
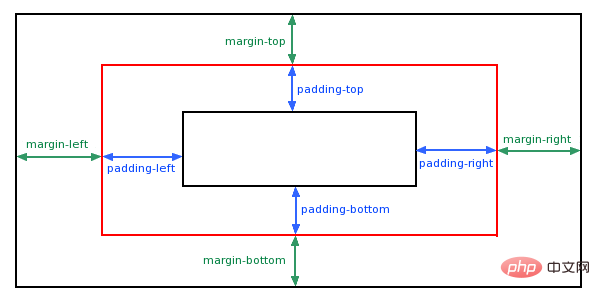
CSS-Padding bezieht sich auf den leeren Bereich zwischen dem Elementrand und dem Elementinhalt. Dieser Bereich wird durch die Eigenschaften padding, padding-top, padding-right, padding-bottom und padding-left gesteuert. Sie akzeptieren Längen- oder Prozentwerte, erlauben jedoch keine negativen Werte.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
CSS-Auffüllung ist die Auffüllung eines Elements, die sich auf den leeren Bereich zwischen dem Elementrand und dem Elementinhalt bezieht.

Mit CSS haben Sie die volle Kontrolle über das Padding (Padding). Es gibt Eigenschaften, die den Abstand für jede Seite des Elements festlegen (oben, rechts, unten und links).
CSS verfügt über Eigenschaften zum Festlegen der Polsterung auf jeder Seite eines Elements:
padding-toppadding-top
padding-right
padding-bottom
padding-left
也可以,直接使用padding
padding-right
padding-left |
|
|---|---|
Sie können padding auch direkt verwenden und in einem Attribut angeben. Alle oben genannten Polsterungen Eigenschaften reduzieren den Code. |
Das Padding-Attribut akzeptiert Längen- oder Prozentwerte, negative Werte sind jedoch nicht zulässig. |
| Wert | Beschreibung |
| auto | Der Browser berechnet den Abstand.|
| length | Gibt den Füllwert in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px. |
%
gibt an, dass die Polsterung vom übergeordneten Element geerbt werden soll. Das
padding:25px 50px 75px 100px;
padding:25px 50px 75px;
padding:25px 50px;
Das obige ist der detaillierte Inhalt vonWas ist CSS-Padding?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!