Ein Einstiegsverständnis des CSS-Wissenssystems
Lassen Sie mich das CSS-Systemdiagramm teilen. Es ist sehr nützlich. Der folgende Artikel führt Sie in die Einführungskenntnisse von CSS ein.

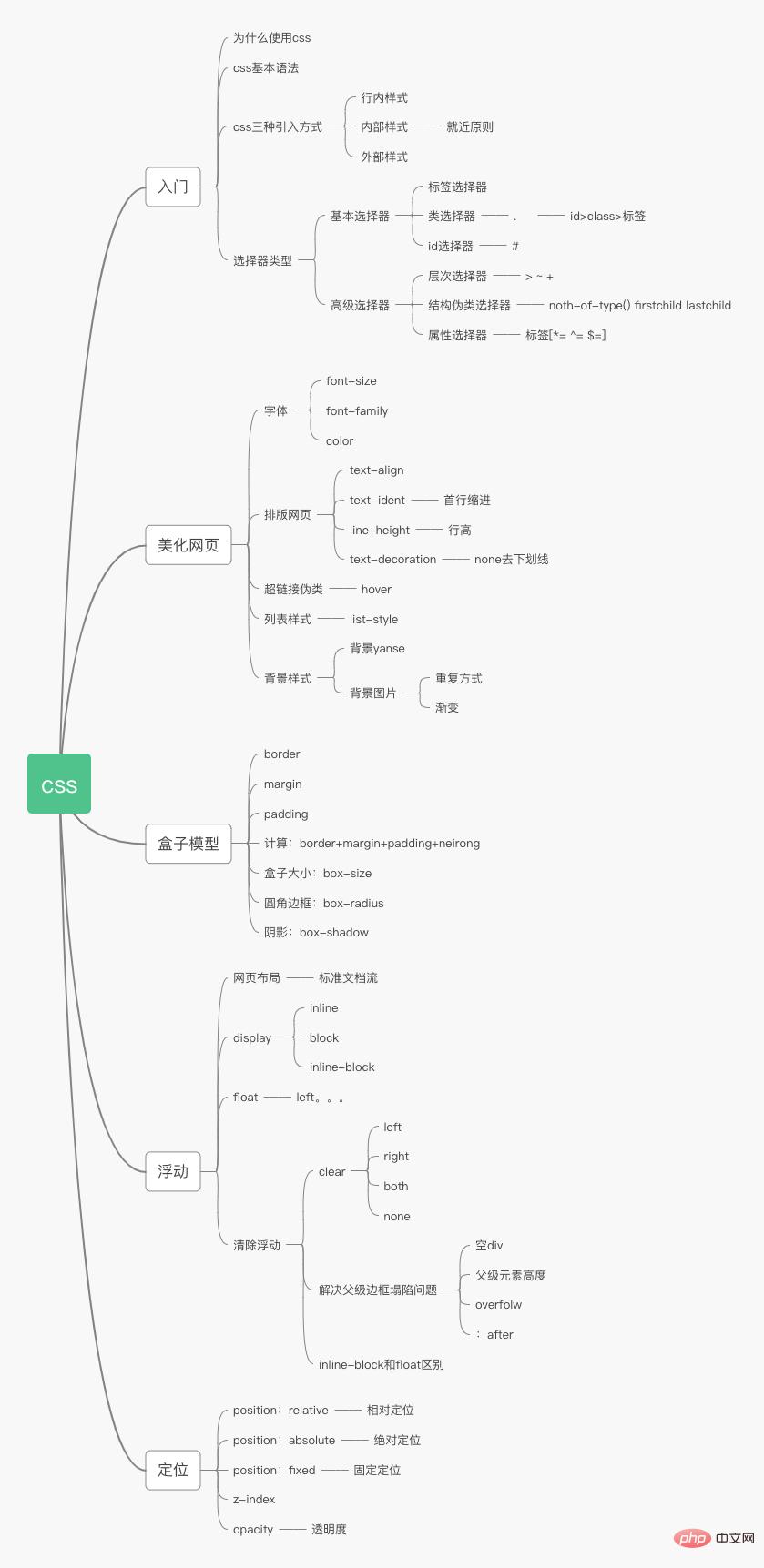
CSS-System
css Sie können es grob wie folgt verstehen:

CSS3
Kaskadierung. Stil Sie et Cascading Style Sheet
Schriftart, Farbe, Kantenabstand, Höhe, Breite, Hintergrundbild, Webseitenpositionierung, schwebende Webseite ...
CSS-Selektor (Hervorhebung)
Webseite verschönern (Text, Schatten, Hyperlink, Liste, Farbverlauf)
Box-Modell
Floating , Positionierung
Vorteile der Webanimation
1. Die Trennung von Inhalt und Leistung ist
2. Stile sind sehr umfangreich
4 Verwenden Sie CSS-Dateien unabhängig von HTML.
1. Wählen Sie ein bestimmtes Element oder Element auf der Seite aus Selektor
Tag-SelektorKlassen-Selektor
id-Selektor
- Level-Selektor
- Nachkommen-Selektor: hinter einem Element
- 2. Kinderauswahl
-
/*子选择器,只选择向下一代*/ body>p{ background: deepskyblue; }Nach dem Login kopieren 3. Angrenzender Geschwisterselektor
- 4. Universeller Selektor
body p{
background: #c56b22;
}/*相邻兄弟选择器,只有一个,向下*/
.active + p{
background: orange;
}2. Pseudoklassenselektor
/*通用兄弟选择器,当前选中元素的向下的所有元素*/
.active~p{
background: aquamarine;
}Drei. Webseite verschönern
1, Schriftstil
/*ul的第一个子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1,定位到父元素,选择当前的第一个元素
选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(2) {
background: #b04a6f;
}2, Textstil
FarbeFarbe RGB RGBATextausrichtung text-align =center Einzug der ersten Zeiletext-indent:2em
line-height:Zentrieren Sie den oberen und unteren Rand einer einzelnen Textzeile! Decoration text-decoration:Horizontale Ausrichtung des Textbildes: /middle ist vertikal /vertical-align: middle;
3. Schatten
Hintergrundbildercolor rgb rgba- 文本对齐方式
text-align=center - 首行缩进
text-indent:2em - 行高
line-height:单行文字上下居中! - 装饰
text-decoration: - 文本图片水平对齐:
/middle是垂直/vertical-align: middle;<!-- font-family:字体 font-size:字体大小 px代表像素,em代表一个字的缩进大小 font-weight:字体粗细 最大800,相当于bolder color:字体颜色 --> <style> body{ font-family: Arial; } h1{ font-size: 40px; } p[class=p1]{ font-weight: bold; color: #b04a6f; } </style> <style> /*字体风格*/ /*斜体 加粗 大小 字体*/ p{ font:oblique bold 20px Arial; } </style>Nach dem Login kopieren<style> #price{ /*阴影颜色,水平偏移,垂直偏移,垂直半径*/ text-shadow: #c5527d 5px -5px 1px; } </style> <body> <p id="price"> ¥30 </p> </body>Nach dem Login kopieren2) Farbverlauf
<style>
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的颜色*/
a:hover{
color: #c56b22;
font-size: 20px;
}
/*鼠标按住的颜色*/
a:active{
color: #c5527d;
}
/*鼠标未点击链接的颜色*/
/*a:link{*/
/* color: gray;*/
/*}*/
/*!*链接已访问状态*!*/
/*a:visited{*/
/* color: #66ccff;*/
/*}*/
</style>
<body>
<a href="#">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="图片加载失败">
</a>
<p>
<a href="#">《从0到1开启商业与未来的秘密》</a>
</p>
<p>
作者:[美]<a href="#"> 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)</a>著,
<a href="#">高玉芳</a> 译
</p>
</body>3) Box-Modell
RandInnen- und Außenrand
Abgerundeter Rand
Schatten
schwebend- 4) Problem mit dem Zusammenklappen der übergeordneten Grenze
<style>
div{
width: 800px;
height: 500px;
border: 1px solid #fcb4dc;
/*默认全部平铺*/
background-image: url("image/1.jpg");
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>Lösung:
Erhöhen Sie die Höhe des übergeordneten Elements.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*颜色、图片、位置、平铺方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}- Fügen Sie ein leeres p-Tag hinzu und löschen Sie das schwebende
background-color: #A9C9FF; background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
Nach dem Login kopieren/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */
Nach dem Login kopieren - ÜberlaufHinzufügen Pseudo an den Elternteil Klasse Klasse
#father{ border:1px #000 solid; height:800px}Nach dem Login kopieren<p class="clear"></p>
Nach dem Login kopieren wird vom Standarddokumentfluss abbrechen, wenn sie schwebt, daher müssen wir das Problem des Zusammenbruchs der übergeordneten Grenze lösen
- 6. Positionierung
Relative Positionierung
.clear{
clear:both;
margin:0;
padding:0;}Position: fest
- z-Index
- Level, der Standardwert ist 0, der höchste ist unbegrenzt
#在父级元素中添加一个 overflow:hodden;
- CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEin Einstiegsverständnis des CSS-Wissenssystems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




