 tägliche Programmierung
tägliche Programmierung
 CSS-Kenntnisse
CSS-Kenntnisse
 Was ist CSS-Syntax? Ausführliche Einführung in die Nutzung und Regeln
Was ist CSS-Syntax? Ausführliche Einführung in die Nutzung und Regeln
Was ist CSS-Syntax? Ausführliche Einführung in die Nutzung und Regeln
Im vorherigen Artikel „Was sind HTML-Elemente?“ „Ein kurzer Vortrag über die Grammatikregeln von Elementen“ führt Sie in HTML-Elemente und Grammatikregeln ein. Der folgende Artikel führt Sie in die CSS-Syntax ein und lernt drei Möglichkeiten kennen, CSS-Stylesheets zu verwenden. !

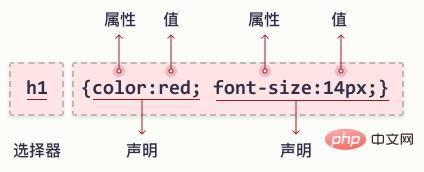
1. CSS-Syntax
CSS-Regelsatz (Regelsatz) besteht aus Selektoren und Deklarationsblöcken

Erklärung von Beispielen
p ist CSS Der Selektor in (der auf das zu formatierende HTML-Element zeigt: <p></p>) p是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p></p>)
color 是属性,red 是属性值
text-align 是属性,center 是属性值
代码示例:
<html>
<head>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>php</p>
<p>php中文网</p>
</body>
</html>效果图:

CSS 实例:
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p
{
color:red;
text-align:center;
}注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}二、CSS如何使用方法?
CSS使用方法:编辑工具
任何文本编辑工具样式表使用方法一般有三种:
1)文档头部插入:适用于单个网页应用
2)行内插入:适用于页面中一、两个地方才用到CSS
3)外部链接样式文件:适用于多个网页都用到CSS
在HTML网页中css的不同使用方法调用css的方法不同
1、头部插入样式
<style type="text/css">……</style>
代码示例:
<html>
<head>
<title>中文网(php.com)</title>
<style type="text/css">
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>注:这里将style对象的type属性设置为”text/css”是不支持这类型的浏览器忽略样式表单。
2、行内插入样式
<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>
采用<style="<span style="background-color: rgb(248, 248, 248);">font-size:16pt;color:blue"</span>>的格式把样式写在html中的任意行内,这样比较方便灵活。
3、外部链接样式
先建立外部样式表文件(.css),然后使用HTML的link对象
<head> <title>中文网(php.com)</title> <link rel=stylesheet href="http://www.php.cn/php.cn" type="text/css"> </head>
这种方法非常适宜同时定义多个文档。它能使多个文档同时使用相同的样式,从而减少了大量的冗余代码。
而在XML中,你应该如下例所示在声明区中加入:
<? xml-stylesheet type="text/css" href="http://www.php.cn/php.css" ?>
定义内部样式块对象 (Embedding a Style Block)
你可以在你的HTML文档的和标记之间插入一个<style>...</style>
color ist das Attribut und red ist es der Attributwert text-align ist das Attribut, center ist der Attributwert Codebeispiel:
- rrreee
- Rendering:

;) und Anweisungen werden immer in geschweiften Klammern ({}) eingeschlossen: 🎜rrreee🎜Kommentare werden zur Erläuterung Ihres Codes verwendet und können Feel sein Sie können es frei bearbeiten, der Browser ignoriert es. 🎜🎜CSS-Kommentare beginnen mit /* und enden mit */ Beispiele sind wie folgt: 🎜rrreee🎜🎜🎜 2. Wie verwende ich CSS? 🎜🎜🎜🎜So verwenden Sie CSS: Bearbeitungswerkzeuge 🎜🎜Es gibt im Allgemeinen drei Möglichkeiten, Stylesheets eines beliebigen Textbearbeitungswerkzeugs zu verwenden: 🎜🎜🎜1) Einfügen von Dokumentkopfzeilen🎜: anwendbar auf eine einzelne Webanwendung 🎜🎜🎜2) Inline Einfügen: Anwendbares CSS wird nur an einer oder zwei Stellen auf der Seite verwendet 🎜🎜 🎜1. Header-Einfügungsstil 🎜🎜rrreee🎜🎜Codebeispiel: 🎜🎜rrreee🎜Hinweis: Wenn Sie das Typattribut des Stilobjekts hier auf „text/css“ setzen, wird dieser Typ nicht unterstützt Browser Stylesheets ignorieren. 🎜🎜🎜2. Der Inline-Einfügungsstil 🎜🎜rrreee🎜 übernimmt <style style="background-color: rgb(248, 248, 248);">font-size:16pt;color:blue Das Format „🎜></style> schreibt den Stil in eine beliebige Zeile in HTML, was bequemer und flexibler ist. 🎜🎜🎜3. Externer Linkstil🎜🎜🎜Erstellen Sie zunächst eine externe Stylesheet-Datei (.css) und verwenden Sie dann das HTML-Linkobjekt🎜rrreee🎜Diese Methode eignet sich sehr gut zum Definieren mehrerer Dokumente unter zur gleichen Zeit. Dadurch können mehrere Dokumente gleichzeitig denselben Stil verwenden, wodurch eine Menge redundanter Code reduziert wird. 🎜🎜In XML sollten Sie es im Deklarationsbereich hinzufügen, wie unten gezeigt: 🎜rrreee🎜Definieren Sie ein internes Stilblockobjekt (Einbetten eines Stilblocks)🎜🎜Sie können es im
Ihres HTML hinzufügen Dokument Fügen Sie ein <style>...</style>-Blockobjekt zwischen den Tags und Das obige ist der detaillierte Inhalt vonWas ist CSS-Syntax? Ausführliche Einführung in die Nutzung und Regeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



