 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 Erfahren Sie Schritt für Schritt, wie Sie mit PS ein kleines 2-Zoll-Foto erstellen (detaillierte Schritte).
Erfahren Sie Schritt für Schritt, wie Sie mit PS ein kleines 2-Zoll-Foto erstellen (detaillierte Schritte).
Erfahren Sie Schritt für Schritt, wie Sie mit PS ein kleines 2-Zoll-Foto erstellen (detaillierte Schritte).
Im vorherigen Artikel „PS-Tipps teilen: Mit Polarkoordinaten coole Spezialeffekte erstellen (detaillierte Bilder und Texte)“ wurde eine neue PS-Fotomethode vorgestellt, mit der Fotos in coole Bälle mit professionellen Namen verwandelt werden können Polarkoordinaten. Der folgende Artikel führt Sie in eine kleine PS-Fähigkeit ein und zeigt Ihnen, wie Sie mit PS kleine 2-Zoll-Fotos erstellen.

Ausweisfotos werden in unserem täglichen Leben häufig verwendet. Nach dem Erlernen des PS-Kurses können wir die Produktion kleiner 2-Zoll-Ausweisfotos problemlos abschließen, ohne ins Fotostudio gehen zu müssen, was Zeit und Mühe spart!
Spezifische Vorgehensweise zum Erstellen eines kleinen 2-Zoll-Ausweisfotos in PS
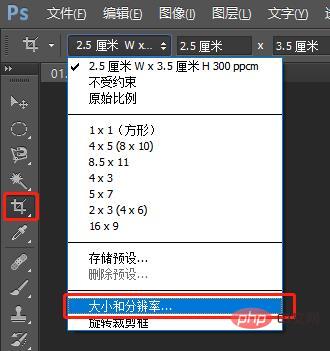
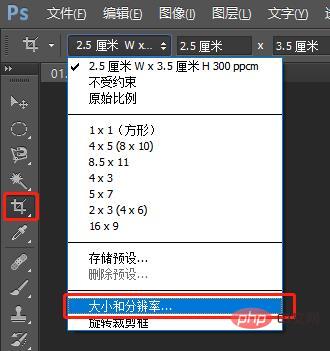
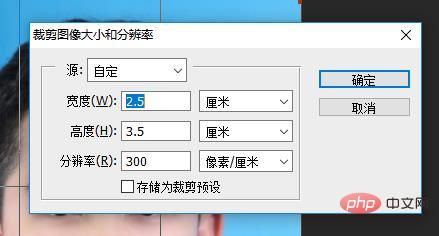
1 Öffnen Sie mit PS das Ausweisfotomaterialfoto, wählen Sie das Zuschneidewerkzeug aus und legen Sie die Eigenschaften über die Werkzeugeigenschaftenleiste fest: Öffnen Sie die Größe und Wählen Sie im Dialogfeld „Auflösung“ die Breite aus: 2,5 cm, die Höhe: 3,5 cm und die Auflösung: 300 Pixel/cm. Passen Sie die Schnittkantenlinie an und versuchen Sie, Ihre Augen an der ersten Linie der Dreipunktlinie auszurichten.


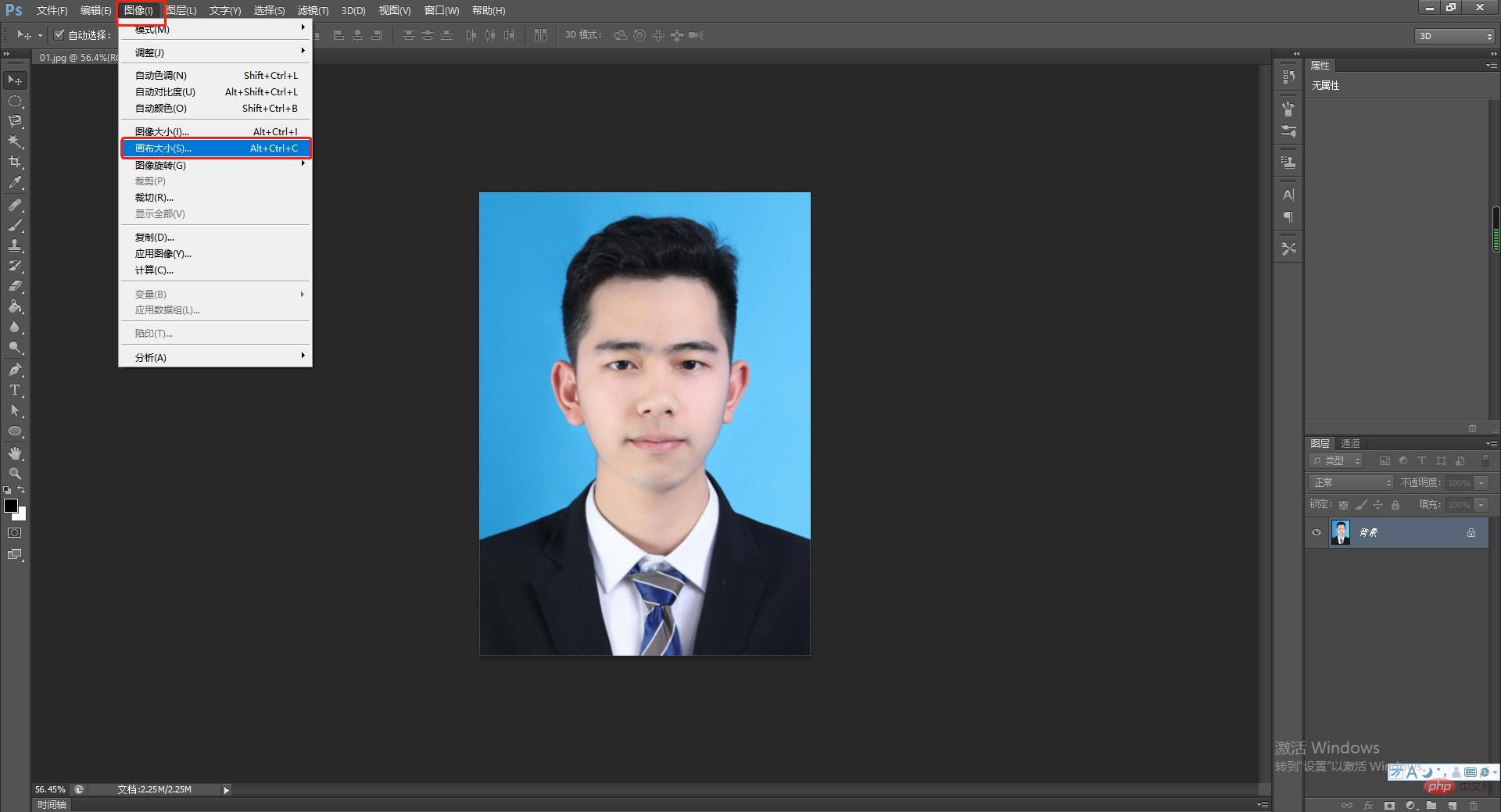
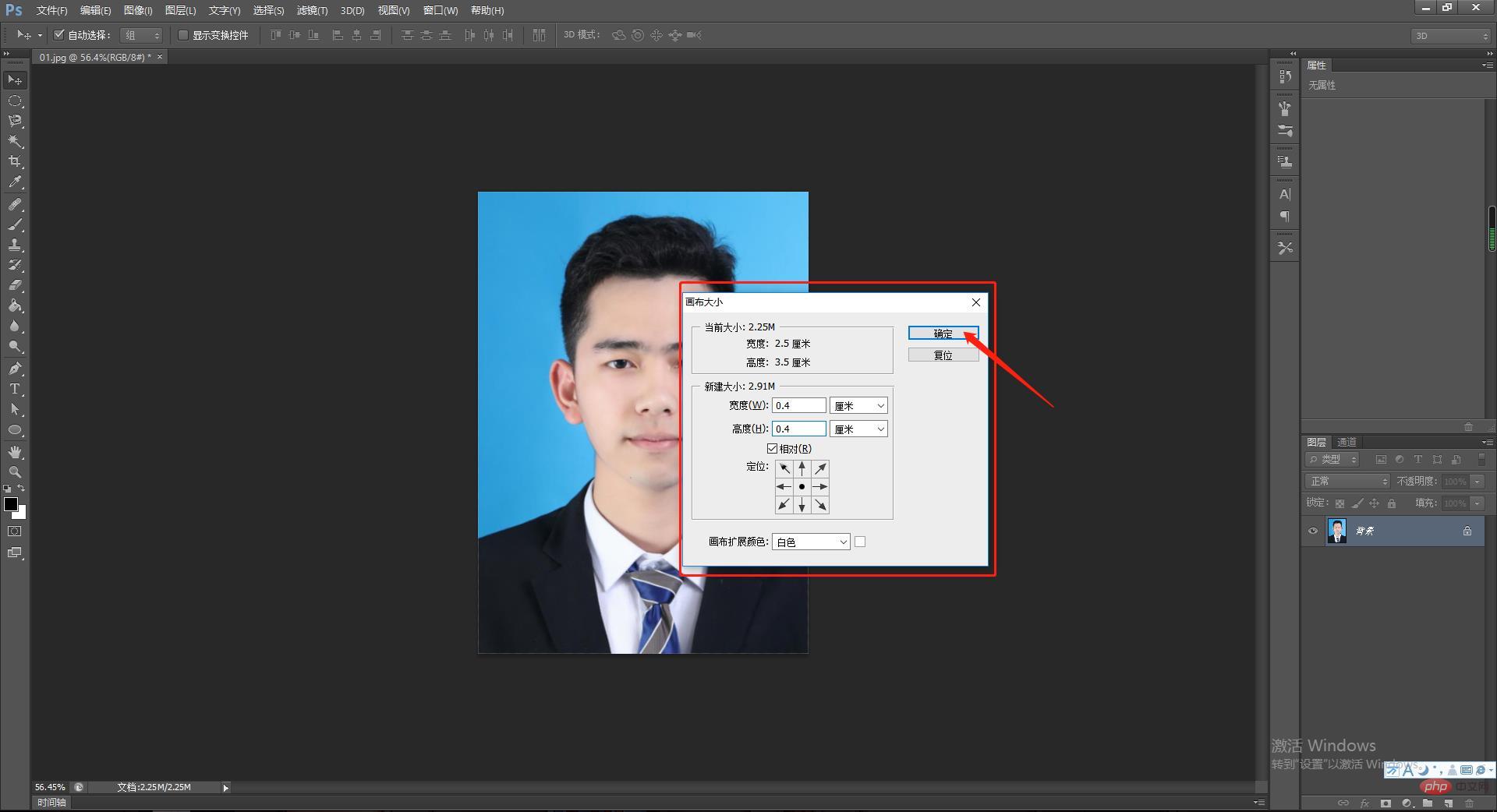
2. Wählen Sie -> Leinwandgröße, passen Sie die Leinwandgröße an, die Breite und Höhe betragen jeweils 0,4 cm (Anschnitt, wird zum Zuschneiden verwendet), wählen Sie „relativ“, Position: von der Mitte zur Umgebung, die Leinwand erweitert die Farbe Für: Weiß


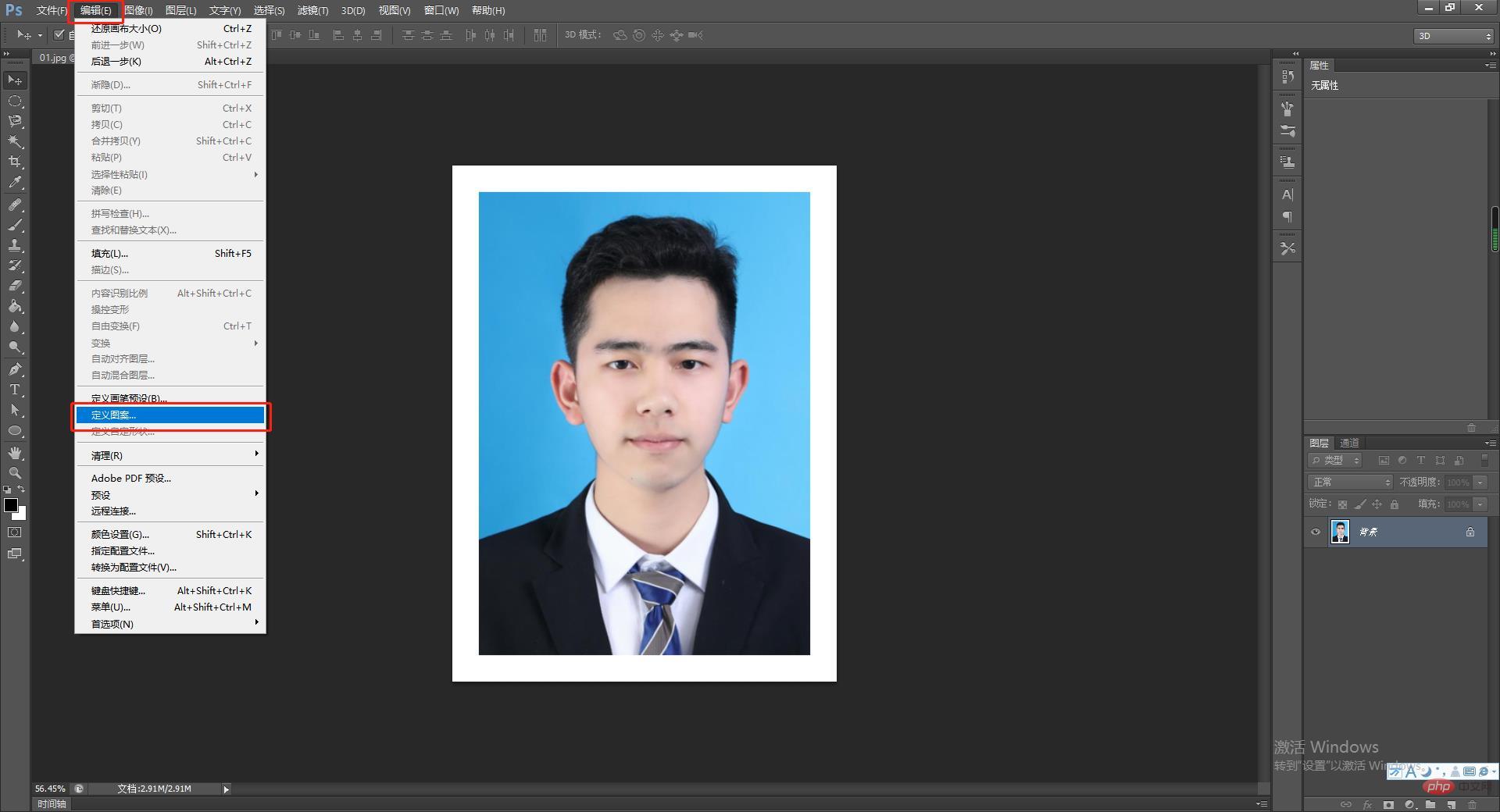
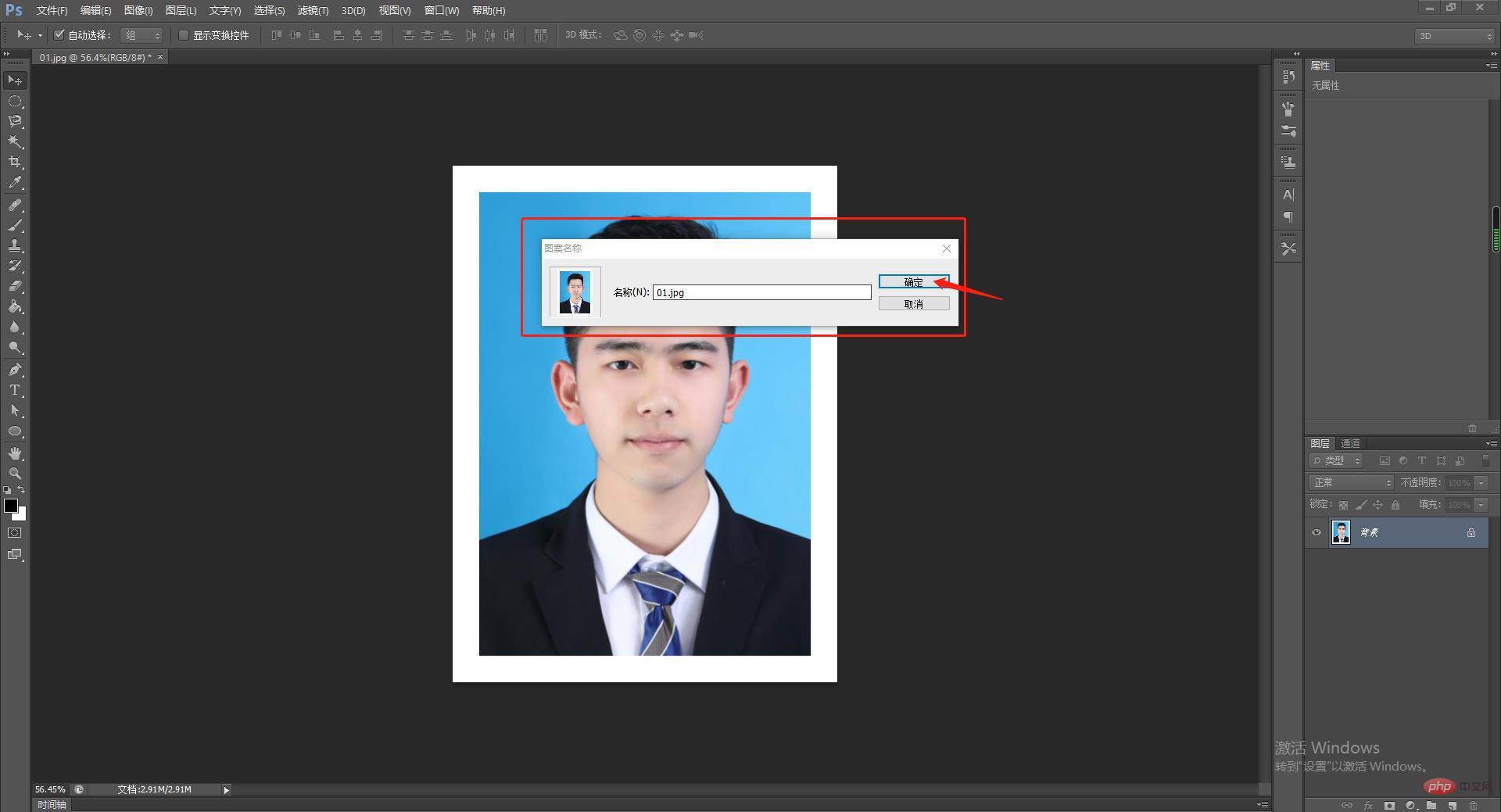
3. Wählen Sie Bearbeiten->Muster definieren, definieren Sie das Foto als Muster und benennen Sie es.


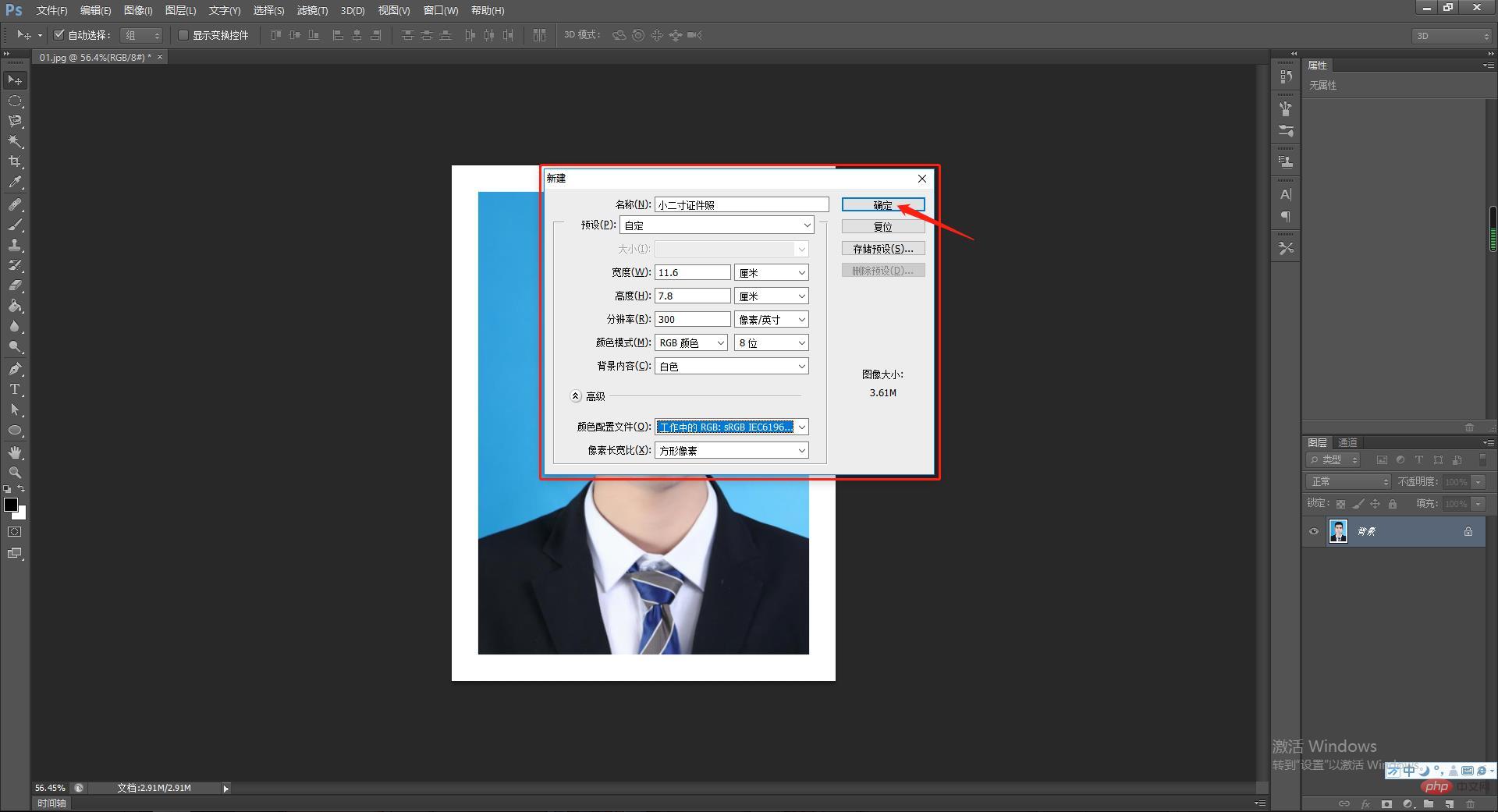
4. Erstellen Sie eine neue PS-Datei und stellen Sie die folgenden Parameter ein:
Breite: 11,6 cm
Höhe: 7,8 cm
Auflösung: 300 Pixel s/cm
-
Farbmodus: CMYK
Hintergrundfarbe: Weiß

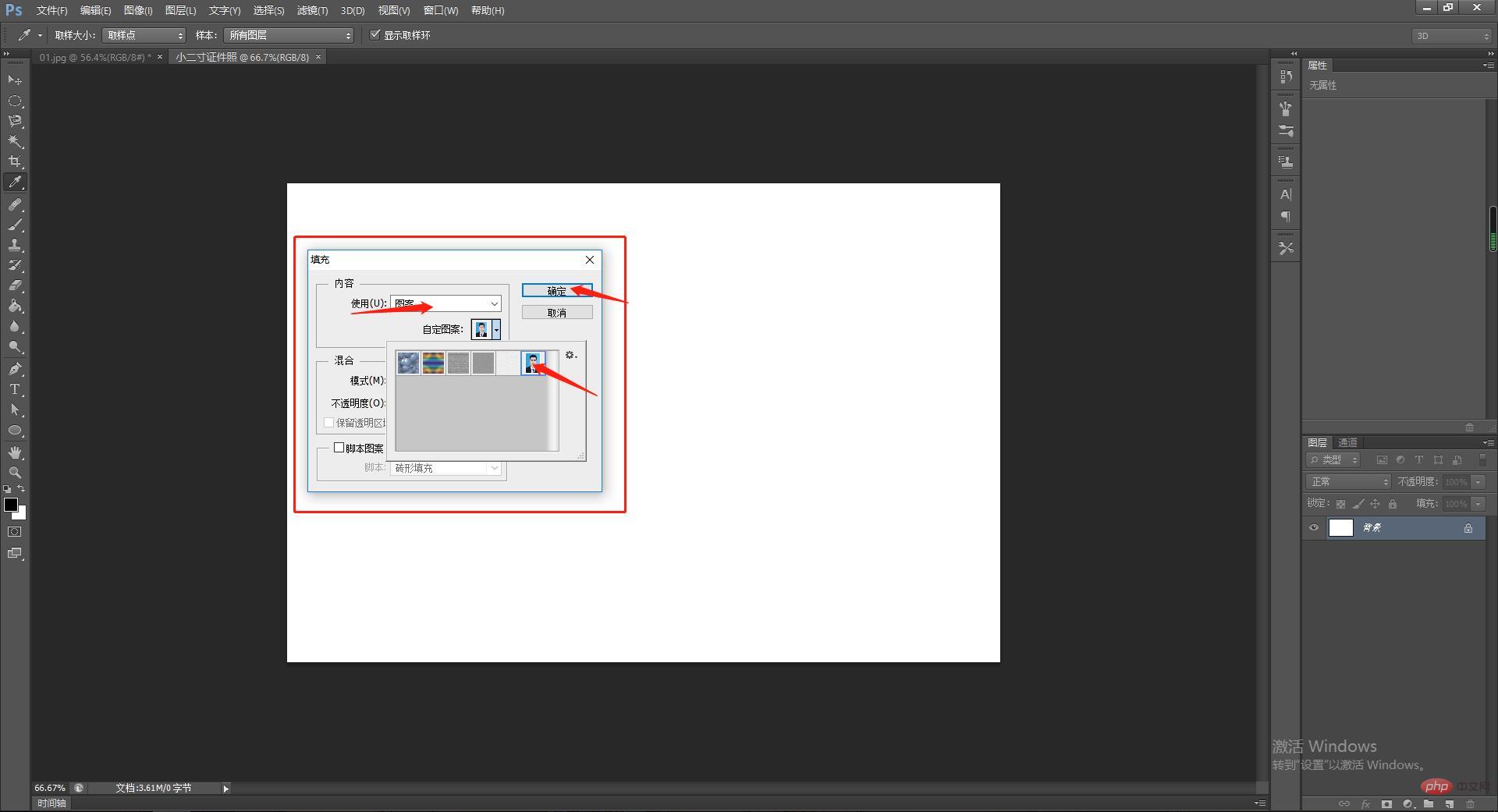
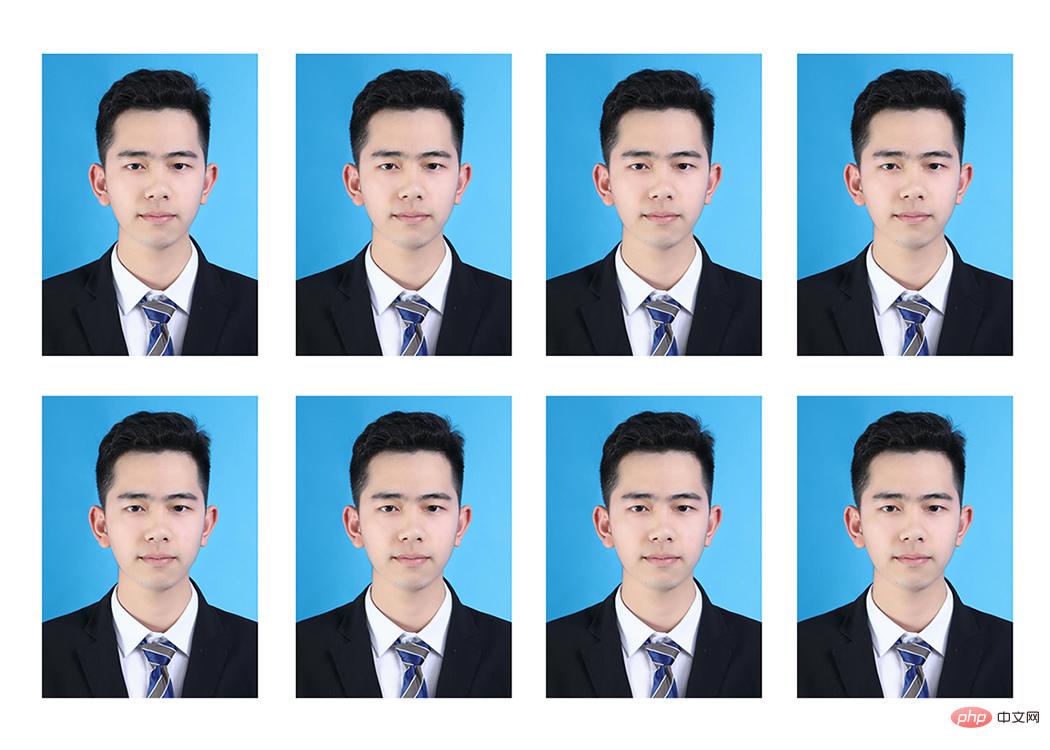
5. Wählen Sie Bearbeiten->Füllen, Füllmethode: Musterfüllung, suchen Sie das gerade definierte ID-Fotomuster, klicken Sie auf „Bestätigen“ und dann auf das ID-Foto Der Effekt ist abgeschlossen.


Hinweise:
-
Größe des kleinen 2-Zoll-Fotos: 2,5 cm:
PS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonErfahren Sie Schritt für Schritt, wie Sie mit PS ein kleines 2-Zoll-Foto erstellen (detaillierte Schritte).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Die PS-Kurven-Tastenkombination ist Strg+M. Andere Kurven-Tastenkombinationen: 1. In Punktkontrollkurve konvertieren, Alt+Umschalt+Strg+T; Standardkurve, Strg+Alt+Umschalt+R; 4. Kurve kopieren, Strg+Alt+Umschalt+V 6. Kurvensteigung anpassen, Umschalt+Aufwärts; Abwärtspfeile; 7. Passen Sie die Kurvenhelligkeit an, Umschalt+Links- und Rechtspfeile



