
Das CSS-Attribut, das den abgerundeten Eckenradius für ein Element festlegt, ist border-radius. Dieses Attribut kann die abgerundeten Ecken des äußeren Randes des Elements festlegen. Sie müssen nur den „border-radius: abgerundete Eckenwert“ hinzufügen. Codestil für das angegebene Element, um abgerundete Ecken zu erzielen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die CSS-Eigenschaft, die den Eckenradius eines Elements festlegt, ist border-radius.
Mit der Eigenschaft „Rahmenradius“ können Sie festlegen, dass der äußere Rand eines Elements abgerundet wird. Mit der Eigenschaft „Rahmenradius“ von CSS3 können Sie für jedes Element „abgerundete Ecken“ erstellen.

Syntax:
border-radius: 1-4 length|% / 1-4 length|%;
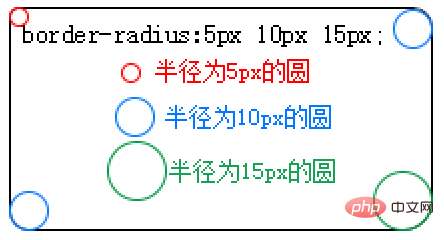
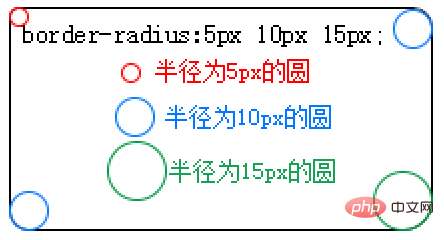
Hinweis: Die Reihenfolge der vier Werte für jeden Radius ist: oben links, oben rechts, unten rechts, unten links. Wenn die untere linke Ecke weggelassen wird, ist die obere rechte Ecke dieselbe. Wenn die untere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe. Wenn die obere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe.
| Wert | Beschreibung |
|---|---|
| Länge | definiert die Form der Kurve. |
| % | Verwenden Sie %, um die Form der Ecken zu definieren. |
Regeln zur Spezifikation von Border-Radius-Attributwerten:
Vier Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke, der dritte Wert ist die untere rechte Ecke und der vierte Der Wert ist die untere linke Ecke.

Drei Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke und der dritte Wert ist die untere rechte Ecke

Zwei Werte: Der erste Wert ist die obere linke Ecke und die untere rechte Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke
Ein Wert: Die vier abgerundeten Ecken haben den gleichen Wert
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>Rendering:
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die CSS-Eigenschaft, die den Eckenradius eines Elements festlegt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!