
In jQuery kann die Methode append() verwendet werden, um den angegebenen Inhalt am „Ende“ innerhalb des ausgewählten Elements einzufügen; das Syntaxformat „$(A).append(B)“ bedeutet das Einfügen am Ende des A-Elements B-Inhalt (kann HTML-Tags enthalten).

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer. Die Methode
append() fügt den angegebenen Inhalt am Ende (noch innerhalb) des ausgewählten Elements ein.
Syntax:
$(A).append(B)
$(A).append(B) bedeutet das Einfügen von B (kann HTML-Tags enthalten) am Ende von A.
Das Folgende ist ein Codebeispiel, um zu sehen, wie die append()-Methode verwendet wird.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.10.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>--jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php中文网</p>
<input id="btn" type="button" value="插入"/>
</body>
</html>Rendering:

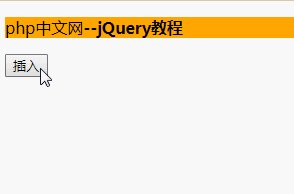
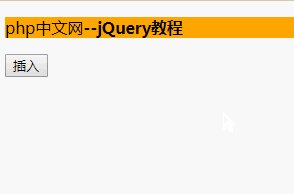
Nachdem wir auf die Schaltfläche [Einfügen] geklickt haben, erhalten wir folgende HTML-Struktur:
<p>php中文网<strong>--jQuery教程</strong></p>
Weitere programmierbezogene Kenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die jQuery-Methode append(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So richten Sie Textfelder in HTML aus
So richten Sie Textfelder in HTML aus
 So verwenden Sie Cloud-Speicher
So verwenden Sie Cloud-Speicher