
Es gibt drei Möglichkeiten, Objekte in JavaScript zu erstellen, nämlich die Verwendung der neuen Object-Methode, die Verwendung des Literalzeichens {} und die Verwendung des Konstruktors.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Javascript 1.8.5, Thinkpad T480-Computer.
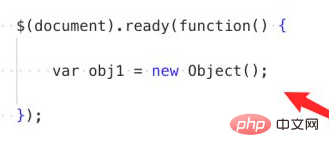
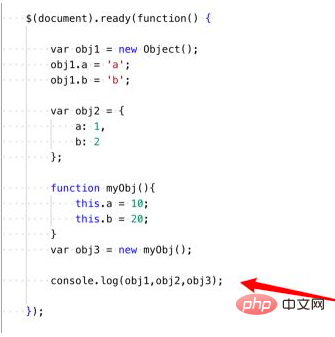
Wir können die neue Object-Methode verwenden, um ein Objekt mithilfe des Stammobjekts Object zu erstellen.

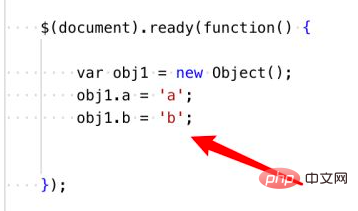
Nach der Erstellung können Sie die Punktnotation verwenden, um dem Objekt Eigenschaften hinzuzufügen.

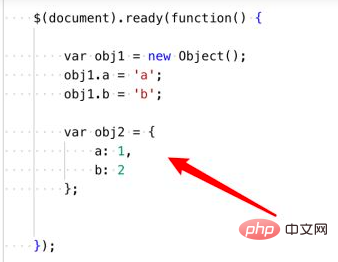
Die zweite Methode zum Erstellen eines Objekts kann mit Literalzeichen erstellt werden. Sie können das Symbol {} auch direkt zum Erstellen eines Objekts verwenden.

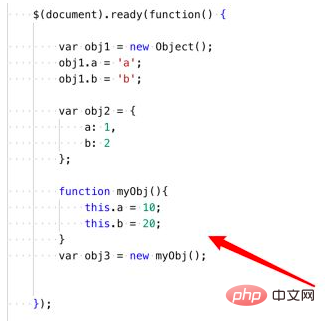
Die dritte Möglichkeit, ein Objekt zu erstellen, besteht darin, es mit dem Konstruktor zu erstellen, das Funktionsschlüsselwort zu verwenden und den Objektnamen hinzuzufügen, um es zu erstellen.

Dann verwenden wir die Methode console.log, um die drei erstellten Objekte auszugeben und anzuzeigen.

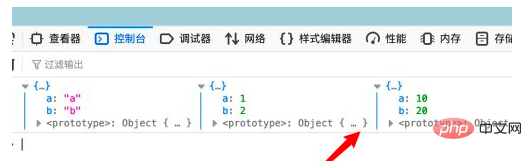
Auf der Browserkonsolenseite können Sie die drei erstellten Objektvariablen sehen.

Weitergabe verwandter Video-Tutorials: js-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Erstellen von Objekten in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!