 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So implementieren Sie die Spezialeffekte „Blood Wheel Eye' und „Reincarnation Eye' mit reinem CSS (detaillierte Code-Erklärung)
So implementieren Sie die Spezialeffekte „Blood Wheel Eye' und „Reincarnation Eye' mit reinem CSS (detaillierte Code-Erklärung)
So implementieren Sie die Spezialeffekte „Blood Wheel Eye' und „Reincarnation Eye' mit reinem CSS (detaillierte Code-Erklärung)
In diesem Artikel erfahren Sie, wie Sie mit reinem CSS die Spezialeffekte von Blood Wheel Eye + Reincarnation Eye erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

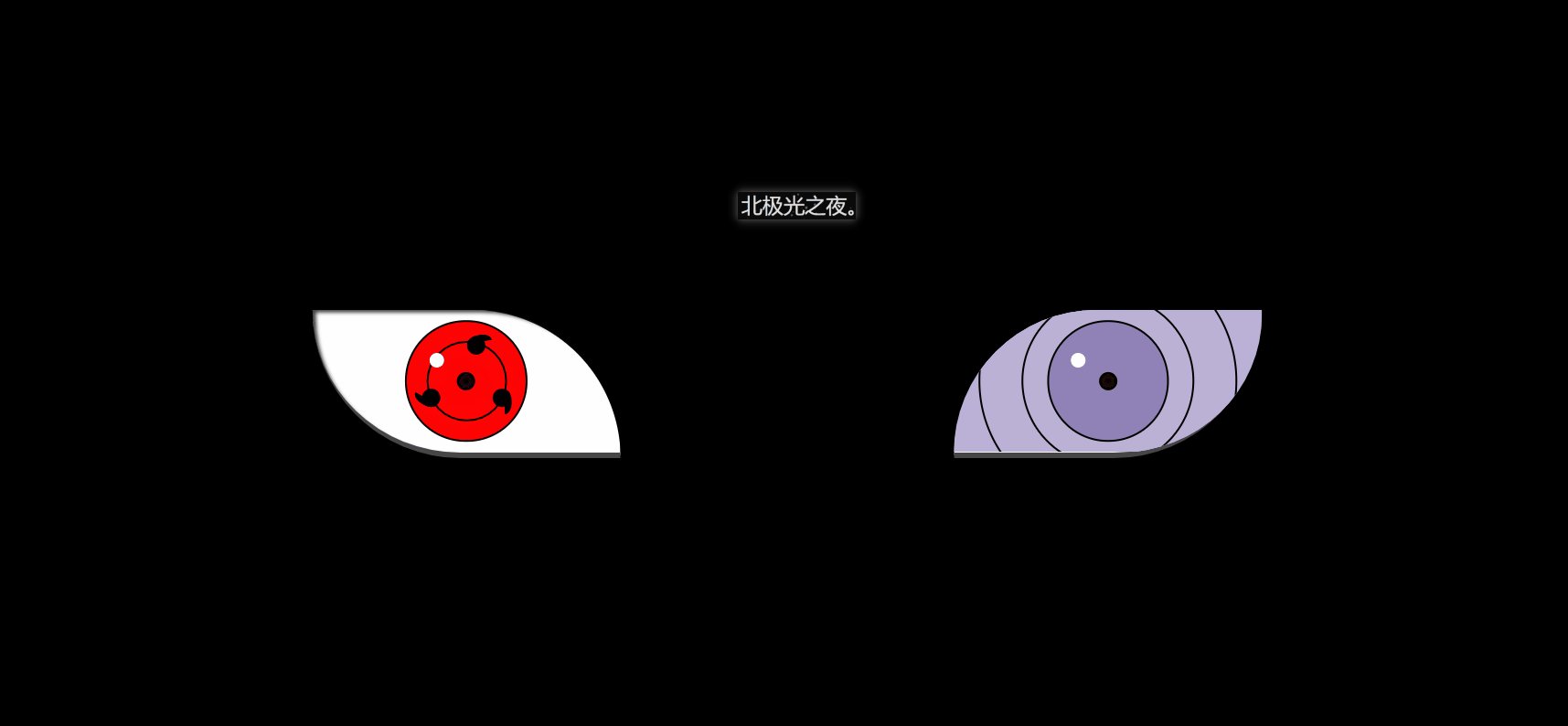
Effekt (der vollständige Code befindet sich unten)
Tatsächlich ist es nicht schwer zu implementieren, es handelt sich um viel wiederholten Code.
Implementierung (Sie können Schritt für Schritt folgen), um zu schreiben:
1. Definieren Sie zunächst den grundlegenden CSS-Stil des linken und rechten Auges:
<!-- So implementieren Sie die Spezialeffekte „Blood Wheel Eye und „Reincarnation Eye mit reinem CSS (detaillierte Code-Erklärung) -->
<div class="zuo">
<!-- 眼睛最中间那个黑点 -->
<div class="zuoZong">
<!-- 三勾玉所在的圈 -->
<div class="zuoYu">
<!-- 三个勾玉 -->
<span class="yu"></span>
<span class="yu"></span>
<span class="yu"></span>
</div>
</div>
</div>
<!-- 轮回眼 -->
<div class="you">
<!-- 眼睛最中间那个黑点 -->
<div class="dian"></div>
<!-- 3个轮回圈 -->
<div class="youYu">
<span class="quan" style="--r:2;"></span>
<span class="quan" style="--r:3;"></span>
<span class="quan" style="--r:4;"></span>
</div>
</div>border- Unten: 5 Pixel einfarbiges RGB (70, 70, 70); Erzeuge ein Grau unter den Augen. Überlauf: Überlauf ausgeblendet.
Position: relativ; relative Positionierung.
3. Definieren Sie zunächst den Grundstil des Blut-Chakra-Auges:.zuo , .you{
width: 250px;
height: 120px;
background-color: rgb(255, 255, 255);
border-bottom: 5px solid rgb(70, 70, 70);
overflow: hidden;
position: relative;
}transform: translatorX(-135px); Nach links verschieben, um die beiden Augen zu trennen.
Randradius: Legen Sie den Bogen für die beiden Ecken fest, um eine Augenform zu bilden.bos-shadowL verleiht den Augenwinkeln einen kleinen Schatten.
4. Stellen Sie die Breite und Höhe des Augapfels ein:
.zuo{
transform: translateX(-135px);
border-radius: 0 120px 0 120px;
box-shadow: inset 3px 2px 3px rgba(17, 17, 17, 0.8);
}5. Stellen Sie den schwarzen Punkt in der Mitte des Augapfels ein, der eine gewisse Positionierungsgröße hat, und stellen Sie dann die Animation so ein, dass er langsam größer wird :
.zuo::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: colour 2s linear forwards;
}
@keyframes colour{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(255, 4, 4);
}
}6 Legen Sie den Kreis fest, in dem sich die drei Magatama befinden, und stellen Sie die Animation so ein, dass sie angezeigt und gedreht wird:
.zuoZong{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 0px;
height: 0px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
z-index: 1;
animation: da 3s linear forwards;
}
@keyframes da{
100%{
width: 15px;
height: 15px;
}
}7. Um die drei Magatama zu erstellen, erstellen Sie zuerst einen Kreis und verwenden Sie dann Double Pseudoklassen zum Erstellen eines Bogens Lassen Sie die Pseudoklasse zunächst einen Kreis sein, legen Sie dann nur einen Rand fest, bilden Sie einen Bogen und positionieren Sie ihn dann auf dem übergeordneten Element, um Magatama zu bilden.
8. Animieren Sie das Magatama, so dass es größer wird und sich von der Mitte zum Kreis dreht, in dem sich das Magatama befindet:
.zuoYu{
position: absolute;
top: -25px;
left: -25px;
bottom: -25px;
right: -25px;
border-radius: 50%;
border: 2px solid rgb(0, 0, 0);
animation: zhuan 2s linear 2s forwards;
opacity: 0;
}
@keyframes zhuan{
100%{
opacity: 1;
transform: rotate(720deg);
}
}links: 50 %;
Skala (0,1); reduzieren.
Deckkraft: transparent.100 %{…} an der entsprechenden Position, während es undurchsichtig wird und es auf die normale Größe vergrößert.
9. Animieren Sie die anderen beiden Magatama:
.zuoYu .yu{
position: absolute;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
}
.zuoYu .yu::after{
content: '';
position: absolute;
top: -6px;
left: -1px;
width: 6px;
height: 20px;
border-radius: 50%;
border-left: 6px solid rgb(0, 0, 0);
}.zuoYu .yu:nth-child(1){ animation: yu1 2s ease-in 2s forwards; } @keyframes yu1{ 0%{ opacity: 0; left: 50%; top: 50%; transform:translate(-50%,-50%) scale(0.1) ; } 100%{ left: 50%; top: -9%; transform: scale(1) rotate(80deg); } }Nach dem Login kopierenZ-Index: 10; Auf 10 gesetzt, oben angezeigt.
Position: absolut;
links: 38%;
oben: 30%; Positionieren Sie die entsprechende Position.
Hintergrundfarbe: RGB(255, 255, 255); weiß.
11. Stellen Sie den grundlegenden CSS-Stil des Samsara-Auges ein, genau wie beim Blood Wheel Eye:
.zuoYu .yu:nth-child(2){
animation: yu2 2s ease-in 2s forwards;
}
@keyframes yu2{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1) ;
}
100%{
top: 60%;
left: -9%;
transform: scale(1) rotate(-60deg);
}
}
.zuoYu .yu:nth-child(3){
animation: yu3 2s ease-in 2s forwards;
}
@keyframes yu3{
0%{
opacity: 0;
right: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1);
}
100%{
top: 60%;
right: -9%;
transform: scale(1) rotate(180deg);
}
}Hintergrundfarbe: RGB(144, 130, 183);.zuo::before,.you::before{ content: ''; position: absolute; left: 38%; top: 30%; width: 12px; height: 12px; border-radius: 50%; background-color: rgb(255, 255, 255); z-index: 10; }Nach dem Login kopierenHintergrundfarbe: RGB(0, 0, 0); Schwarz
Position: absolut Positionierung: oben: 50 %;
links: 50 %;
transformieren: übersetzen (-50 %, -50 %);
Animation: Stellen Sie die Animation so ein, dass sie lila wird. vorwärts: Erben Sie die Eigenschaften des letzten Frames.
13. Setzen Sie den schwarzen Fleck in die Mitte des Augapfels, der dem Blutradauge ähnelt:
.you{
transform: translateX(135px);
border-radius: 120px 0 120px 0;
box-shadow: inset -3px 2px 3px rgba(17, 17, 17, 0.8);
}
.you::after{ content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 95px; height: 95px; border-radius: 50%; border: 2px solid #000; animation: youcolor 2s linear forwards; } @keyframes youcolor{ 0%,30%{ background-color: rgb(0, 0, 0); } 100%{ background-color: rgb(144, 130, 183); } }Nach dem Login kopieren
z- index: calc(1 - var(–r)); Berechnen Sie so, dass der erste Kreis oben angezeigt wird.
Animation: Stellen Sie die Animation so ein, dass der Reinkarnationskreis allmählich größer wird und gleichzeitig lila wird.
Vollständiger Code:(Lernvideo-Sharing:.dian{ position: absolute; top: 50%; left: 50%; background-color: #000; transform: translate(-50%,-50%); border-radius: 50%; z-index: 10; animation: youda 3s linear forwards; } @keyframes youda{ 0%{ height: 0px; width: 0px; } 100%{ height: 15px; width: 15px; } }Nach dem Login kopierenCSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Spezialeffekte „Blood Wheel Eye' und „Reincarnation Eye' mit reinem CSS (detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



