 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Software zum Erstellen von Webseiten verwendet werden soll
Welche Software zum Erstellen von Webseiten verwendet werden soll
Welche Software zum Erstellen von Webseiten verwendet werden soll
Die Produktionssoftware umfasst: 1. VSCode, einen plattformübergreifenden Quellcode-Editor zum Schreiben moderner Web- und Cloud-Anwendungen. 2. PHPstorm, ein kommerzielles PHP-integriertes Entwicklungstool. 3. Sublime Text, ein Text Editor 4. Webstorm; 5. HBuilder, eine Webentwicklungs-IDE, die HTML5 unterstützt; 7. Eclipse; ein Open-Source-Frontend-Entwicklungstool;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Dell G3-Computer.
Die am häufigsten verwendeten Webseiten in China sind:
1, Code-Editor (professionelles Niveau für Programmierer)
01, VSCode

Visual Studio Code (als VSCode bezeichnet) wurde entwickelt von Microsoft im Jahr 2015 Am 30. April 2019 wurde auf der Build Developer Conference offiziell ein plattformübergreifender Quellcode-Editor zum Schreiben moderner Web- und Cloud-Anwendungen für Mac OS X, Windows und Linux angekündigt. Er kann auf dem Desktop ausgeführt werden und ist verfügbar. Verfügbar für Windows, macOS und Linux. Es verfügt über integrierte Unterstützung für JavaScript, TypeScript und Node.js sowie ein umfangreiches Ökosystem an Erweiterungen für andere Sprachen (wie C++, C#, Java, Python, PHP, Go) und Laufzeiten (wie .NET und Einheit).
02, PHPstorm

PhpStorm ist ein kommerzielles integriertes PHP-Entwicklungstool, das von JetBrains entwickelt wurde, um die Benutzereffizienz zu verbessern, die Benutzercodierung tiefgreifend zu verstehen, intelligente Codevervollständigung, schnelle Navigation und sofortige Fehlerprüfung bereitzustellen.
03, Sublime Text

Sublime Text ist ein Texteditor (kostenpflichtige Software, unbegrenzte Testversion) und ein erweiterter Code-Editor. Sublime Text wurde im Januar 2008 vom Programmierer Jon Skinner entwickelt. Ursprünglich war es als Vim mit umfangreichen Erweiterungsfunktionen konzipiert.
Sublime Text verfügt über eine schöne Benutzeroberfläche und leistungsstarke Funktionen wie Code-Miniaturansichten, Plug-Ins für Python, Code-Snippets usw. Tastenbelegungen, Menüs und Symbolleisten können ebenfalls angepasst werden. Zu den Hauptfunktionen von Sublime Text gehören: Rechtschreibprüfung, Lesezeichen, vollständige Python-API, Goto-Funktion, sofortiger Projektwechsel, Mehrfachauswahl, Mehrfachfenster und mehr. Sublime Text ist ein plattformübergreifender Editor, der Windows, Linux, Mac OS X und andere Betriebssysteme unterstützt.
04, Webstorm

WebStorm ist ein JavaScript-Entwicklungstool von JetBrains. Es wurde von der Mehrheit der chinesischen JS-Entwickler als „Web-Front-End-Entwicklungsartefakt“, „leistungsstärkster HTML5-Editor“, „intelligenteste JavaScript-IDE“ usw. gelobt. Es hat denselben Ursprung wie IntelliJ IDEA und erbt die Funktionen des leistungsstarken JS-Teils von IntelliJ IDEA.
05, HBuilder

HBuilder ist eine von DCloud (Digital Paradise) gestartete Webentwicklungs-IDE, die HTML5 unterstützt. HBuilder wurde mit Java, C, Web und Ruby geschrieben. Der Hauptteil von HBuilder selbst ist in Java geschrieben.
Es handelt sich um eine IDE, die angeblich speziell für HTML5 vorbereitet ist. Sie scheint auf dem Eclipse-Kernel zu basieren. Ich möchte keine auf Eclipse basierende Software verwenden. Ich erinnere mich, dass sogar das Format des Codes Fehler aufwies. Der Formatierungscode kann leicht perfektioniert werden, indem eine der oben empfohlenen Erweiterungen verwendet wird.
06, Notepad++

Notepad++ ist ein einzigartiger Satz freier reiner Texteditoren (Lizenz: GPL) mit einer vollständigen chinesischen Benutzeroberfläche und der Funktion zur Unterstützung mehrsprachigen Schreibens (UTF8-Technologie). Seine Funktion ist leistungsfähiger als Notepad in Windows. Es eignet sich nicht nur zum Erstellen allgemeiner Klartext-Beschreibungsdateien, sondern eignet sich auch sehr gut als Editor zum Schreiben von Computerprogrammen. Notepad++ verfügt nicht nur über Syntaxhervorhebung, sondern auch über eine Syntaxfaltungsfunktion und unterstützt Makros und Plug-in-Module, die Grundfunktionen erweitern.
07, Eclipse
Eclipse ist eine bekannte plattformübergreifende kostenlose integrierte Entwicklungsumgebung (IDE). Ursprünglich wurde es hauptsächlich für die Entwicklung der Java-Sprache verwendet, aber jetzt verwenden einige Leute Plug-Ins, um es als Entwicklungstool für andere Computersprachen wie HTML, PHP, C++ und Python zu verwenden.
08, Klammern
Adobe Open-Source-Frontend-Entwicklungstools. Dieses ist grundsätzlich komplett für das Frontend vorbereitet und unterstützt Plug-Ins. Integrierter Server, Sie können Änderungen direkt in der Vorschau anzeigen.
2. Umweltsoftware (Profiniveau für Programmierer)
01, PHP-Studie:

Eine bekannte PHP-integrierte Umgebung, entwickelt von PHP Chinese Network, kostenlos für das Gemeinwohl. Dieses Paket integriert den neuesten Apache+PHP+MySQL+phpMyAdmin+ZendOptimizer. Es kann einmal installiert werden und kann ohne Konfiguration verwendet werden. Es ist eine sehr praktische und benutzerfreundliche PHP-Debugging-Umgebung.
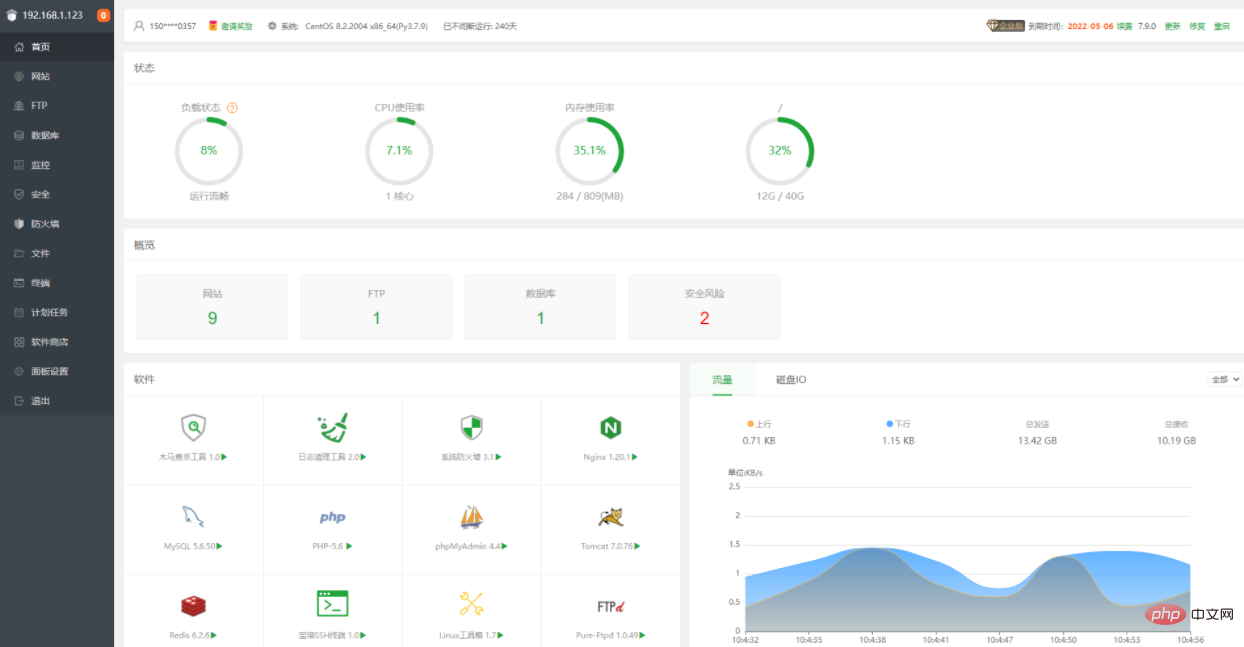
02. Pagoden-Panel:

Webversion, integrierte Online-Umgebung, unterstützt Linux- und Windows-Systeme. Konfiguration mit einem Klick: LAMP/LNMP, Website, Datenbank, FTP, SSL und einfache Verwaltung des Servers über das Web.
03, xampp für Mac:
mac kann xampp für Mac installieren, was kostenlos ist.
04, MAMP:
MAC-Version, MAMP Free-Version (kostenlose Version) reicht aus, die Funktionen sind verfügbar, Pro ist die kostenpflichtige Version.
Mit der folgenden Software können Sie Webseiten im Ausland erstellen:
1, Coolsite360. Zu den Funktionen gehören kopierbare Vorlagen, DIY, keine Programmierung erforderlich, Online-Erstellung und automatische Anpassung an Desktop- und Mobilgeräte.
2. Adobe Dreamweaver. Der chinesische Name lautet „Dream Weaver“ und wurde ursprünglich von der amerikanischen Firma MACROMEDIA entwickelt und 2005 von Adobe übernommen.

3. Es handelt sich um einen Standard für interaktive Vektorgrafiken und Webanimationen, der von Macromedia eingeführt und von Adobe übernommen wurde. Personen, die Flash-Animationen erstellen, werden Flasher genannt.
4. Feuerwerk. Es handelt sich um eine von Macromedia eingeführte Software zum Zeichnen von Webseiten, die das Webdesign und die Entwicklung beschleunigen kann. Sie ist ein ideales Werkzeug zum Erstellen und Optimieren von Webbildern und zum schnellen Erstellen von Website- und Webschnittstellen-Prototypen.
5. Titelseite. Frontpage ist eine Einstiegssoftware zur Webseitenerstellung von Microsoft. FrontPage ist einfach zu verwenden und Sie können Word zum Erstellen von Webseiten verwenden, sodass es einfacher zu verwenden ist als Dreamweaver und andere Software.

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche Software zum Erstellen von Webseiten verwendet werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Der Artikel erläutert den Versöhnungsalgorithmus von React, der das DOM effizient aktualisiert, indem virtuelle DOM -Bäume verglichen werden. Es werden Leistungsvorteile, Optimierungstechniken und Auswirkungen auf die Benutzererfahrung erörtert.
 Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Funktionen höherer Ordnung in JavaScript verbessern die Übersichtlichkeit, Wiederverwendbarkeit, Modularität und Leistung von Code durch Abstraktion, gemeinsame Muster und Optimierungstechniken.
 Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
In dem Artikel wird das Currying in JavaScript, einer Technik, die Multi-Argument-Funktionen in Einzelargument-Funktionssequenzen verwandelt. Es untersucht die Implementierung von Currying, Vorteile wie teilweise Anwendungen und praktische Verwendungen, Verbesserung des Code -Lesens
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.
 Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Der Artikel erörtert die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten bei React, wobei sich auf Aspekte wie Vorhersehbarkeit, Leistung und Anwendungsfälle konzentriert. Es rät zu Faktoren, die bei der Auswahl zwischen ihnen berücksichtigt werden müssen.



