 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Werfen wir einen Blick darauf, wie VSCode den Laradock-Container und das PHPCS-Plug-in konfiguriert
Werfen wir einen Blick darauf, wie VSCode den Laradock-Container und das PHPCS-Plug-in konfiguriert
Werfen wir einen Blick darauf, wie VSCode den Laradock-Container und das PHPCS-Plug-in konfiguriert

In diesem Artikel wird hauptsächlich beschrieben, wie Sie den Laradock-Container mit VSCode verknüpfen, die PHP-Umgebung des Containers und einige Plug-Ins konfigurieren und verwenden, z. B.: phpcs. phpcs。
由于 VSCode 已经继承了很多工具,不用我们怎么设置,就可以达到我们的目标。
从容器中打开代码
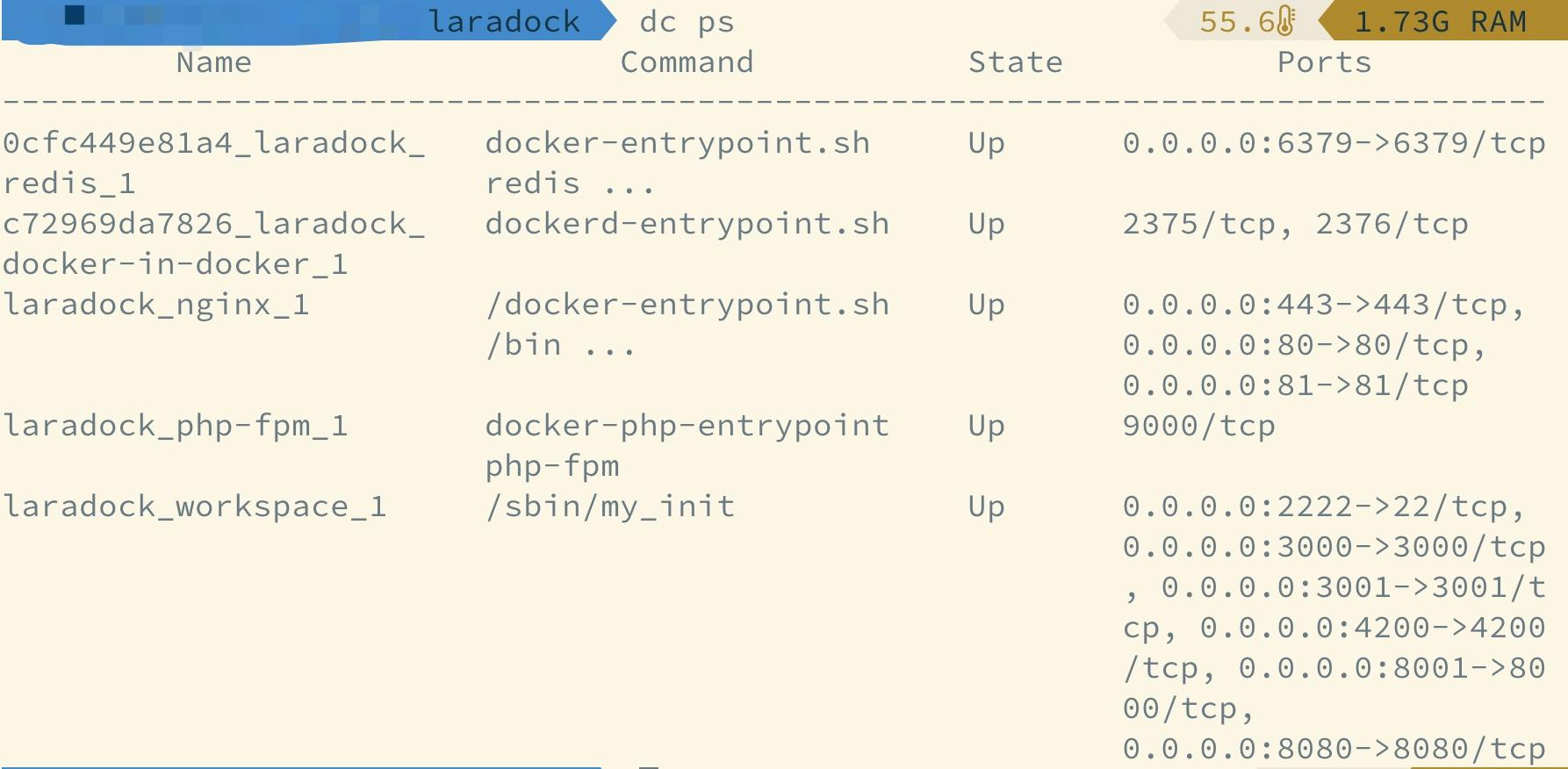
首先必须保证我们已经启动我们的容器了:

然后启动 VSCode,使用命令 F1,选择 Remote Explorer: Focus on Containers View:

选择我们的 workspace 容器:

这时候会重新打开新的页面让你选择代码所在的路径,OK 后即可打开代码,和从本地路径选择效果一样:

安装 phpcs 插件
因为本地 Laradock 配置多个源代码项目,所以全局安装 squizlabs/php_codesniffer,进入 workspace 容器:
// 进入容器 dc exec workspace bash // 安装插件 composer global require squizlabs/php_codesniffer
在 VSCode 安装 phpcs 插件:

接着就可以配置使用了,在 setting.json 增加:
"phpcs.executablePath": "/root/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2"其中 phpcs 路径:

配置之后,就可以看到我们的代码不规范提示了:

原来关键字 function
 Öffnen Sie den Code aus dem Container
Öffnen Sie den Code aus dem ContainerZuerst müssen wir sicherstellen, dass wir unseren Container gestartet haben:

Dann VSCode starten, den Befehl F1 verwenden, auswählen Remote Explorer: Fokus auf Containeransicht:Wählen Sie unseren Arbeitsbereich-Container aus: 🎜🎜 🎜🎜Zu diesem Zeitpunkt wird eine neue Seite erneut geöffnet, auf der Sie den Pfad auswählen können, in dem sich der Code befindet.
🎜🎜Zu diesem Zeitpunkt wird eine neue Seite erneut geöffnet, auf der Sie den Pfad auswählen können, in dem sich der Code befindet. OK Der Code kann geöffnet werden und der Effekt ist der gleiche wie bei der Auswahl aus dem lokalen Pfad: 🎜🎜 🎜
🎜🎜Installieren Sie das PHPC-Plugin🎜🎜🎜Weil das lokale Laradock mit konfiguriert ist Mehrere Quellcode-Projekte, installieren Sie es global squizlabs/php_codesniffer code>, geben Sie den Workspace-Container ein: 🎜rrreee🎜Installieren Sie das <code>phpcs-Plug-in in VSCode: 🎜🎜 🎜🎜Sie können es dann konfigurieren und verwenden. Fügen Sie
🎜🎜Sie können es dann konfigurieren und verwenden. Fügen Sie setting.json hinzu: 🎜rrreee🎜wobei phpcs Pfad: 🎜🎜 🎜🎜Nach der Konfiguration sehen Sie die Meldung, dass unser Code nicht standardisiert ist: 🎜🎜
🎜🎜Nach der Konfiguration sehen Sie die Meldung, dass unser Code nicht standardisiert ist: 🎜🎜 🎜🎜Es stellt sich heraus, dass dazwischen ein zusätzlicher Leerraum ist Schlüsselwort
🎜🎜Es stellt sich heraus, dass dazwischen ein zusätzlicher Leerraum ist Schlüsselwort function und den Methodennamen. Nach der Änderung verschwand die Eingabeaufforderung: 🎜🎜🎜🎜🎜🎜 Zusammenfassung🎜🎜🎜Mit der Umgebung müssen Sie die erforderliche Umgebung wie PHP, PHPC usw. nicht lokal installieren und können Ihren Computer vollständig erstellen sehr „sauber“. Wenn Sie nicht entwickeln, können Sie Docker oder den Container direkt schließen und den Computer im „Office“-Status belassen. Nahtloser Wechsel zwischen „Entwicklung“ und „Verwaltung“. 🎜🎜Empfohlenes Lernen: „🎜PHP-Video-Tutorial🎜“🎜
Das obige ist der detaillierte Inhalt vonWerfen wir einen Blick darauf, wie VSCode den Laradock-Container und das PHPCS-Plug-in konfiguriert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP und Python: Verschiedene Paradigmen erklärt
Apr 18, 2025 am 12:26 AM
PHP und Python: Verschiedene Paradigmen erklärt
Apr 18, 2025 am 12:26 AM
PHP ist hauptsächlich prozedurale Programmierung, unterstützt aber auch die objektorientierte Programmierung (OOP). Python unterstützt eine Vielzahl von Paradigmen, einschließlich OOP, funktionaler und prozeduraler Programmierung. PHP ist für die Webentwicklung geeignet, und Python eignet sich für eine Vielzahl von Anwendungen wie Datenanalyse und maschinelles Lernen.
 Warum PHP verwenden? Vorteile und Vorteile erläutert
Apr 16, 2025 am 12:16 AM
Warum PHP verwenden? Vorteile und Vorteile erläutert
Apr 16, 2025 am 12:16 AM
Zu den Kernvorteilen von PHP gehören einfacher Lernen, starke Unterstützung für Webentwicklung, reiche Bibliotheken und Rahmenbedingungen, hohe Leistung und Skalierbarkeit, plattformübergreifende Kompatibilität und Kosteneffizienz. 1) leicht zu erlernen und zu bedienen, geeignet für Anfänger; 2) gute Integration in Webserver und unterstützt mehrere Datenbanken. 3) leistungsstarke Frameworks wie Laravel; 4) hohe Leistung kann durch Optimierung erzielt werden; 5) mehrere Betriebssysteme unterstützen; 6) Open Source, um die Entwicklungskosten zu senken.
 Wählen Sie zwischen PHP und Python: Ein Leitfaden
Apr 18, 2025 am 12:24 AM
Wählen Sie zwischen PHP und Python: Ein Leitfaden
Apr 18, 2025 am 12:24 AM
PHP eignet sich für Webentwicklung und schnelles Prototyping, und Python eignet sich für Datenwissenschaft und maschinelles Lernen. 1.PHP wird für die dynamische Webentwicklung verwendet, mit einfacher Syntax und für schnelle Entwicklung geeignet. 2. Python hat eine kurze Syntax, ist für mehrere Felder geeignet und ein starkes Bibliotheksökosystem.
 PHP: Eine Einführung in die serverseitige Skriptsprache
Apr 16, 2025 am 12:18 AM
PHP: Eine Einführung in die serverseitige Skriptsprache
Apr 16, 2025 am 12:18 AM
PHP ist eine serverseitige Skriptsprache, die für dynamische Webentwicklung und serverseitige Anwendungen verwendet wird. 1.PHP ist eine interpretierte Sprache, die keine Zusammenstellung erfordert und für die schnelle Entwicklung geeignet ist. 2. PHP -Code ist in HTML eingebettet, wodurch es einfach ist, Webseiten zu entwickeln. 3. PHP verarbeitet die serverseitige Logik, generiert die HTML-Ausgabe und unterstützt Benutzerinteraktion und Datenverarbeitung. 4. PHP kann mit der Datenbank interagieren, die Einreichung von Prozessformularen und serverseitige Aufgaben ausführen.
 PHP vs. Python: Anwendungsfälle und Anwendungen
Apr 17, 2025 am 12:23 AM
PHP vs. Python: Anwendungsfälle und Anwendungen
Apr 17, 2025 am 12:23 AM
PHP eignet sich für Webentwicklungs- und Content -Management -Systeme, und Python eignet sich für Datenwissenschafts-, maschinelles Lernen- und Automatisierungsskripte. 1.PHP hat eine gute Leistung beim Erstellen von schnellen und skalierbaren Websites und Anwendungen und wird üblicherweise in CMS wie WordPress verwendet. 2. Python hat sich in den Bereichen Datenwissenschaft und maschinelles Lernen mit reichen Bibliotheken wie Numpy und TensorFlow übertrifft.
 PHP und das Web: Erforschen der langfristigen Auswirkungen
Apr 16, 2025 am 12:17 AM
PHP und das Web: Erforschen der langfristigen Auswirkungen
Apr 16, 2025 am 12:17 AM
PHP hat das Netzwerk in den letzten Jahrzehnten geprägt und wird weiterhin eine wichtige Rolle bei der Webentwicklung spielen. 1) PHP stammt aus dem Jahr 1994 und ist aufgrund seiner Benutzerfreundlichkeit und der nahtlosen Integration in MySQL die erste Wahl für Entwickler. 2) Zu den Kernfunktionen gehört das Generieren dynamischer Inhalte und die Integration in die Datenbank, sodass die Website in Echtzeit aktualisiert und auf personalisierte Weise angezeigt wird. 3) Die breite Anwendung und das Ökosystem von PHP hat seine langfristigen Auswirkungen angetrieben, steht jedoch auch mit Versionsaktualisierungen und Sicherheitsherausforderungen gegenüber. 4) Leistungsverbesserungen in den letzten Jahren, wie die Veröffentlichung von PHP7, ermöglichen es ihm, mit modernen Sprachen zu konkurrieren. 5) In Zukunft muss PHP sich mit neuen Herausforderungen wie Containerisierung und Microservices befassen, aber seine Flexibilität und die aktive Community machen es anpassungsfähig.
 PHP und Python: Ein tiefes Eintauchen in ihre Geschichte
Apr 18, 2025 am 12:25 AM
PHP und Python: Ein tiefes Eintauchen in ihre Geschichte
Apr 18, 2025 am 12:25 AM
PHP entstand 1994 und wurde von Rasmuslerdorf entwickelt. Es wurde ursprünglich verwendet, um Website-Besucher zu verfolgen und sich nach und nach zu einer serverseitigen Skriptsprache entwickelt und in der Webentwicklung häufig verwendet. Python wurde Ende der 1980er Jahre von Guidovan Rossum entwickelt und erstmals 1991 veröffentlicht. Es betont die Lesbarkeit und Einfachheit der Code und ist für wissenschaftliche Computer, Datenanalysen und andere Bereiche geeignet.
 Auswirkungen von PHP: Webentwicklung und darüber hinaus
Apr 18, 2025 am 12:10 AM
Auswirkungen von PHP: Webentwicklung und darüber hinaus
Apr 18, 2025 am 12:10 AM
PhPhas significantantyPactedWebDevelopmentAndendendsbeyondit.1) iTpowersMAjorPlatforms-LikewordpressandExcelsInDatabaseInteractions.2) php'SadaptabilityAllowStoscaleForLargeApplicationsfraMe-Linien-Linien-Linien-Linienkripte






