
In CSS können Sie den kursiven Effekt mit dem Attribut „font-style: italic;“ festlegen Der kursive Stil kann einen schrägen Schriftstil definieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „font-style“ verwenden, um den Kursiveffekt festzulegen.
Das Folgende ist ein Codebeispiel, um zu sehen, wie das Attribut „font-style“ den Kursiveffekt festlegt.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一个段落,正常样式。</p>
<p class="italic">这是一个段落,斜体样式。</p>
<p class="oblique">这是一个段落,斜体样式。</p>
</body>
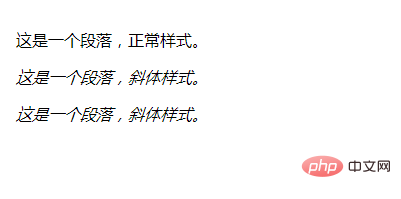
</html>Rendering:

Beschreibung:
Das Attribut „font-style“ definiert den Stil der Schriftart, der auf Kursivschrift, Kursivschrift oder normale Schriftart eingestellt werden kann. Eine kursive Schriftart wird normalerweise als einzelne Schriftart innerhalb einer Schriftfamilie definiert. Theoretisch kann der Benutzeragent eine kursive Schriftart basierend auf der normalen Schriftart berechnen.
| Wert | Beschreibung |
|---|---|
| normaler | Standardwert. Der Browser zeigt einen Standardschriftstil an. |
| italic | Der Browser zeigt einen kursiven Schriftstil an. |
| oblique | Der Browser zeigt einen schrägen Schriftstil an. |
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Kursivschrifteffekt in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!