere Selektoren auf dasselbe Element wirken?
- Zusammenfassung: Dieser Effekt tritt auf, weil der Browser anhand des Gewichtungswerts bestimmt, welcher CSS-Stil verwendet werden soll. Je höher der Gewichtungswert, desto höher ist seine Priorität und das Ergebnis wird als CSS-Stil angezeigt Der ID-Selektor ist 100> Klassenselektor 10> Label-Selektor 1, daher ist das Endergebnis der vom ID-Selektor festgelegte Stil
- Zusammenfassung : Geerbte Elemente haben keinen Gewichtungswert, daher ist das Endergebnis der vom universellen Selektor festgelegte Stil.
-
Beispiel-3-Code

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> p{ color:red; font-size: 10px; } #wrap{ color: deeppink; font-size: 30px; } .box{ color:yellow; font-size: 50px; } </style> </head> <body> <p id="wrap"> 猜猜我是什么颜色 </p> </body> </html>Nach dem Login kopieren Ausführungsergebnis
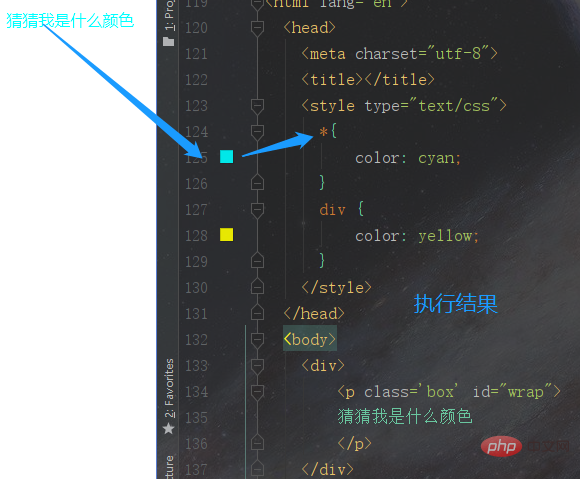
- Zusammenfassung: Der Gewichtungswert des Tags Der Selektor ist 1, aber er ist immer noch größer als der universelle Selektor, sodass das Endergebnis der vom Tag-Selektor festgelegte Stil ist Code
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
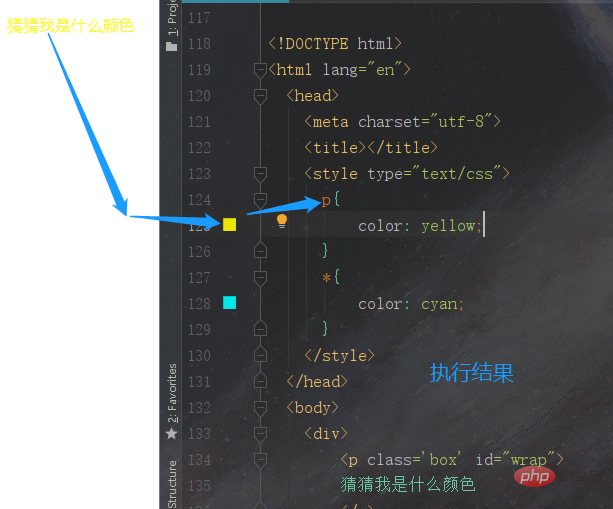
!wichtiges Beispiel für die Erhöhung des Gewichtungswerts
Wenn wir Webseitencode erstellen, gibt es einige besondere Situationen, in denen wir mit Sicherheit den höchsten Gewichtungswert festlegen müssen Stile. Was sollen wir tun? Wenn wir beispielsweise wissen, dass der Gewichtungswert des Inline-Stils 1000 beträgt, was relativ groß ist, können wir ihn mit !important lösen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- Ausführungsergebnisse

Zusammenfassung: Die Verwendung von !important ist eine schlechte Angewohnheit und sollte so weit wie möglich vermieden werden, da sie die inhärenten
Gewichtungswert-Vergleichsregeln im Stylesheet ernsthaft beschädigt. Es wird schwieriger, das Debuggen von Fehlern zu erschweren. Wenn zwei widersprüchliche Regeln mit !important für dasselbe Tag gelten, wird diejenige mit der höchsten Priorität verwendet.
- Unter welchen Umständen können Sie !important verwenden? Freunde schreiben Ich habe ein paar schlechte Inline-Stile
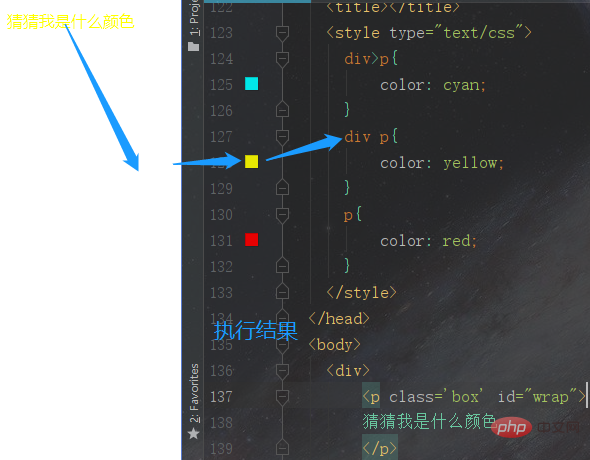
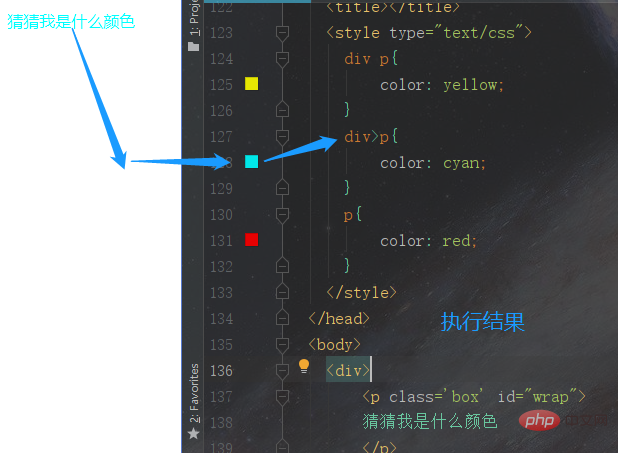
 Der zweite
Der zweite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- Wie kann ich die Textfarbe rot machen? Wenn !important in diesem Fall nicht zutrifft, ist die erste Regel immer größer als die zweite Regel.
-
Zusammenfassung

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie das Gewicht in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.