
In diesem Artikel stellen wir Ihnen 5 praktische CSS-3D-Effekte vor. Einige davon sind häufig verwendete und praktische Funktionen bei der Website-Entwicklung, die Ihre Seiten beeindruckender machen können. Werfen wir einen Blick nach unten!

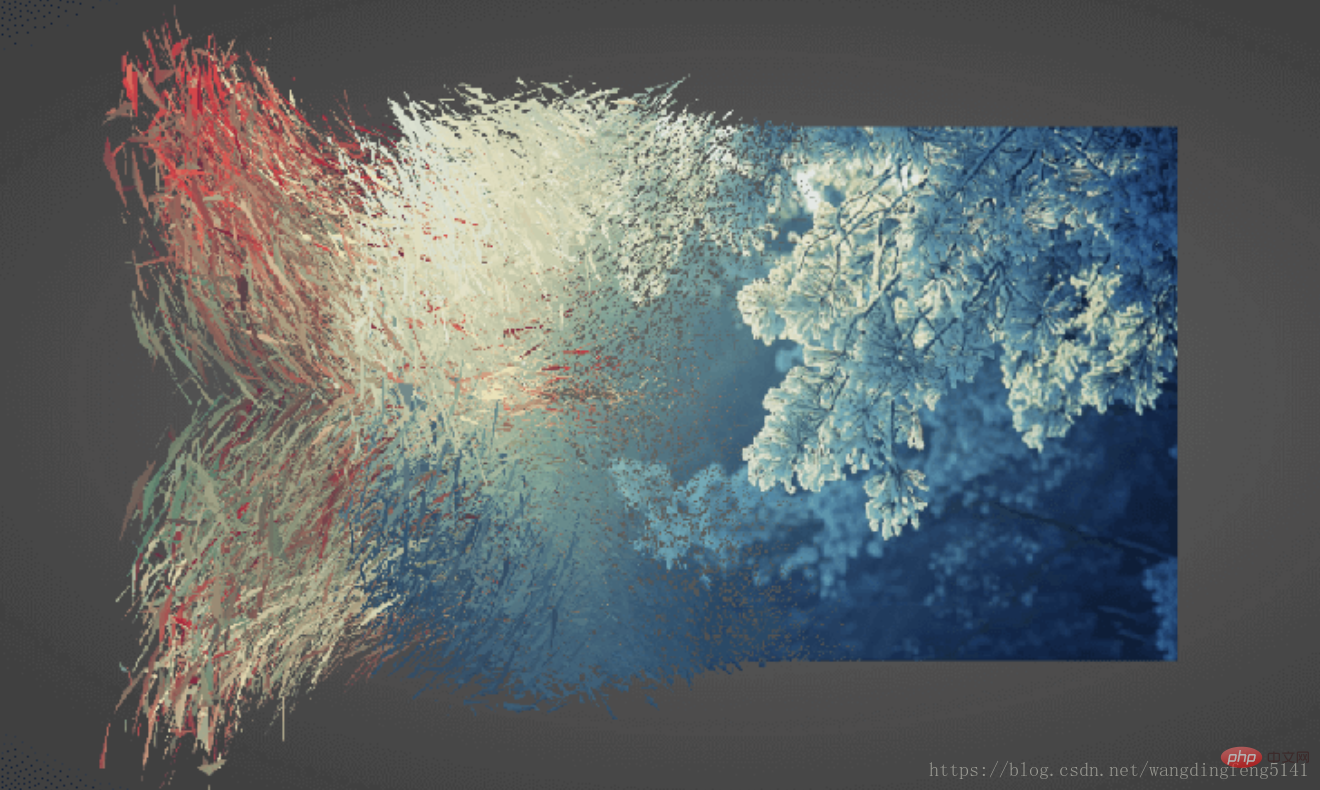
Verwendet mit THREE.js – Diese Bild-Diashow wird Ihre Besucher verblüffen. Das dürfen Sie sich nicht entgehen lassen, glauben Sie mir!

Demo-Adresse: https://codepen.io/zadvorsky/pen/PNXbGo
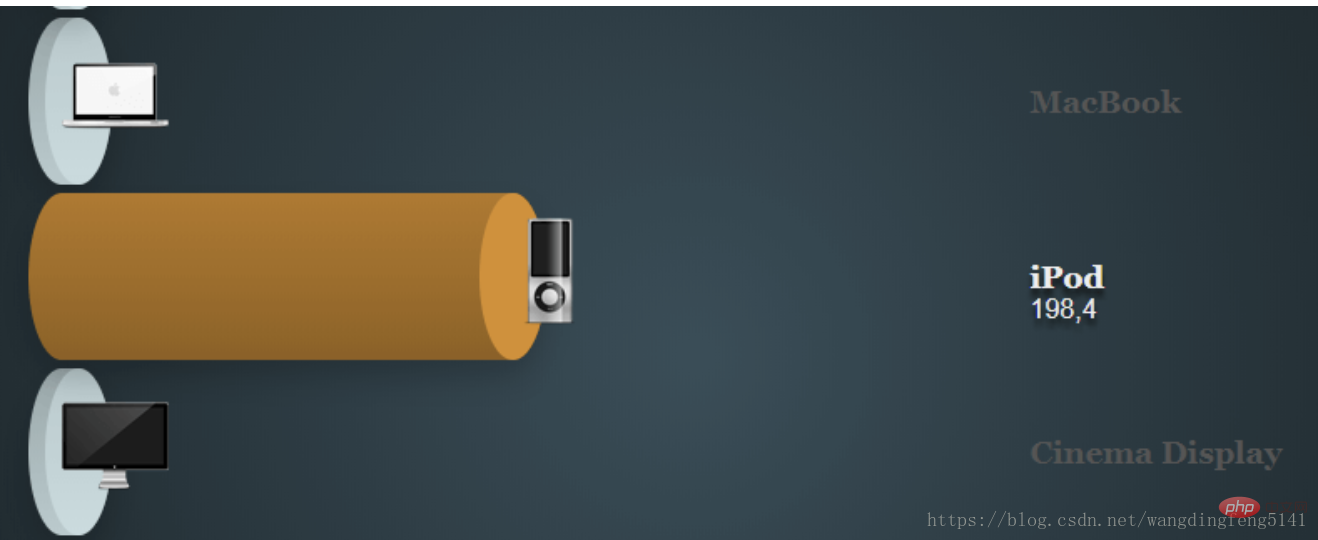
Konvertieren Sie langweilige flache 2D-Diagramme in 3D-Diagramme. Schauen Sie sich die Live-Demo an und klicken Sie auf das Bild unten, um den Quellcode zu erhalten.

Demo-Adresse: https://marcofolio.net/animated-css3-3d-bar-chart/
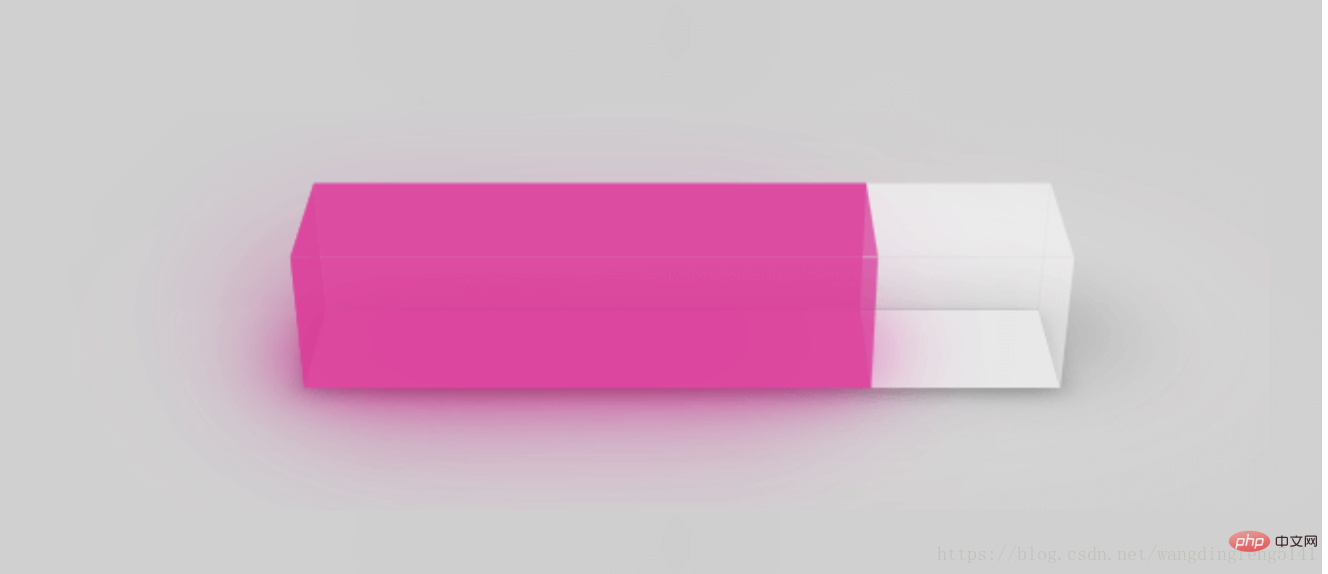
Vergessen Sie den alten normalen 2D-Fortschrittsbalken und überprüfen Sie dies ein Pure CSS 3D-Fortschrittsbalken.

Demo-Adresse: https://codepen.io/rgg/pen/QbRyOq
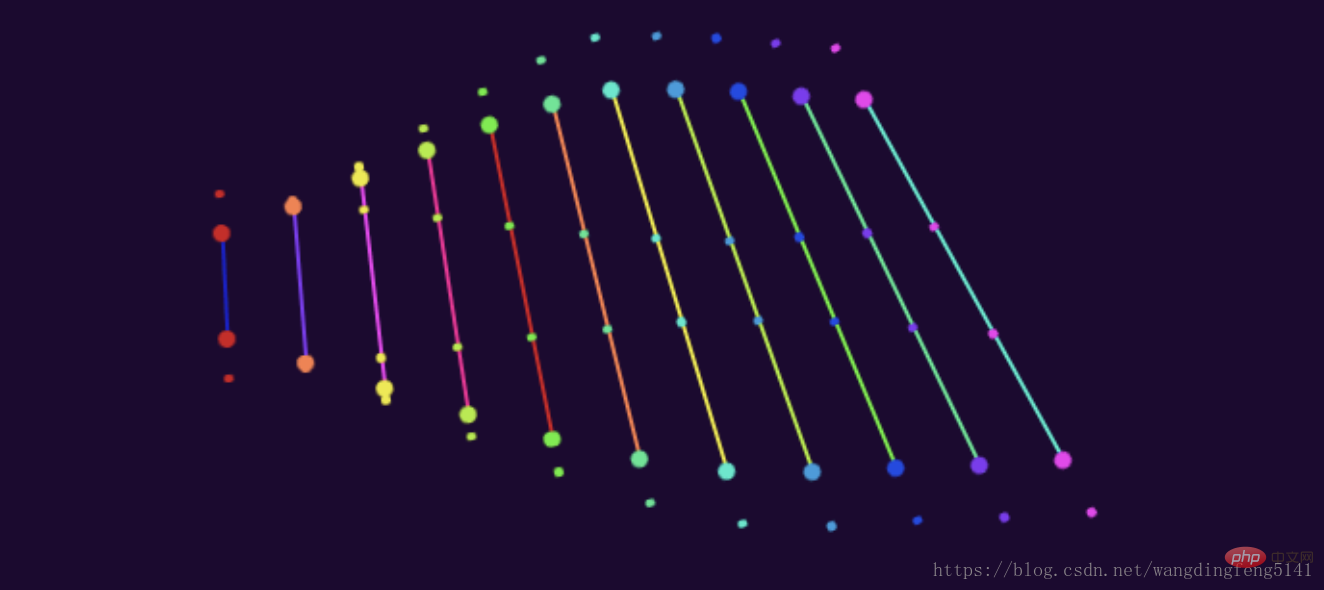
Passende Ladeanimation für Ihre Website, die die Aufmerksamkeit der Benutzer lange fesseln kann Zeit. Schauen Sie sich die Demo an

Demoadresse: https://codepen.io/Maseone/pen/rGapf
Die perfekte Ergänzung zum Hinzufügen von Hover-Effekten zu Ihren Elementen. Sehen Sie sich die Demo an

Demo-Adresse: https://codepen.io/akhil_001/pen/zoQdaO
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt von5 praktische CSS-3D-Effekte, um Ihre Seiten noch beeindruckender zu machen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!