CSS bietet mehrere zusammengesetzte Selektoren
CSS bietet sieben Arten von zusammengesetzten Selektoren, nämlich: Unterselektor, benachbarter Selektor, enthaltender Selektor, mehrstufige Selektorverschachtelung, Attributselektor, Pseudoselektor und Pseudoelementselektor.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Selektoren je nach Typ in Basisselektoren und zusammengesetzte Selektoren unterteilt werden. Zusammengesetzte Selektoren basieren auf Basisselektoren und werden durch die Kombination von Basisselektoren gebildet. Zusammenfassung der vier grundlegenden CSS-Selektoren Der grundlegende CSS-Selektor besteht aus einem einzigen Selektor.
Der zusammengesetzte Selektor kann das Zielelement (Tag) genauer und effizienter auswählen.
Der zusammengesetzte Selektor besteht aus zwei oder mehr Grundselektoren, die auf unterschiedliche Weise kombiniert werden.
Zu den zusammengesetzten CSS-Selektoren gehören Unterselektoren , benachbarte Selektoren, enthaltende Selektoren, mehrstufige Selektorverschachtelung, Attributselektoren, Pseudoselektoren und Pseudoelementselektoren
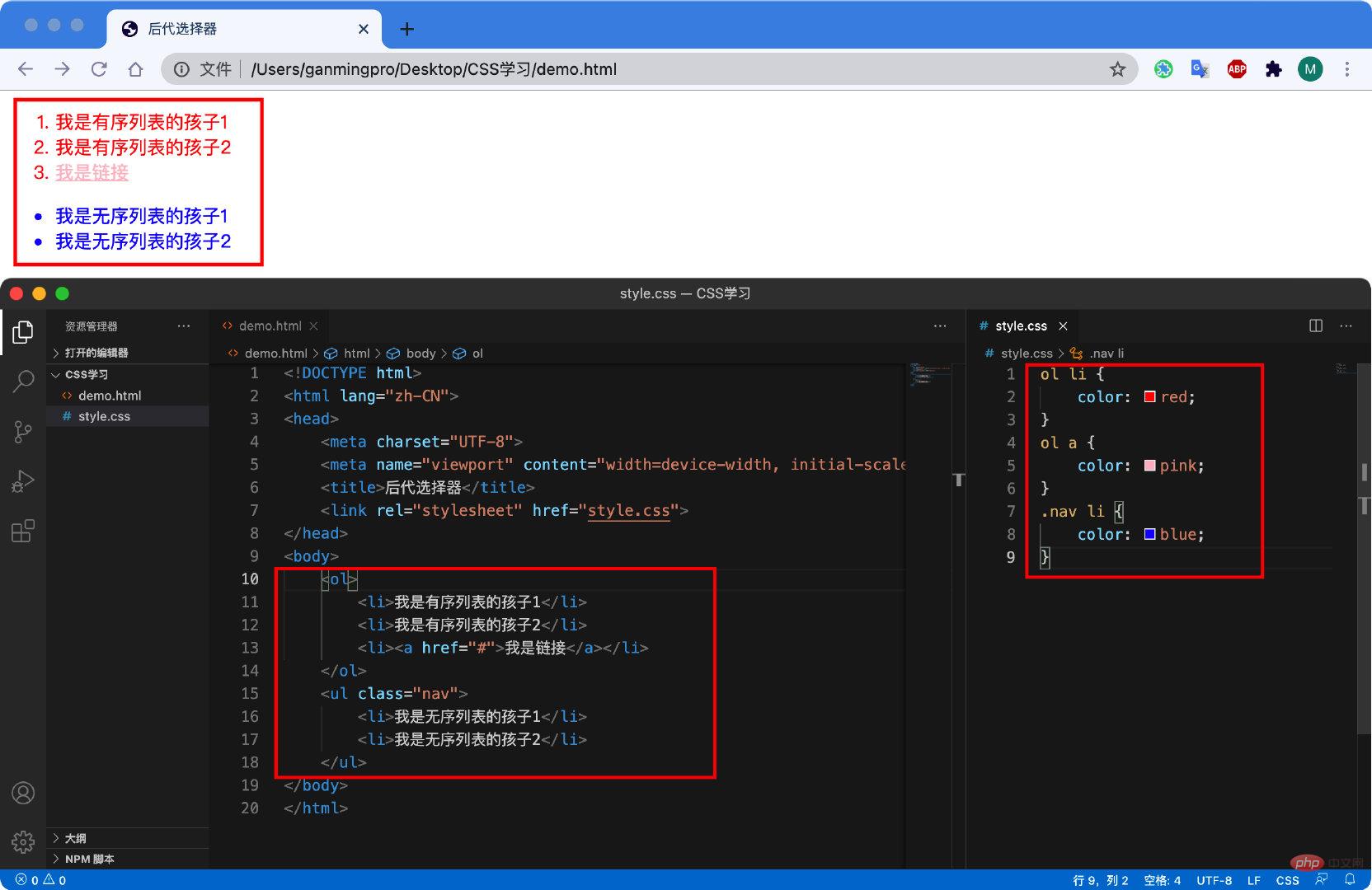
1. Nachkommenselektoren
Der Selektor, auch als Einschlussselektor bekannt, kann untergeordnete Elemente innerhalb auswählen das übergeordnete Element. Die Schreibweise besteht darin, das äußere Etikett vorne und das innere Etikett hinten zu schreiben, getrennt durch Leerzeichen. Wenn Tags verschachtelt sind, wird das innere Tag zum Nachkommen des äußeren Tags.
Syntax
元素1 元素2 { 样式声明 }Die obige Syntax bedeutet, alle Elemente 2 (Nachkommen) innerhalb von Element 1 auszuwählen.
Hinweis
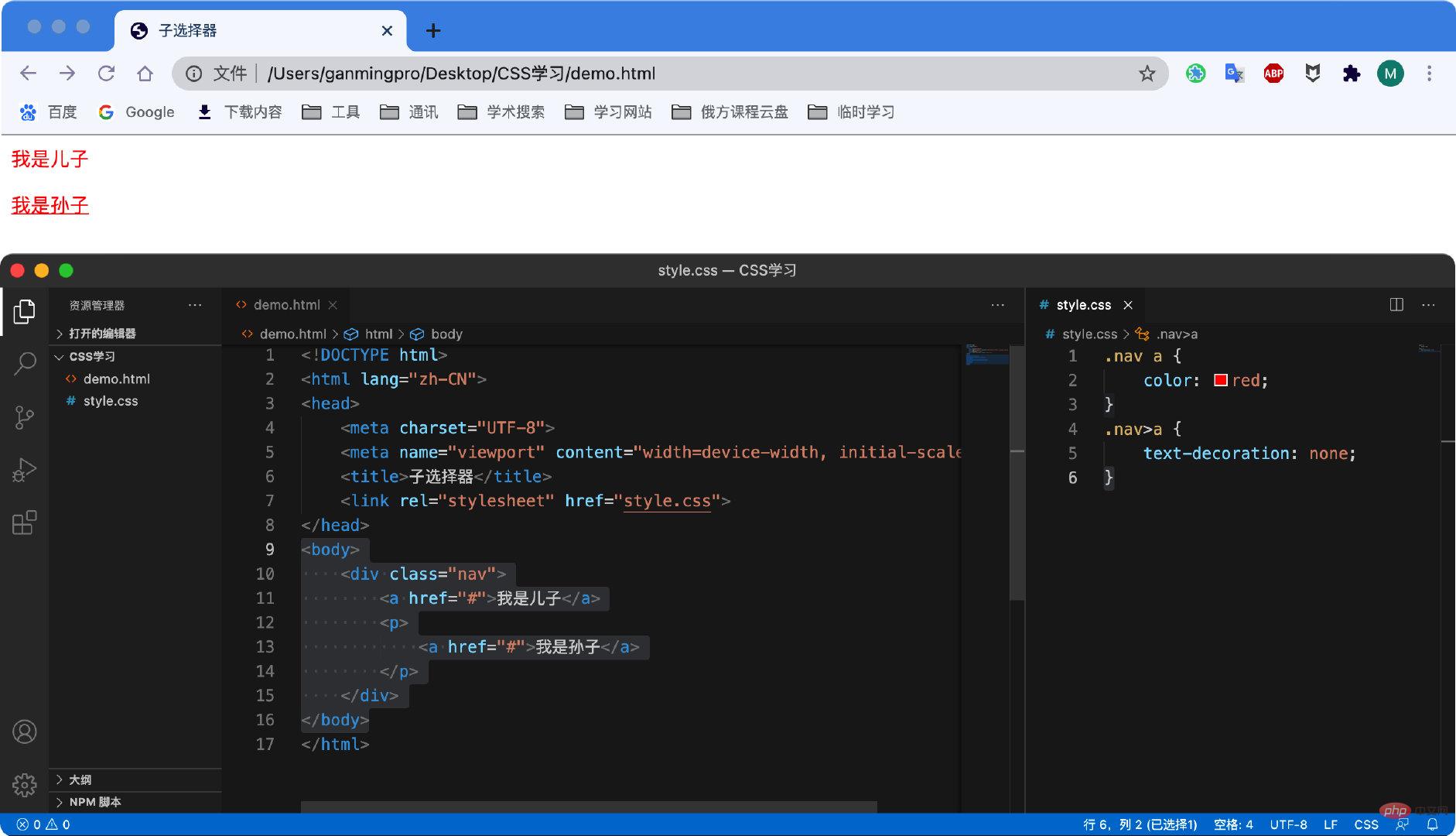
1. Element 1 ist das übergeordnete Element, Element 2 ist das untergeordnete Element und die endgültige Auswahl ist Element 2 ist in Ordnung. Es kann ein Sohn, ein Enkel usw. sein, solange es ein Nachkomme von Element 1 ist. Element 1 und Element 2 können ein beliebiger Basisselektor sein. 2. Untergeordneter Selektor. Untergeordnetes Element Der Selektor (untergeordneter Selektor) kann nur Elemente auswählen, die das nächste untergeordnete Element eines Elements sind. Ein einfaches Verständnis besteht darin, das Sohnelement zu wählen.
Syntax
元素1 > 元素2 {样式声明}
- 2 Auswahl ist Element 23. Element 2 muss ein leiblicher Sohn sein, und seine Enkel, Urenkel usw. stehen nicht unter seiner Kontrolle. Sie können ihn auch als leiblicher Sohn-Selektor bezeichnen
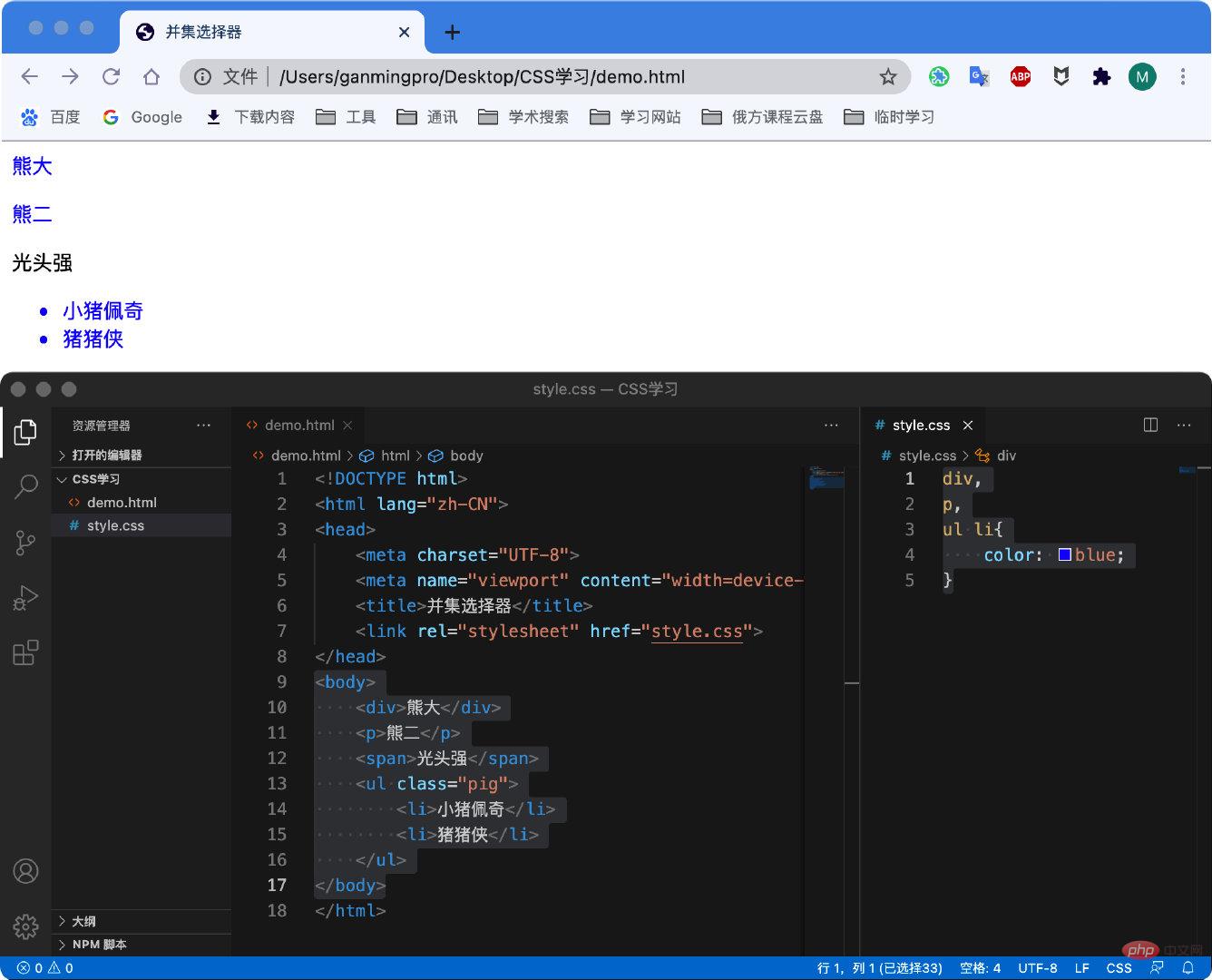
- Drei. Union-Selektor
Der Union-Selektor kann mehrere Gruppen von Tags auswählen und gleichzeitig denselben Stil für sie definieren. Wird normalerweise für Sammelerklärungen verwendet. Der Union-Selektor besteht aus Selektoren, die durch englische Kommas (,) verbunden sind. Jede Form von Selektor kann als Teil des Union-Selektors verwendet werden.
Syntax
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>Die obige Syntax bedeutet die Auswahl von Element 1 und Element 2.
Hinweis
1. Element 1 und Element 2 werden durch Kommas getrennt
.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}元素1,元素2 {样式声明}- 4. Pseudoklassenselektor
- Syntax
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>- 2. Da ein Link im Browser einen Standardstil hat, müssen wir den Stil in der tatsächlichen Arbeit separat für den Link angeben. 3. Bei der eigentlichen Arbeit müssen Sie nur den Status eines Links und den Status der durchlaufenden Maus schreiben.
 Beispiel
Beispiel
div,p,ul li{
color: blue;
}a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
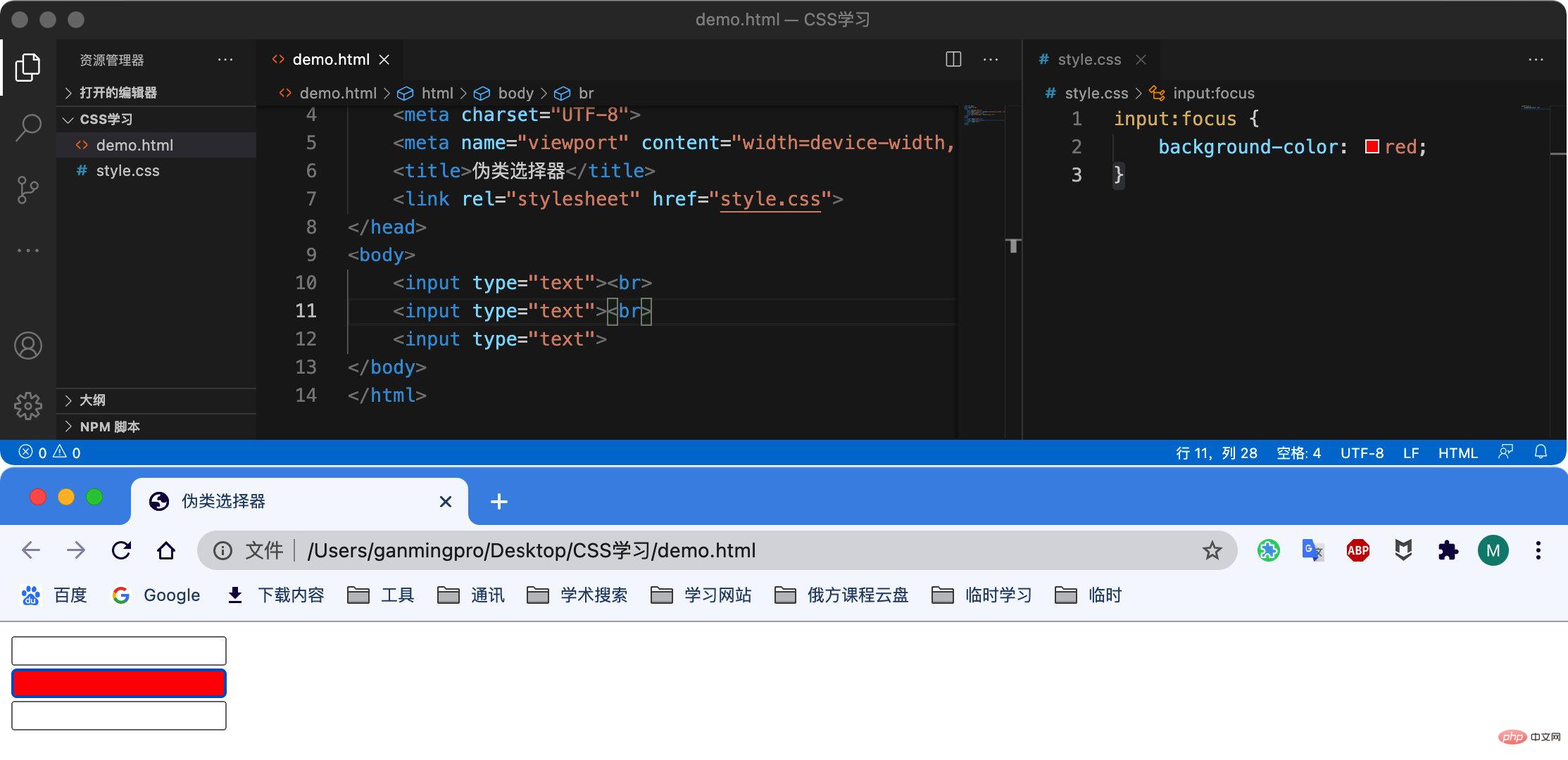
- : Der Pseudoklassenselektor „Focus“ wird verwendet, um das Formularelement auszuwählen, das den Fokus hat. Der Fokus liegt auf dem Cursor, der im Allgemeinen durch Formularelemente vom Typ
erreicht werden kann, daher ist dieser Selektor hauptsächlich auf Formularelemente ausgerichtet. 语法
input:focus { background-color: yellow; }Nach dem Login kopieren示例
<body> <input type="text"><br> <input type="text"><br> <input type="text"> </body>Nach dem Login kopiereninput:focus { background-color: red; }Nach dem Login kopieren
五、复合选择器总结
选择器 作用 特征 使用情况 隔开符号 后代选择器 选择后代元素 子孙后代都可以 较多 空格 .nav a 子代选择器 选择最近一级子元素 只选亲儿子 较少 大于号 .nav>p 并集选择器 选择多个元素 用于集体声明 较多 逗号 .nav,p,a 链接伪类选择器 选择不同状态的链接 跟链接相关 较多 冒号 a:hover :focus 选择器 选择获得光标的表单 跟表单相关 较少 冒号 input:focus 推荐学习:css视频教程
Das obige ist der detaillierte Inhalt vonCSS bietet mehrere zusammengesetzte Selektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Der Artikel erläutert den Versöhnungsalgorithmus von React, der das DOM effizient aktualisiert, indem virtuelle DOM -Bäume verglichen werden. Es werden Leistungsvorteile, Optimierungstechniken und Auswirkungen auf die Benutzererfahrung erörtert.
 Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Funktionen höherer Ordnung in JavaScript verbessern die Übersichtlichkeit, Wiederverwendbarkeit, Modularität und Leistung von Code durch Abstraktion, gemeinsame Muster und Optimierungstechniken.
 Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
In dem Artikel wird das Currying in JavaScript, einer Technik, die Multi-Argument-Funktionen in Einzelargument-Funktionssequenzen verwandelt. Es untersucht die Implementierung von Currying, Vorteile wie teilweise Anwendungen und praktische Verwendungen, Verbesserung des Code -Lesens
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.
 Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Der Artikel erörtert die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten bei React, wobei sich auf Aspekte wie Vorhersehbarkeit, Leistung und Anwendungsfälle konzentriert. Es rät zu Faktoren, die bei der Auswahl zwischen ihnen berücksichtigt werden müssen.