 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?
Was ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?
Was ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?
CSS: Placeholder-Shown-Pseudoklasse ist ein Objekt, das speziell verwendet wird, um zu bestimmen, ob ein Element einen Platzhalter anzeigt. Es wird hauptsächlich verwendet, um zu überprüfen, ob der Eingabeinhalt leer ist. Dieser Artikel führt Sie durch die durch Platzhalter angezeigte Pseudoklasse und stellt detailliert vor, wie sie funktioniert.

Verwenden Sie diese Pseudoklasse, um die Eingabe zu formatieren, die derzeit Platzhaltertext anzeigt, mit anderen Worten, der Benutzer gibt nichts in das Textfeld ein.
Wenden Sie einen dynamischen Stil an, je nachdem, ob Ihre Eingabe leer ist oder nicht. Gut
input:placeholder-shown {
border-color: pink;
}
Wie funktioniert es?
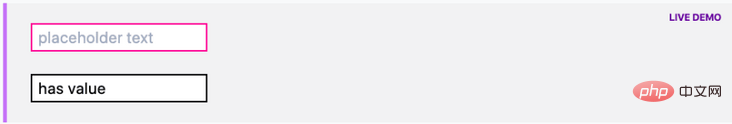
:placeholder-show ist eine CSS-Pseudoklasse, die es Ihnen ermöglicht, Stile auf <input> oder <textarea> anzuwenden, die Platzhaltertext haben; . :placeholder-show 是CSS伪类,可让您将样式应用于具有占位符文本的 <input> 或 <textarea>。
<input placeholder="placeholder text" /> <textarea placeholder="placeholder text"></textarea>

结果:
- 如果显示占位符,则为粉红色,表示用户未输入任何内容
- 如果未显示任何占位符,则为黑色,表示用户已键入内容
:placeholder-showd必须具有占位符
如果元素没有占位符文本,则此选择器将不起作用。
<input /><!-- 没有占位符 --> <!-- 这也被视为没有占位符文本 --> <input placeholder="" />
input:placeholder-shown {
border-color: pink;
}
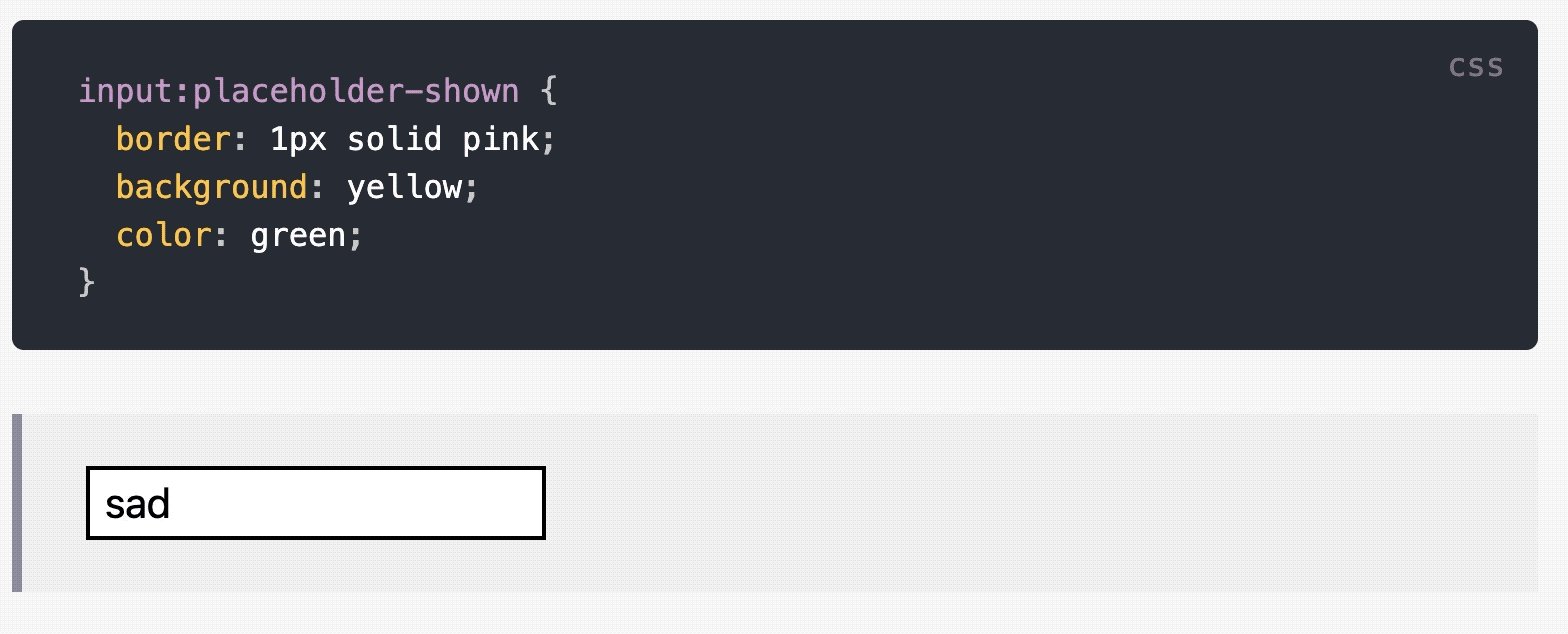
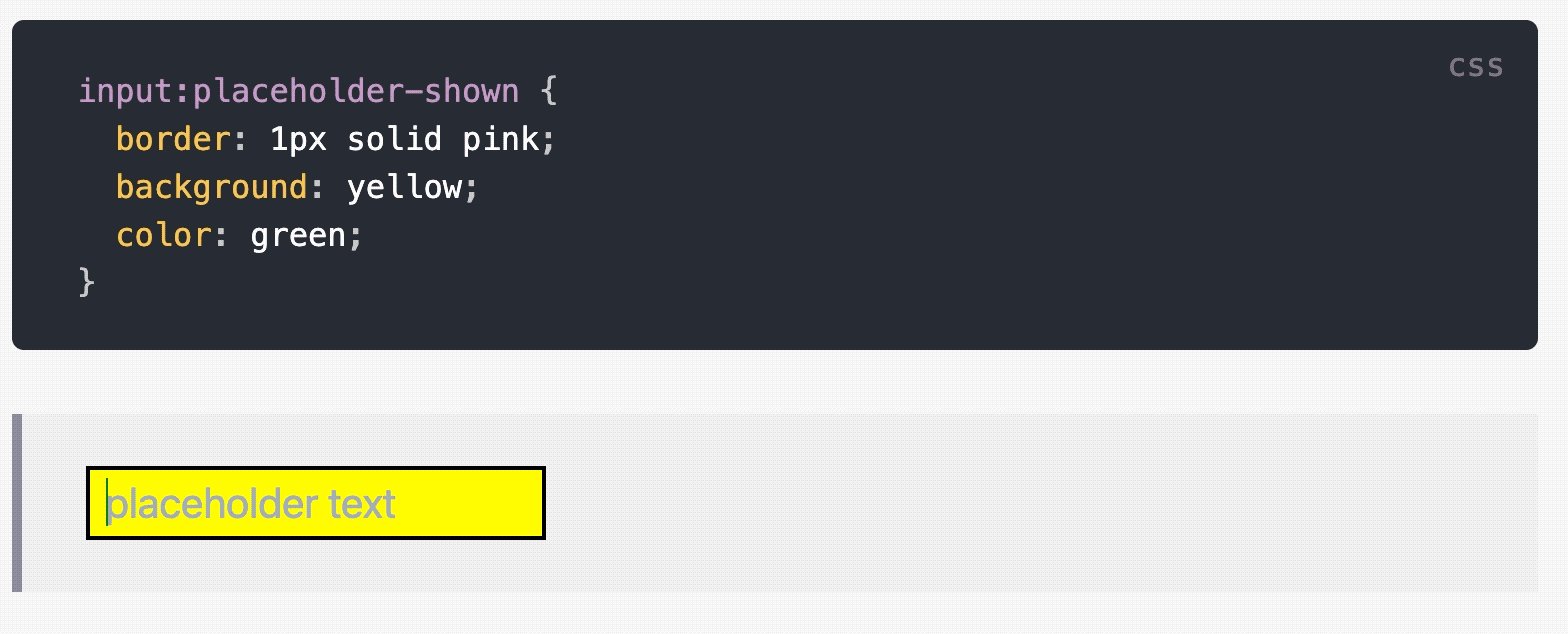
:placeholder-shown vs ::placeholder
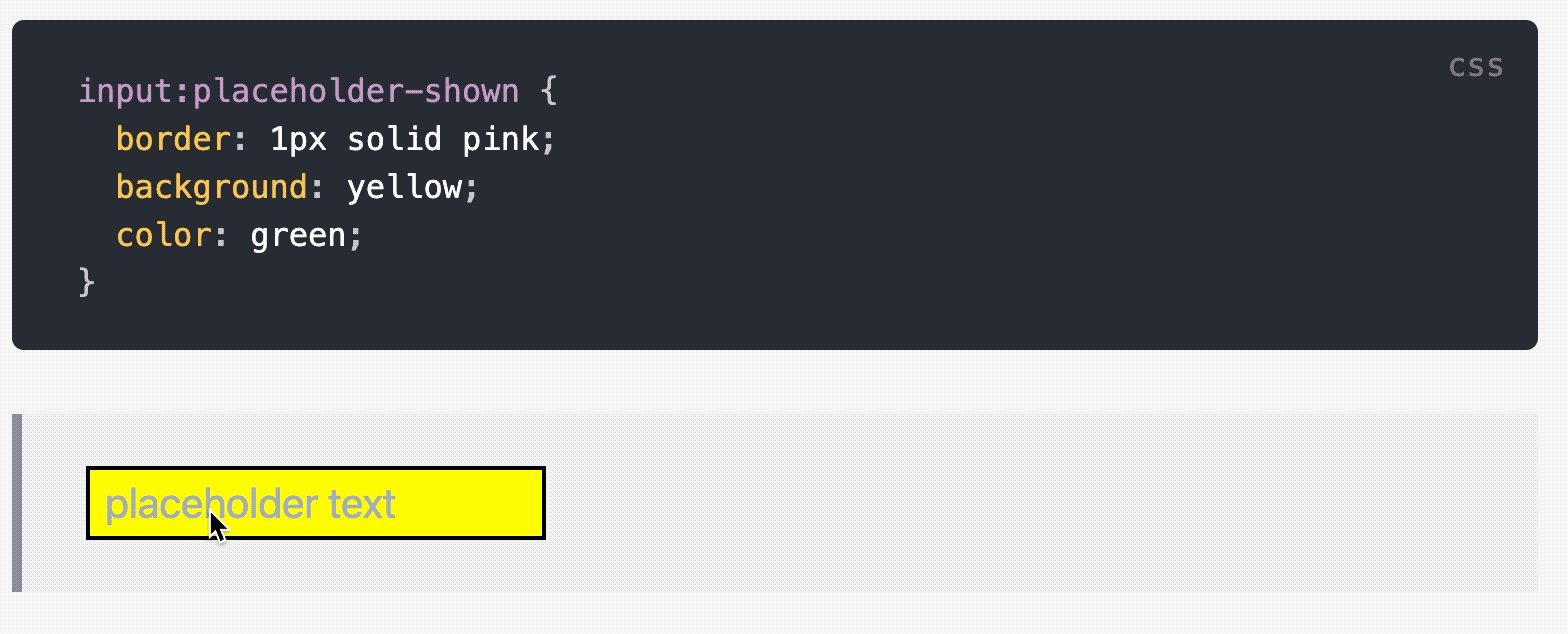
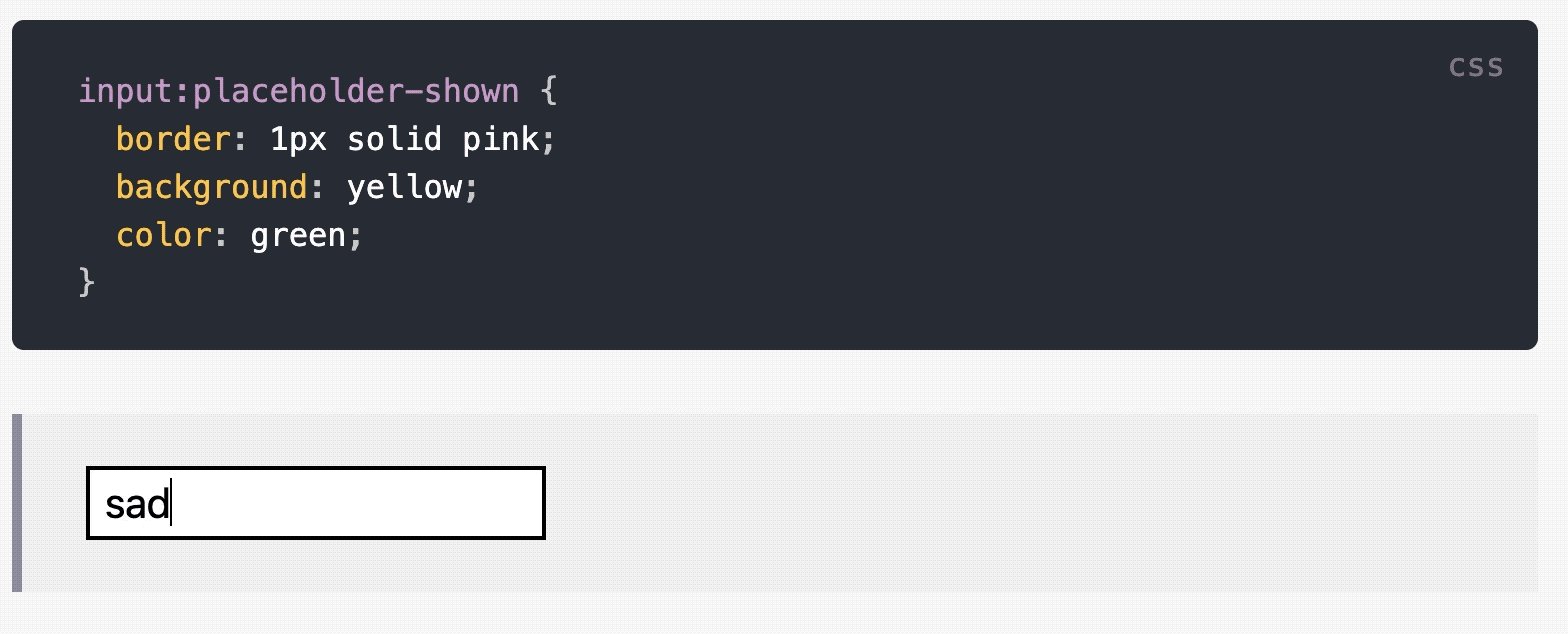
因此,我们可以使用 :placeholder-shown 设置输入元素的样式。
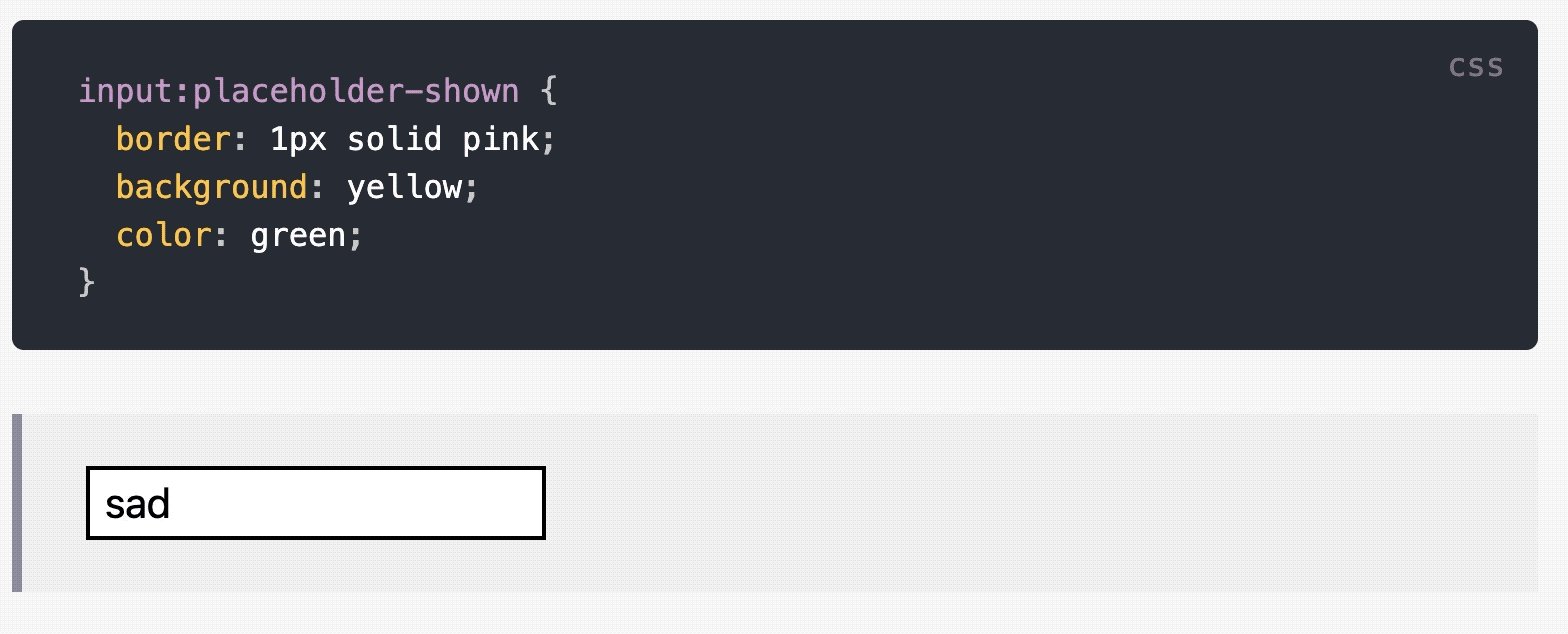
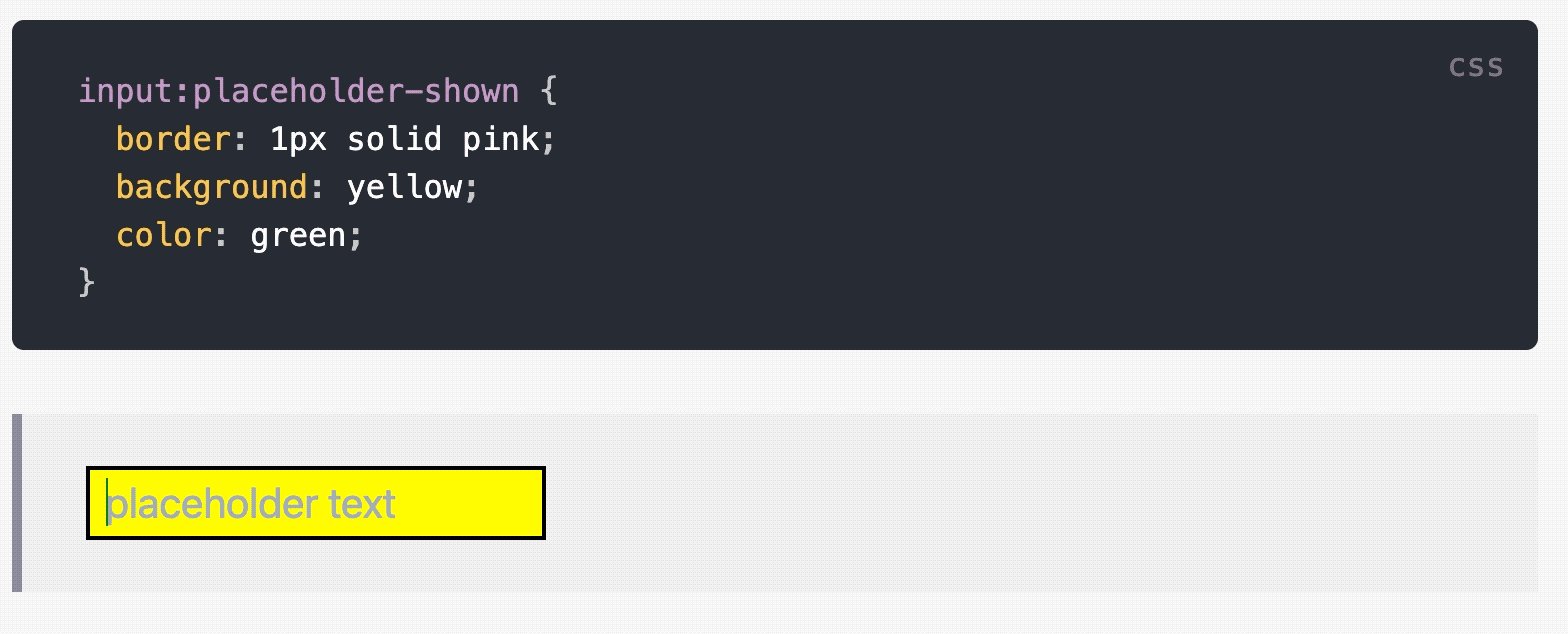
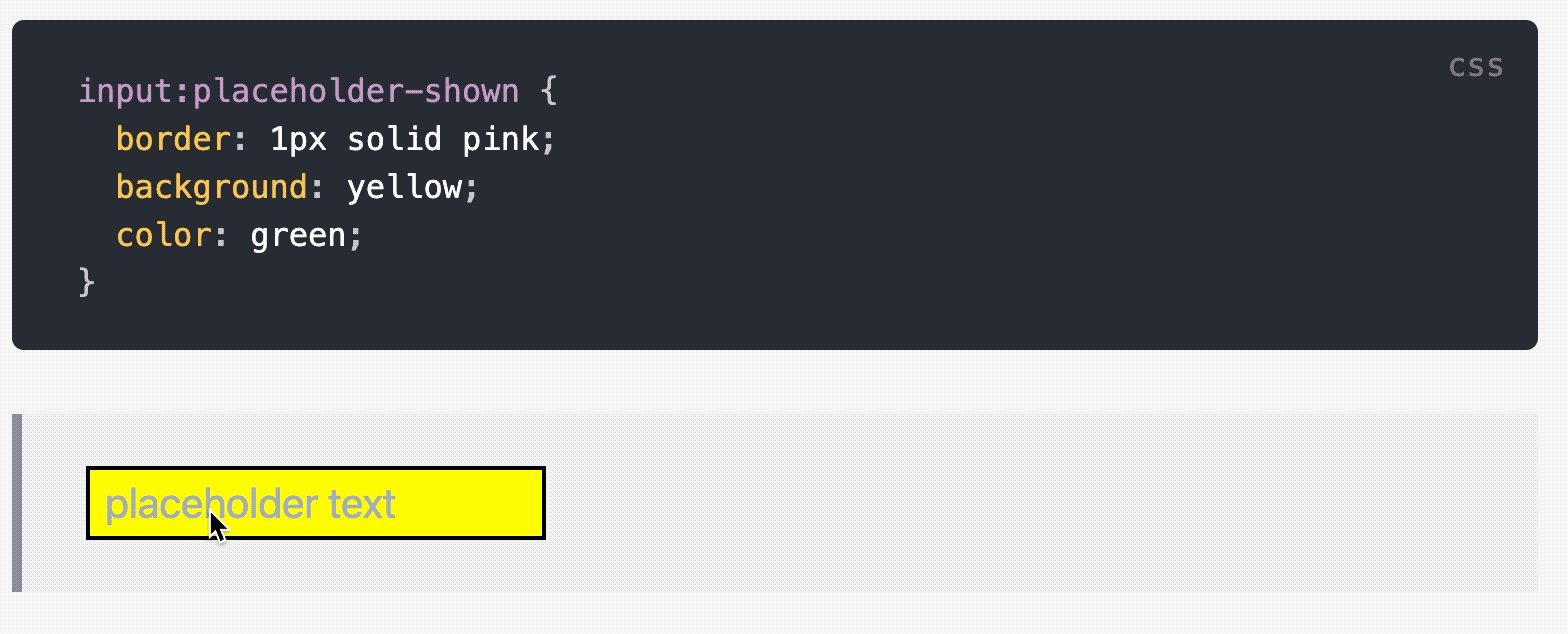
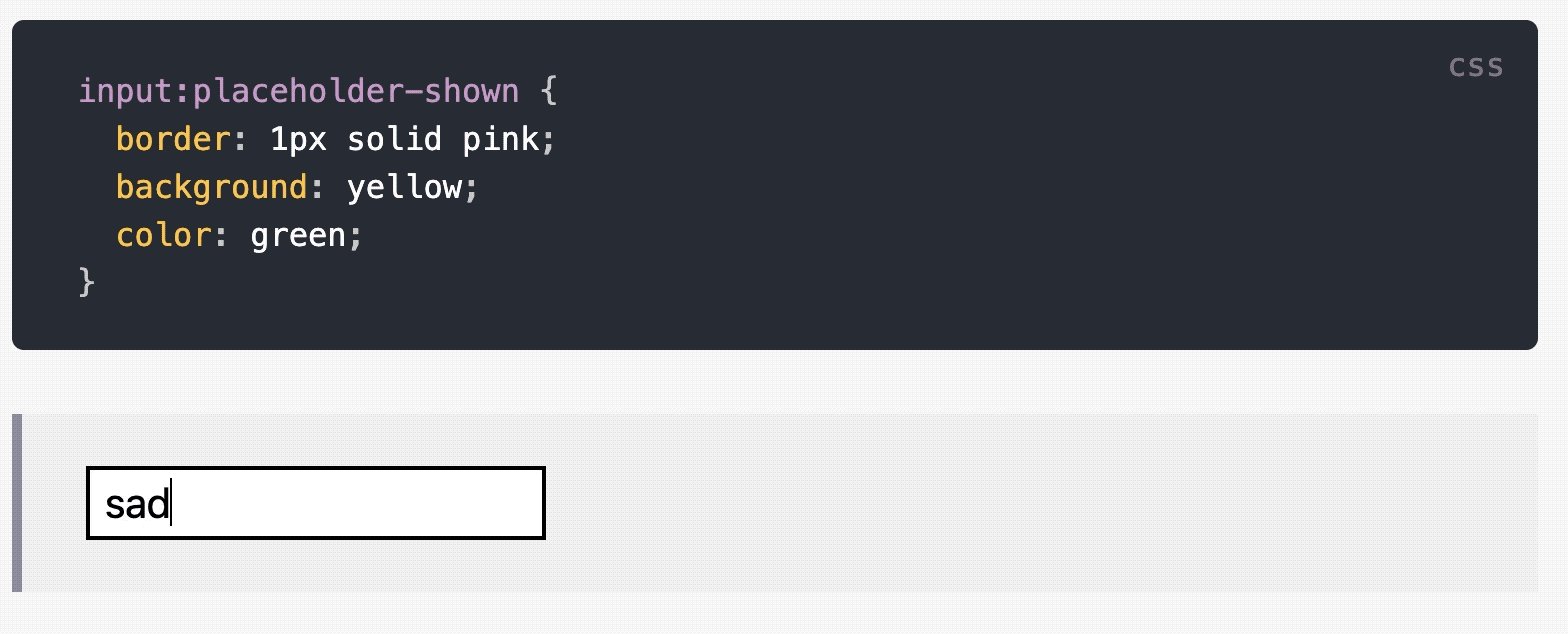
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
}
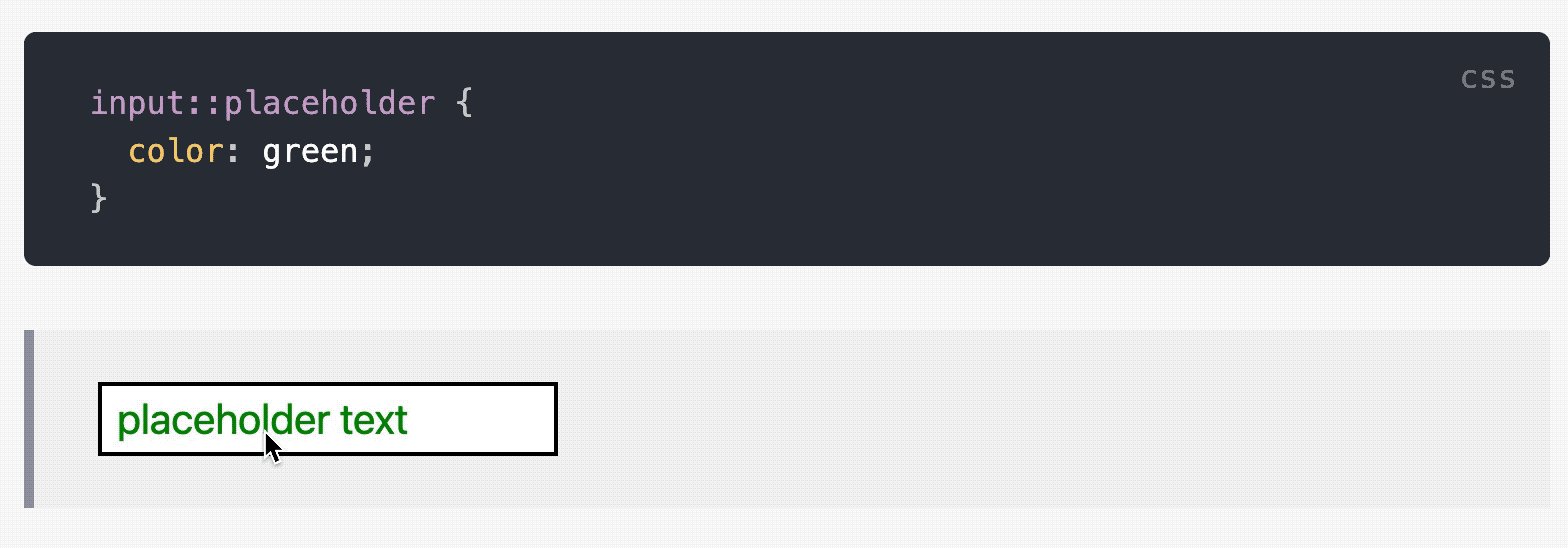
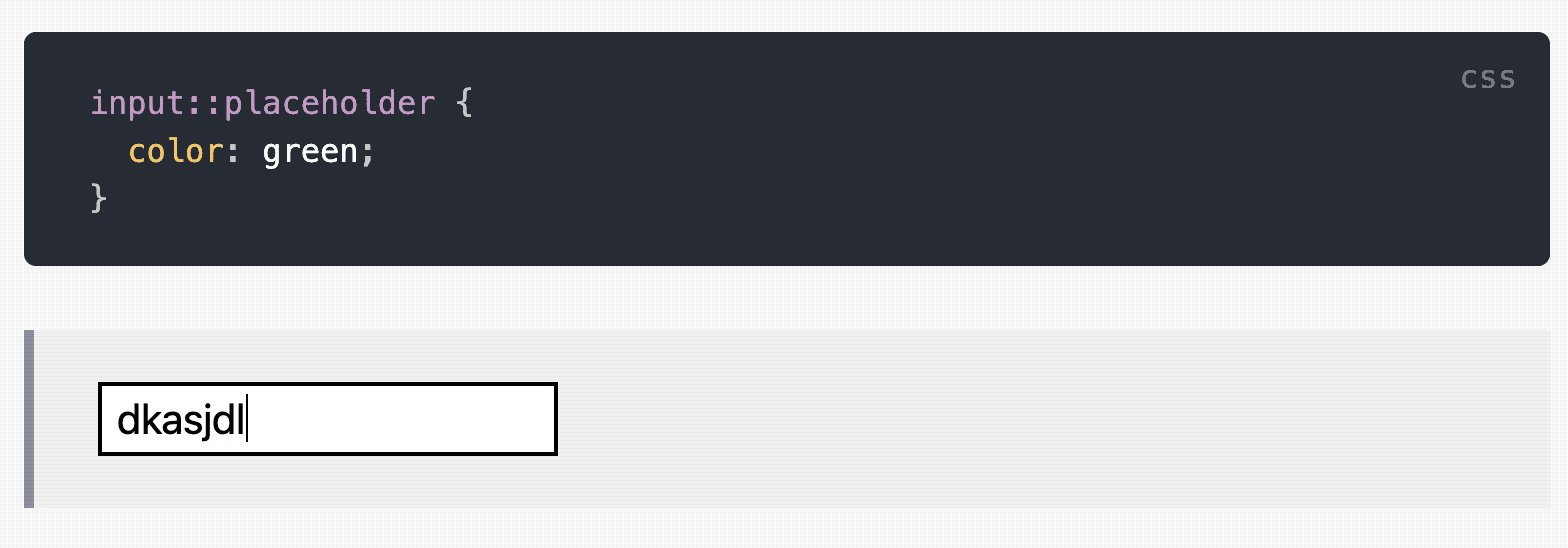
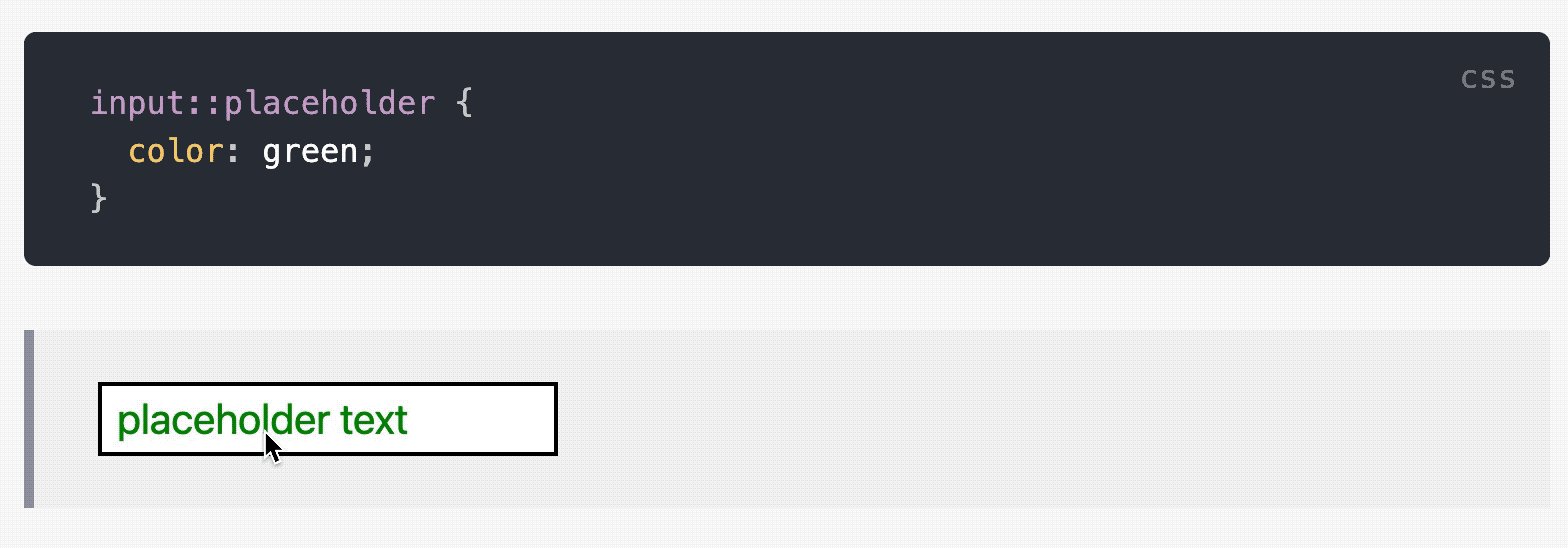
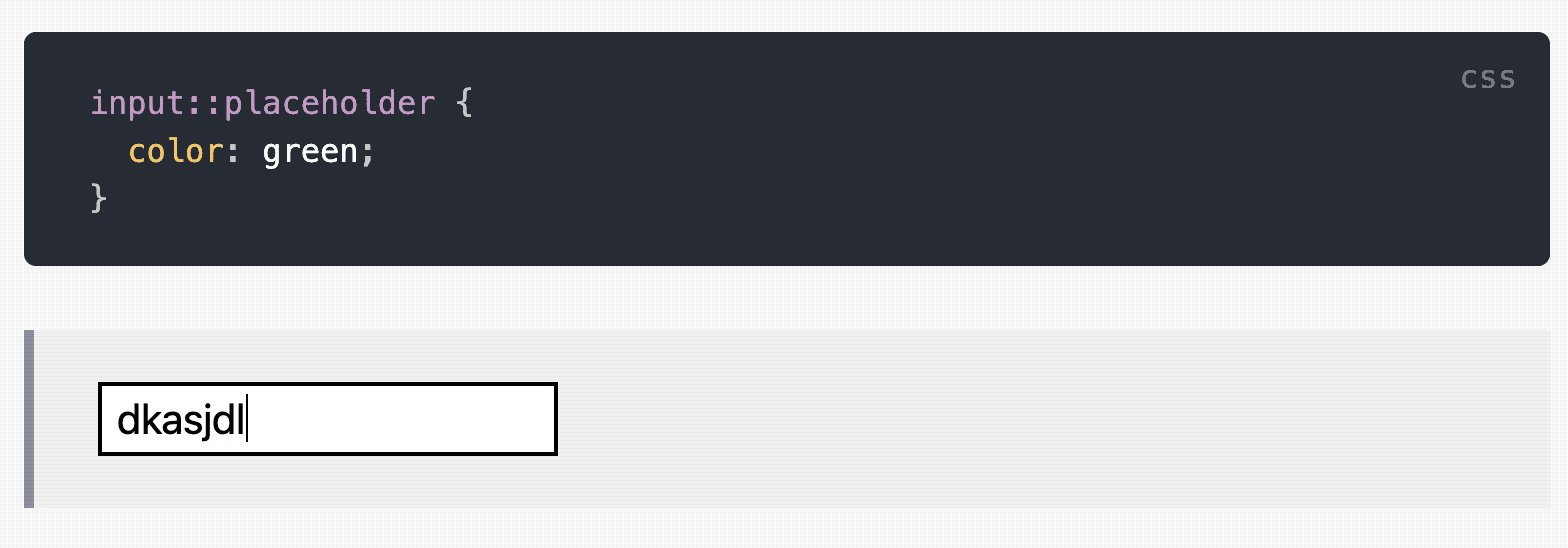
☝️嗯...注意到有些奇怪——我们将颜色设置为:绿色,但没有用。好吧,这是因为 :placeholder-shown 只针对输入本身。但是对于实际的占位符文本,您必须使用伪元素 ::placeholder。
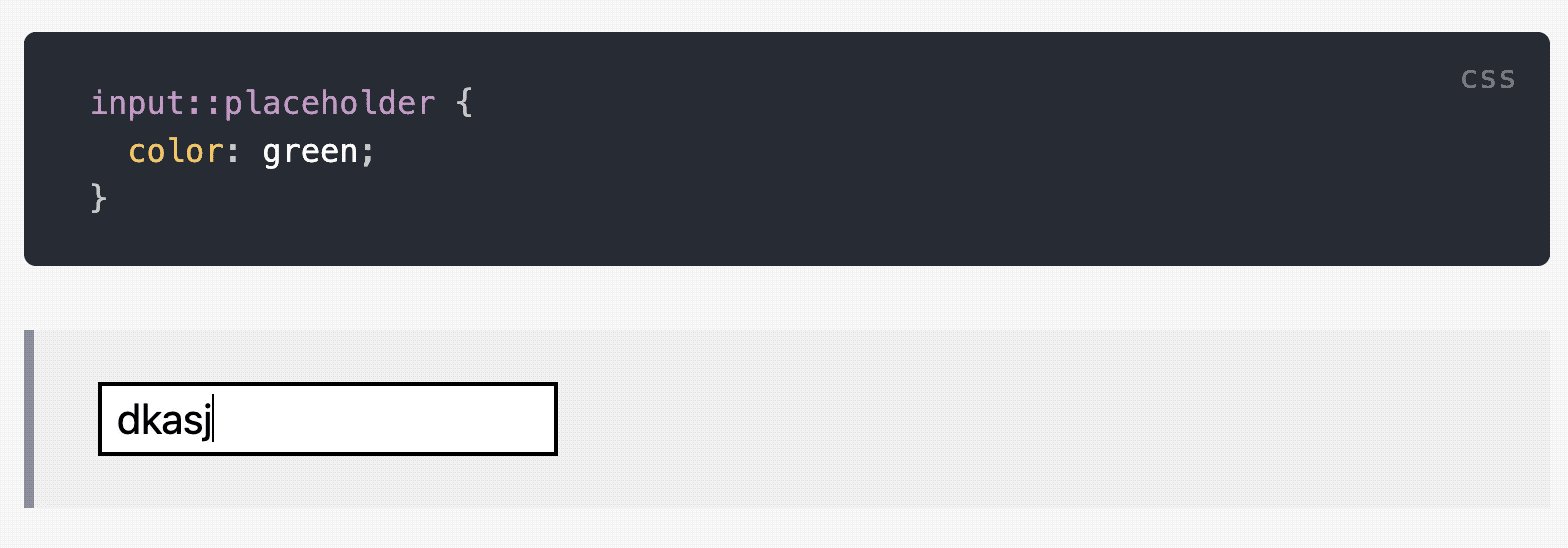
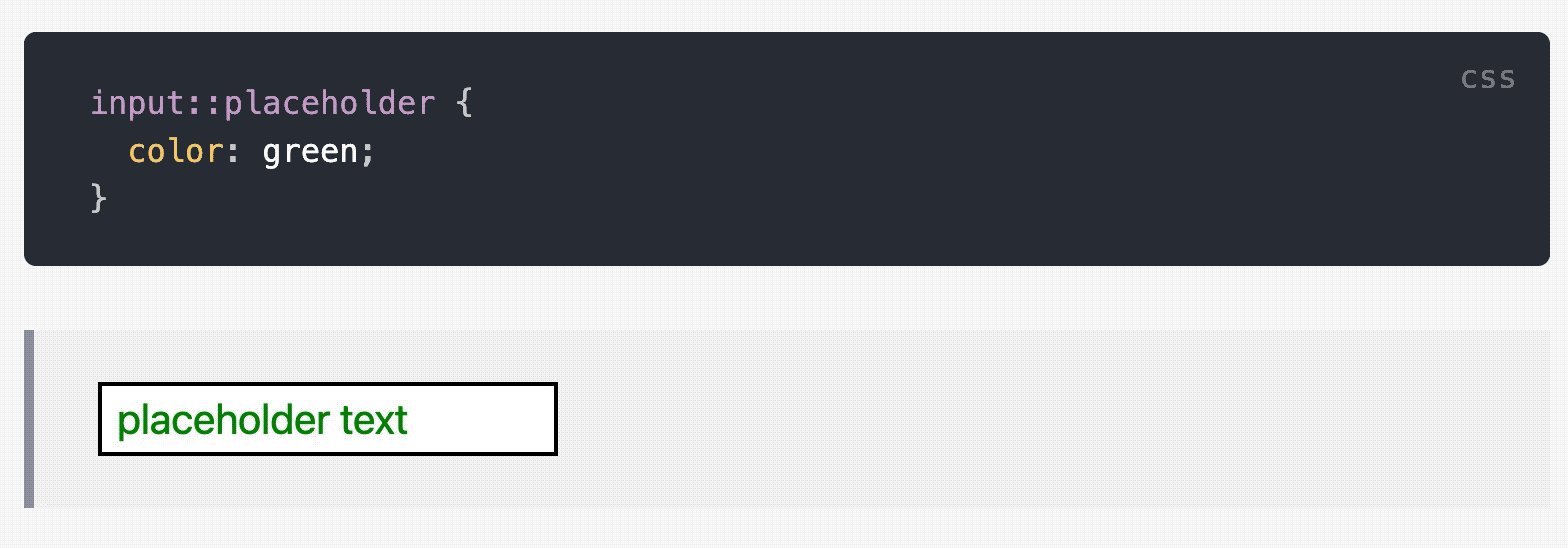
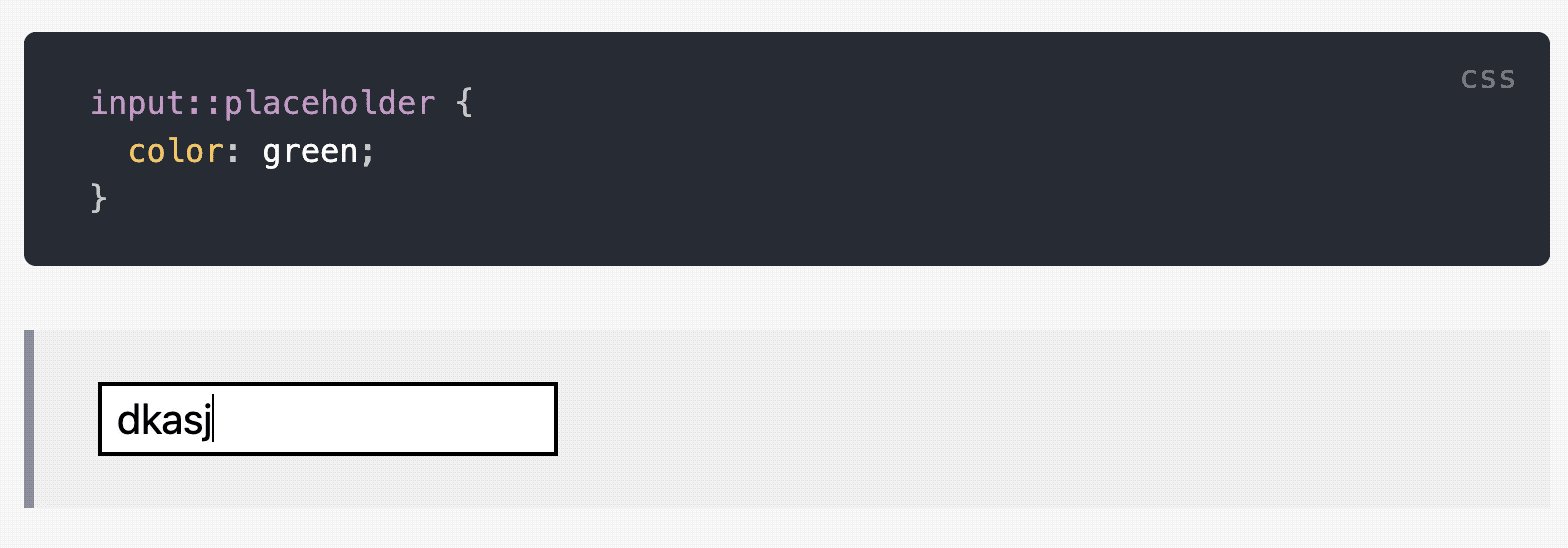
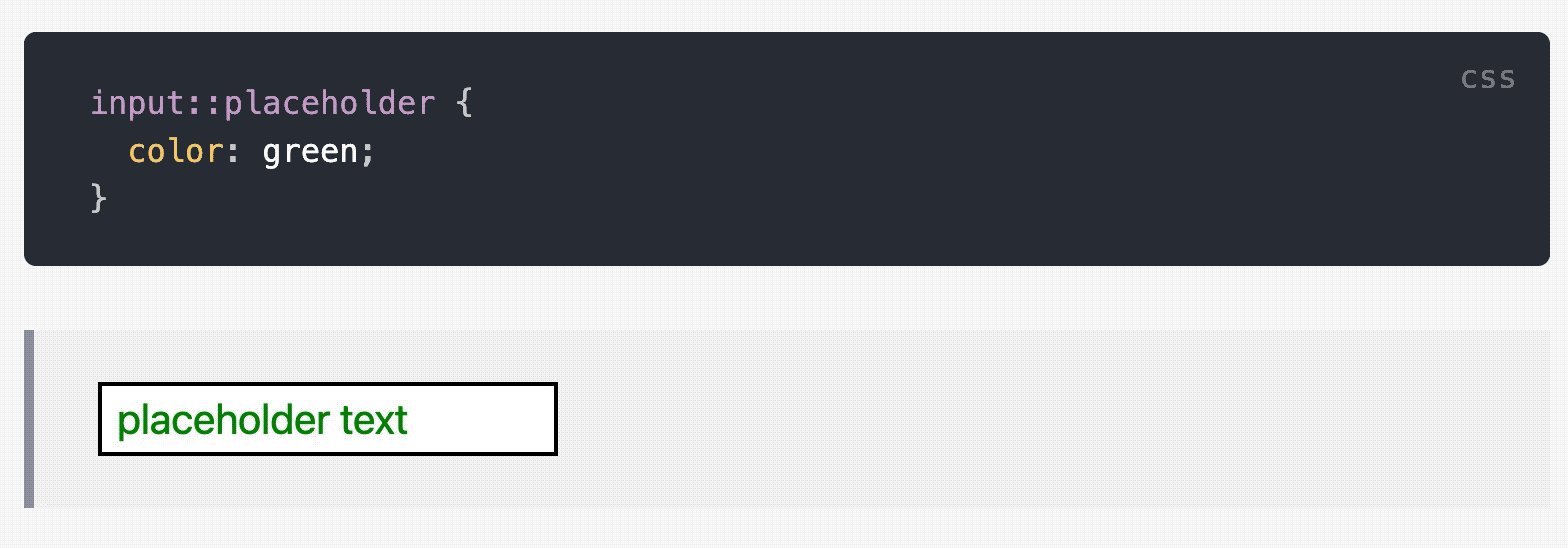
input::placeholder {
color: green;
}
但是!当我在处理这个问题时,我注意到还有一些其他属性,如果在 :placeholder-shown 级别应用,将会影响到占位符文本。
input:placeholder-shown {
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}
现在,我真的不知道为什么会发生这种情况,也许是因为这些属性被占位符继承了。
:placeholder-shown vs :empty
尽管 :placeholder-shown 是专门用于确定元素是否显示占位符的。实际上,我们可以使用它来检查输入是否为空(当然,假设所有输入都有一个占位符)。因此,也许您的下一个问题是,我们不能使用CSS empty吗?好吧,让我们检查一下
<input value="not empty"> <input><!-- empty -->
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
}
期待:
- 如果为空则为粉红色
- 如果不为空为黑色
嗯...从这里开始,您可能会认为 :empty 似乎在起作用,因为我们看到的是粉红色边框。但这实际上不起作用
粉红色显示的原因是因为伪类增加了特异性,类似于类选择器(即 .form-input)比类型选择器(即 input)具有更高的特异性。高特异性选择器将始终覆盖低特异性设置的样式。
这是判决!不要使用 :empty 检查输入元素是否为空
如何在没有占位符的情况下检查输入是否为空?
好了,所以我们检查输入是否为空的唯一方法是使用 :placeholder-shown。但是,如果我们的输入元素没有占位符,会发生什么情况?好吧,这是一个聪明的方法!传入一个空字符串 " "。
<input placeholder=" "><!-- 传递空字符串 -->
input:placeholder-shown {
border-color: pink;
}
与其他选择器组合
所以,我们可以针对显示占位符文字的输入元素,这很酷。换句话说,如果显示了占位符文本,那么一定意味着该元素是空的。利用这些知识,我们可以将这个伪类与其他选择器结合起来,做一些非常整洁的事情!让我们来看看。
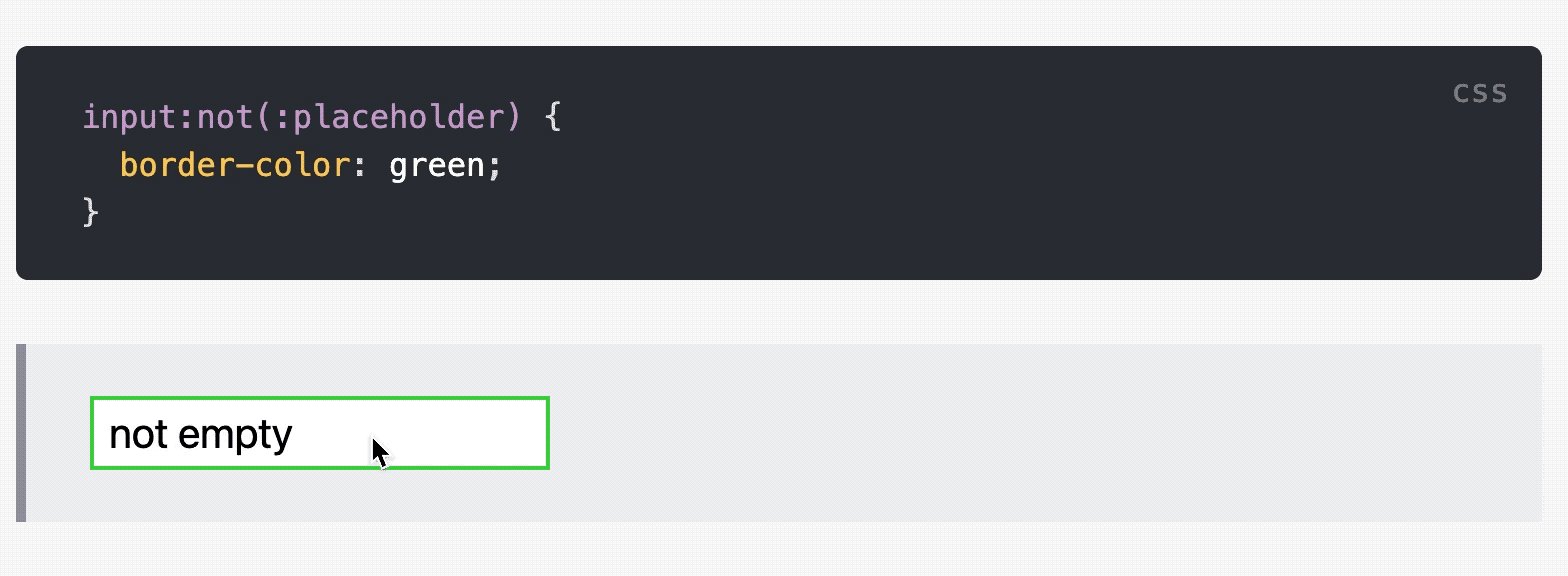
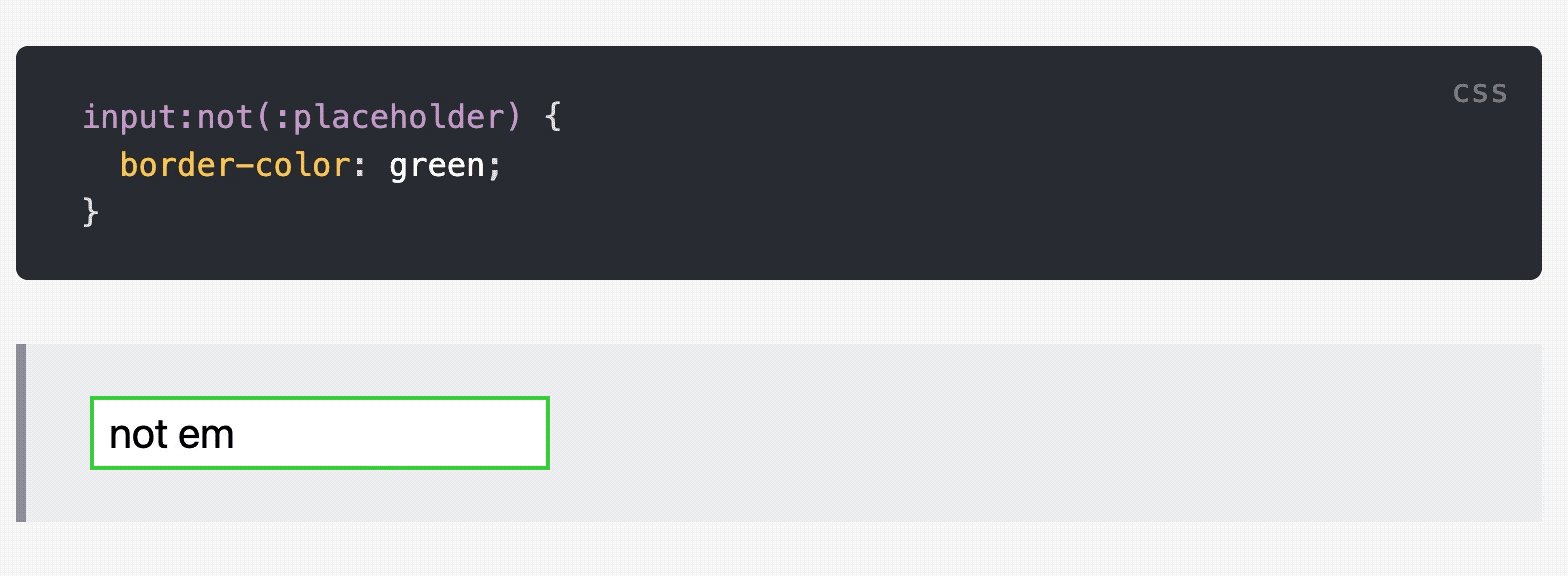
反向 :placeholder-shown 为 :not
我们可以使用 :not
<input placeholder="placeholder" value="not empty" />
 🎜🎜 Ergebnis: 🎜
🎜🎜 Ergebnis: 🎜- Wenn der Platzhalter angezeigt wird, ist er rosa und zeigt an, dass der Benutzer nichts eingegeben hat.
- Wenn kein Platzhalter angezeigt wird, ist er schwarz und zeigt an, dass der Benutzer etwas eingegeben hat etwas
🎜:placeholder-showd muss einen Platzhalter haben 🎜
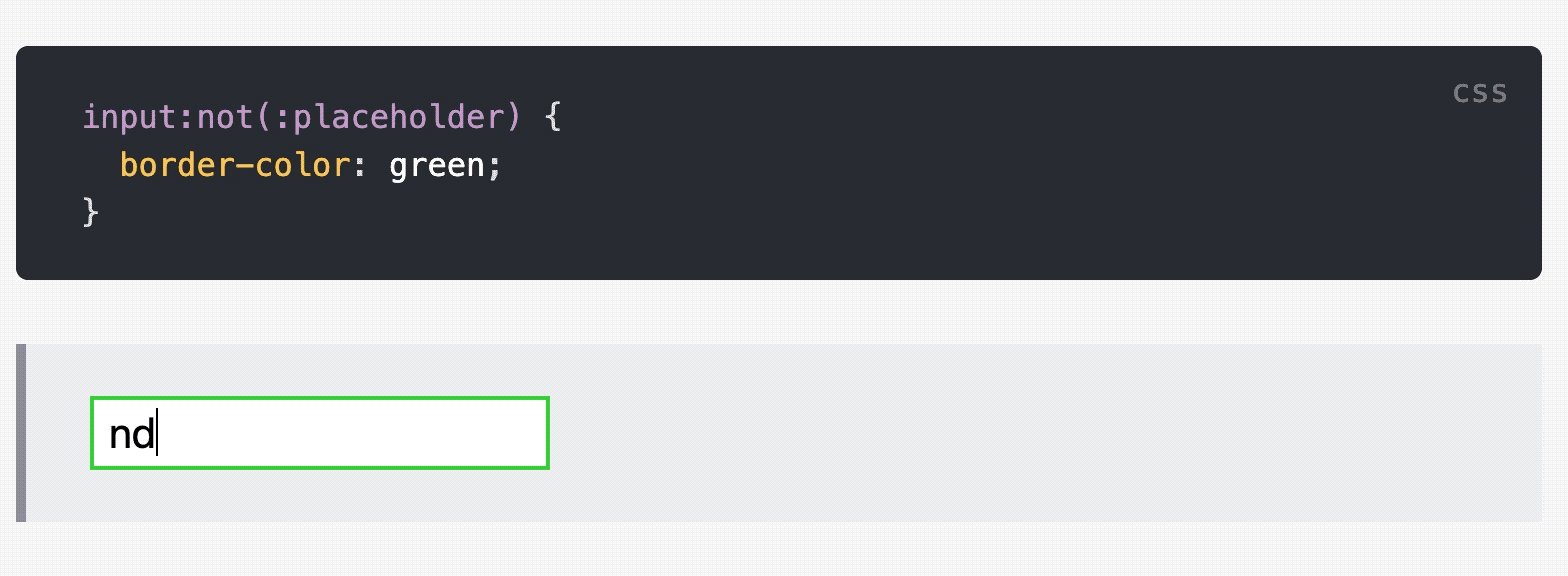
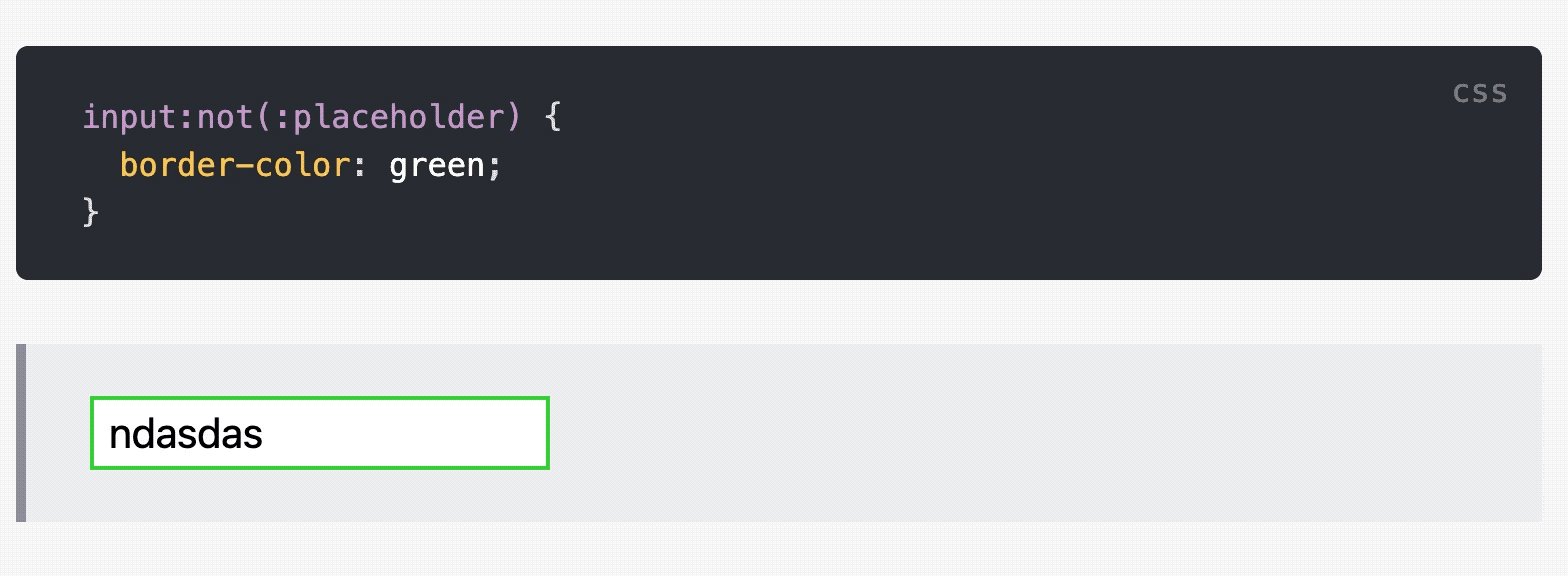
🎜Dieser Selektor funktioniert nicht, wenn das Element keinen Platzhaltertext hat. 🎜input:not(:placeholder) {
border-color: green;
} 🎜< h3>🎜
🎜< h3>🎜:placeholder-shown vs ::placeholder🎜🎜Daher können wir :placeholder-shown verwenden, um das festzulegen Stil des Eingabeelements. 🎜<input name="name" placeholder="Type name..." /> <label for="name">NAME</label>
 🎜🎜 ☝️Hmm... ist etwas Seltsames aufgefallen – wir haben die Farbe auf Grün eingestellt, aber es hat nicht funktioniert. Das liegt daran, dass
🎜🎜 ☝️Hmm... ist etwas Seltsames aufgefallen – wir haben die Farbe auf Grün eingestellt, aber es hat nicht funktioniert. Das liegt daran, dass :placeholder-shown nur für die Eingabe selbst funktioniert. Für tatsächlichen Platzhaltertext müssen Sie jedoch das Pseudoelement ::placeholder verwenden. 🎜label {
display: none;
position: absolute;
top: 0;
}
input:not(:placeholder-shown) + label {
display: block;
} 🎜🎜 Aber! Während ich an diesem Problem arbeitete, fiel mir auf, dass es einige andere Eigenschaften gibt, die sich auf den Platzhaltertext auswirken würden, wenn sie auf der Ebene
🎜🎜 Aber! Während ich an diesem Problem arbeitete, fiel mir auf, dass es einige andere Eigenschaften gibt, die sich auf den Platzhaltertext auswirken würden, wenn sie auf der Ebene :placeholder-shown angewendet würden. 🎜rrreee🎜 🎜🎜 Nun weiß ich nicht wirklich, warum das passiert, vielleicht weil die Eigenschaften von den Platzhaltern geerbt werden. 🎜
🎜🎜 Nun weiß ich nicht wirklich, warum das passiert, vielleicht weil die Eigenschaften von den Platzhaltern geerbt werden. 🎜🎜:placeholder-shown vs. :empty🎜
🎜Obwohl :placeholder-shown speziell zur Bestimmung des verwendet wird element Ob Platzhalter angezeigt werden sollen. Tatsächlich können wir damit prüfen, ob die Eingabe leer ist (vorausgesetzt natürlich, dass alle Eingaben einen Platzhalter haben). Vielleicht lautet Ihre nächste Frage: Können wir CSS nicht leer verwenden? Schauen wir uns das mal an🎜rrreeerrreee🎜 🎜🎜Erwartet: 🎜
🎜🎜Erwartet: 🎜- Rosa, wenn leer
- Schwarz, wenn nicht leer
:empty scheint zu funktionieren, da wir einen rosa Rand sehen. Aber das funktioniert eigentlich nicht 🎜🎜Der Grund dafür, dass es in Pink angezeigt wird, ist, dass Pseudoklassen Spezifität hinzufügen, ähnlich wie ein Klassenselektor (d. h. .form-input) besser ist als ein Typselektor ( d. h. input) hat eine höhere Spezifität. Selektoren mit hoher Spezifität überschreiben immer Stile, die durch Selektoren mit niedriger Spezifität festgelegt werden. 🎜🎜Das ist das Urteil! Verwenden Sie nicht :empty, um zu prüfen, ob das Eingabeelement leer ist 🎜🎜Wie kann ich ohne Platzhalter prüfen, ob die Eingabe leer ist? 🎜
🎜Okay, die einzige Möglichkeit, zu überprüfen, ob die Eingabe leer ist, ist die Verwendung von:placeholder-shown. Aber was passiert, wenn unsere Eingabeelemente keine Platzhalter haben? Nun, das ist eine kluge Art! Übergeben Sie eine leere Zeichenfolge " ". 🎜rrreeerrreee🎜 🎜🎜 🎜In Kombination mit anderen Selektoren🎜🎜🎜So können wir auf Eingabeelemente abzielen, die Platzhaltertext anzeigen, was cool ist. Mit anderen Worten: Wenn Platzhaltertext angezeigt wird, muss dies bedeuten, dass das Element leer ist. Mit diesem Wissen können wir diese Pseudoklasse mit anderen Selektoren kombinieren und einige wirklich nette Dinge tun! mal sehen. 🎜
🎜🎜 🎜In Kombination mit anderen Selektoren🎜🎜🎜So können wir auf Eingabeelemente abzielen, die Platzhaltertext anzeigen, was cool ist. Mit anderen Worten: Wenn Platzhaltertext angezeigt wird, muss dies bedeuten, dass das Element leer ist. Mit diesem Wissen können wir diese Pseudoklasse mit anderen Selektoren kombinieren und einige wirklich nette Dinge tun! mal sehen. 🎜🎜:placeholder-shown in :not umkehren 🎜
🎜Wir können die Pseudoklasse :not verwenden, um Mach es Etwas Gegenteiliges. Hier können wir Zieloperationen ausführen, wenn die Eingabe nicht leer ist. 🎜<input placeholder="placeholder" value="not empty" />
input:not(:placeholder) {
border-color: green;
}
结果:
- 绿色,如果不为空,则表示用户已经输入了一些内容。
- 如果为空,则为黑色
浮动标签
使用占位符而不使用标签的问题之一就是无障碍,因为一旦你在打字的时候,占位符文字就没有了,这可能会导致用户的困惑。一个真正好的解决方案是浮动标签。最初,占位符文本显示时没有标签,而一旦用户开始输入,标签就会出现。这样一来,你仍然可以在不影响用户体验和可访问性的前提下,保持表单的简洁性。双赢
而这是可以用纯CSS实现的,我们只需要将 placeholder-shown 与 :not 和 + 结合起来就可以了。这是一个超级简化版的浮动标签。
<input name="name" placeholder="Type name..." /> <label for="name">NAME</label>
label {
display: none;
position: absolute;
top: 0;
}
input:not(:placeholder-shown) + label {
display: block;
}浏览器支持
对 :placeholder-shown 的支持非常好!这包括Internet Explorer(是的,我和你一样惊讶)。但是,对于IE,你需要使用非标准名称 :-ms-input-placeholder。
本文转载自:https://segmentfault.com/a/1190000039928413
作者:杜尼卜
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonWas ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
Adaptives Layout, auch „responsives Layout“ genannt, bezieht sich auf ein Webseitenlayout, das die Bildschirmbreite automatisch erkennen und entsprechende Anpassungen vornehmen kann. Eine solche Webseite kann mit mehreren verschiedenen Terminals kompatibel sein, anstatt für jedes Terminal eine bestimmte Version zu erstellen. . Das adaptive Layout wurde entwickelt, um das Problem des mobilen Surfens im Internet zu lösen und kann Benutzern, die verschiedene Terminals verwenden, eine gute Benutzererfahrung bieten.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.







