Was ist das CSS-Bewegungspfadmodul? Wie animiere ich Bewegungspfade?
Was ist das CSS-Bewegungspfadmodul? In diesem Artikel erfahren wir mehr über das CSS-Bewegungspfadmodul, sprechen über seine Verwendung und stellen vor, wie man dieses Modul zum Erstellen einfacher und komplexer Pfadanimationen verwendet.

Es gibt ein sehr interessantes Modul in CSS – CSS Motion Path Module Level 1, das in Bewegungspfad übersetzt wird. In diesem Artikel erfahren Sie mehr über den Bewegungspfad.
- Was ist ein CSS-Bewegungspfad?
- Verwenden Sie einen CSS-Bewegungspfad, um einfache Pfadanimationen zu erstellen
- Was ist ein CSS-Bewegungspfad-Bewegungspfad?
Was ist CSS Motion Path? Mithilfe der in dieser Spezifikation festgelegten Eigenschaften können wir die Animation der Positionstransformation des Elements entsprechend einem bestimmten Pfad steuern. Darüber hinaus kann dieser Weg ein sehr komplexer Weg sein.
Bevor wir CSS Motion Path weiter vorstellen, schauen wir uns zunächst an, wie wir Pfadanimationen mithilfe der Funktionen von herkömmlichem CSS implementieren können.Traditionelle CSS-Methode zur Implementierung linearer Pfadanimationen
Zuvor wollten wir ein Objekt in einer geraden Linie von Punkt A nach Punkt B bewegen. Im Allgemeinen können wir transform: Translate()verwenden >, oben |. unten rechts oder margin und andere Attribute, die die Position des Objekts ändern können.
Eine einfache Demo:
<div></div>
div {
width: 60px;
height: 60px;
background: #000;
animation: move infinite 1s alternate linear;
}
@keyframes move {
100% {
transform: translate(100px, 100px);
}
}transform: translate()、top | left | bottom | right 或者 是 margin 之类的可以改变物体位置的属性。简单的一个 Demo:
<div class="g-container">
<div class="g-ball"></div>
</div>.g-container {
position: relative;
width: 10vmin;
height: 70vmin;
transform-origin: center 0;
animation: rotate 1.5s infinite alternate;
}
.g-ball {
position: absolute;
width: 10vmin;
height: 10vmin;
border-radius: 50%;
background: radial-gradient(circle, #fff, #000);
bottom: 0;
left: 0;
}
@keyframes rotate {
100% {
transform: rotate(90deg);
}
}对于简单的从 A 点直线运动到 B 点的效果如下:

CSS 传统方式实现曲线路径动画
当然,CSS 也可以实现一些简单的曲线路径动画的。如果我们希望从 A 点运动到 B 点走的不是一条直线,而是一条曲线,该怎么做呢?
对于一些简单的圆弧曲线路径,还是可以借助一些巧妙的办法实现的,看看下面这个例子。
这次,我们使用了两个元素,子元素是希望被曲线运动的小球,但是实际上我们是通过设定了父元素的 transform-origin,让父元素进行了一个 transform: rotate() 的运动带动了子元素的小球:
<div></div>
div {
width: 60px;
height: 60px;
background: linear-gradient(#fc0, #f0c);
offset-path: path("M 0 0 L 100 100");
offset-rotate: 0deg;
animation: move 2000ms infinite alternate ease-in-out;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}为了方便理解,在运动的过程中,我让父元素的轮廓显现出来:

这样,我们算是勉强得到了一个非直线路径运动动画,它的实际运动轨迹是一条曲线。
然而,这基本上是之前 CSS 能做到的极限了,使用纯 CSS 的方法,没办法实现更复杂的路径动画,譬如下面这样一条路径动画:

直到现在,我们有了一种更为强大的专门做这个事情的规范,也就是本文的主角 -- CSS Motion Path。
CSS Motion Path 实现直线路径动画
CSS Motion Path 规范主要包含以下几个属性:
offset-path:接收一个 SVG 路径(与 SVG 的path、CSS 中的 clip-path 类似),指定运动的几何路径offset-distance:控制当前元素基于offset-path运动的距离offset-position:指定offset-path的初始位置offset-anchor:定义沿offset-path定位的元素的锚点。 这个也算好理解,运动的元素可能不是一个点,那么就需要指定元素中的哪个点附着在路径上进行运动offset-rotate:定义沿offset-path定位时元素的方向,说人话就是运动过程中元素的角度朝向
下面,我们使用 Motion Path 实现一个简单的直线位移动画。
div {
// 只改变运动路径,其他保持一致
offset-path: path("M 0 0 L 100 0 L 200 0 L 300 100 L 400 0 L 500 100 L 600 0 L 700 100 L 800 0");
animation: move 2000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}<svg width="400" height="160" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80" stroke="black" fill="transparent"/> </svg>
offset-path 接收一个 SVG 的 path 路径,这里我们的路径内容是一条自定义路径 path("M 0 0 L 100 100"),翻译过来就是从 0 0 点运动到 100px 100px 点。
offset-path 接收一个 SVG 路径,指定运动的几何路径。与 SVG 的path、CSS 中的 clip-path 类似,对于这个 SVG Path 还不太了解的可以戳这里先了解下 SVG 路径内容:SVG 路径我们会得到如下结果:

通过控制元素的 offset-distance 从 0% 变化到 100%Der Effekt einer einfachen linearen Bewegung von Punkt A nach Punkt B ist wie folgt:

transform-origin des übergeordneten Elements festgelegt Das übergeordnete Element führt die Transformation durch. Eine Bewegung von transform: rotation() treibt den Ball des untergeordneten Elements an: 🎜<div></div>
div:nth-child(2) {
width: 40px;
height: 40px;
background: linear-gradient(#fc0, #f0c);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
} 🎜 🎜Auf diese Weise zögern wir, eine nichtlineare Pfadbewegungsanimation zu erhalten, und ihre tatsächliche Bewegungsbahn ist eine Kurve. 🎜🎜Allerdings ist dies im Grunde die Grenze dessen, was CSS bisher leisten kann. Mit reinen CSS-Methoden gibt es keine Möglichkeit, komplexere Pfadanimationen zu erreichen, wie beispielsweise die folgende Pfadanimation: 🎜🎜
🎜 🎜Auf diese Weise zögern wir, eine nichtlineare Pfadbewegungsanimation zu erhalten, und ihre tatsächliche Bewegungsbahn ist eine Kurve. 🎜🎜Allerdings ist dies im Grunde die Grenze dessen, was CSS bisher leisten kann. Mit reinen CSS-Methoden gibt es keine Möglichkeit, komplexere Pfadanimationen zu erreichen, wie beispielsweise die folgende Pfadanimation: 🎜🎜 🎜🎜Bis jetzt haben wir eine leistungsfähigere A-Spezifikation Dieser Aufgabe widmet sich der Protagonist dieses Artikels – 🎜CSS Motion Path🎜. 🎜🎜🎜CSS Motion Path implementiert eine gerade Pfadanimation. 🎜🎜🎜Die CSS Motion Path-Spezifikation umfasst hauptsächlich die folgenden Attribute: 🎜🎜🎜
🎜🎜Bis jetzt haben wir eine leistungsfähigere A-Spezifikation Dieser Aufgabe widmet sich der Protagonist dieses Artikels – 🎜CSS Motion Path🎜. 🎜🎜🎜CSS Motion Path implementiert eine gerade Pfadanimation. 🎜🎜🎜Die CSS Motion Path-Spezifikation umfasst hauptsächlich die folgenden Attribute: 🎜🎜🎜offset-path: empfängt einen SVG-Pfad (ähnlich dem SVG-Pfad), CSS (ähnlich zu Clip-Pfad), geben Sie den geometrischen Bewegungspfad an🎜🎜offset-distance: Steuern Sie den Abstand des aktuellen Elements basierend auf offset-path 🎜🎜offset -position : Gibt die Anfangsposition von offset-path an. 🎜🎜offset-anchor: Definiert den Ankerpunkt des Elements, das entlang offset-path positioniert ist . Das ist leicht zu verstehen. Das sich bewegende Element ist möglicherweise kein Punkt, daher müssen Sie angeben, welcher Punkt im Element dem Pfad für die Bewegung zugeordnet ist🎜🎜offset-rotate: Definieren Sie entlang offset-path Die Richtung des Elements während der Positionierung ist in menschlichen Begriffen die Winkelrichtung des Elements während der Bewegung 🎜🎜🎜 Im Folgenden verwenden wir Motion Path, um eine einfache lineare Verschiebungsanimation zu implementieren. 🎜 width: 40px;
height: 40px;
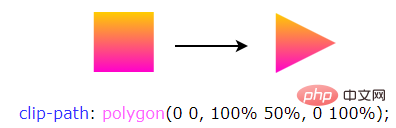
clip-path: polygon(0 0, 100% 50%, 0 100%);
background: linear-gradient(#fc0, #f0c);.ball {
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
offset-anchor: 0 100%;
background: linear-gradient(#fc0, #f0c);
animation: move 3000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}offset-path empfängt einen SVG-Pfad, hier ist unser Pfadinhalt ein benutzerdefinierter Pfad path("M 0 0 L 100 100"), Übersetzung Hierher kommt es Bewegen Sie sich vom Punkt 0 0 zum Punkt 100px 100px. 🎜offset-path empfängt einen SVG-Pfad, der den geometrischen Bewegungspfad angibt. Ähnlich wie beim SVG-Pfad und Clip-Pfad in CSS können Sie, wenn Sie nicht viel über diesen SVG-Pfad wissen, hier klicken, um mehr über den SVG-Pfadinhalt zu erfahren: SVG-Pfad 🎜🎜Durch Kontrolle Der
🎜🎜Durch Kontrolle Der offset-distance ändert sich von 0% auf 100%, um den Pfad des Elements zu animieren. 🎜🎜Natürlich ist die obige Animation die einfachste. Ich kann die Eigenschaften des Pfads voll ausnutzen, mehrere Zwischenschlüsselbilder hinzufügen und den obigen Code leicht modifizieren: 🎜div {
// 只改变运动路径,其他保持一致
offset-path: path("M 0 0 L 100 0 L 200 0 L 300 100 L 400 0 L 500 100 L 600 0 L 700 100 L 800 0");
animation: move 2000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}这里最主要还是运用了 path 中的 L 指令,得到了如下图这样一条直线路径:

最终的效果如下,与利用 transform: translate() 添加多个关键帧类似:

完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
CSS Motion Path 实现曲线路径动画
上面的运动轨迹都是由直线构成,下面我们看看如何使用 CSS Motion Path 实现曲线路径动画。
其实原理还是一模一样,只需要在 offset-path: path() 中添加曲线相关的路径即可。
在 SVG 的 Path 中,我们取其中一种绘制曲线的方法 -- 贝塞尔曲线,譬如下述这条 path,其中的 path 为 d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80":
<svg width="400" style="max-width:90%" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80" stroke="black" fill="transparent"/> </svg>
对应这样一条连续的贝塞尔曲线:

将对应的路径应用在 offset-path: path 中:
<div></div>
div:nth-child(2) {
width: 40px;
height: 40px;
background: linear-gradient(#fc0, #f0c);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}可以得到如下运动效果:

可以看到,元素是沿着贝塞尔曲线的路径进行运动的,并且,由于这次没有限制死 offset-rotate,元素的朝向也是跟随路径的朝向一直变化的。(可以联想成开车的时候,车头一直跟随道路会进行变化的,带动整个车身的角度变化)
完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
理解 offset-anchor 运动锚点
OK,那么接下来,我们再看看 offset-anchor 如何理解。
还是上述的 DEMO,我们把小正方形替换成一个三角形,并且把运动的曲线给画到页面上,像是这样:

其中,三角形是通过 clip-path 实现的:
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
background: linear-gradient(#fc0, #f0c);
通常而言,沿着曲线运动的是物体的中心点(类比 transform-origin),在这里,我们可以通过 offset-anchor 改变运动的锚点,譬如,我们希望三角形的最下方沿着曲线运动:
.ball {
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
offset-anchor: 0 100%;
background: linear-gradient(#fc0, #f0c);
animation: move 3000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}
经过实测,Can i use 上写着 offset-anchor 属性的兼容性在为 Chrome 79+、Firefox 72+,但是实际只有 Firefox 支持,Chrome 下暂时无法生效~完整的 Demo :CodePen Demo -- CSS Motion Path offset-anthor Demo
地址:https://codepen.io/Chokcoco/pen/poRGZeE
运用 Motion Path 制作动画效果
OK,上面我们基本把原理给过了一遍,下面我们就看看,运用 Motion Path,可以在实践中如何运用。
利用 Motion Path 制作按钮效果
利用运动路径,我们可以制作一些简单的按钮点击效果。在之前,我在 CodePen 上见到过这样一种按钮点击效果:

其原理是运用了 background-radial 去生成每一个小圆点,通过控制 background-position 控制小圆点的位移
详细的 Demo 代码:CodePen Demo -- Bubbly button (Design by Gal Shir)
地址:https://codepen.io/Chokcoco/pen/bGGMLdd
但是小圆点的运动路径基本上都是直线,运用本文的 Motion Path,我们也可以实现一些类似的效果,核心代码如下,HTML 这里我们使用了 Pug 模板,CSS 使用了 SASS:
.btn
-for(var i=0; i<60; i++)
span.dot.btn {
position: relative;
padding: 1.5rem 4.5rem;
}
.btn .dot {
position: absolute;
width: 4px;
height: 4px;
@for $i from 1 through $count {
&:nth-child(#{$i}) {
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0) rotate(#{360 / $count * $i}deg);
}
}
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 4px;
height: 4px;
border-radius: 50%;
offset-path: path("M0 1c7.1 0 10.7 2 14.3 4s7.1 4 14.3 4 10.7-2 14.3-4 7.2-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4");
offset-distance: 0;
}
}
.btn.is-animating:active .dot:nth-child(4n+1)::before {
animation: dot var(--animation-time) var(--animation-timging-function);
}
.btn.is-animating:active .dot:nth-child(4n+2)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.1s;
}
.btn.is-animating:active .dot:nth-child(4n+3)::before {
animation: dot var(--animation-time) var(--animation-timging-function) 0.2s;
}
.btn.is-animating:active .dot:nth-child(4n)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.3s;
}
@keyframes dot {
0% {
offset-distance: 0%;
opacity: 1;
}
90% {
offset-distance: 60%;
opacity: .5;
}
100% {
offset-distance: 100%;
opacity: 0;
}
}别看代码多有一点点复杂,但是不难理解,本质就是给每个子元素小点点设置同样的 offset-path: path(),给不同分组下的子元素设定不同的旋转角度,并且利用了动画延迟 animation-delay 设定了 4 组同时出发的动画。
这里我们的轨迹 path 不是直线,效果如下:
🔜 Das ist auch sehr praktisch. Jetzt können wir CSS Motion-Path vollständig nutzen, um Wegfindungsanimationen auf der Karte zu implementieren:
Das ist auch sehr praktisch. Jetzt können wir CSS Motion-Path vollständig nutzen, um Wegfindungsanimationen auf der Karte zu implementieren:
Diese Demo stammt von Ahmad Emran, der vollständige Code: CodePen Demo – CodePen Home Animation mit offset-path |. Nur mit CSS und HTML
Adresse: https://codepen.io/ahmadbassamemran/pen/bXByBv
Verwenden Sie Motion-Path, um eine Pfadanimation zu zeichnen. Oder wir können Path verwenden, um eine beliebige zu zeichnen Die Eigenschaften des Pfads können verschiedene von uns gewünschte Pfade realisieren, z. B. dem Warenkorb hinzugefügte Parabeln oder verschiedene Bewegungstrajektorien. Hier ist eine weitere Demo:

CodePen-Demo – CSS-Bewegungspfad-Offset-Pfad-Animation
Adresse: https://codepen.io/Chokcoco/pen/dyNaZea
Kann ich Motion-Path verwenden
Werfen wir einen Blick auf die aktuelle Kompatibilität von Motion-Path? Stand: 27.04.2021.
Kann ich Motion-Path verwenden: 
Derzeit warten wir, abgesehen vom IE-Browser, darauf, wann Safari kompatibel sein wird, abhängig von der Browsernutzung der Zielgruppe.Endlich
Okay, dieser Artikel endet hier. Ich habe die Bewegungspfadanimation Motion Path vorgestellt und sie verwendet, um einige Pfadanimationseffekte zu erzielen, die in der Vergangenheit nicht einfach zu erreichen waren :)
Nachdruck aus diesem Artikel Von: https://segmentfault.com/a/1190000039916159Autor: chokcoco
Programmiervideo
! !Das obige ist der detaillierte Inhalt vonWas ist das CSS-Bewegungspfadmodul? Wie animiere ich Bewegungspfade?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
Als Microsoft Windows 11 auf den Markt brachte, brachte es viele Änderungen mit sich. Eine der Änderungen ist eine Erhöhung der Anzahl der Animationen der Benutzeroberfläche. Einige Benutzer möchten die Darstellung der Dinge ändern und müssen einen Weg finden, dies zu tun. Durch Animationen fühlt es sich besser und benutzerfreundlicher an. Animationen nutzen visuelle Effekte, um den Computer attraktiver und reaktionsfähiger aussehen zu lassen. Einige von ihnen enthalten nach einigen Sekunden oder Minuten verschiebbare Menüs. Es gibt viele Animationen auf Ihrem Computer, die die PC-Leistung beeinträchtigen, ihn verlangsamen und Ihre Arbeit beeinträchtigen können. In diesem Fall müssen Sie die Animation deaktivieren. In diesem Artikel werden verschiedene Möglichkeiten vorgestellt, wie Benutzer die Geschwindigkeit ihrer Animationen auf dem PC verbessern können. Sie können die Änderungen mit dem Registrierungseditor oder einer von Ihnen ausgeführten benutzerdefinierten Datei übernehmen. So verbessern Sie Animationen in Windows 11
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 So implementieren Sie mit Vue Schreibmaschinenanimationseffekte
Sep 19, 2023 am 09:33 AM
So implementieren Sie mit Vue Schreibmaschinenanimationseffekte
Sep 19, 2023 am 09:33 AM
So implementieren Sie mit Vue Spezialeffekte für Schreibmaschinenanimationen. Schreibmaschinenanimationen sind ein häufiger und auffälliger Spezialeffekt, der häufig in Website-Titeln, Slogans und anderen Textanzeigen verwendet wird. In Vue können wir Schreibmaschinenanimationseffekte erzielen, indem wir benutzerdefinierte Vue-Anweisungen verwenden. In diesem Artikel wird detailliert beschrieben, wie Sie mit Vue diesen Spezialeffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Mit VueCLI können Sie schnell oder manuell ein neues Vue-Projekt erstellen
 So deaktivieren Sie Animationen in Windows 11
Apr 16, 2023 pm 11:34 PM
So deaktivieren Sie Animationen in Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 enthält viele neue Features und Funktionen. Die Benutzeroberfläche wurde aktualisiert und das Unternehmen hat auch einige neue Effekte eingeführt. Standardmäßig werden Animationseffekte auf Steuerelemente und andere Objekte angewendet. Sollte ich diese Animationen deaktivieren? Obwohl Windows 11 über optisch ansprechende Animationen und Fade-Effekte verfügt, können diese bei einigen Benutzern dazu führen, dass sich Ihr Computer träge anfühlt, da sie bei bestimmten Aufgaben zu einer gewissen Verzögerung führen. Für ein reaktionsschnelleres Benutzererlebnis können Sie Animationen ganz einfach deaktivieren. Nachdem wir gesehen haben, welche weiteren Änderungen am Betriebssystem vorgenommen wurden, zeigen wir Ihnen, wie Sie Animationseffekte in Windows 11 aktivieren oder deaktivieren. Wir haben auch einen Artikel darüber, wie das geht
 Das finale PV der Hauptanimation „Arknights: Winter Hidden Return' wurde angekündigt und wird am 7. Oktober veröffentlicht
Sep 23, 2023 am 11:37 AM
Das finale PV der Hauptanimation „Arknights: Winter Hidden Return' wurde angekündigt und wird am 7. Oktober veröffentlicht
Sep 23, 2023 am 11:37 AM
Der Inhalt, der auf dieser Website neu geschrieben werden muss, ist: 9 Der Inhalt, der neu geschrieben werden muss, ist: Month Der Inhalt, der neu geschrieben werden muss, ist: 23 Der Inhalt, der neu geschrieben werden muss, ist: Daily News, die Hauptserie von Die zweite Staffel der Zeichentrickserie „Arknights: Winter Hidden Return“ ist erschienen. Der Inhalt, der neu geschrieben werden muss, ist: 10. Der Inhalt, der neu geschrieben werden muss ist: 7. Der Inhalt, der neu geschrieben werden muss, ist: 7 Der Inhalt ist: Der Inhalt, der neu geschrieben werden muss, ist: 00:23 Der Inhalt, der neu geschrieben werden muss, ist: Offiziell gestartet, klicken Sie hier, um die offizielle Website von aufzurufen das Thema. Der Inhalt, der neu geschrieben werden muss, ist: Diese Seite hat festgestellt, dass „Arknights: Winter Hidden Return“ die Fortsetzung von „Arknights: Prelude to Dawn“ ist: Um die Infizierten zu verhindern, a Gruppe von




