
Javascript ist nicht es5. es5 ist eine Version von ECMAScript und ECMAScript ist ein wichtiger Bestandteil von JavaScript. Es handelt sich um die Spezifikation der JavaScript-Syntax, die die grundlegende Syntax der Sprache (var, for, if, array usw.) und Datentypen beschreibt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript ist eine dynamisch typisierte, schwach typisierte, prototypbasierte clientseitige Skriptsprache, die zum Hinzufügen dynamischer Funktionen zu HTML-Webseiten verwendet wird. (Okay, was ist das nervigste Konzept)
Dynamisch:
Bestimmen Sie den Datentyp zur Laufzeit. Vor der Verwendung einer Variablen ist keine Typdeklaration erforderlich. Normalerweise ist der Typ der Variablen der Typ des Werts, dem sie zugewiesen ist.
Schwache Klasse:
Kann während der Berechnung implizit für den Benutzer transparent zwischen verschiedenen Typen konvertieren. Selbst wenn der Typ falsch ist, kann durch implizite Konvertierung der richtige Typ erhalten werden.
Prototyp:
Das neue Objekt erbt das Objekt (als Vorlage) und teilt seine eigenen Eigenschaften mit dem neuen Objekt. Das Vorlagenobjekt wird als Prototyp bezeichnet. Auf diese Weise kann das neue Objekt nach der Instanziierung nicht nur die beim Erstellen und zur Laufzeit definierten Eigenschaften nutzen, sondern auch die Eigenschaften des Prototypobjekts.
PS: Neue Objekte beziehen sich auf Funktionen, Vorlagenobjekte sind Instanzobjekte, Instanzobjekte können keine Prototypen erben, sondern nur Funktionen.
Als Kern spezifiziert es die Komponenten der Sprache: Syntax, Typen, Anweisungen, Schlüsselwörter, reservierte Wörter, Operatoren, Objekte

PS: *Unvollständig kompatible Implementierung
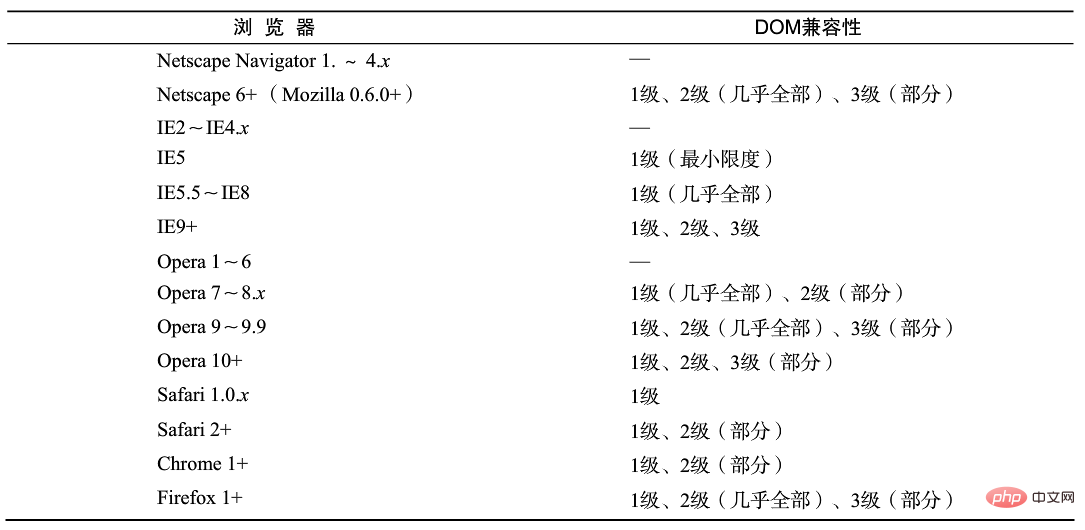
DOM ordnet die gesamte Seite mithilfe der von DOM bereitgestellten API problemlos einem mehrschichtigen Knoten zu , einen beliebigen Knoten hinzufügen, ersetzen oder ändern.
PS: DOM verfügt auch über Ebenen, die in DOM1, DOM2 und DOM3 unterteilt sind, wodurch viele Spezifikationen und neue Schnittstellen erweitert werden.

unterstützt das Browserobjektmodell, das auf das Browserfenster zugreifen und es bearbeiten kann, und Entwickler können andere Teile als die vom Browser angezeigte Seite steuern.
PS: BOM wurde nicht standardisiert
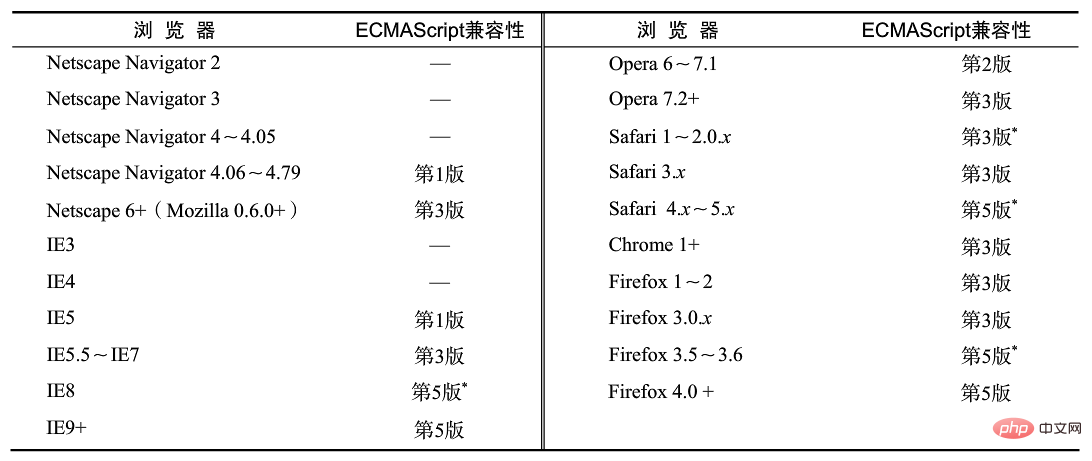
Als fünfte Version von ECMAScript (die vierte Version wurde aufgegeben, weil sie zu komplex war) ist die Browserunterstützung im ersten Bild zu sehen. Die hinzugefügten Funktionen sind wie folgt folgt.
Im Juni 1998 wurde ECMAScript Version 2.0 veröffentlicht.
Im Dezember 1999 wurde ECMAScript Version 3.0 veröffentlicht und wurde zu einem universellen Standard für JavaScript und fand breite Unterstützung.
Im Oktober 2007 wurde der Entwurf der ECMAScript-Version 4.0 veröffentlicht, der die Version 3.0 erheblich verbesserte. Da die Ziele der Version 4.0 zu aggressiv sind, gibt es zwischen den Parteien gravierende Meinungsverschiedenheiten darüber, ob dieser Standard übernommen werden soll.
Im Juli 2008 stoppte ECMA die Entwicklung von ECMAScript 4.0 und veröffentlichte einen kleinen Teil davon mit Verbesserungen bestehender Funktionen als ECMAScript 3.1. Bald wurde ECMAScript 3.1 in ECMAScript 5 umbenannt.
Im Dezember 2009 wurde ECMAScript Version 5.0 offiziell veröffentlicht.
Im Juni 2011 wurde ECMAScript Version 5.1 veröffentlicht und wurde zu einem internationalen ISO-Standard (ISO/IEC 16262:2011).
Im Dezember 2013 wurde der Entwurf der ECMAScript-Version 6 veröffentlicht.
Im Juni 2015 veröffentlichte ECMAScript 6 die offizielle Version und wurde in ECMAScript 2015 umbenannt. Mozilla hat JavaScript 2.0 auf Basis dieses Standards eingeführt.
Von nun an wird JavaScript nach Jahren benannt und neue Versionen werden in der Form „ECMAScript+Jahr“ veröffentlicht.
【Verwandte Empfehlungen:】
Tutorial zum Javascript-Lernen
Werfen wir einen Blick auf den Unterschied zwischen ECMAScript und JavaScript
Das obige ist der detaillierte Inhalt vonIst Javascript es5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!