
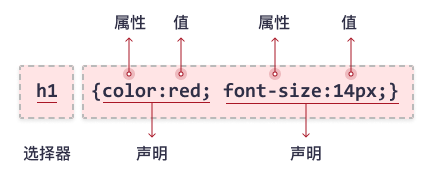
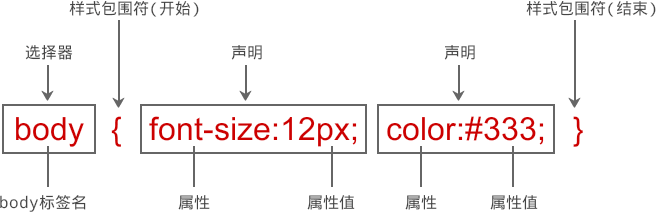
CSS besteht aus Selektoren und Deklarationsblöcken. Der Selektor zeigt auf das HTML-Element, das gestaltet werden muss. Der Deklarationsblock enthält eine oder mehrere durch Semikolons getrennte Deklarationen. Jede Deklaration enthält einen durch Doppelpunkte getrennten CSS-Attributnamen. Alle Deklarationen werden in einem Paar geschweifter Klammern „{}“ direkt nach dem Selektor platziert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Cascading Style Sheets (vollständiger englischer Name: Cascading Style Sheets) ist eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML (eine Anwendung der Standard Generalized Markup Language) oder XML (eine Teilmenge der Standard Generalized Markup Language) verwendet wird. CSS kann Webseiten nicht nur statisch ändern, sondern auch mit verschiedenen Skriptsprachen zusammenarbeiten, um verschiedene Elemente von Webseiten dynamisch zu formatieren.
Woraus besteht CSS?
Stil ist die kleinste Syntaxeinheit von CSS. Jeder Stil besteht aus zwei Teilen: Selektor und Deklarationsblock (Regelblock).


1) Selektor
Der Selektor zeigt auf das HTML-Element, das Sie formatieren müssen.
Der Selektor teilt dem Browser mit, auf welche Objekte auf der Seite der Stil angewendet wird. Bei diesen Objekten kann es sich um ein bestimmtes Tag, alle Webseitenobjekte, bestimmte Klassen- oder ID-Werte usw. handeln. Wenn der Browser diesen Stil analysiert, rendert er den Anzeigeeffekt des Objekts basierend auf dem Selektor.
2) Deklarationsblock
Ein Deklarationsblock enthält eine oder mehrere durch Semikolons getrennte Deklarationen.
Sie können eine oder unzählige Deklarationen hinzufügen. Diese Deklarationen teilen dem Browser mit, wie das vom Selektor angegebene Objekt gerendert werden soll.
Jede Deklaration enthält einen CSS-Eigenschaftsnamen und einen Wert, getrennt durch einen Doppelpunkt.
Alle Deklarationen werden in ein Paar geschweifte Klammern { eingefügt, und dann wird die gesamte Deklaration direkt nach dem Selektor platziert. { }内,然后整体紧邻选择器的后面。
3) 属性
属性是 CSS 提供的设置好的样式选项。属性名由一个单词或多个单词组成,多个单词之间通过连字符相连。这样能够很直观地表示属性所要设置样式的效果。
4) 属性值
属性值用来显示属性效果的参数。它包括数值和单位,或者关键字。
实例
在此例中,所有
元素都将居中对齐,并带有红色文本颜色:
p {
color: red;
text-align: center;
}解释
p 是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p></p>)。
color 是属性,red 是属性值
text-align 是属性,center
-Elemente mit roter Textfarbe zentriert: 🎜rrreee🎜🎜Erklärung🎜🎜🎜p ist CSS Der Selektor in ( der auf das zu formatierende HTML-Element verweist: <p></p>). 🎜🎜color ist das Attribut, red ist der Attributwert 🎜🎜text-align ist das Attribut, center ist der Attributwert 🎜🎜(Teilen von Lernvideos: 🎜CSS-Video-Tutorial🎜)🎜
Das obige ist der detaillierte Inhalt vonWoraus besteht CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!