
Die Gründe, warum CSS nicht funktioniert, sind: 1. Das HTML-Tag ist nicht vollständig geschrieben, es fehlen „“ oder „/“ usw.; 2. Die Kodierung des gespeicherten Stylesheets ist falsch 3. Die Stile sind kaskadiert. 4. CSS-Syntaxfehler.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Das HTML-Tag ist nicht vollständig geschrieben, es fehlen „“ oder „/“ usw.
Dies ist einer der häufigsten Gründe für ein Scheitern des Layout-Designs. Es ist immer wieder überraschend, wenn wir erfahren, wie viele heikle Layoutentwürfe daran scheitern.
2. Der Kodierungsfehler beim Speichern des Stylesheets
Wenn Sie vermuten, dass die Kodierung der CSS-Tabelle falsch ist, können Sie die CSS-Datei direkt als Datei in der UTF-8-Kodierung speichern.
3. Stile sind kaskadiert
Wenn dies durch Kaskadierung verursacht wird, müssen Sie die Priorität des Stils erhöhen.
Zu den häufig verwendeten Methoden gehören: Hinzufügen von Elementen zum Selektor, um seine Spezifität zu erhöhen, oder Hinzufügen von !important im Leerzeichen vor dem Stil-Semikolon, wie folgt:
background-color: pink !important;
4. CSS-Syntaxfehler
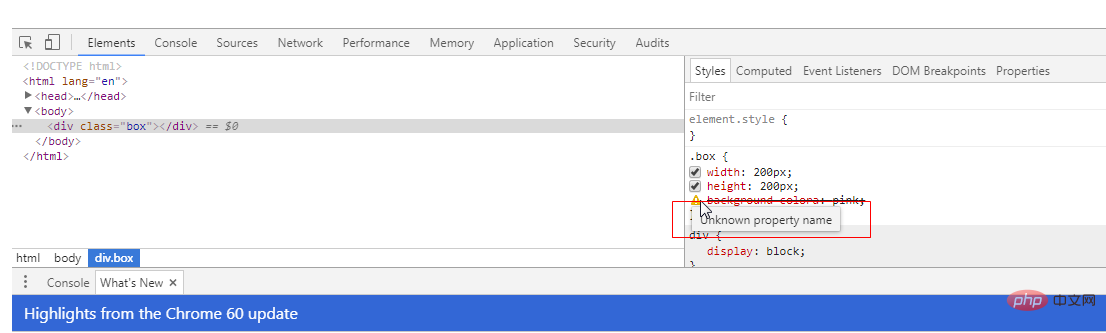
Verwenden Sie den Entwickler von Google Chrome Wenn Sie beispielsweise Tools verwenden, werden allgemeine Syntaxfehler angezeigt, wenn der Stil durchgestrichen wird. Auf der linken Seite des Stils wird eine Symbolaufforderung angezeigt, und wenn die Maus darauf bewegt wird, wird eine englische Eingabeaufforderung angezeigt. Wie in der Abbildung unten gezeigt:

Zu den allgemeinen Grammatikfehlern gehören:
1. Falscher Attributname, Attributwert entspricht nicht der Spezifikation;
2. Die folgenden Symbole verwenden chinesische Symbole oder Symbole in voller Breite
,; {}:5. Der Selektor ist falsch geschrieben
Untergeordnete Auswahl usw. schreiben, einschließlich mehrerer Tags, Klassennamen, IDs usw. Wenn die Reihenfolge und der Name des Unterselektors falsch geschrieben sind Es können Fehler auftreten. html Ich habe vergessen, den Klassennamen und die ID in das Tag zu schreiben, und der Selektor verwendet diese fehlenden Klassennamen, IDs usw., sodass der Stil natürlich nicht wirksam wird. Ob der Nachkommenselektor mit Leerzeichen geschrieben wird; Ob Selektoren wie div.box{} als div.box{} geschrieben werden, dDas obige ist der detaillierte Inhalt vonWarum CSS nicht funktioniert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!