
Der vorherige Artikel, der Ihnen vorgestellt wurde, lautet „So fügen Sie einer Schaltfläche in CSS ein Hintergrundbild hinzu (ausführliche Erklärung und Beispiele)“, in dem es um Kunstdesign geht. In diesem Artikel heißt es: CSS ist keine Wissenschaft, sondern Kunst. Freunde, kommt vorbei und schaut es euch an.

In den letzten sechs Monaten bin ich bei Zhihu noch nie auf ein großes Front-End-Problem gestoßen, und diese Frage hat mein Herz berührt. Im vergangenen Lehrjahr haben die Studierenden ständig versucht, CSS rational zu verstehen, aber sie sind alle gescheitert. Ich sage ihnen, dass CSS keine Logik hat! Sie glauben es nicht. Diese Frage und Antwort können mein Verständnis sehr gut erklären.
Hier sind meine Antworten.
Kurze Antwort: Weil CSS nicht orthogonal ist.
Lange Antwort:
Lassen Sie mich zunächst erklären, was Orthogonalität ist.
Passen Sie „Helligkeit“, „Farbton“ und „Sättigung“ des Monitors an.
„Orthogonal“ bedeutet, dass die Anpassung einer der drei Einstellungen keinen Einfluss auf die Auswirkungen der anderen beiden hat.
„Orthogonal“ scheint doch eine Selbstverständlichkeit zu sein, oder?
Stellen Sie sich die „nicht orthogonale“ Situation vor: Wenn Sie die „Helligkeit“ anpassen, ändern sich „Farbton“ und „Sättigung“ unregelmäßig. Wenn dies der Fall ist, werden Sie es kaum erwarten können, es anzupassen, da es schwierig sein wird, es auf den gewünschten Effekt einzustellen.
Und CSS ist „nicht orthogonal“.
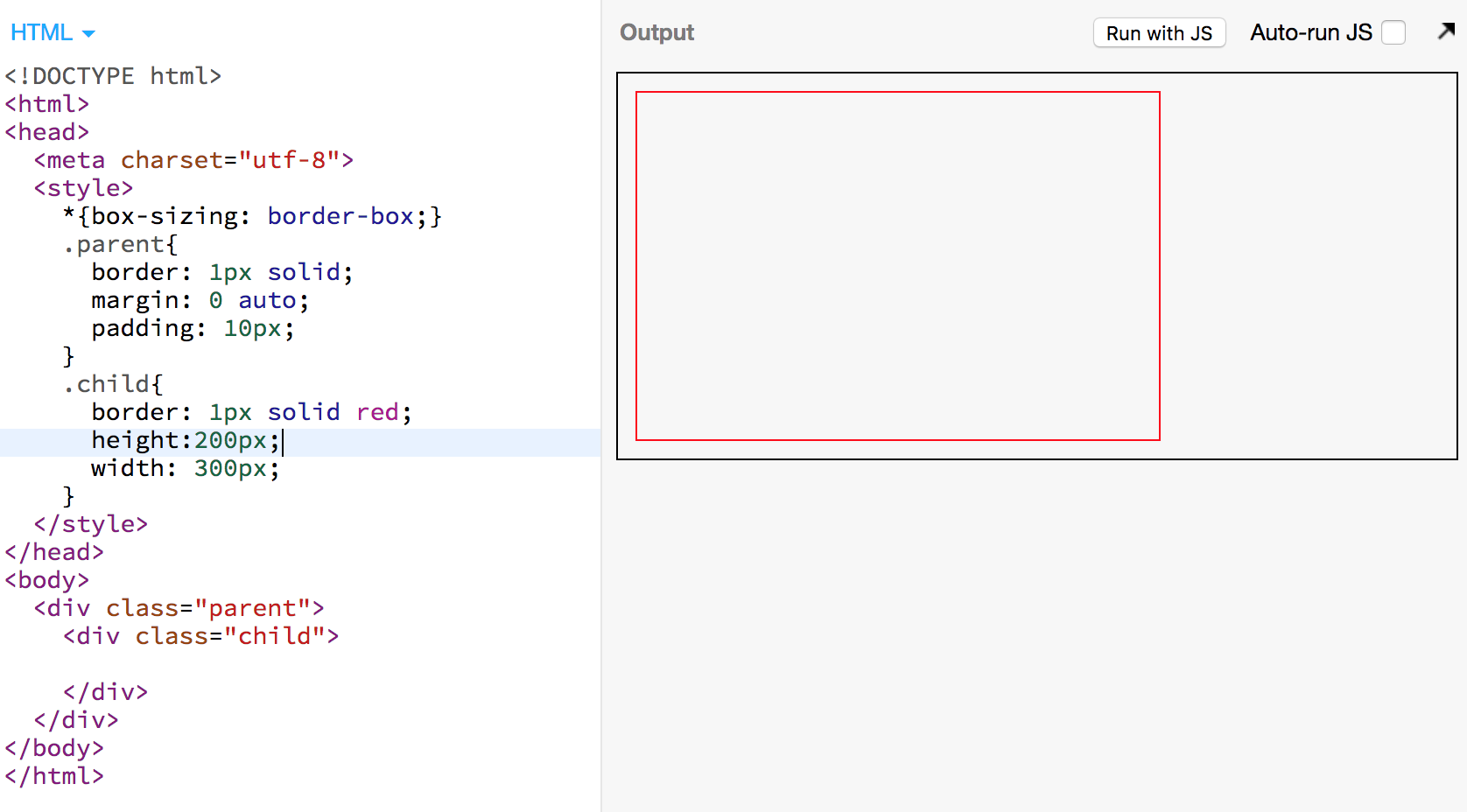
Ich nehme den Einfluss der Breite auf den linken Rand als Beispiel:

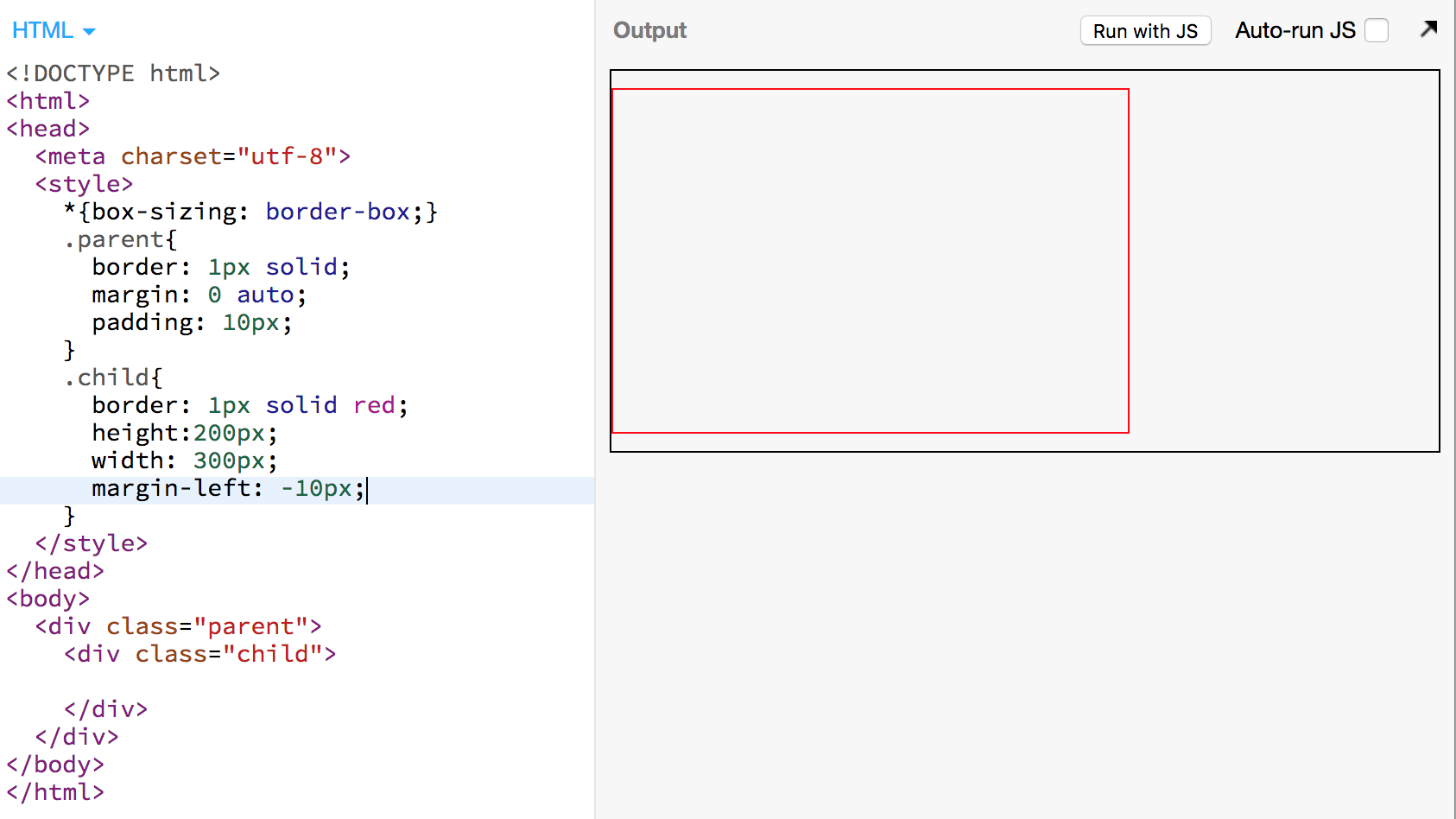
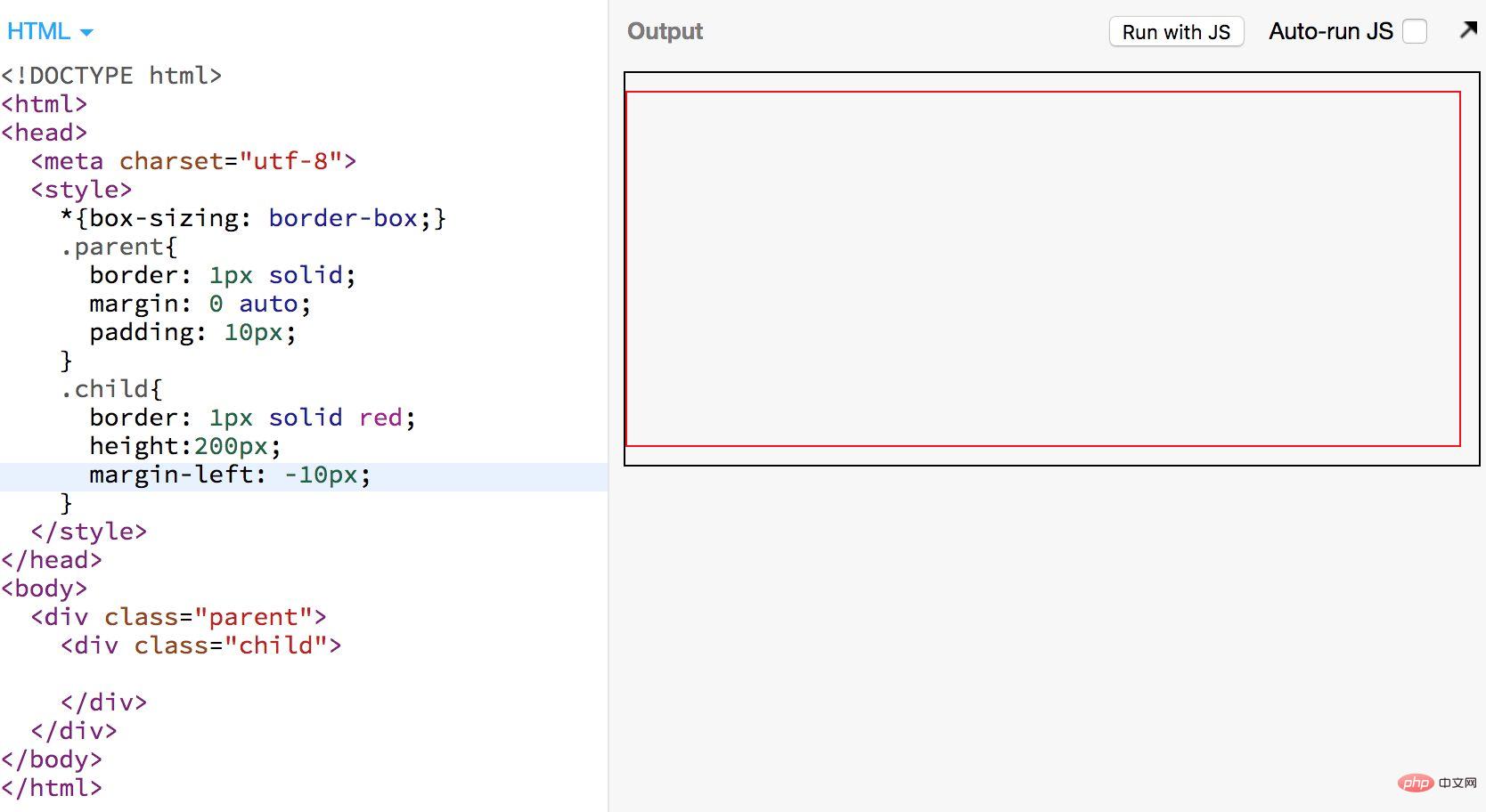
Die Breite des .childs in .parent beträgt 300 Pixel -left dazu: -10px , werden Sie feststellen, dass

das gesamte .child um 10 Pixel nach links verschoben wird
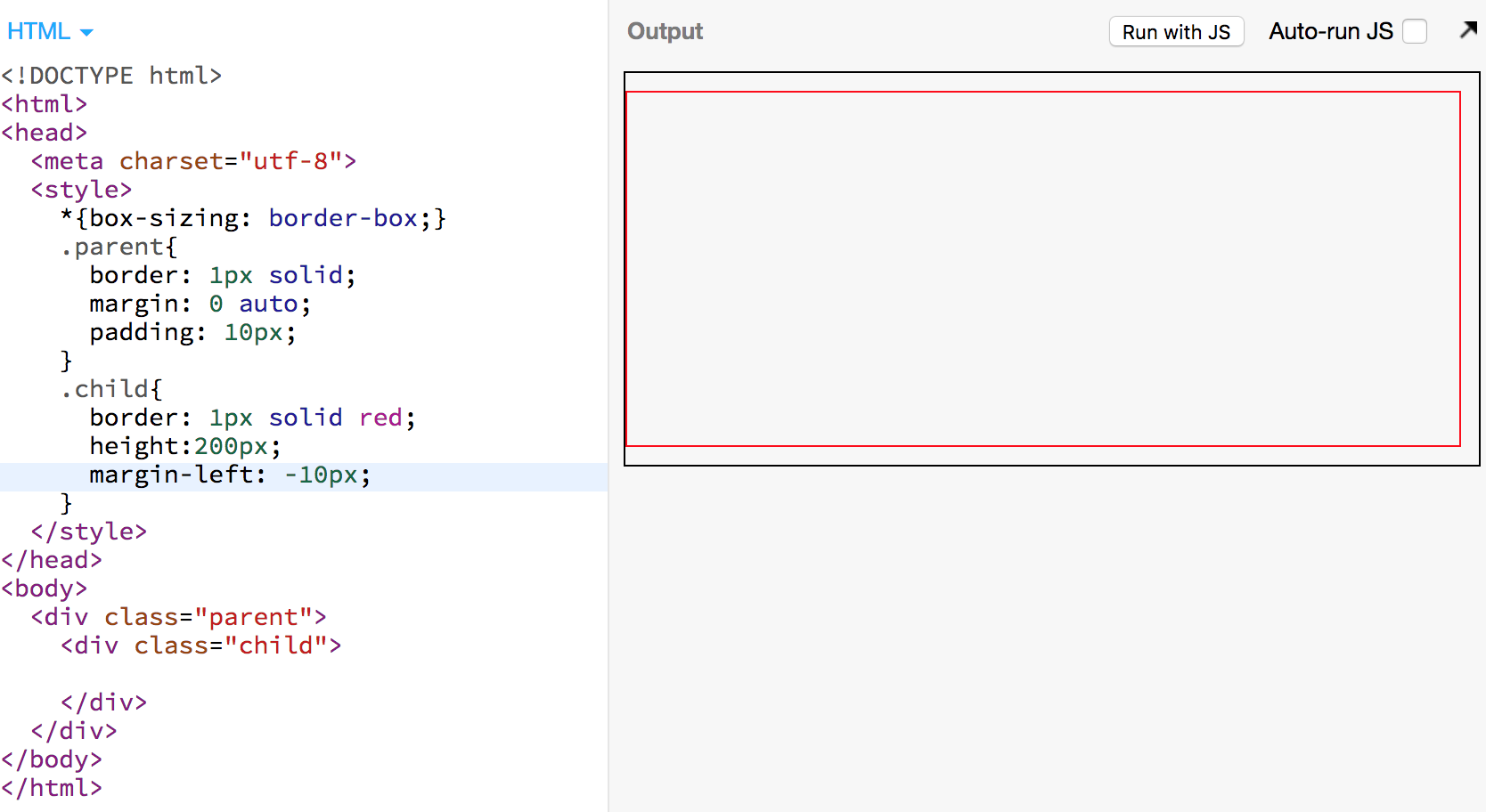
Okay, wir wissen also, dass margin-left: -10px das Ganze verschiebt Element nach links. Ist das wirklich so? Entfernen Sie zu diesem Zeitpunkt die Breite und experimentieren Sie erneut. Dies geschieht vor dem Hinzufügen des linken Rands: - 10px verschiebt nicht das gesamte Element nach links, sondern nur den linken Rand nach links und den rechten Rand nicht.
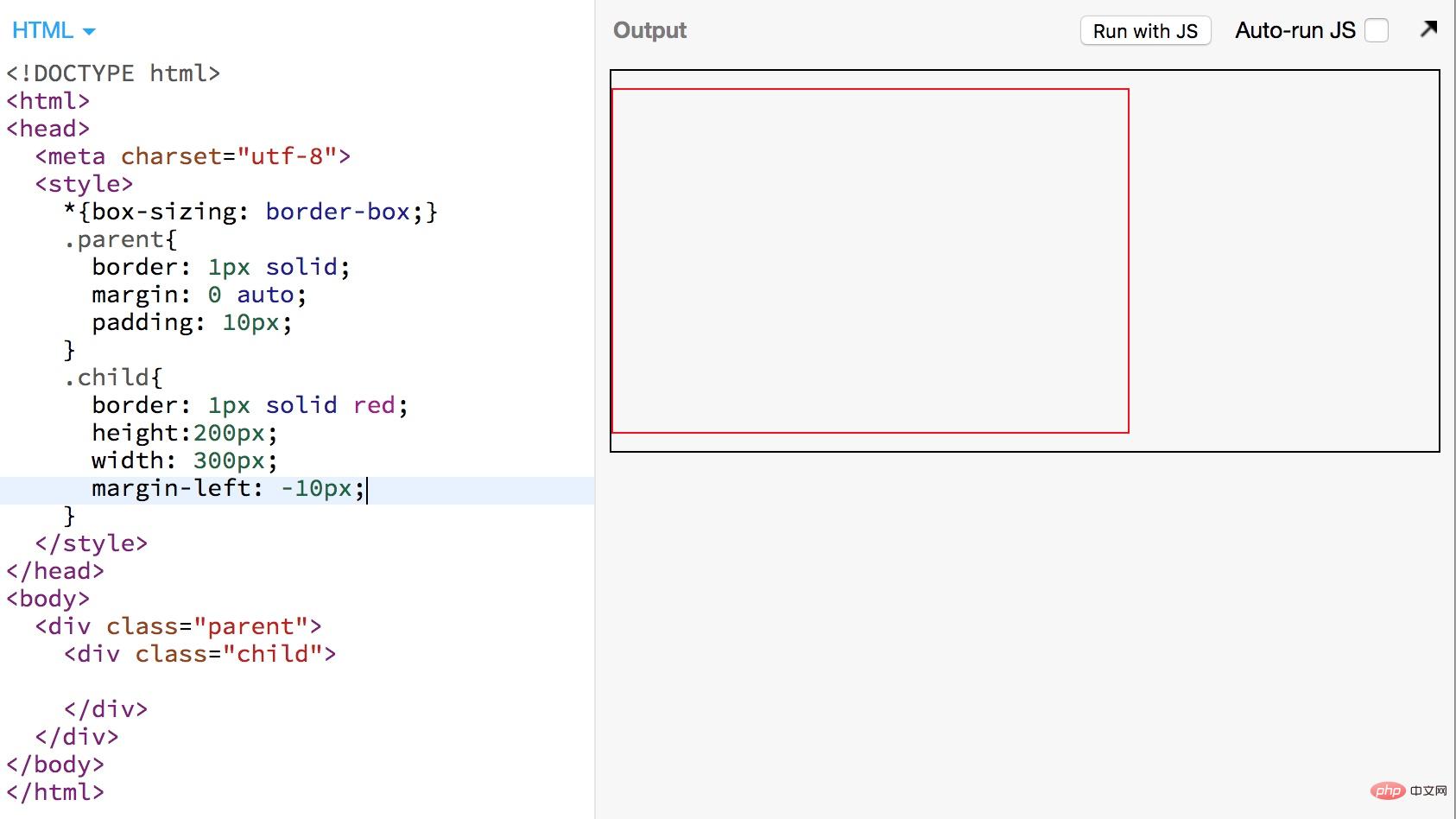
 Wenn die Breite angegeben ist, verschiebt „margin-left: 10px“ das Element als Ganzes nach links.
Wenn die Breite angegeben ist, verschiebt „margin-left: 10px“ das Element als Ganzes nach links.  Wenn Sie dies sehen, werden Sie das Gefühl haben, dass CSS besonders nicht orthogonal ist:
Wenn Sie dies sehen, werden Sie das Gefühl haben, dass CSS besonders nicht orthogonal ist: Warum beeinflusst die Existenz der Breite die Funktion von margin-left?
Gibt es neben der Breite noch andere Attribute, die sich auch auf die Funktion von margin-left auswirken? Ich fürchte, Sie können es nicht wissen.
Das ist der Horror der Nicht-Orthogonalität. Sie können die wahren Regeln von margin-left nur kennen, wenn Sie alle Eigenschaften zusammen mit margin-left verwenden.
Lassen Sie mich ein zweites Beispiel geben. Jeder kennt diese Position: „Fest“ ist relativ zum Ansichtsfenster positioniert.

Auf der rechten Seite der Webseite befindet sich ein Iframe. Das rote .fixed-Element ist relativ zur oberen linken Ecke des Iframe-Ansichtsfensters positioniert, was unseren Erwartungen entspricht.
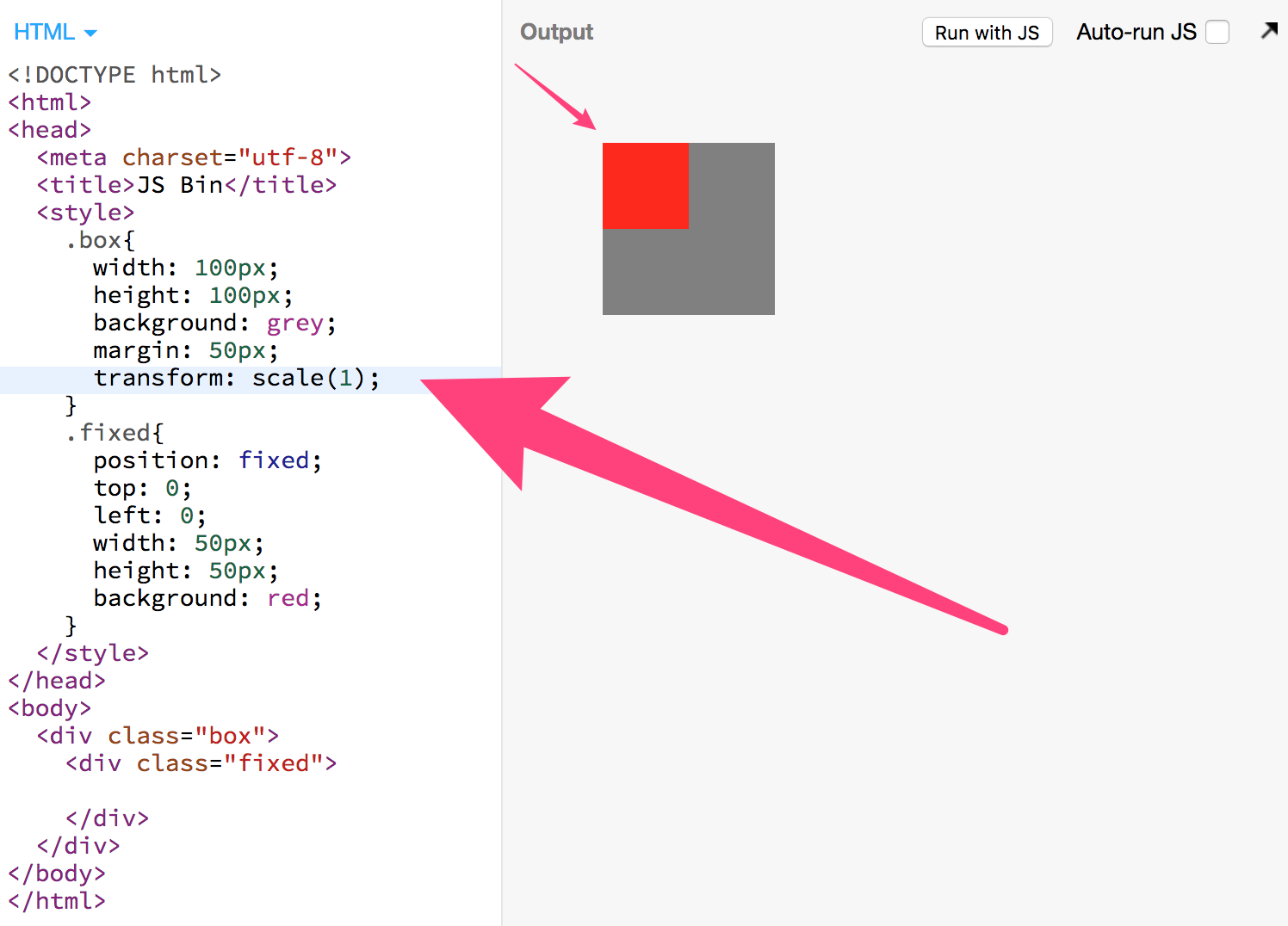
Als nächstes füge ich ein CSS3-Attribut zu .box hinzu, das Ihre Wahrnehmung verändern wird:

Nach dem Hinzufügen der Transformation zum übergeordneten Container werden die fest positionierten Elemente tatsächlich relativ zum übergeordneten Container positioniert.
Wer weiß, ob in Zukunft weitere Elemente zu CSS hinzugefügt werden, um das zu beeinflussen, was ich bereits für die Wahrheit halte?
Das ist das Ekelhafte an „nicht orthogonal“.
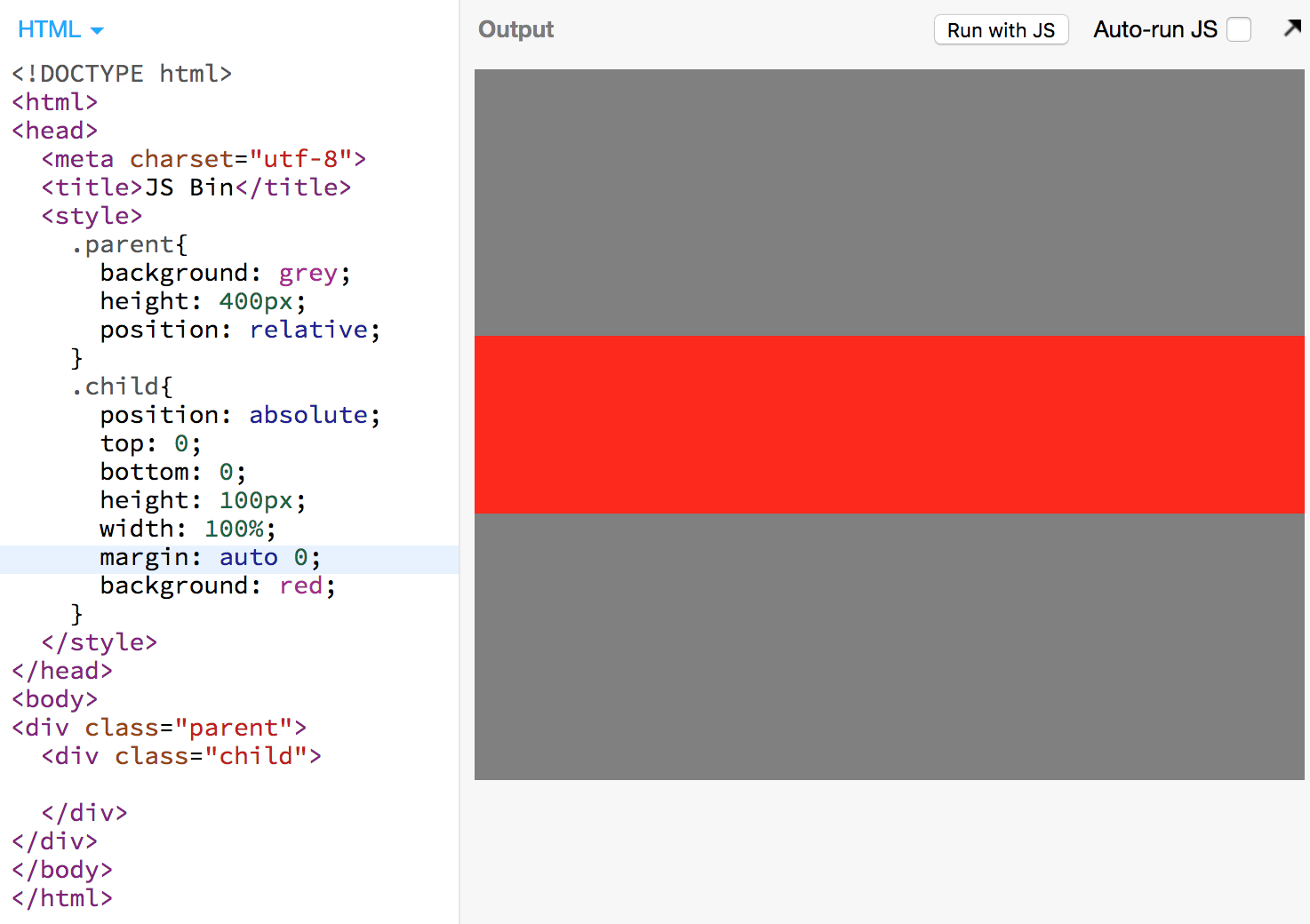
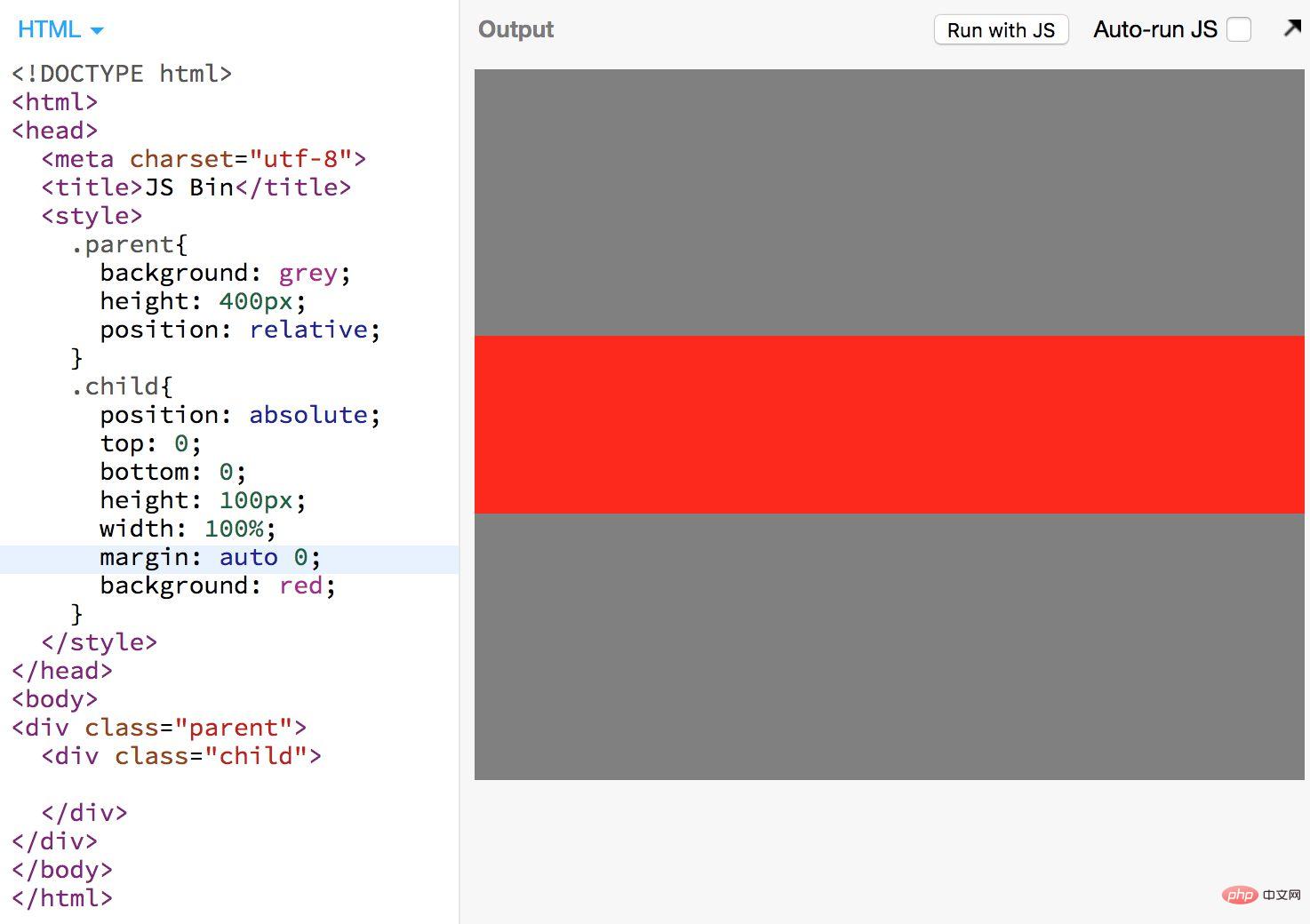
Lassen Sie mich ein weiteres Beispiel geben. Jeder weiß, dass das Hinzufügen von margin: 0 auto zu einem p mit fester Breite dazu führen kann, dass es horizontal zentriert wird. Warum kann margin: auto 0 nicht verwendet werden? sind umgekehrt)? Wie wäre es mit der vertikalen Zentrierung?
Tatsächlich ist es möglich:

Aber es muss vertikal zentriert sein, wenn das aktuelle Element die Position: absolut; unten: 0; hat. Das ist sehr „nicht-orthogonal“.
Wie lernt man „nicht orthogonale“ Dinge?
Es gibt nur einen Weg: ausprobieren.
Je mehr Kombinationen Sie ausprobieren, desto besser werden Sie verschiedene seltsame Phänomene verstehen.
Es gibt keinen anderen Weg.
Derzeit werden die häufig verwendeten Attribute in CSS als 50 gezählt. Die beiden Attributkombinationen haben insgesamt 50 * 49 / 2 = 1225 Situationen, und die drei Attributkombinationen haben insgesamt 50 * 49 * 48 / 6 = 19600 Situationen. Dies beinhaltet nicht die Interaktion zwischen übergeordneten und untergeordneten Elementen.
Junger Mann, probiere es im Laufe deines Lebens langsam aus.
Derzeit wissen wir, dass
Kombinationen unterschiedlicher Attribute unterschiedliche Auswirkungen haben werden; es raus.
Deshalb ist CSS schwer zu erlernen.
Aus diesem Grund können die meisten Backend-Programmierer JS lernen, aber nicht CSS – sie sind zu rational.
Sie müssen CSS auf die gleiche Weise lernen, wie Sie zeichnen lernen – zeichnen Sie jeden Tag weiter, zeichnen Sie ein Ei tausendmal auf verschiedene Arten und fertig.
Also habe ich im Unterricht etwas gesagt:
CSS ist keine Wissenschaft, CSS ist Kunst.
P.S. Ich habe das Konzept der „Orthogonalität“ aus „The Art of Unix Programming“ gelernt. Verbringen Sie weniger Zeit mit Zhihu und lesen Sie mehr.
Empfohlenes Lernen:CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEin erfahrener Fahrer ist hier, um mit Ihnen darüber zu sprechen, warum CSS am schwierigsten ist! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!