 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion über das Funktionsprinzip von Komponentenstilen in Angular
Eine kurze Diskussion über das Funktionsprinzip von Komponentenstilen in Angular
Eine kurze Diskussion über das Funktionsprinzip von Komponentenstilen in Angular

Bei der Entwicklung von Angular-Komponenten sind wir es gewohnt, den Stil der Komponente in die entsprechende CSS-Datei zu schreiben, aber wir haben nie verstanden, wie Angular die Stilisolierung erreicht. Beispielsweise schreiben wir in der A-Komponente h1 { color: red , dieser Stil wird nur in Komponente A wirksam und hat keine Auswirkungen auf andere Komponenten. Um das Prinzip zu untersuchen, wurde dieser Artikel erstellt. Der folgende Inhalt basiert auf Angular CLI Version 10.1.1. h1 { color: red },这个样式只会在 A 组件中生效,而不会影响到其他的组件。为了探究原理,就有了这篇文章,以下内容基于 Angular CLI 10.1.1 版本创建。
组件样式工作原理
探索
首先用 Angular CLI 创建一个新的 Angular 项目,删除 app.component.html 中的所有内容,替换成如下内容:
<h1 id="App-nbsp-Component">App Component</h1> <button class="red-button">Button</button>
在 app.component.css 中添加如下内容:
.red-button {
color: red;
}运行时有如下 html 代码:
<app-root _nghost-ydo-c11="" ng-version="10.1.1"> <h2 id="App-nbsp-component">App component</h2> <button _ngcontent-ydo-c11="" class="red-button">Button</button> </app-root>
可以看到在在 app-root 元素上有一个名为 _nghost-ydo-c11 的属性(property),app-root 里面的两个元素都有一个名为 _ngcontent-ydo-c11 的属性。【相关教程推荐:《angular教程》】
那么这些属性是用来做什么的呢?
为了更好的理解,我们先创建一个独立的组件,新建文件 blue-button.component.ts,内容如下:
import { Component } from '@angular/core';
@Component({
selector: 'app-blue-button',
template: `
<h2 id="Blue-nbsp-button-nbsp-component">Blue button component</h2>
<button class="blue-button">Button</button>
`,
styles: [`
.blue-button {
background: blue;
}
`]
})
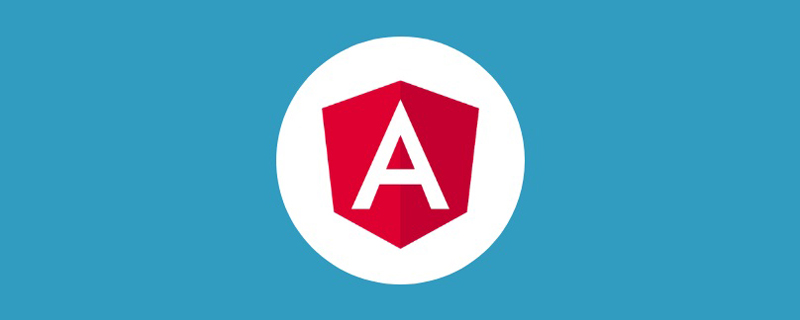
export class BlueButtonComponent {}放到 app.component.html 中运行后,会看到如下 html 代码:

可以看到 app-blue-button 中也有一个以 _nghost-xxx 开头的属性,还有一个和 app-root 中其他元素相同的属性。而在组件里面的两个元素都有名为 _ngcontent-yke-c11 的属性。
由于每次运行,Angular 生成的属性字符串都是随机的,所以后面的代码如果出现了类似的属性都是按照这个截图对应的。
总结
通过观察我们可以总结出:
- 每个组件的宿主元素都会被分配一个唯一的属性,具体取决于组件的处理顺序,在例子中就是
_nghost_xxx - 每个组件模板中的每个元素还会被分配一个该组件特有的属性,在例子中就是
_ngcontent_xxx
那么这些属性是怎样用于样式隔离的呢?
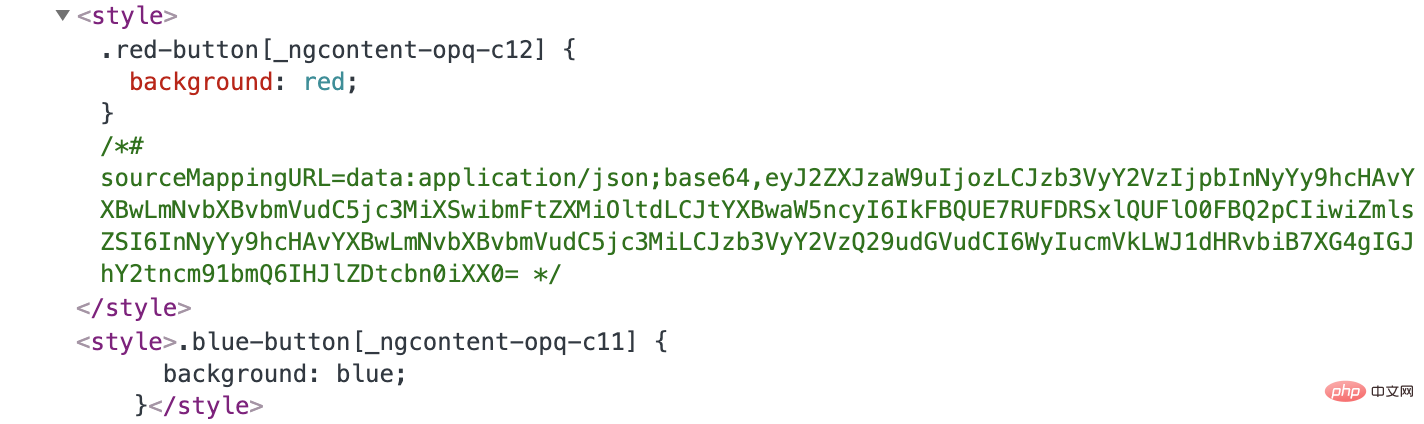
这些属性可以和 CSS 结合起来,比如当我们查看例子中蓝色按钮的样式时,会看到这样的 css:
.blue-button[_ngcontent-yke-c11] {
background: blue;
}可以看出,Angular 通过这种方式使 blue-button 类只能应用于有这个属性的元素上,而不会影响到其他组件中的元素。
知道了 Angular 对样式隔离的行为,那么 Angular 又是如何做到这些的呢?
在应用启动时,Angular 将通过 styles 或 styleUrls 组件属性来查看哪些样式与哪些组件相关联。之后Angular 会将这些样式和该组件中元素特有的属性应用到一起,将生成的 css 代码包裹在一个 style 标签中并放到 header 里。

以上就是 Angular 样式封装的原理。
:host, :host-context, ::ng-deep
在实际开发中,这种机制有时候并不能完全匹配我们的需求,针对这种情况, Angular 引入了几种特殊的选择器。
:host
使用 :host 伪类选择器,用来作用于组件(宿主元素)本身。
比如,当我们想给 app-blue-button 加个边框时,可以在这个组件的样式中添加如下代码:
:host {
display: block;
border: 1px solid red;
}通过查看运行时的代码,可以看到如下代码块:
<style>
[_nghost-yke-c11] {
display: block;
border: 1px solid red;
}
</style>:host-context
有时候,基于某些来自组件视图外部的条件应用样式是很有用的。 例如,在文档的 <body> 元素上可能有一个用于表示样式主题 (theme) 的 CSS 类,你应当基于它来决定组件的样式。
这时可以使用 :host-context() 伪类选择器。它也以类似 :host() 形式使用。它在当前组件宿主元素的祖先节点中查找 CSS 类, 直到文档的根节点为止。在与其它选择器组合使用时,它非常有用。
在下面的例子中,会根据祖先元素的 CSS 类是 blue-theme 还是 red-theme
So funktionieren Komponentenstile
ErkundenErstellen Sie zunächst ein neues Angular-Projekt mit Angular CLI, löschen Sie den gesamten Inhalt in app.component.html und ersetzen Sie ihn durch den folgenden Inhalt:
import { Component } from '@angular/core';
@Component({
selector: 'app-btn-theme',
template: `
<button class="btn-theme">Button</button>
`,
styles: [`
:host-context(.blue-theme) .btn-theme {
background: blue;
}
:host-context(.red-theme) .btn-theme {
background: red;
}
`]
})
export class BtnThemeComponent { }app.component.css < /code> Fügen Sie den folgenden Inhalt hinzu: <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="blue-theme">
<app-btn-theme></app-btn-theme>
</div></pre><div class="contentsignin">Nach dem Login kopieren</div></div></p>Beim Ausführen wird der folgende HTML-Code angezeigt: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>:host ::ng-deep h2 {
color: yellow;
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Sie können sehen, dass sich im <code>app-root< eine Datei mit dem Namen <code>_nghost-ydo-c11 befindet /code>-Element s Attribut (Eigenschaft), die beiden Elemente in app-root haben eine Eigenschaft namens _ngcontent-ydo-c11. [Verwandte Tutorial-Empfehlung: „🎜Angular-Tutorial🎜“]🎜🎜Wofür werden diese Attribute also verwendet? 🎜🎜Zum besseren Verständnis erstellen wir zunächst eine unabhängige Komponente und erstellen eine neue Datei blue-button.component.ts mit folgendem Inhalt: 🎜[_nghost-yke-c12] h2 {
color: yellow;
}app.component.html < /code> Nach dem Ausführen sehen Sie den folgenden HTML-Code: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/589/427/833/1625454095297965.png" class="lazy" title="1625454095297965 .png" alt="Eine kurze Diskussion über das Funktionsprinzip von Komponentenstilen in Angular"/>🎜🎜Sie können sehen, dass <code>app-blue-button auch ein Attribut hat, das mit _nghost-xxx beginnt, und ein weiteres Dieselben Attribute wie andere Elemente in app-root. Beide Elemente in der Komponente haben Attribute mit dem Namen _ngcontent-yke-c11. 🎜🎜Da die von Angular generierten Attributzeichenfolgen bei jeder Ausführung zufällig sind, entsprechen sie diesem Screenshot, wenn ähnliche Attribute im nachfolgenden Code auftauchen. 🎜
Zusammenfassung
🎜Durch Beobachtung können wir schließen: 🎜- Das Hostelement jeder Komponente wird Abhängig von der Verarbeitungsreihenfolge der Komponenten kann ein eindeutiges Attribut zugewiesen werden, im Beispiel ist es
_nghost_xxx - Jedem Element in jeder Komponentenvorlage wird außerdem ein komponentenspezifisches Attribut zugewiesen , in diesem Beispiel sind es
_ngcontent_xxx
blue-button< macht Auf diese Weise kann die Klasse /code> nur auf Elemente mit diesem Attribut angewendet werden und wirkt sich nicht auf Elemente in anderen Komponenten aus. 🎜🎜Da wir nun Angulars Stilisolationsverhalten kennen, wie erreicht Angular dies? 🎜🎜Beim App-Start erkennt Angular über die Komponenteneigenschaften „styles“ oder „styleUrls“, welche Stile mit welchen Komponenten verknüpft sind. Angular wendet dann diese Stile und Attribute an, die für die Elemente in der Komponente eindeutig sind, verpackt den generierten CSS-Code in ein Style-Tag und fügt ihn in den Header ein. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/290/386/580/1625454149362153.png" class="lazy" title="1625454149362153.png" alt="Eine kurze Diskussion über das Funktionsprinzip von Komponentenstilen in Angular"/>🎜🎜Oben Dies ist das Prinzip der Kapselung im Angular-Stil. 🎜<h2 id="strong-host-host-context-ng-deep-strong"><strong>:host, :host-context, ::ng-deep</strong></h2>🎜In der tatsächlichen Entwicklung entspricht dieser Mechanismus manchmal nicht vollständig unseren Anforderungen Angular führt mehrere spezielle Selektoren ein. 🎜<h3 id="strong-host-strong"><strong>:host</strong></h3>🎜Verwenden Sie den Pseudoklassenselektor :host, um auf die Komponente (Hostelement) selbst einzuwirken. 🎜🎜Wenn wir beispielsweise <code>app-blue-button einen Rahmen hinzufügen möchten, können wir dem Stil dieser Komponente den folgenden Code hinzufügen: 🎜rrreee🎜Wenn Sie sich den Laufzeitcode ansehen, können Sie kann den folgenden Codeblock sehen: 🎜rrreee:host-context
🎜Manchmal basierend auf etwas, das aus der Komponentenansicht kommt Outside Bedingt angewendete Stile sind nützlich. Beispielsweise könnte es im Element<body> des Dokuments eine CSS-Klasse geben, die ein Stilthema darstellt, und Sie sollten die Komponente basierend darauf formatieren. 🎜🎜Sie können zu diesem Zeitpunkt den Pseudoklassenselektor :host-context() verwenden. Es wird auch ähnlich wie :host() verwendet. Es sucht nach CSS-Klassen in den Vorfahrenknoten des Hostelements der aktuellen Komponente bis zum Stammknoten des Dokuments. Es ist sehr nützlich, wenn es mit anderen Selektoren kombiniert wird. 🎜🎜Im folgenden Beispiel wird bestimmt, welches CSS wirksam wird, basierend darauf, ob die CSS-Klasse des Vorgängerelements blue-theme oder red-theme ist. 🎜rrreee🎜Dann wo es verwendet wird: 🎜rrreee🎜Der Hintergrund der Schaltfläche ist beim Ausführen blau. 🎜::ng-deep
我们经常会使用一些第三方 UI 库,有时候我们想改变第三方组件的一些样式,这时候可以使用 ::ng-deep,但是要注意,Angular 已经把这个特性标记为已废弃了,可能在未来的版本就被完全移除掉。
:host ::ng-deep h2 {
color: yellow;
}通过查看运行时的代码:
[_nghost-yke-c12] h2 {
color: yellow;
}可以看到,样式会作用在 app-root 里的所有元素上,包括 app-root 中使用的其他组件里的元素。
总结
在实际开发中,灵活使用以上几种方式,基本上可以满足大部分场景。
更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über das Funktionsprinzip von Komponentenstilen in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.



