 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!
Maßgeschneiderte Bildlaufleisten erfreuen sich immer größerer Beliebtheit und sind eine Recherche wert. Im folgenden Artikel erfahren Sie mehr über die Komponenten der Bildlaufleiste und erfahren, wie Sie den Stil der Bildlaufleiste mithilfe von CSS anpassen.

(Lernvideo-Sharing: CSS-Video-Tutorial)
Warum benötigen Sie benutzerdefiniertes Scrollen? Die Standard-Bildlaufleisten des Browsers lassen die Benutzeroberfläche auf mehreren Betriebssystemen inkonsistent aussehen. Durch definiertes Scrollen können wir den Stil vereinheitlichen.
Ich war schon immer daran interessiert, Bildlaufleisten in CSS anzupassen, hatte aber nie die Gelegenheit dazu. Heute werde ich meinen Lernprozess aufzeichnen.

Einführung
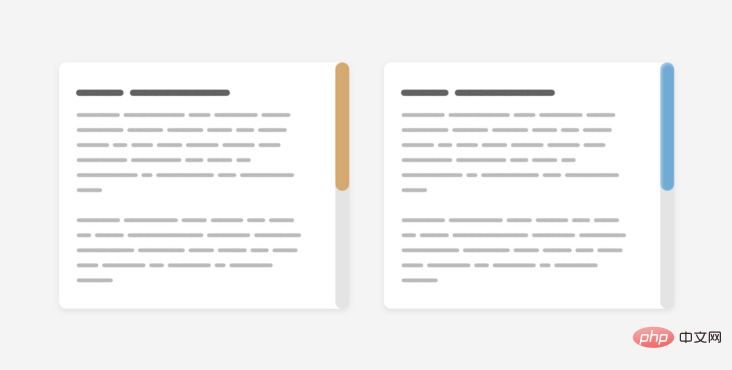
Zunächst müssen wir die Komponenten der Bildlaufleiste vorstellen. Die Bildlaufleiste enthält track und thumb, wie in der folgenden Abbildung dargestellt: track 和 thumb,如下图所示:

track是滚动条的基础,其中的 thumb是用户拖动支页面或章节内的滚动。
还有一件重要的事情要记住,滚动条可以水平或垂直地工作,这取决于设计。另外,在一个多语言网站上工作时,这一点也会发生变化,该网站在从左到右(LTR)和从右到左(RTL)两个方向上工作。

自定义滚动条设计
拥有一个自定义的滚动条曾经是webkit的专利,所以Firefox和IE被排除在游戏之外。我们有一种新的语法,只在Firefox中使用,当它被完全支持时,将使我们的工作更容易。我们先看一下旧的Webkit语法,然后再介绍新的语法。
1、旧的语法
滚动条的宽度
首先,我们需要定义滚动条的大小。这可以是垂直滚动条的宽度,也可以是水平滚动条的高度。
.section::-webkit-scrollbar {
width: 10px;
}有了这一设置,我们就可以设置滚动条本身的样式。
滚动条 track
这代表了滚动条的基础。我们可以通过添加background、shadows、border-radius和border来对它进行造型。
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}滚动条 thumb
准备好了滚动条的基础后,我们就需要对滚动条的thumb进行样式设计。这很重要,因为用户可能会拖动这个thumb与滚动条进行交互。
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}至此,我们已经介绍了CSS中定制滚动条的老方法。让我们探索一下新的语法。
2、新语法
Scrollbar Width
正如它所说的,这定义了滚动条的宽度,有两个值auto 和 thin。不好的地方就是,我们不能像webkit的语法那样定义一个具体的数字。
.section {
scrollbar-width: thin;
}Scrollbar Color
有了这个属性,我们可以为滚动条 track和thumb定义成对值的颜色。
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}尽管这个新语法很简单,但它是有限制的。我们只能添加颜色。我们不能添加shadows`、gradients、rounded,或任何类似的东西,我们被允许定制的只是颜色。
指定自定义滚动条的范围
要知道的一个重要问题是,在哪里定制滚动条。你希望样式是通用的,对网站上的所有滚动条都有效吗?还是你只想让它用于特定的部分?
使用旧的语法,我们可以编写选择器,而不必将它们附加到元素上,它们将应用于所有可滚动的元素。
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}如果你想只适用于一个特定的部分,你需要在选择器之前附加元素。
.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}对于新的语法,它几乎是一样的。我注意到的是,如果你想要一个通用的样式,它应该被应用于<html>元素,而不是<body>。
html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}我尝试为<body>

track ist die Basis der Bildlaufleiste, in der Daumen</code > Zieht der Benutzer, um das Scrollen innerhalb einer Seite oder eines Kapitels zu unterstützen? <h3 id="span-style-max-width-strong-Eine-weitere-wichtige-Sache-die-Sie-beachten-sollten-Bildlaufleisten-können-je-nach-Design-horizontal-oder-vertikal-funktionieren-Darüber-hinaus-ändert-sich-dies-wenn-Sie-an-einer-mehrsprachigen-Website-arbeiten-die-sowohl-von-links-nach-rechts-LTR-als-auch-von-rechts-nach-links-RTL-funktioniert-strong-span-img-src-static-imghw-default-png-data-src-https-img-php-cn-upload-image-png-class-lazy-title-Bringen-Sie-Ihnen-Schritt-für-Schritt-bei-wie-Sie-mit-CSS-schöne-Bildlaufleistenstile-anpassen-alt-Bringen-Sie-Ihnen-Schritt-für-Schritt-bei-wie-Sie-mit-CSS-schöne-Bildlaufleistenstile-anpassen"><span style="max-width:90%"><strong>Eine weitere wichtige Sache, die Sie beachten sollten: Bildlaufleisten können je nach Design horizontal oder vertikal funktionieren. Darüber hinaus ändert sich dies, wenn Sie an einer mehrsprachigen Website arbeiten, die sowohl von links nach rechts (LTR) als auch von rechts nach links (RTL) funktioniert. </strong></span><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/213/479/913/1625711287513558.png" class="lazy" title="162571127714053Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!"/></h3> <p><strong>Benutzerdefiniertes Design der Bildlaufleiste</strong></p><p>Eine benutzerdefinierte Bildlaufleiste war früher ein Webkit-Patent, daher wurden Firefox und IE vom Spiel ausgeschlossen. Wir haben eine neue Syntax, die nur in Firefox verwendet wird und die uns die Arbeit erleichtern wird, wenn sie vollständig unterstützt wird. Schauen wir uns zunächst die alte Webkit-Syntax an und stellen dann die neue Syntax vor. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/213/479/913/1625711287513558.png" class="lazy" title="162571128315680Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!"/><h4 id="span-style-max-width-Alte-Syntax-p"><span style="max-width:90%">1. Alte Syntax </p></h4>🎜🎜Breite der Bildlaufleiste🎜🎜🎜Zuerst müssen wir die Größe der Bildlaufleiste definieren. Dies kann die 🎜Breite🎜 einer vertikalen Bildlaufleiste oder die 🎜Höhe🎜 einer horizontalen Bildlaufleiste sein. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Mit diesem Setup können wir die Bildlaufleiste selbst formatieren. 🎜🎜🎜Bildlaufleistenspur🎜🎜🎜Dies stellt die Basis der Bildlaufleiste dar. Wir können es gestalten, indem wir <code>background, shadows, border-radius und border hinzufügen. 🎜.section {
scrollbar-color: #D4AA70 #e4e4e4;
}Daumen der Bildlaufleiste formatieren. Dies ist wichtig, da der Benutzer diesen Daumen ziehen kann, um mit der Bildlaufleiste zu interagieren. 🎜.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}🎜2. Neue Syntax 🎜🎜
🎜🎜Breite der Bildlaufleiste🎜🎜🎜Wie es heißt, definiert dies die Breite der Bildlaufleiste, es gibt zwei Werteauto und thin. Das Schlimme ist, dass wir keine bestimmte Zahl wie die Webkit-Syntax definieren können. 🎜.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070D4;
border: 6px solid rgba(0,0,0,0.2);
}track und thumb definieren. 🎜/* 旧语法 */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* 新语法 */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}Schatten`, Verläufe, abgerundet oder ähnliches hinzufügen, wir dürfen lediglich die Farbe anpassen. 🎜🎜🎜🎜Geben Sie den Bereich der benutzerdefinierten Bildlaufleisten an.🎜🎜🎜🎜Eine wichtige Frage, die es zu wissen gilt, ist, wo die Bildlaufleiste angepasst werden kann. Möchten Sie, dass der Stil universell und für alle Bildlaufleisten auf der Website gültig ist? Oder möchten Sie, dass es nur für einen bestimmten Abschnitt verwendet wird? 🎜🎜Mit der alten Syntax können wir Selektoren schreiben, ohne sie an Elemente anhängen zu müssen, und sie werden auf alle scrollbaren Elemente angewendet. 🎜.section {
overflow-y: auto;
}<html> angewendet werden sollte, nicht auf das Element <body>. 🎜rrreee🎜Ich habe versucht, das Obige für <body> hinzuzufügen, aber es hat nicht wie erwartet funktioniert. 🎜🎜Da wir nun wissen, wie die alte und die neue Syntax funktionieren, beginnen wir mit der Anpassung einiger Bildlaufleistendesigns. 🎜🎜🎜🎜Benutzerdefiniertes Design der Bildlaufleiste🎜🎜🎜🎜🎜Beispiel 1🎜🎜🎜🎜🎜在研究定制滚动条之前,值得讨论一下Mac OS中的默认样式。下面是它的外观。
- 滚动条
track的左右两边都有边框,背景色为纯色。 - 滚动条
thumb是圆形的,左右两边都有空间。
对于Windows,它有点不同。

下面是我们根据上面的模拟图来定制滚动条。
.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}为 track 和thumb添加border-radius是必要的,因为它在::webkit-scrollbar上不起作用。
在新的语法中,我们不能调整滚动条的宽度,唯一能做的的是改变 track 和thumb的背景颜色。
.section {
scrollbar-color: #D4AA70 #e4e4e4;
}例2
对于这个例子,设计有点重,因为它包含渐变和阴影。我们可以应用内部阴影和渐变来模仿这种效果。来看看怎么做!
.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}示例地址:https://codepen.io/shadeed/pen/VwpOReG
例3
我们还可以为 thumb 和track添加边框,这可以帮助我们处理一些棘手的设计。
.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070D4;
border: 6px solid rgba(0,0,0,0.2);
}基于同样的例子,我们可以重置顶部和底部边界为零,这样thumb获得一个有趣的效果。注意thumb顶部和底部的那些小元素。
示例地址:https://codepen.io/shadeed/pen/qBrGvOx
可以添加悬停效果吗?
我们可以为新旧语法的滚动条thumb添加悬停效果。
/* 旧语法 */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* 新语法 */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}需要时显示滚动条
创建一个可滚动的元素是可以通过给overflow属性添加一个除visible以外的值。建议使用auto关键字,因为它只在内容超过其容器时才会显示滚动条。
.section {
overflow-y: auto;
}可访问性问题
在定制滚动条设计时,请记住在 thumb 和 track之间要有良好的对比,这样它就容易被用户注意。
考虑一下下面这个自定义滚动条的 "坏 "例子。
thumb 的颜色几乎看不出来。这对用户来说不是好事,因为如果他们习惯于通过thumb 滚动,这将增加他们的难度。
英文原文地址:https://ishadeed.com/article/custom-scrollbars-css/
作者:ishadeed
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.








