

Hier lernen wir weiterhin zwei weitere wichtige Typen, nämlich Object 和 Symbol. Wir sprechen hauptsächlich über Objekte. Im Vergleich zu Objekten spielt das Symbol nur eine unterstützende Rolle.
Jeder wird schon sehr früh mit dem Konzept von Objekten vertraut gemacht. Tatsächlich haben Menschen die Abstraktion von Objekten, wenn sie etwa 5 Jahre alt sind. Oft scheinen wir zu denken, dass Objekte nur dann Objekte sind, wenn wir Programmieren lernen. Aber aus kognitiver Sicht sollte es viel früher sein als unser übliches Verständnis des Werttyps in Zahlen. Daher wurde aus historischer Sicht immer davon ausgegangen, dass das Objekt dem natürlichen Denken des Menschen näher kommt.
Ich habe gerade erwähnt, dass wir das Konzept von Objekten seit unserer Kindheit haben. Warum sagen wir also, dass wir es seit unserer Kindheit haben? „Objekt“ bedeutet im Englischen eigentlich eine sehr weit gefasste Sache. Es ist ein beliebiges Objekt, es kann ein abstraktes Objekt oder ein reales Objekt sein. Aber in unserer chinesischen Sprache können wir kein passendes Wort finden, das alle Dinge bei Paulus darstellen kann, um die Bedeutung von Objekt auszudrücken. Auf Chinesisch übersetzen wir es also einfach direkt mit „Objekt“.
Dieses ins Chinesische übersetzte Wort hat also zu einigen Missverständnissen über Object geführt. Da „object“ auf Englisch ist, kommt es meiner Meinung nach näher an die Bedeutung des Wortes „target“ heran. Tatsächlich wird Object in Taiwan mit „Objekt“ übersetzt. Das Wort Objekt ist zwar semantisch relevanter, aber nicht jeder kennt das Wort Objekt, weshalb es sich zu einem technischen Substantiv entwickelt hat.
Aber egal was passiert, wir sollten von Kindheit an wissen, dass wir drei identische Fische haben, aber in Wirklichkeit sind es drei verschiedene Objekte. Warum sind also dieselben Fische unterschiedliche Objekte?

Der Unterschied zwischen dieser Art von Fisch und Fisch liegt tatsächlich in der Verkörperung einer Eigenschaft ihrer Objekte. Einige kognitive Studien gehen davon aus, dass wir diese Art von Kognition haben, wenn wir etwa 5 Jahre alt sind. Tatsächlich entwickeln sich Kinder heute früher, und 5 Jahre sind bereits das niedrigste Alter. Wenn wir 2 bis 3 Jahre alt sind, weiß jeder, dass dieser Apfel anders ist als jener Apfel. Wenn man in diesen Apfel beißt, schmeckt auch der andere Apfel.Wir können es so verstehen, dass eines Tages plötzlich einem der Fische der Schwanz abgebissen wurde. Ich war überrascht, dass die anderen beiden Fische nicht betroffen waren. Wenn wir diese drei Fische im Computer beschreiben, müssen sie daher drei Sätze derselben Datenobjekte sein, aber drei Kopien werden separat gespeichert und sind unabhängig voneinander.
Wenn wir also diese drei Fische im Computer beschreiben, müssen wir die Daten in drei separaten Kopien speichern, da es sich um den Zustand von drei Objekten handelt, anstatt dass wir dieselben Daten in drei Kopien speichern. Es ist einfach so sie sind gleich. Tatsächlich ist dies die Grundlage aller objektorientierten Programmierung. Mit anderen Worten: Wenn es dieser Fisch ist, ist es nicht dieser Fisch Änderung des Zustands des Objekts selbst.
Was ist also unser Verständnis von Objekten?
Jedes Objekt ist einzigartig und hat nichts mit seinem eigenen Zustand zu tun. Der Zustand wird durch das Objekt bestimmt.
Auch zwei Objekte mit genau demselben Zustand sind nicht gleich. Manchmal verwenden wir also Objekte als Daten, aber das ist eigentlich eine Sprachgebrauchsfähigkeit und verwendet Objekte nicht als Objekte. Wenn wir beispielsweise eine Konfiguration übergeben, behandelt der Prozess der Konfigurationsübergabe Objekte tatsächlich nicht als Objekte Anstatt es zu übertragen, nutzen wir das Objekt als Datenträger, um es zu übertragen. Dieses Mal geht es um die Abweichung zwischen unserer Verwendung von Objekttypen und dem Designzweck der Sprache selbst. Wir verwenden Zustände, um Objekte zu beschreiben. Zum Beispiel haben wir ein Objekt „Fisch“, und sein Zustand ist, ob es einen „Schwanz“ hat und „wie groß seine Augen sind“, um es zu beschreiben ein Objekt.
Die Veränderung unseres Zustands ist Verhalten, und die Zustandsänderung besteht darin, dass der Schwanz des Fisches weg ist und abgebissen wurde. Dann wuchs ihm nach einer Weile ein neuer Schwanz, und dann konnte der Schwanz hin und her schwingen. Dies sind alles Änderungen in seinem Status. Und diese Zustandsänderungen sind Verhaltensweisen.
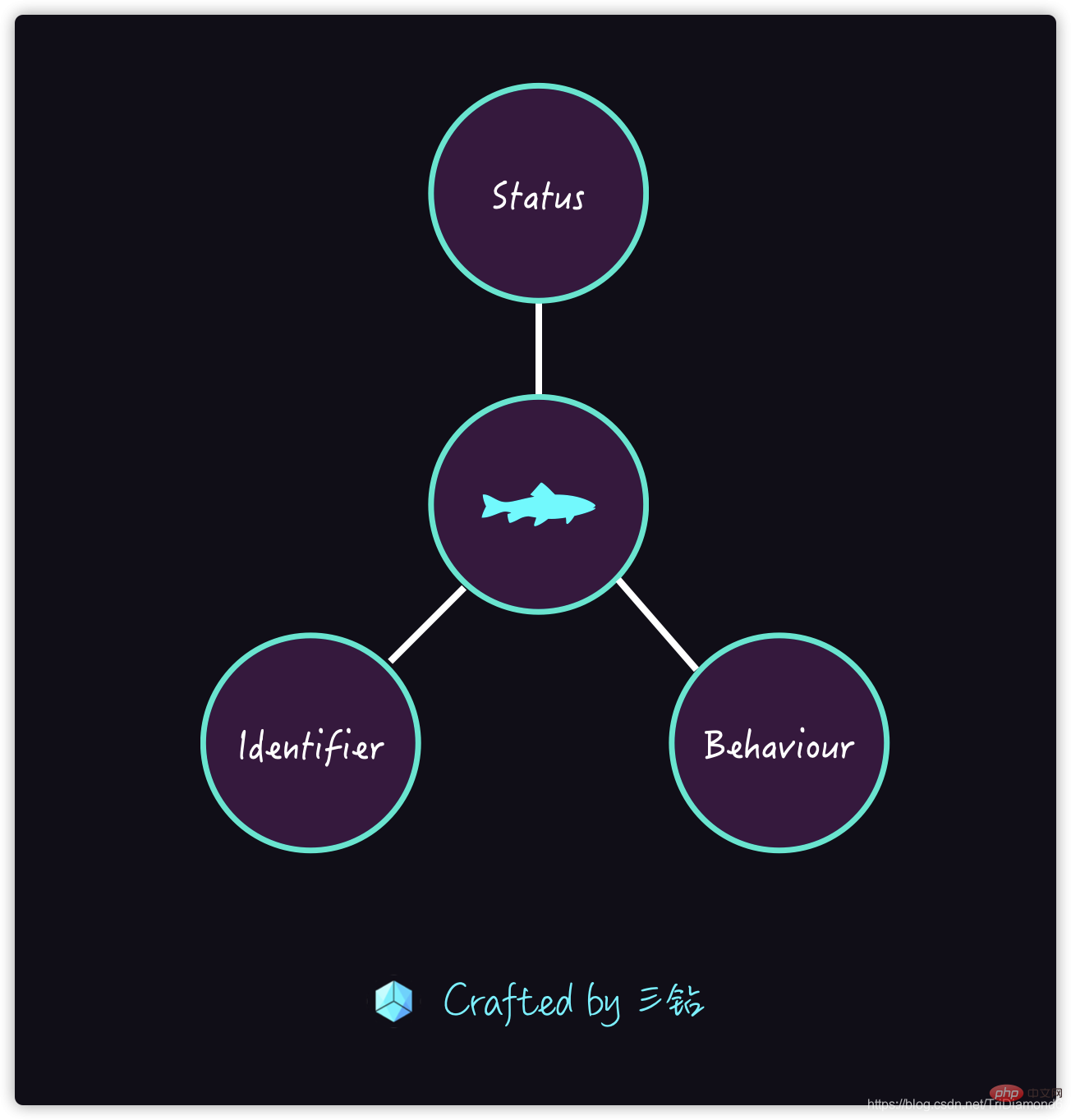
Drei Elemente eines ObjektsZustand – Zustand 
Objekte müssen einen Zustand haben, der Zustand kann geändert werden und Änderung ist Verhalten. Auf diese Weise werden die drei Elemente des Objekts festgelegt.
Jedes Konzept in unserem Kopf und jeder Gegenstand in der Realität kann zu einem Objekt werden, solange die drei Elemente vollständig sind.
Zuallererst sind die Klasse
Klasseund der TypTypzwei verschiedene Konzepte.Class类 和Type类型是两个不一样的概念。

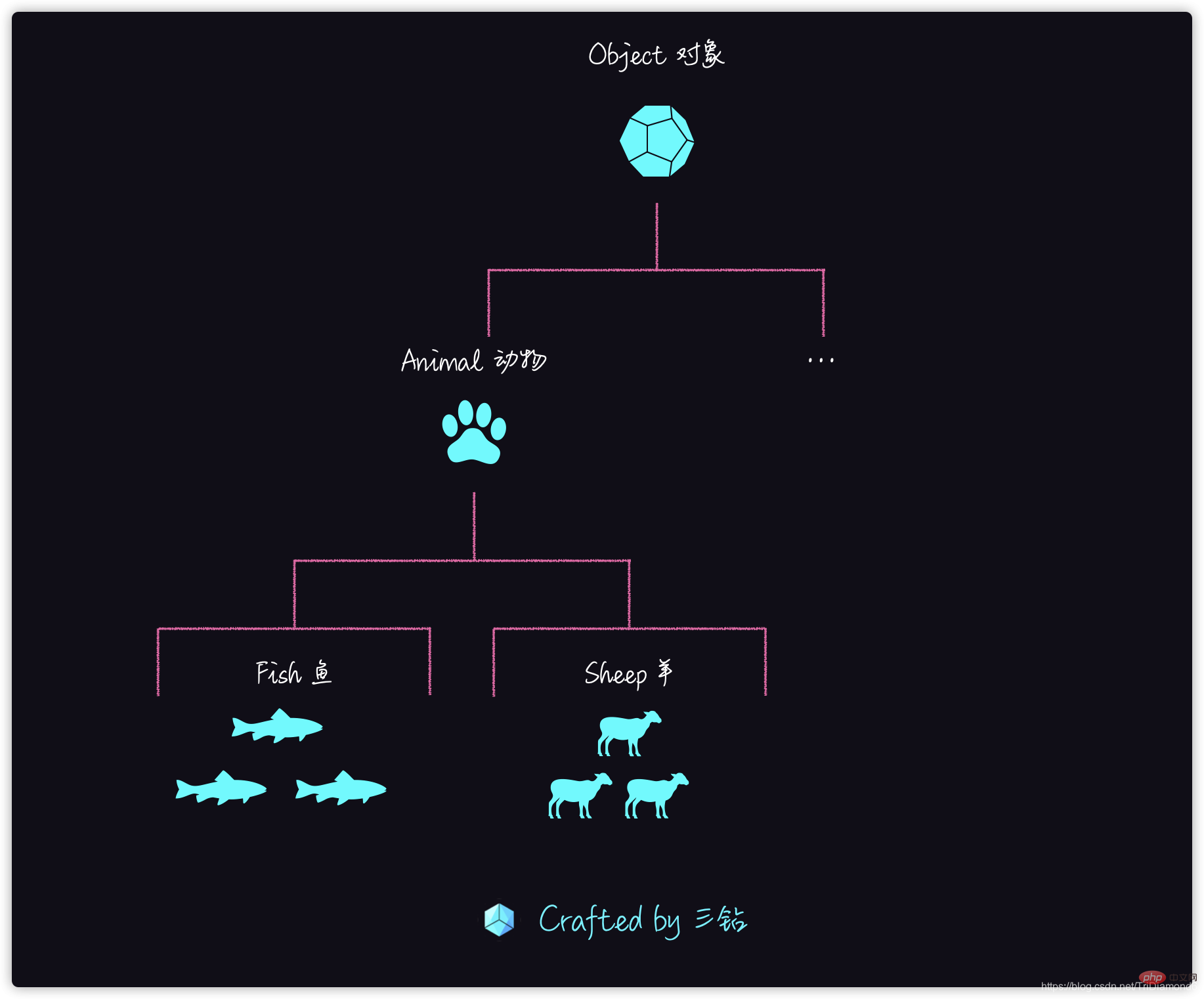
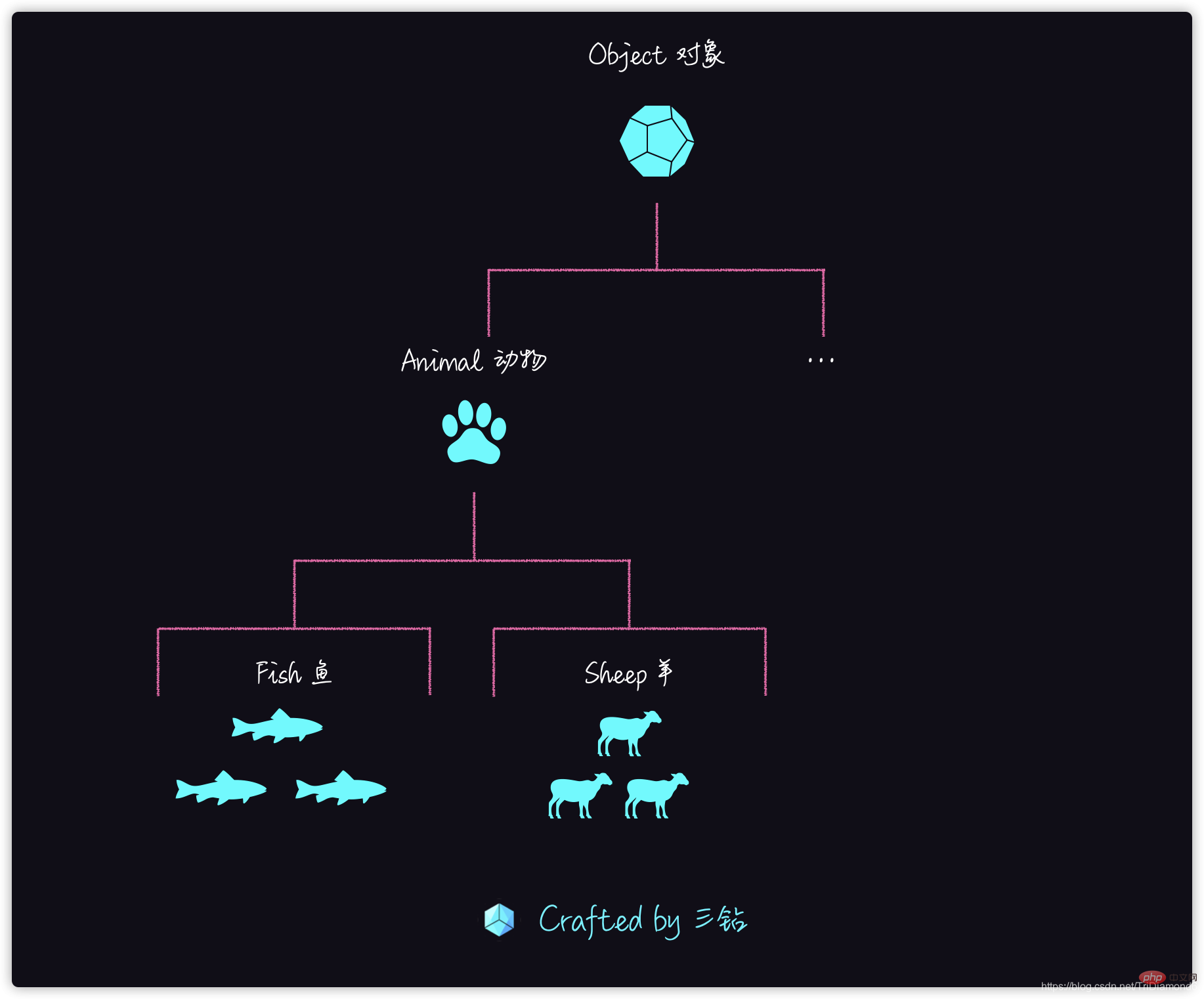
我们认识对象的一个重要的方式叫做分类,我们可以用分类的方式去描述对象。比如我们研究透测一条鱼之后,它与所有同类型的鱼特性都是类似的,所以我们就可以把这些鱼归为一类,叫 “鱼类”(Fish Class)。
其实在鱼的分类上还有更大的为 “动物分类 (Animal)”,那么动物下面还有其他动物的分类,比如说羊 (Sheep)。所以说鱼和羊之间他们的共性就会用 “动物” 来描述。然后我们一层一层的抽象,在 “Animal” 之上还会有 Object。
类是一个非常常见的描述对象的一种方式,比如说我们刚刚讲到的生物,用对象可以把所有的生物分成界门纲目科属种,是一个庞大的分类体系。在写代码的时候,分类是一个为业务服务的,我们没有必要分的那么细。通常我们会把有共性的需要写在代码里的,我们就把 Animal 提出来,就不再分这个哺乳动物,还是卵生,还是脊索动物等等。
分类有两个流派,一种是归类,一种是分类。
归类 —— 就是我们去研究单个对象,然后我们从里面提取共性变成类,之后我们又在类之间去提取共性,把它们变成更高的抽象类。比如我们在 “羊” 和 “鱼” 中提取共性,然后把它们之间的共享再提取出来变成 “动物” 的类。对于 “归类” 方法而言,多继承是非常自然的事情,如 C++ 中的菱形继承,三角形继承等。分类 —— 则是把世界万物都抽象为一个基类 Object,然后定义这个 Object 中有什么。采用分类思想的计算机语言,则是单继承结构。并且会有一个基类 Object。JavaScript 这个语言比较接近 “分类” 这个思想,但是它也不完全是分类的思想,因为它是一个多范式的面向对象语言。
接下来我们讲一讲 JavaScript 描述对象的方式。

其实分类 Class Based 的 Object 并不是一个唯一的认识对象的方法,我们还有一个更接近人类自然认知的。分类的能力可能至少要到小学才有的。但是我们认识对象之后,几乎是马上就可以得到另外一种描述对象的方式。那就是 “原型”。
原型其实用 “照猫画虎” 来理解 ,其实照猫画虎就是用的一种原型方法。因为猫和虎很像,所以我们只需要把它们直接的有区别的地方分出来就可以了。
比如说我们现在想研究鱼,那么找一种典型的鱼,比如找一条具体的鲤鱼,然后我们把这条鲤鱼所有的特征都加到鱼类的原型上。其他的鱼只要有对象,我们就根据鱼的原型进行修改。比如说鲶鱼比鲤鱼更能吃,它是吃肉的,而且身上还是滑滑的,所以我们就可以在鲤鱼的原型基础上把这些特征加上,这样我们就能描述出鲶鱼了。
那么在羊类里面,我们也选中一只小绵羊来做我们的基础原型。然后如果我们找到一只山羊,我们分析出它的特性是多胡子,脚是弯点,又长又硬又能爬山,那么我们就在小绵羊的原型上加上这些特性,那我们就描述了一只山羊了。
那么在上级的 “动物” 中我们也选一只典型的动物,比如说老虎,有四个蹄,但是不一定所有动物都有4个蹄子,不过原型选择相对来说它是比较自由的。比如说我们选择蛇作为动物的原型的话,那么我们在描述鱼的时候就特别费劲了,描述猫的时候就更费劲了。
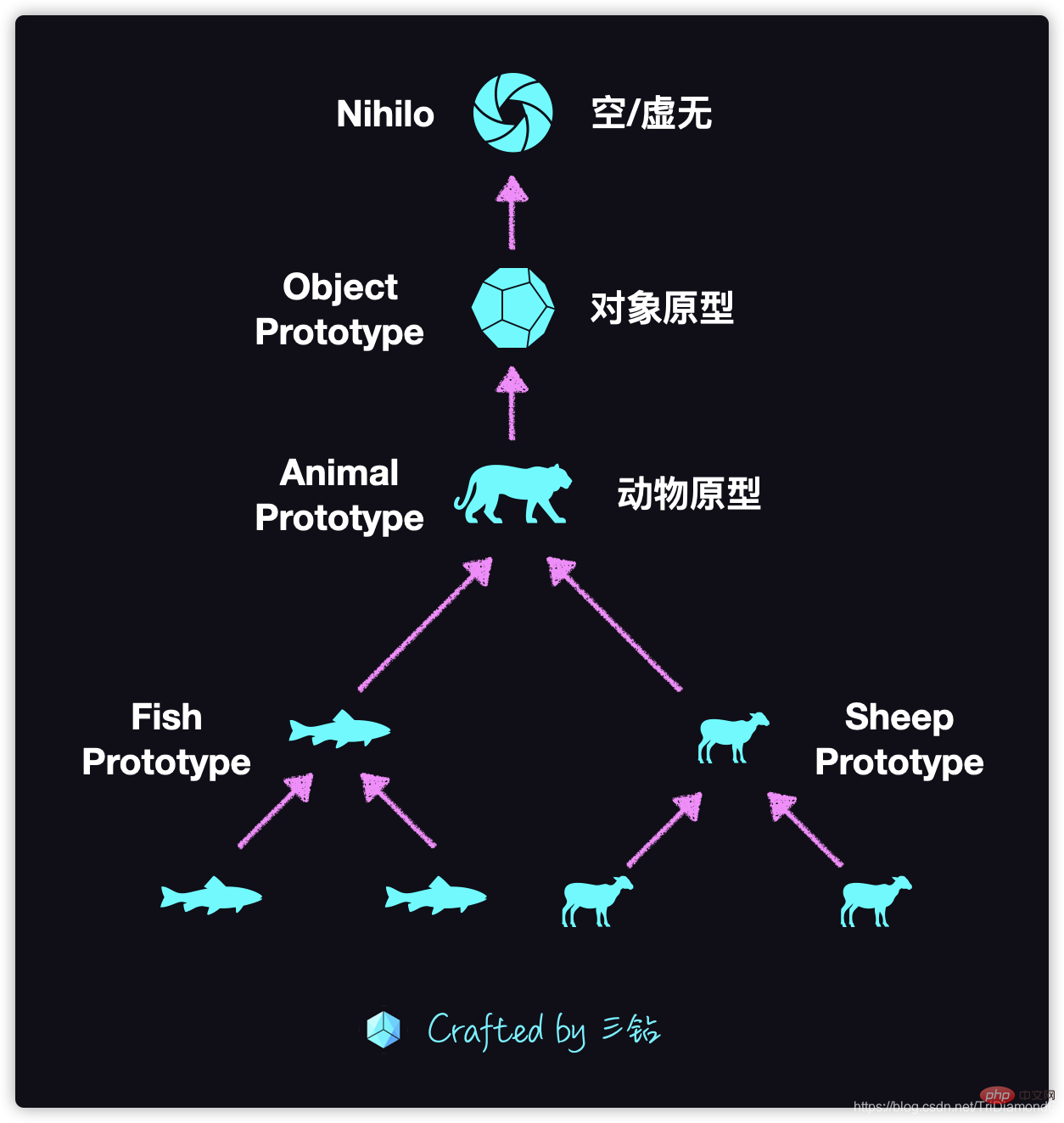
原型里面也会有一个最终版的原型叫 Object Prototype
 🎜🎜Eine wichtige Möglichkeit für uns, Objekte zu verstehen Man nennt es Klassifikation. Mit der Klassifikation können wir Objekte beschreiben. Nachdem wir beispielsweise einen Fisch untersucht und entdeckt haben, weist er ähnliche Eigenschaften wie alle Fische derselben Art auf, sodass wir diese Fische in eine Kategorie namens „Fischklasse“ einteilen können. 🎜🎜Tatsächlich gibt es eine größere Klassifizierung von Fischen mit der Bezeichnung „Tier“, dann gibt es andere Tierklassifizierungen unter Tieren, wie zum Beispiel Schafe. Daher wird die Gemeinsamkeit zwischen Fisch und Schaf als „Tier“ beschrieben. Dann abstrahieren wir Schicht für Schicht, und über „Tier“ befindet sich ein Objekt. 🎜🎜Kategorie ist eine sehr gängige Methode zur Beschreibung von Objekten. Bei den Organismen, über die wir gerade gesprochen haben, können Objekte beispielsweise verwendet werden, um alle Organismen in Stämme, Ordnungen, Familien, Gattungen und Arten zu unterteilen, was ein riesiges Klassifizierungssystem darstellt. Beim Schreiben von Code dient die Klassifizierung dem Geschäft und wir müssen ihn nicht so detailliert aufteilen. Normalerweise schreiben wir die allgemeinen Bedürfnisse in den Code und erwähnen Tiere, ohne zu unterscheiden, ob es sich um Säugetiere, Eierstöcke, Chordaten usw. handelt. 🎜🎜Es gibt zwei Klassifikationsschulen, eine ist die
🎜🎜Eine wichtige Möglichkeit für uns, Objekte zu verstehen Man nennt es Klassifikation. Mit der Klassifikation können wir Objekte beschreiben. Nachdem wir beispielsweise einen Fisch untersucht und entdeckt haben, weist er ähnliche Eigenschaften wie alle Fische derselben Art auf, sodass wir diese Fische in eine Kategorie namens „Fischklasse“ einteilen können. 🎜🎜Tatsächlich gibt es eine größere Klassifizierung von Fischen mit der Bezeichnung „Tier“, dann gibt es andere Tierklassifizierungen unter Tieren, wie zum Beispiel Schafe. Daher wird die Gemeinsamkeit zwischen Fisch und Schaf als „Tier“ beschrieben. Dann abstrahieren wir Schicht für Schicht, und über „Tier“ befindet sich ein Objekt. 🎜🎜Kategorie ist eine sehr gängige Methode zur Beschreibung von Objekten. Bei den Organismen, über die wir gerade gesprochen haben, können Objekte beispielsweise verwendet werden, um alle Organismen in Stämme, Ordnungen, Familien, Gattungen und Arten zu unterteilen, was ein riesiges Klassifizierungssystem darstellt. Beim Schreiben von Code dient die Klassifizierung dem Geschäft und wir müssen ihn nicht so detailliert aufteilen. Normalerweise schreiben wir die allgemeinen Bedürfnisse in den Code und erwähnen Tiere, ohne zu unterscheiden, ob es sich um Säugetiere, Eierstöcke, Chordaten usw. handelt. 🎜🎜Es gibt zwei Klassifikationsschulen, eine ist die Klassifikation und die andere ist die Klassifikation. 🎜Klassifizierung – das heißt, wir untersuchen ein einzelnes Objekt, extrahieren dann die Gemeinsamkeiten daraus und wandeln sie in Klassen um, und dann extrahieren wir die Gemeinsamkeiten zwischen den Klassen und drehen sie um sie in höhere abstrakte Klassen. Beispielsweise extrahieren wir Gemeinsamkeiten zwischen „Schaf“ und „Fisch“ und extrahieren dann die Gemeinsamkeiten zwischen ihnen in der Klasse „Tier“. Bei „Klassifizierungs“-Methoden ist die Mehrfachvererbung eine ganz natürliche Sache, wie z. B. die Rautenvererbung, die Dreiecksvererbung usw. in C++. Klassifizierung – Sie abstrahiert alles auf der Welt in ein Basisklassenobjekt und definiert dann, was in diesem Objekt enthalten ist. Computersprachen, die Klassifizierungsideen übernehmen, haben eine einzige Vererbungsstruktur. Und es wird eine Basisklasse Object geben.  🎜🎜Tatsächlich ist das klassenbasierte Objekt Es ist nicht die einzige Möglichkeit, Objekte zu erkennen, wir haben eine andere, die der natürlichen menschlichen Wahrnehmung näher kommt. Die Fähigkeit zur Klassifizierung ist möglicherweise erst in der Grundschule verfügbar. Aber nachdem wir das Objekt kennengelernt haben, können wir fast sofort eine andere Möglichkeit finden, das Objekt zu beschreiben. Das ist „🎜Prototyp🎜“. 🎜🎜Prototyp kann eigentlich mit „🎜eine Katze nachahmen und einen Tiger zeichnen🎜“ verstanden werden. Tatsächlich handelt es sich um eine Prototypenmethode, mit der eine Katze nachgeahmt und ein Tiger gezeichnet wird. Da Katzen und Tiger sich sehr ähneln, müssen wir nur die direkten Unterschiede zwischen ihnen unterscheiden. 🎜🎜Wenn wir jetzt beispielsweise Fische untersuchen möchten, können wir einen typischen Fisch finden, beispielsweise einen bestimmten Karpfen, und dann alle Eigenschaften dieses Karpfens zum 🎜Fisch🎜-Prototyp hinzufügen. Solange andere Fische Objekte haben, werden wir sie basierend auf dem Fischprototyp modifizieren. Wels ist beispielsweise essbarer als Karpfen, er frisst Fleisch und sein Körper ist glitschig, sodass wir diese Eigenschaften dem Prototyp des Karpfens hinzufügen können, um Wels beschreiben zu können. 🎜🎜Also haben wir in der Kategorie „Schafe“ auch ein kleines Schaf als unseren Grundprototyp ausgewählt. Wenn wir dann eine Ziege finden und analysieren, dass ihre Merkmale Bärte, gebogene Füße, lang, hart und in der Lage sind, Berge zu besteigen, dann werden wir diese Eigenschaften dem Prototyp des kleinen Schafs hinzufügen und dann eine Ziege beschreiben . 🎜🎜 Dann wählen wir unter den überlegenen „Tieren“ auch ein typisches Tier aus, beispielsweise einen Tiger, der vier Hufe hat, aber nicht alle Tiere haben möglicherweise vier Hufe, aber die Prototypenauswahl ist relativ frei. Wenn wir beispielsweise Schlangen als Prototypen von Tieren wählen, werden wir viel Aufwand bei der Beschreibung von Fischen und noch mehr Aufwand bei der Beschreibung von Katzen haben. 🎜🎜Es wird auch einen endgültigen Prototyp mit dem Namen
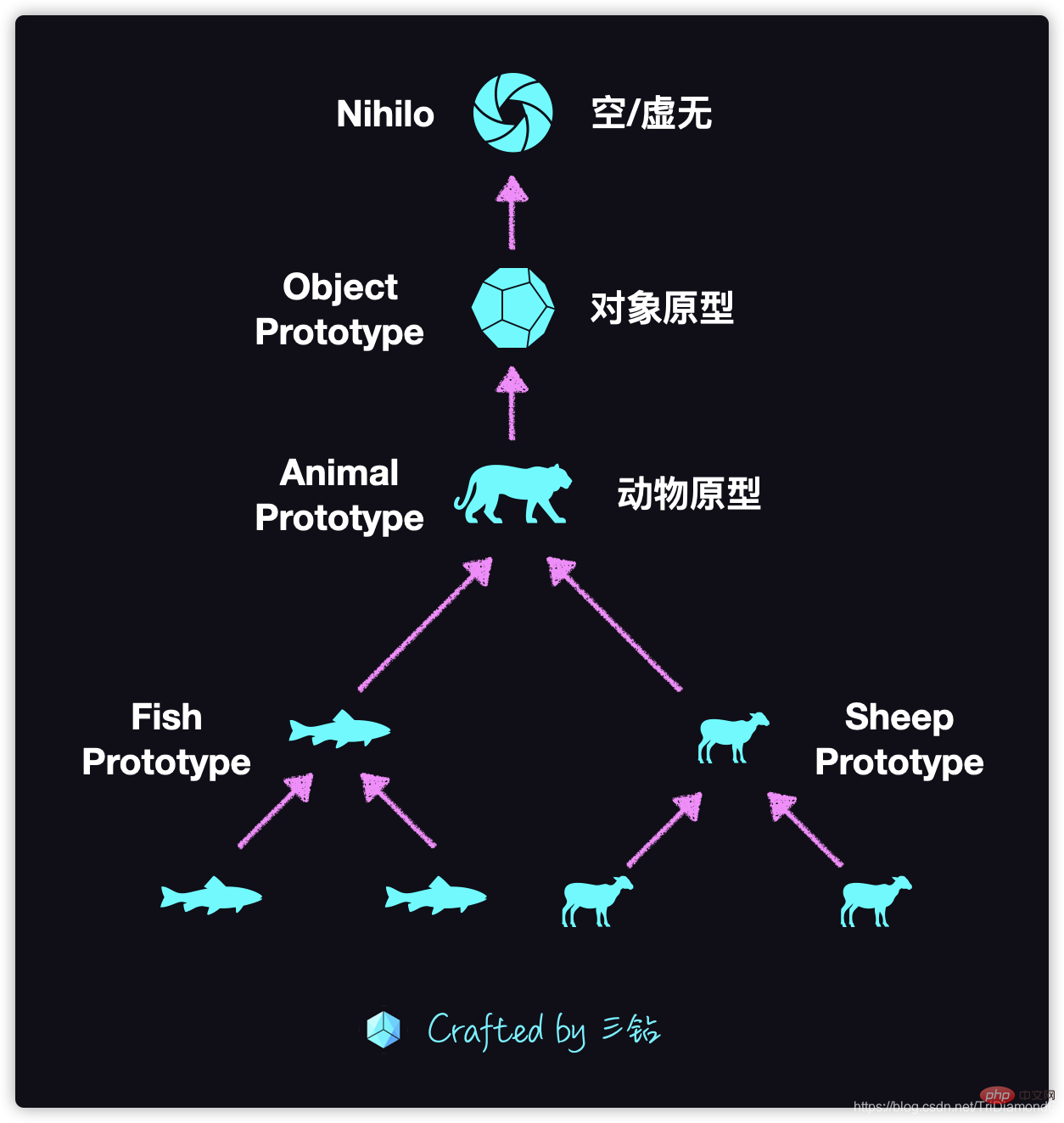
🎜🎜Tatsächlich ist das klassenbasierte Objekt Es ist nicht die einzige Möglichkeit, Objekte zu erkennen, wir haben eine andere, die der natürlichen menschlichen Wahrnehmung näher kommt. Die Fähigkeit zur Klassifizierung ist möglicherweise erst in der Grundschule verfügbar. Aber nachdem wir das Objekt kennengelernt haben, können wir fast sofort eine andere Möglichkeit finden, das Objekt zu beschreiben. Das ist „🎜Prototyp🎜“. 🎜🎜Prototyp kann eigentlich mit „🎜eine Katze nachahmen und einen Tiger zeichnen🎜“ verstanden werden. Tatsächlich handelt es sich um eine Prototypenmethode, mit der eine Katze nachgeahmt und ein Tiger gezeichnet wird. Da Katzen und Tiger sich sehr ähneln, müssen wir nur die direkten Unterschiede zwischen ihnen unterscheiden. 🎜🎜Wenn wir jetzt beispielsweise Fische untersuchen möchten, können wir einen typischen Fisch finden, beispielsweise einen bestimmten Karpfen, und dann alle Eigenschaften dieses Karpfens zum 🎜Fisch🎜-Prototyp hinzufügen. Solange andere Fische Objekte haben, werden wir sie basierend auf dem Fischprototyp modifizieren. Wels ist beispielsweise essbarer als Karpfen, er frisst Fleisch und sein Körper ist glitschig, sodass wir diese Eigenschaften dem Prototyp des Karpfens hinzufügen können, um Wels beschreiben zu können. 🎜🎜Also haben wir in der Kategorie „Schafe“ auch ein kleines Schaf als unseren Grundprototyp ausgewählt. Wenn wir dann eine Ziege finden und analysieren, dass ihre Merkmale Bärte, gebogene Füße, lang, hart und in der Lage sind, Berge zu besteigen, dann werden wir diese Eigenschaften dem Prototyp des kleinen Schafs hinzufügen und dann eine Ziege beschreiben . 🎜🎜 Dann wählen wir unter den überlegenen „Tieren“ auch ein typisches Tier aus, beispielsweise einen Tiger, der vier Hufe hat, aber nicht alle Tiere haben möglicherweise vier Hufe, aber die Prototypenauswahl ist relativ frei. Wenn wir beispielsweise Schlangen als Prototypen von Tieren wählen, werden wir viel Aufwand bei der Beschreibung von Fischen und noch mehr Aufwand bei der Beschreibung von Katzen haben. 🎜🎜Es wird auch einen endgültigen Prototyp mit dem Namen Object Prototype geben. Dies ist der typische Artikel aller Artikel und kann auch als Vorfahr aller unserer Objekte bezeichnet werden. Wir beschreiben jedes Objekt anhand seines Unterschieds zum beschriebenen Objekt. 🎜Im Allgemeinen wird es keinen Prototyp zusätzlich zum Object Prototype geben, aber einige Sprachen erlauben einen Nihilo-Prototyp. Nihilo bedeutet Nichts und Leere, was eine sprachneutrale Ausdrucksweise ist. Wenn wir die spezifischen Funktionen von JavaScript verwenden, um es zu beschreiben, ist der Prototyp von Nihilo für jeden leicht zu verstehen null Der Prototyp des Objekts. Object Prototype之上一般来说是不会再有原型了,但是有一些语言里面会允许有一种 Nihilo 原型。Nihilo 的意思就是虚无空虚,这个是语言中立的讲法。如果我们用 JavaScript 的具体的设施来描述,那这个 Nihilo 原型就是 null,这个大家就很容易理解了,我们很容易就可以一个 null 对象的原型。
小总结:
- 我们这种原型是更接近人类原始认知的描述对象的方法
- 所以面向对象的各种方法其实并没有绝对的对错,只存在在不同场景下不同的代价
- 原型的认知成本低,选错的成本也比较低,所以原型适合一些不是那么清晰和描述上比较自由的场景
- 而分类(Class)更适合用在一些比较严谨的场景,而 Class 有一个优点,它天然的跟类型系统有一定的整合的,所以很多的语言就会选择把 Class 的继承关系整合进类型系统的继承关系当中
我们如果需要编写一个 “狗 咬 人” 的 Class,我们需要怎么去设计呢?
如果我们按照一个比较朴素的方法,我们就会去定义一个 Dog Class,然后里面给予这个 Class 一个 bite 的方法。
class Dog {
bite(Human) {
// ......
}
}这样的一段代码是跟我们的题目是一模一样的,但是这个抽象是一个错误的抽象。因为这个违背了面向对象的基本特征,不管我们是怎么设计,只要这个 bite 发生在狗身上就是错误的。
为什么?

因为我们前面讲到了面向对象的三要素,对象的状态必须是对象本身的行为才能改变的。那么如果我们在狗的 Class 中写 bite 这个动作,但是改变的状态是 “人”,最为狗咬了人之后,只会对人造成伤害。所以在这个行为中 “人” 的状态是发生变化的,那么如果行为是在狗的 Class 中就违反了面向对象的特征了。
当然如果是狗吃人,那我们勉强是可以成立的,因为狗吃了人狗就饱了,那对狗的状态是有发生改变的。但是狗咬人,我们基本可以认为这个行为对狗的状态是没有发生任何改变的。
所以我们应该在 “人” 的 Class 中设计一个行为。那么有些同学就会问,我们是应该在人的身上加入一个 biteBy 行为吗?就是人被咬的一个行为?似乎也不对,因为人 Class 里面的行为应该是用于改变人的状态的,那这个行为的命名应该是怎么样的呢?
这里更加合理的行为应该是 hurt 表示被伤害了,然后传入这个行为的参数就是受到的伤害程度 damage。因为这里人只关心它受到的伤害有多少就可以了,他是不需要关心是狗咬的还是什么咬的。
class Human {
hurt(damage) {
//......
}
}狗咬人在实际开发场景中,是一个业务逻辑,我们只需要设计改变人 Human 对象内部的状态的行为,所以它正确的命名应该是 hurt。这里的 damage,可以从狗 Class 中咬 bite, 的行为方法中计算或者生成出来的一个对象,但是如果我们直接传狗 Dog
Kleine Zusammenfassung:
Unser Prototyp ist eine Methode zur Beschreibung von Objekten, die der ursprünglichen menschlichen Wahrnehmung näher kommtDie verschiedenen objektorientierten Methoden sind also nicht absolut richtig oder falsch, sie existieren nur in unterschiedlichen Kostenszenarien
Die kognitiven Kosten des Prototyps sind gering, und die Kosten einer falschen Auswahl sind ebenfalls relativ gering. Daher eignet sich der Prototyp für einige Szenen, die nicht so klar und relativ frei in der Beschreibung sind. Die Klassifizierung (Klasse) ist für einige strengere Szenen besser geeignet Szenen und Klasse haben einen Vorteil. Sie sind natürlich in das Typsystem integriert, daher entscheiden sich viele Sprachen dafür, die Vererbungsbeziehung von Klasse in die Vererbungsbeziehung des Typsystems zu integrieren
- Wenn wir eine „Hund beißt Mann“-Klasse schreiben müssen, wie gestalten wir sie? Wenn wir einer relativ einfachen Methode folgen, definieren wir eine
Kleine Übung< /h2 >
Dog-Klasse und geben dieser Klasse dann einebite-Methode.Ein solcher Code entspricht genau unserer Frage, aber diese Abstraktion ist eine falsche Abstraktion. Da dies die grundlegenden Eigenschaften der Objektorientierung verletzt, ist es, egal wie wir es entwerfen, falsch, solange dieserclass Human { constructor(name = '人') { this.name = name; this.hp = 100; } hurt(damage) { this.hp -= damage; console.log(`${this.name} 受到了 ${damage} 点伤害,剩余生命中为 ${this.hp}`); } } class Dog { constructor(name = '狗') { this.name = name; this.attackPower = 10; // 攻击力 } bite() { return this.attackPower; } } let human = new Human('三钻'); let dog = new Dog(); human.hurt(dog.bite()); // 输出:三钻 受到了 10 点伤害,剩余生命中为 90Nach dem Login kopierenBissHunden passiert.
🎜🎜🎜🎜Weil wir vorhin über objektorientiert gesprochen haben Drei Elemente: Der Zustand des Objekts muss durch das Verhalten des Objekts selbst geändert werden. Wenn wir also die Aktion
bitein die Klasse des Hundes schreiben, der geänderte Zustand jedoch „Mensch“ ist, wird der Hund, nachdem er einen Menschen gebissen hat, dem Menschen nur Schaden zufügen. Daher ändert sich der Zustand des „Menschen“ in diesem Verhalten. Wenn das Verhalten also in der Klasse des Hundes liegt, verletzt es die objektorientierten Eigenschaften. 🎜🎜Wenn es sich um einen Hund handelt, der einen Menschen frisst, können wir das natürlich kaum feststellen, da der Hund nach dem Fressen des Menschen satt ist und sich der Zustand des Hundes ändert. Aber wenn ein Hund einen Menschen beißt, können wir grundsätzlich davon ausgehen, dass dieses Verhalten den Zustand des Hundes in keiner Weise verändert. 🎜🎜Also sollten wir ein Verhalten in der Klasse „Person“ entwerfen. Dann werden einige Schüler fragen: Sollten wir den Leuten einbiteBy-Verhalten hinzufügen? Handelt es sich nur um eine Tat, bei der man gebissen wurde? Es scheint nicht richtig zu sein, denn das Verhalten in der Klasse der Person sollte dazu genutzt werden, den Zustand der Person zu ändern. Wie sollte dieses Verhalten also heißen? 🎜🎜Das vernünftigere Verhalten sollte hierverletztsein, um anzuzeigen, dass man verletzt ist, und dann ist der an dieses Verhalten übergebene Parameter der Grad des Schadensdamage. Denn die Menschen hier kümmern sich nur um die Höhe des erlittenen Schadens und müssen sich nicht darum kümmern, ob es ein Hundebiss oder etwas anderes war. 🎜rrreee🎜In tatsächlichen Entwicklungsszenarien beißt ein Hund Menschen, was eine Geschäftslogik ist. Wir müssen nur das Verhalten entwerfen, das den internen Zustand des menschlichenHuman-Objekts ändert, daher sollte sein korrekter Name verletzt. DerSchadenhier kann ein aus der Verhaltensmethode des Hundes berechnetes oder generiertes Objekt sein Objekt des Codes> hereinkommt, wird es definitiv nicht unseren abstrakten Prinzipien für Objekte entsprechen. 🎜🎜Die endgültige Implementierungslogik unseres Codes lautet wie folgt: 🎜rrreee🎜🎜🎜Grundsätze zum Entwerfen von Objekten🎜: 🎜🎜🎜Wir sollten nicht durch Sprachbeschreibungen beeinträchtigt werden (insbesondere durch Störungen durch Geschäftsanforderungen)🎜🎜Beim Entwerfen des Status und Verhaltens Bei Objekten folgen wir immer dem Prinzip „🎜Verhalten ändert den Zustand🎜“🎜🎜Wenn wir gegen dieses Prinzip verstoßen, geht der Zusammenhalt des gesamten Objekts verloren, was zu enormen Schäden an der Architektur führt🎜🎜🎜🎜Mehr programmbezogen Wissen, besuchen Sie bitte: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über Objekte in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!